程序员PS技能(三):程序员使用PSD源文件切图 |
您所在的位置:网站首页 › ps使用技能 › 程序员PS技能(三):程序员使用PSD源文件切图 |
程序员PS技能(三):程序员使用PSD源文件切图
|
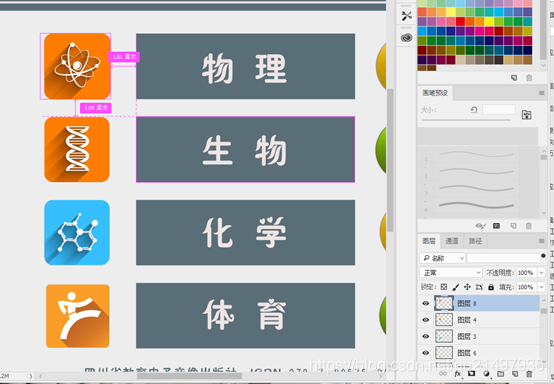
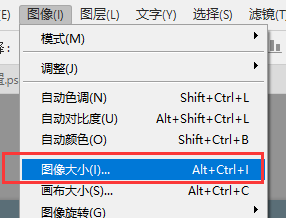
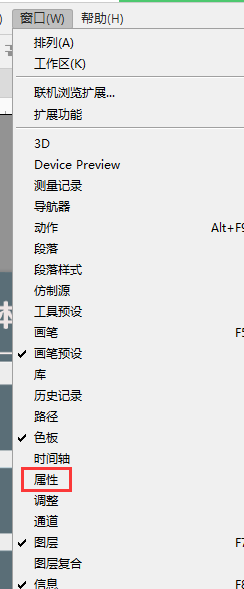
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/106476578 长期持续带来更多技术分享,定制咨询QQ:21497936、微信:yangsir198808 红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门) 程序员PS技能上一篇:《程序员PS技能(二):程序员切图最常使用的工具组-选择工具组》 下一篇:《程序员PS技能(四):程序员创建PSD文件、展示简单PSD设计流程,上传PSD至蓝湖,并下载Demo切图》 前言通过前面的篇章,具备了对PS基本操作的认知,作为程序员我们知道前面这几个就行了,然后本篇章来进行实战。 原图 原图我们就使用如下图: 选中图层,按crtl+鼠标,可以查看到图标的距离信息,如下图: 使用ctrl+r,出现“参考线”,如下图: 选中图层,ctrl+鼠标,即可查看,如下图: 打开“属性”窗口。 一般对于选中就会有选中标识,PS中没有,如下图: 查看右下角图层,确认是需要切图的图层,如下图: 查看到处文件夹,如下图: 一般对于选中就会有选中标识,PS中没有,如下图: 查看右下角图层,确认是需要切图的图层,如下图: 查看到处文件夹,如下图: 上一篇:《程序员PS技能(二):程序员切图最常使用的工具组-选择工具组》 下一篇:《程序员PS技能(四):程序员创建PSD文件、展示简单PSD设计流程,上传PSD至蓝湖,并下载Demo切图》 |
【本文地址】








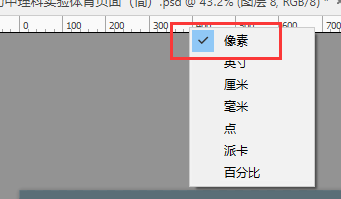
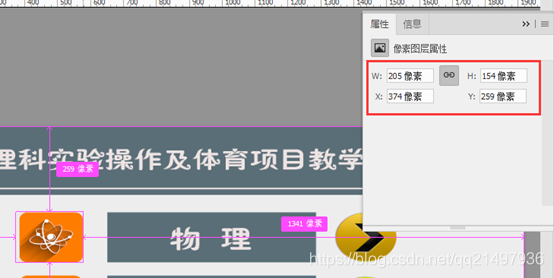
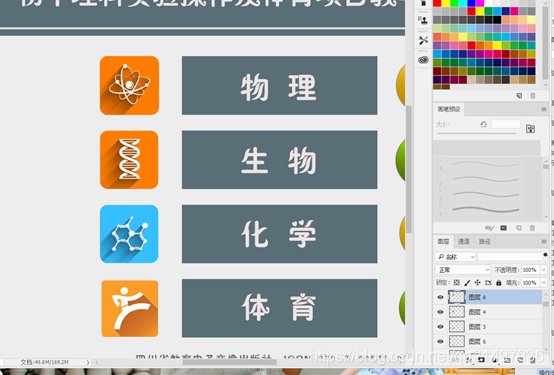
 鼠标右键,选择“像素”,如下图:
鼠标右键,选择“像素”,如下图: 

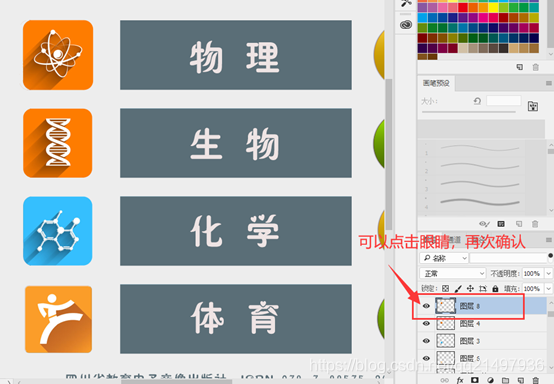
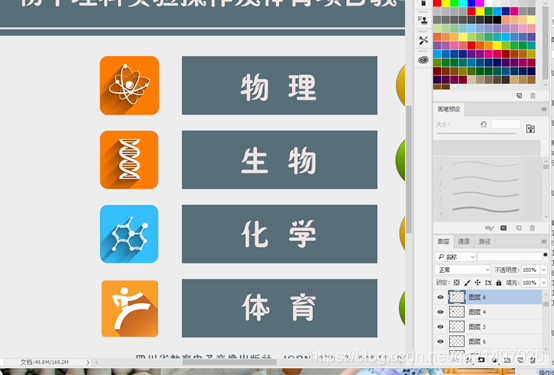
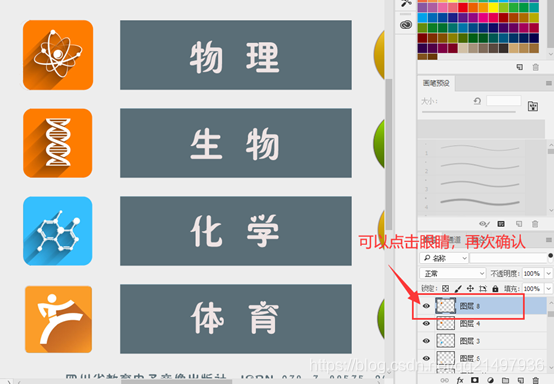
 选择“图层”即可查看:
选择“图层”即可查看: 

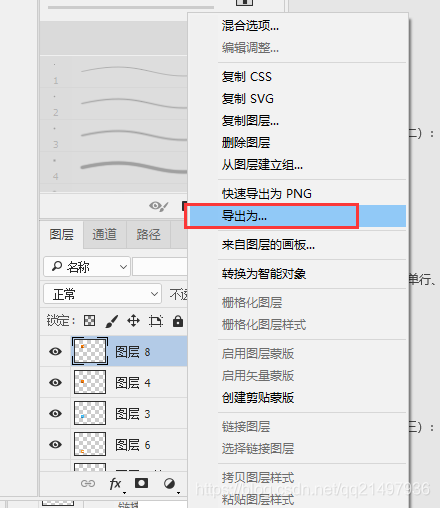
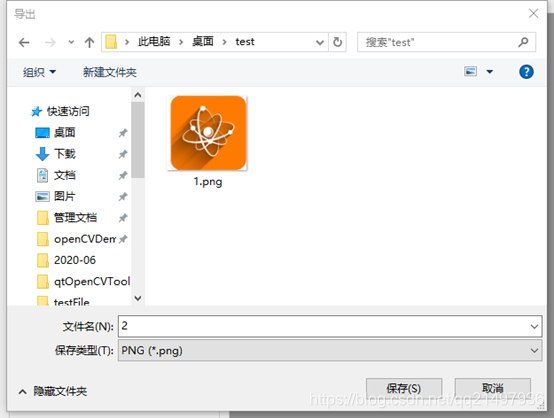
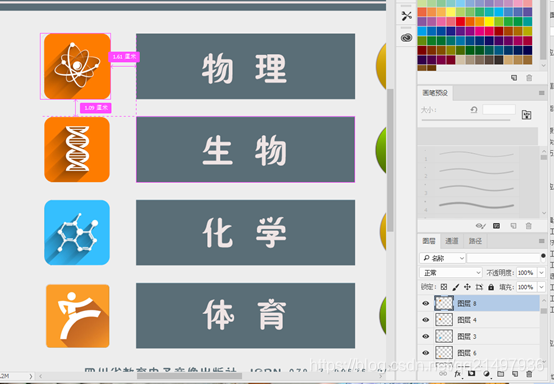
 可以长按alt+鼠标点击任意其他图层,可以反馈出到底选择了哪一个图层图片,如下图:
可以长按alt+鼠标点击任意其他图层,可以反馈出到底选择了哪一个图层图片,如下图: 



 (其他图标类似)
(其他图标类似)
 可以长按alt+鼠标点击任意其他图层,可以反馈出到底选择了哪一个图层图片,如下图:
可以长按alt+鼠标点击任意其他图层,可以反馈出到底选择了哪一个图层图片,如下图: