ElementUi Carousel 走马灯,自定义el |
您所在的位置:网站首页 › ps怎么添加箭头指示灯 › ElementUi Carousel 走马灯,自定义el |
ElementUi Carousel 走马灯,自定义el
|
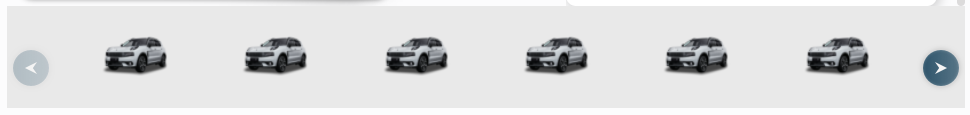
一 效果图
需求是我自己要自定义左右切换的箭头图片,每个页面里面显示6组数据。 二 上代码:autoplay="false" 不需要自动轮播 arrow="never" 不需要自带的箭头 indicator-position="none" 不需要底部的指示器 重点在于 ref=“cardShow”调用方法

 arrowClick(val) {
if(val === 'right') {
this.$refs.cardShow.next()
} else {
this.$refs.cardShow.prev()
}
},
arrowClick(val) {
if(val === 'right') {
this.$refs.cardShow.next()
} else {
this.$refs.cardShow.prev()
}
},
上面有个pageLength方法,就是需要前端自己处理一下分页,比如6条一页前端自己处理一下分页。 flex布局处理 具体可以参考我这篇文章https://blog.csdn.net/sunnyboysix/article/details/105946134有前端自己处理分页方法,自己处理一下数据结构就ok了。
加油加油加油 |
【本文地址】
今日新闻 |
推荐新闻 |