vscode调试c++断点失效解决方法 |
您所在的位置:网站首页 › ps中退后一步 › vscode调试c++断点失效解决方法 |
vscode调试c++断点失效解决方法
|
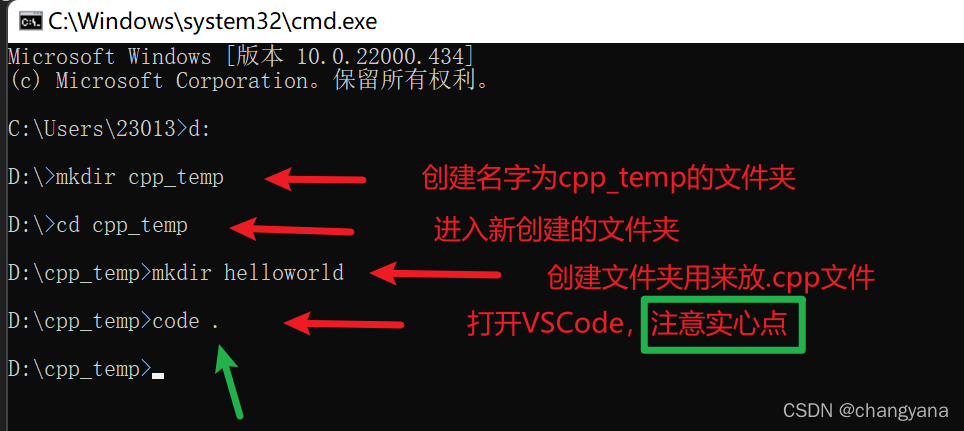
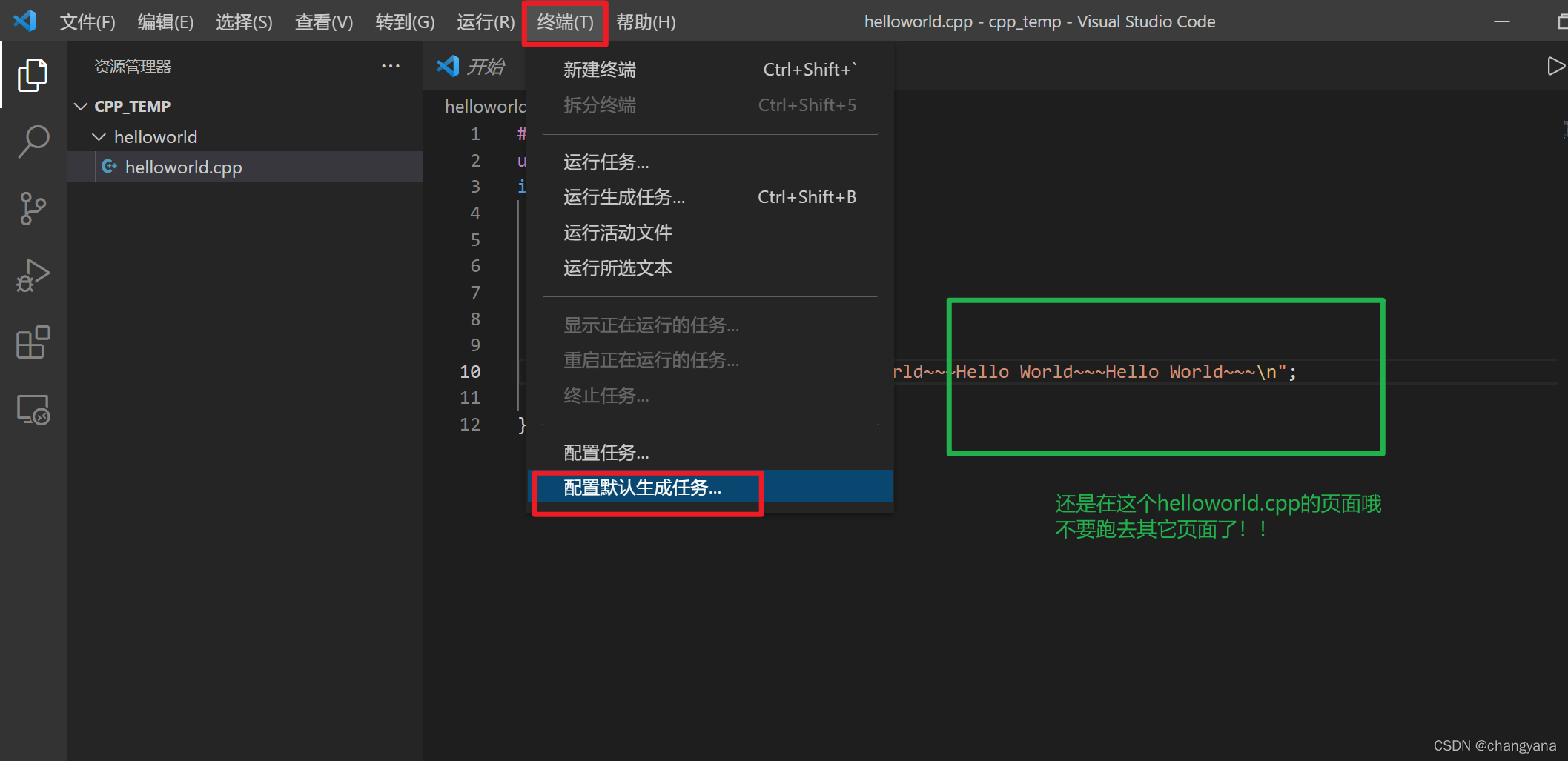
一点击调试,设的红色断点就变成了空心的,搞了一下午三四个小时,在网上找了好多文件和我自己的tasks.json还有laungh.json进行对比,下了好几个调试的插件,结果按F5还是断点为空,直接输出结果,根本没有调试的步骤。最后,,在本地重新建了文件,自动生成了需要的文件,结果一运行,可以进行调试了。。 忠告!!不要去对照别人的文件了,毕竟系统和路径都是不同的,还需要自己对照更改就很麻烦,还会有莫名的错误。直接在自己的文件里自动生成,这个路径就是本地可以跑起来的,真的太省事了!! 下面介绍一步一步如何在本地生成可以调试的文件! 首先,win+R 输入cmd打开控制台,然后将路径调到你想要储存c++代码的地方。然后按照顺序输入我图中的指令。 指令解释:【mkdir xxxx】表示新建一个名字为xxxx的文件夹。 【code .】表示在VSCode中打开该文件夹。会自动打开VSCode。 一定要注意那个小实心点 按Ctrl+S保存代码。 然后就在这个.cpp的页面,不要点到其它页面 按照如图进行配置 |
【本文地址】
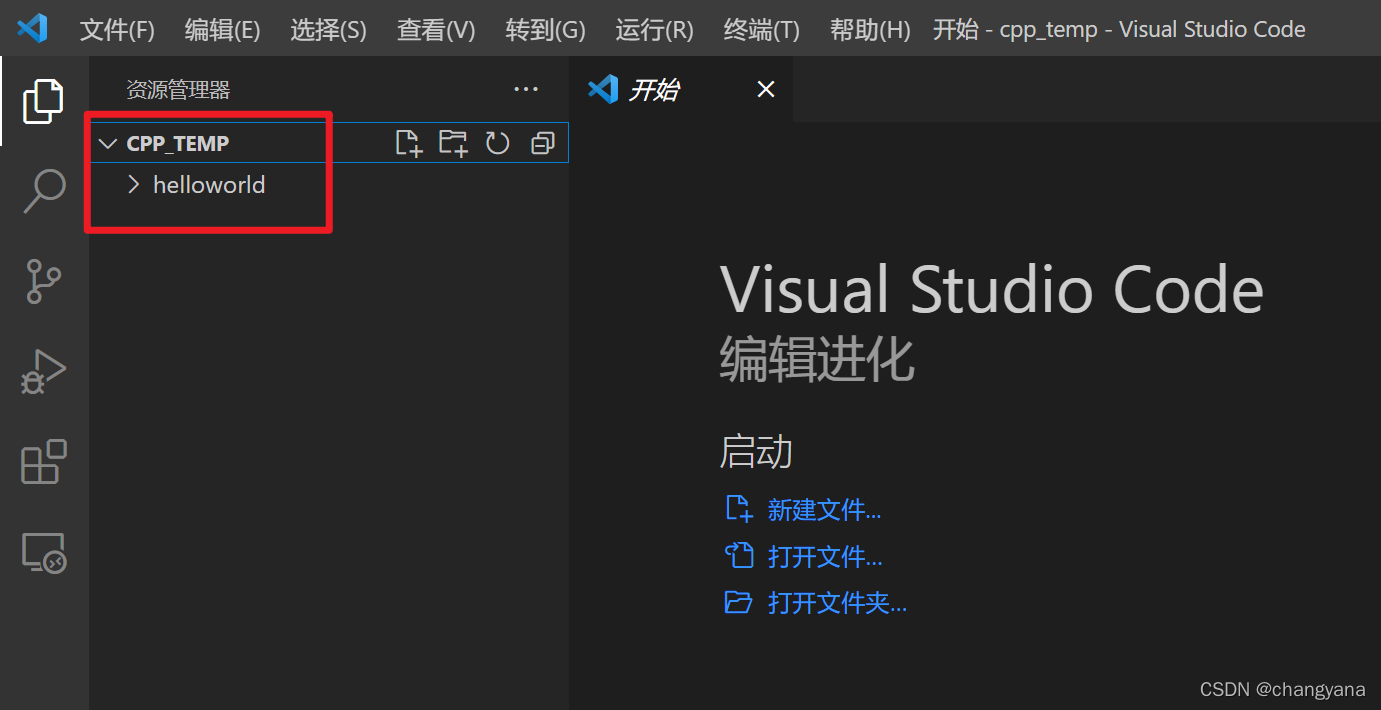
 VSCode打开后可以看到如图,是空文件夹。
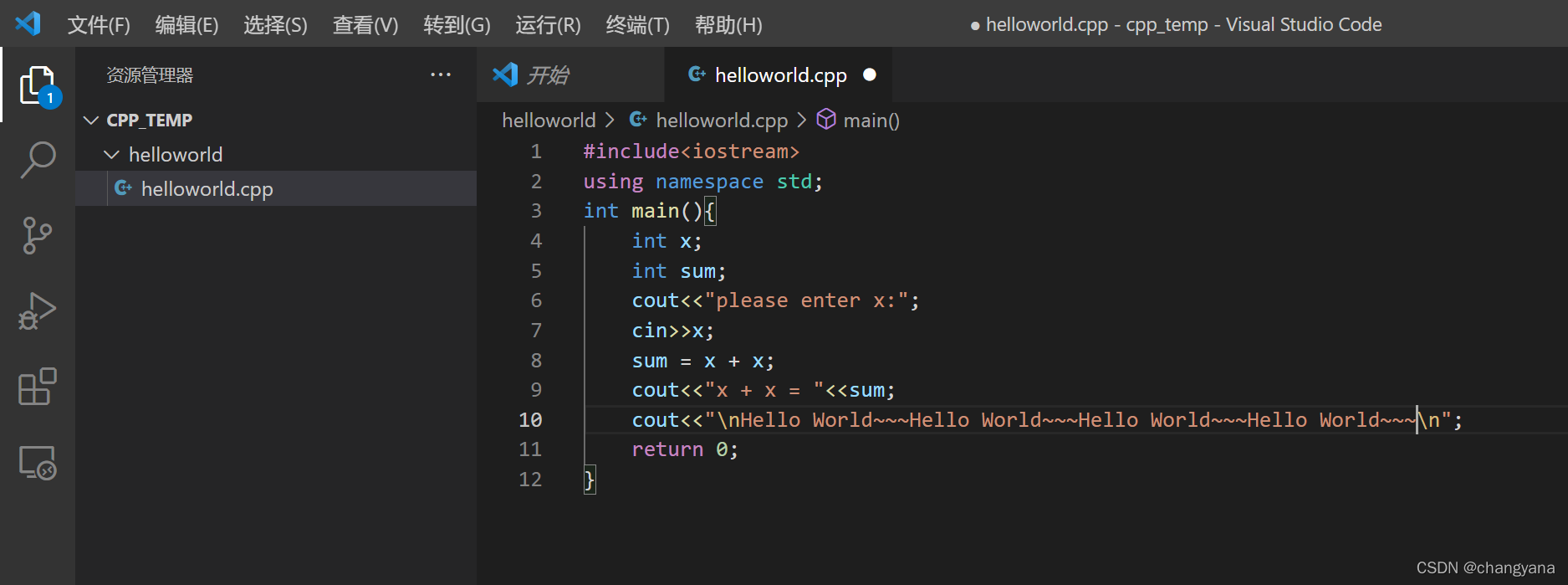
VSCode打开后可以看到如图,是空文件夹。  然后在helloword文件夹里创建一个.cpp文件,写上代码。
然后在helloword文件夹里创建一个.cpp文件,写上代码。 

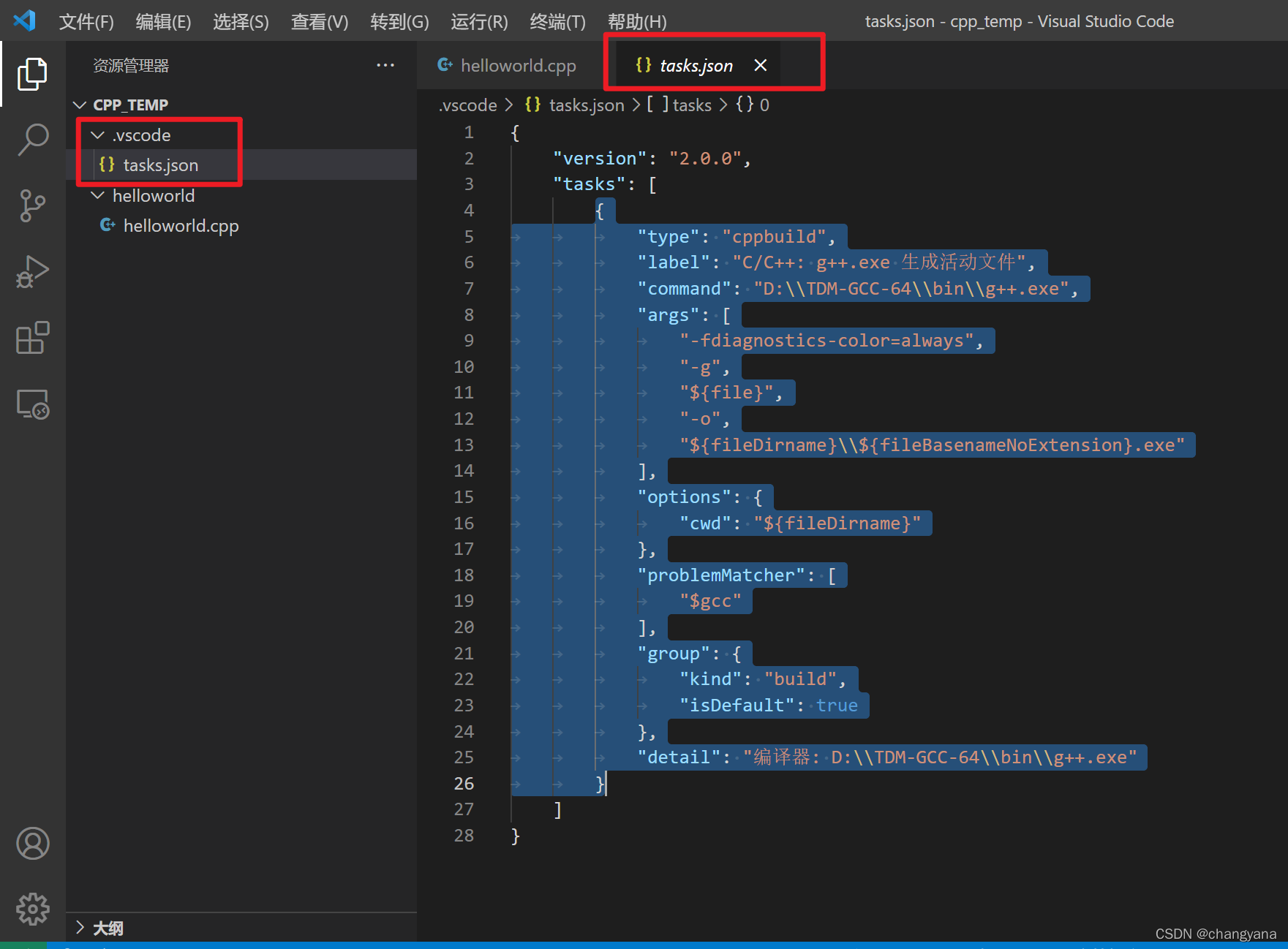
 然后它就自动生成了.vscode文件夹和task.json文件。
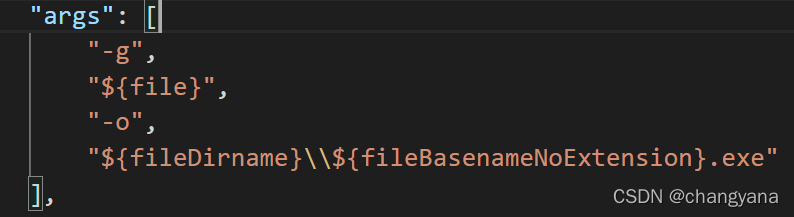
然后它就自动生成了.vscode文件夹和task.json文件。  "args"变成我如图的样子,等于是比自动生成的文件少了第一句话,文件的其它地方都不要动。
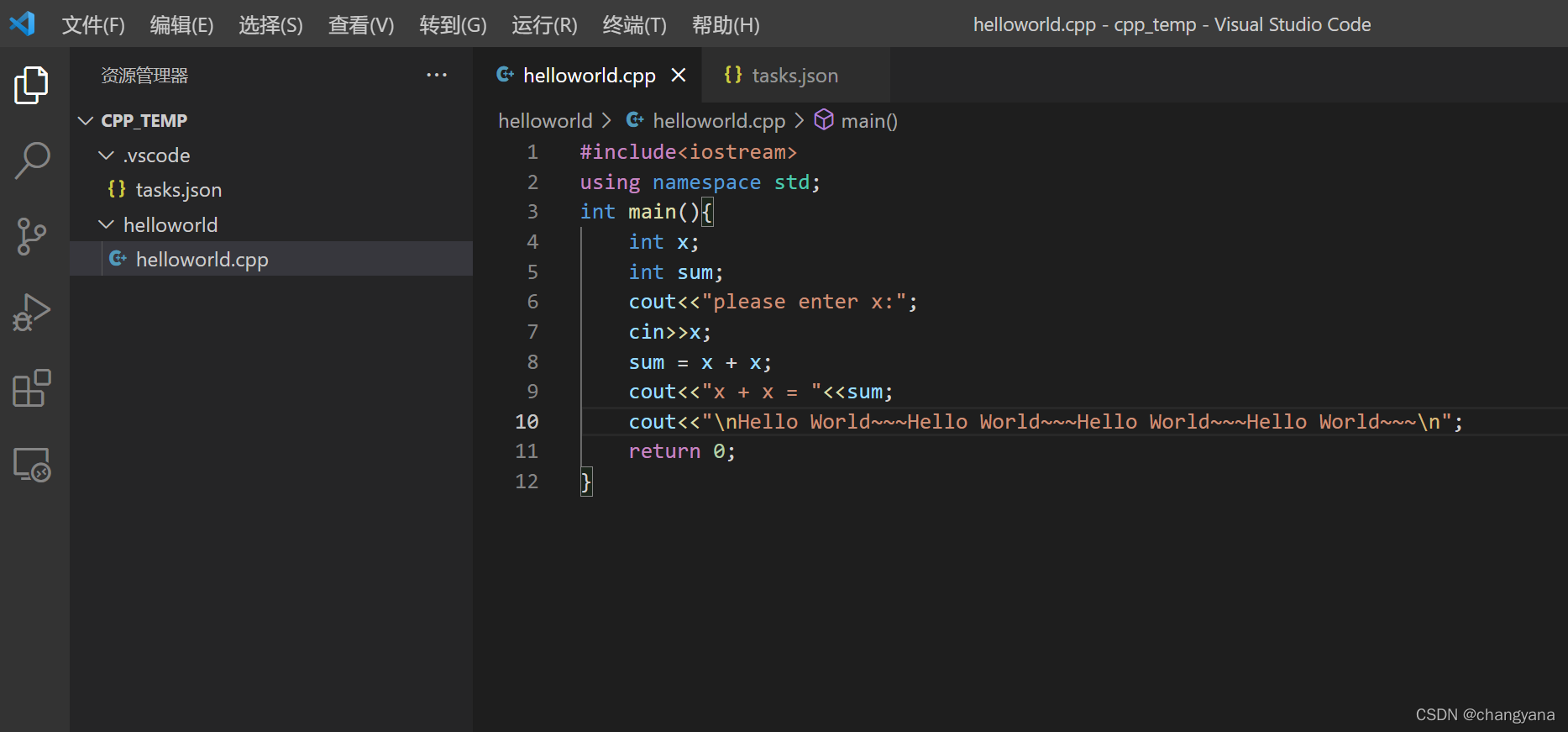
"args"变成我如图的样子,等于是比自动生成的文件少了第一句话,文件的其它地方都不要动。  按Ctrl+S保存该文件。 保存之后,回到helloworld.cpp页面,当前VSCode显示如图。
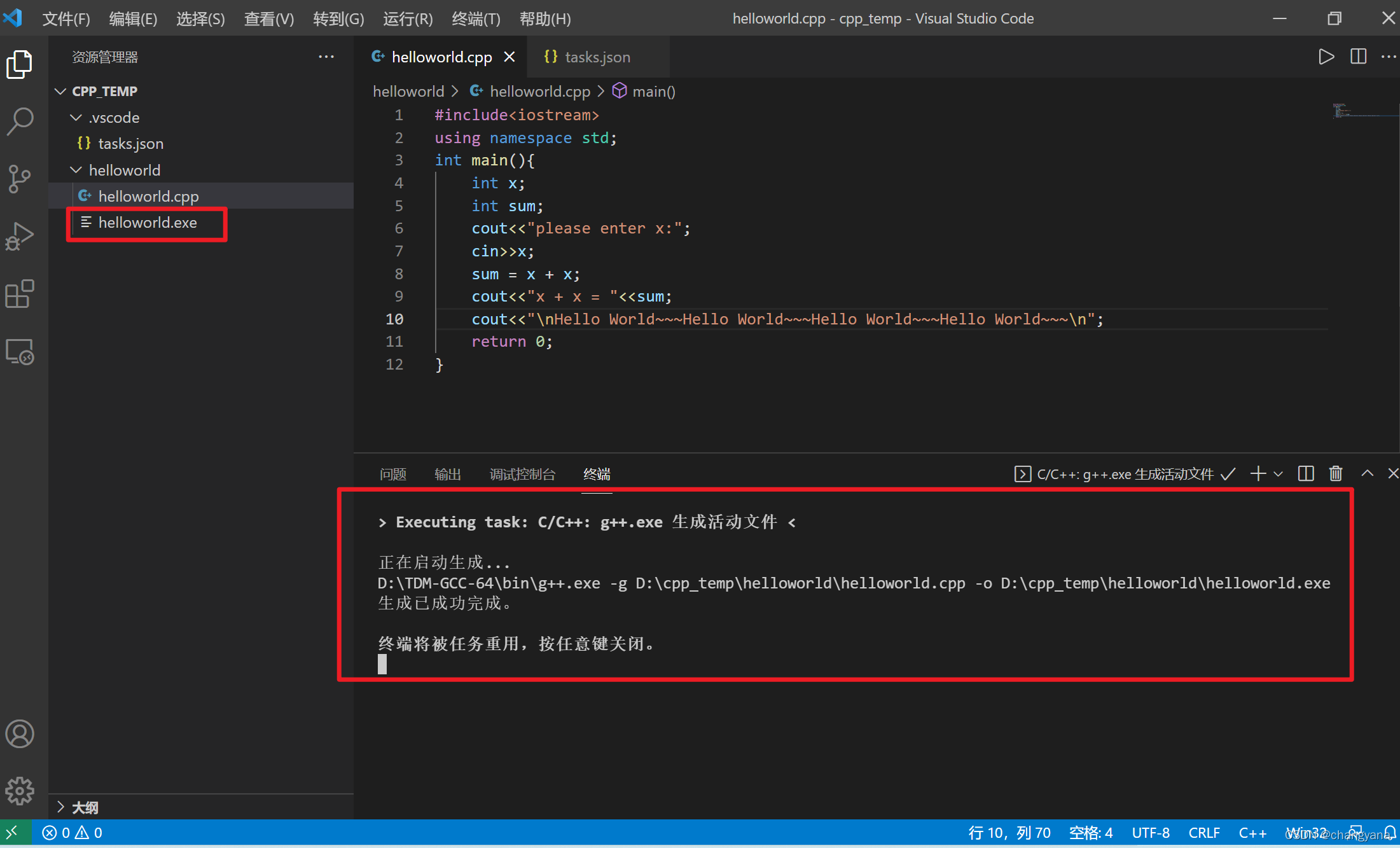
按Ctrl+S保存该文件。 保存之后,回到helloworld.cpp页面,当前VSCode显示如图。  然后在当前页面按组合键 Ctrl+Shift+B,注意,一定要在helloworld.cpp的页面按下组合键。 然后就会编译生成可执行文件helloworld.exe,如图
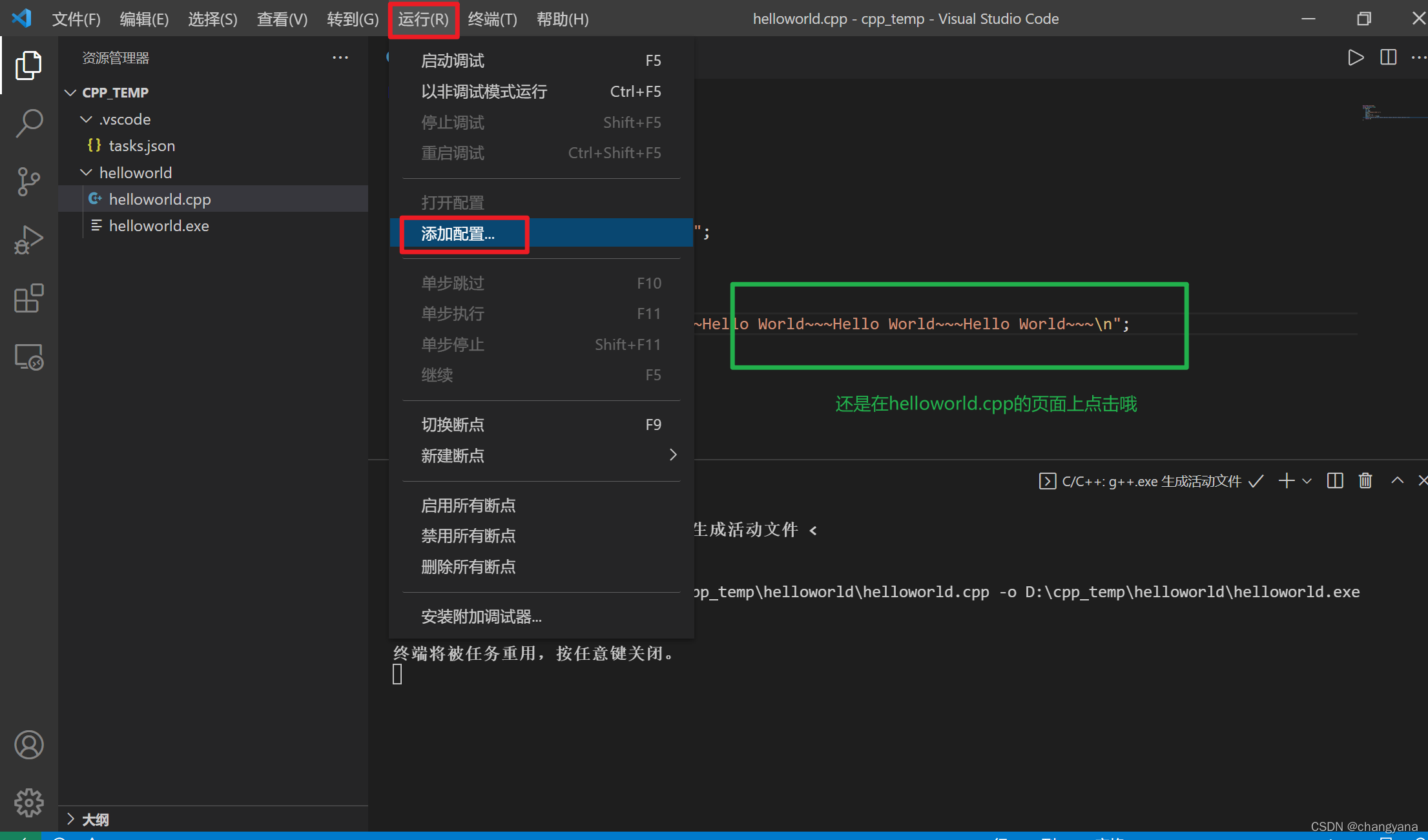
然后在当前页面按组合键 Ctrl+Shift+B,注意,一定要在helloworld.cpp的页面按下组合键。 然后就会编译生成可执行文件helloworld.exe,如图  现在来生成launch.json文件: 注意,页面还是要停留在helloworld.cpp这个页面。 操作如图所示
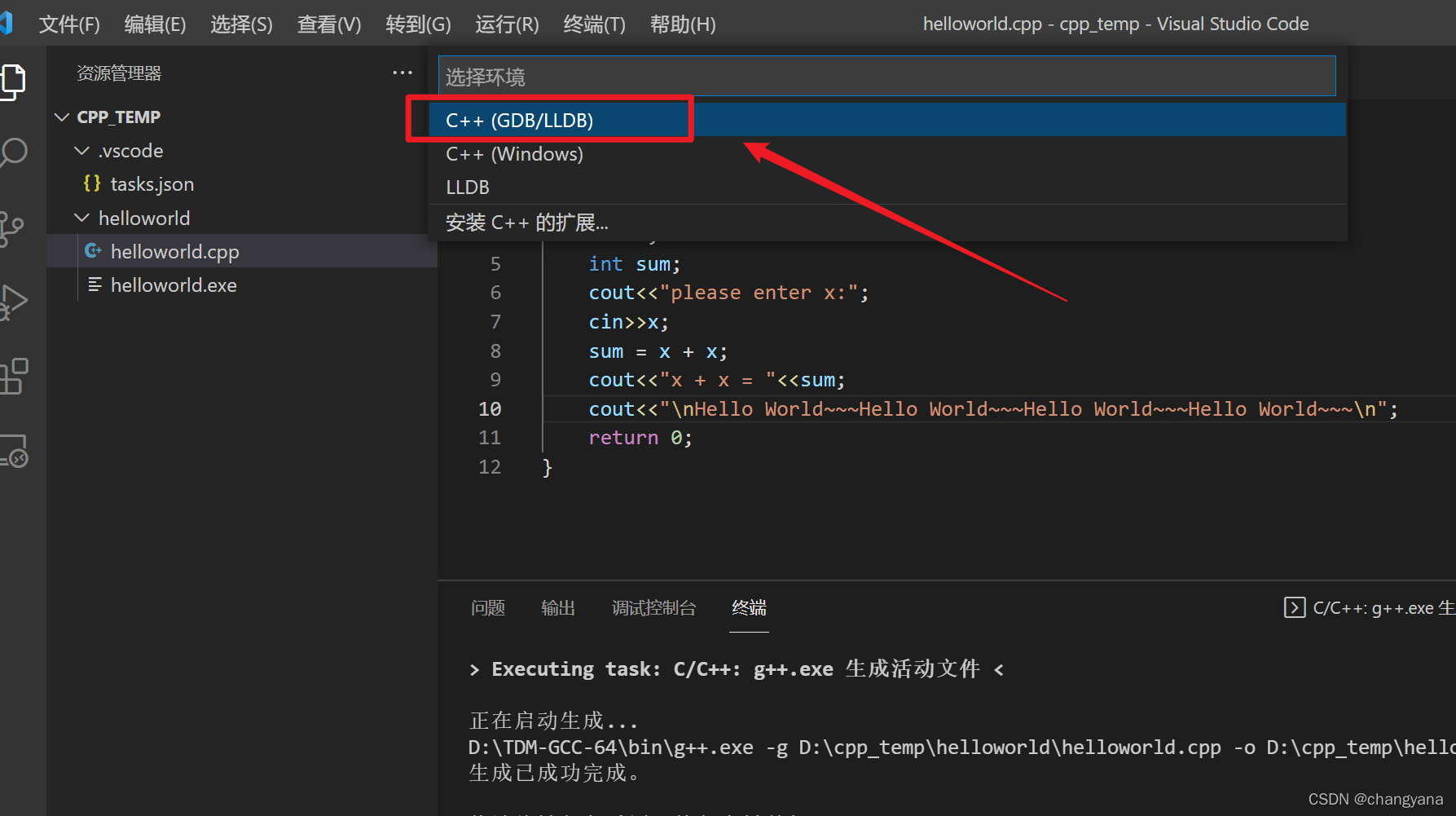
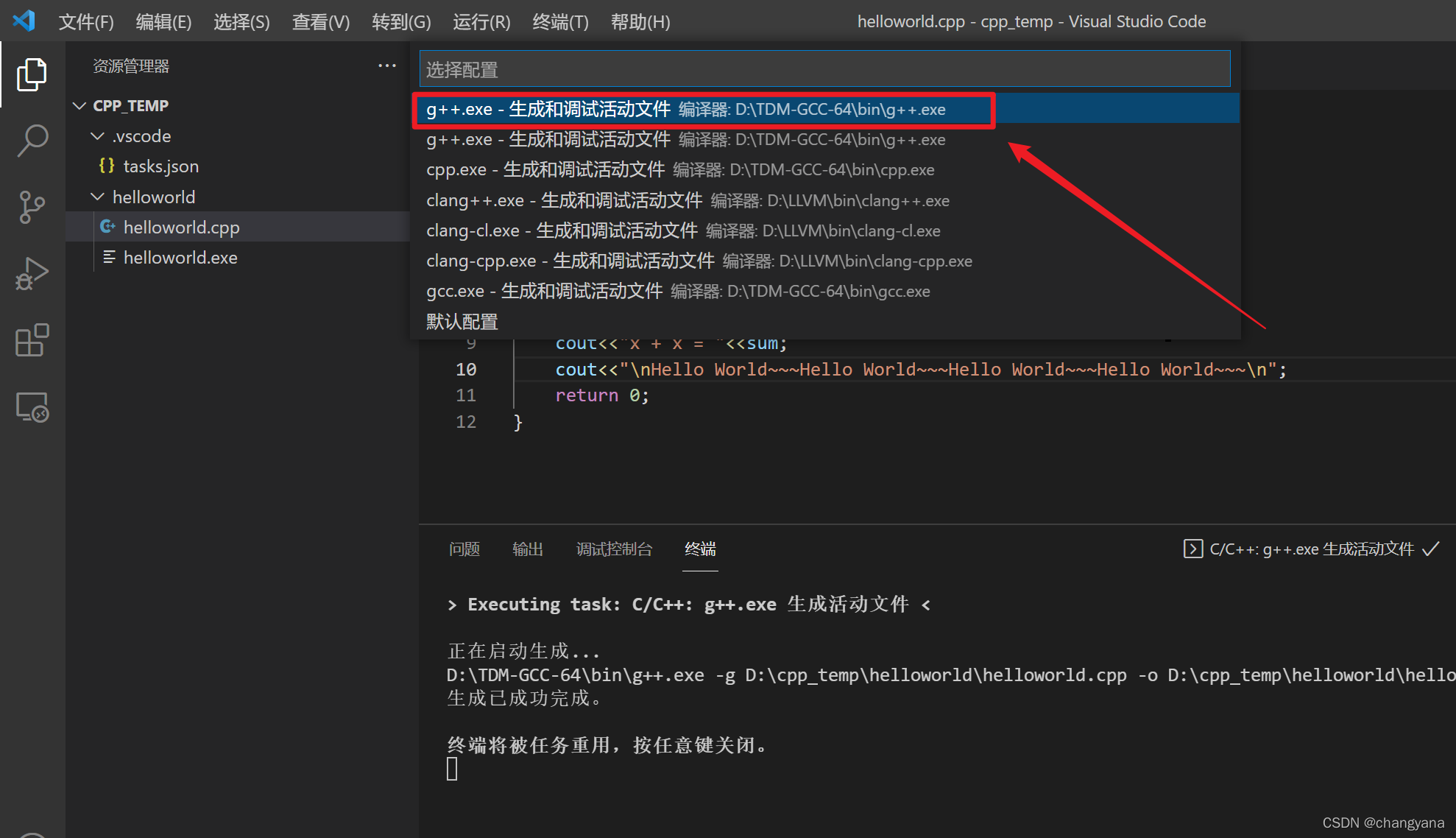
现在来生成launch.json文件: 注意,页面还是要停留在helloworld.cpp这个页面。 操作如图所示 

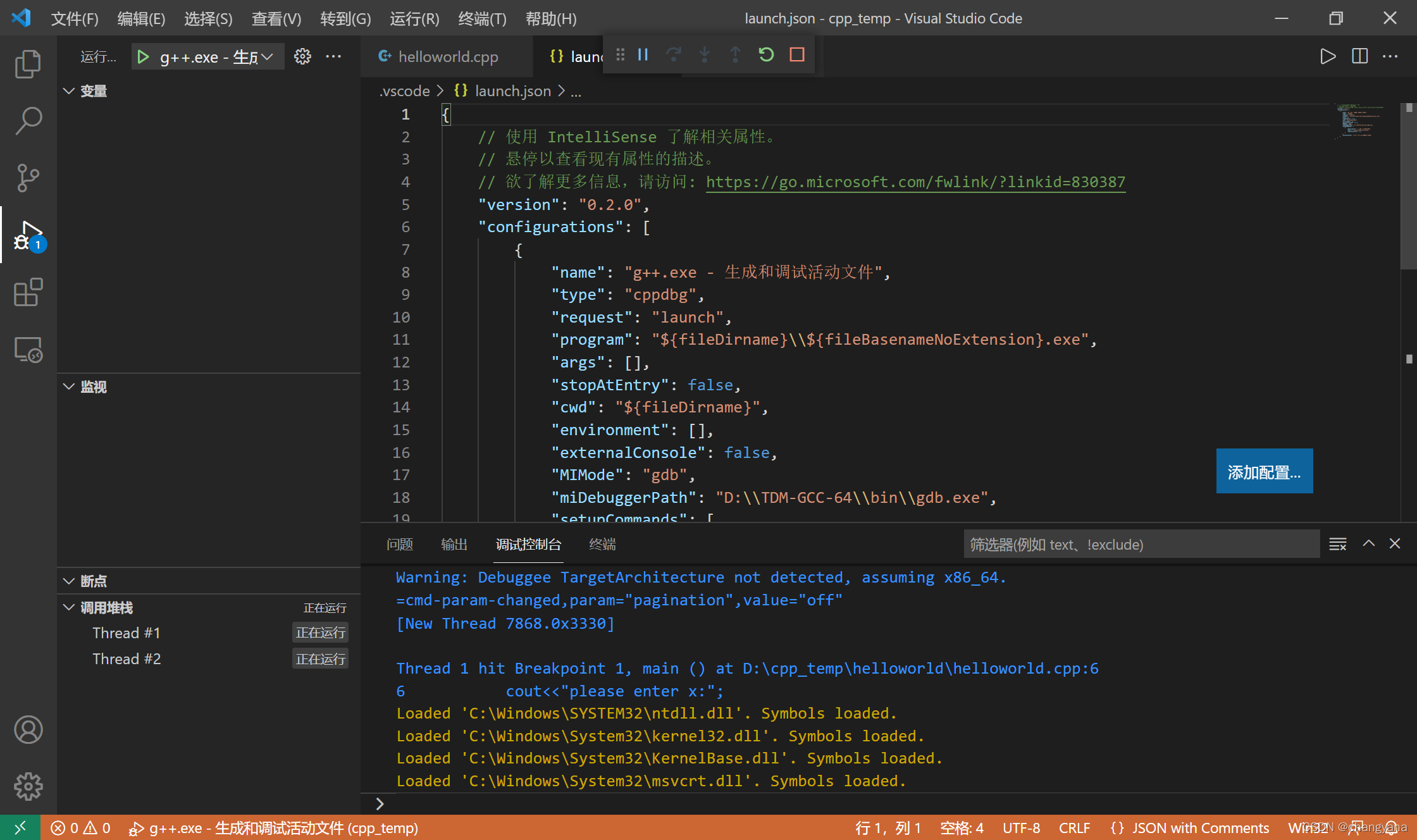
 然后页面就自动变为下图
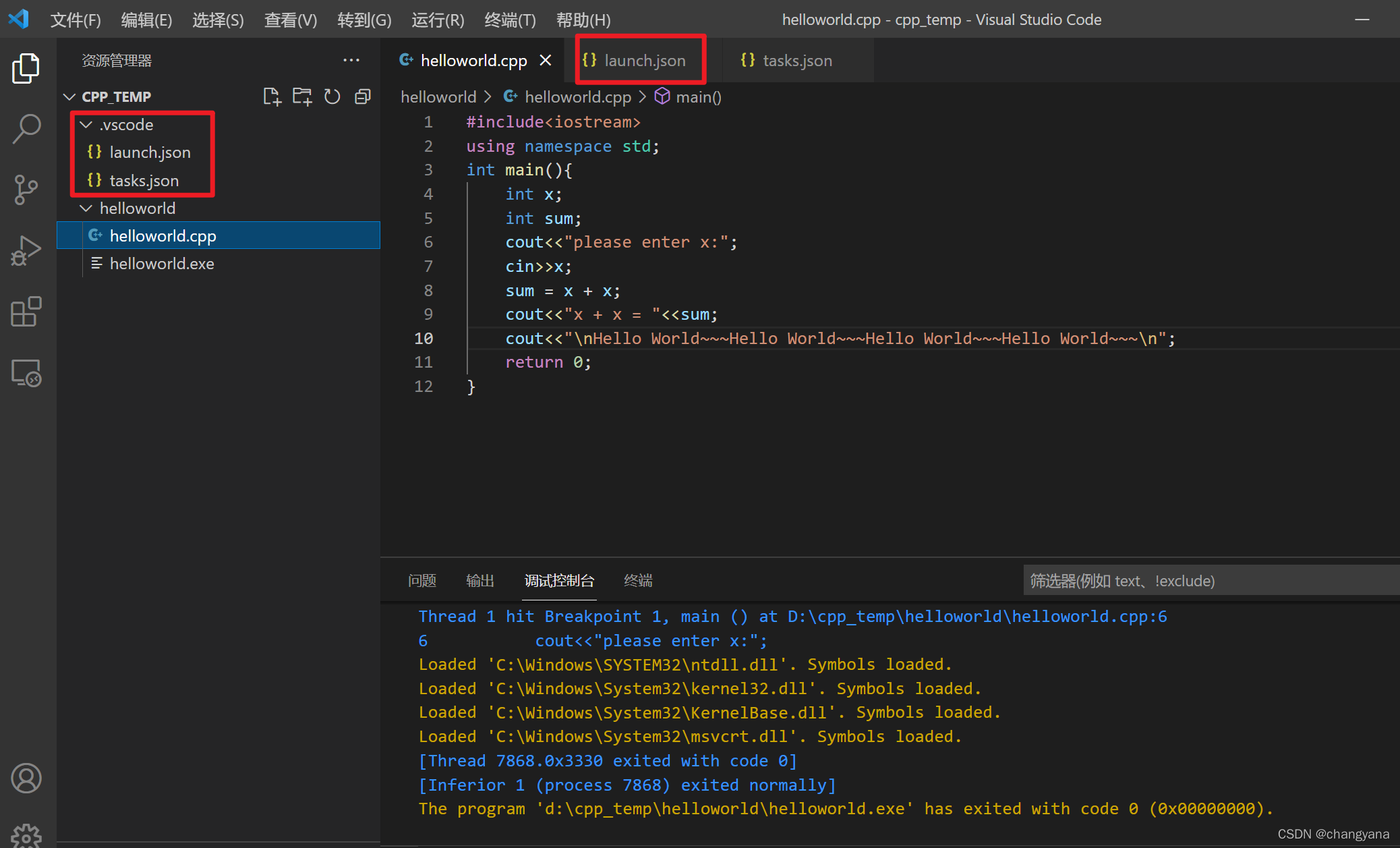
然后页面就自动变为下图  说明已经可以调试了! 此时点击上方的红色正方形,先暂停调试,回到helloworld.cpp页面,我们可以看到旁边自动生成了launch.json
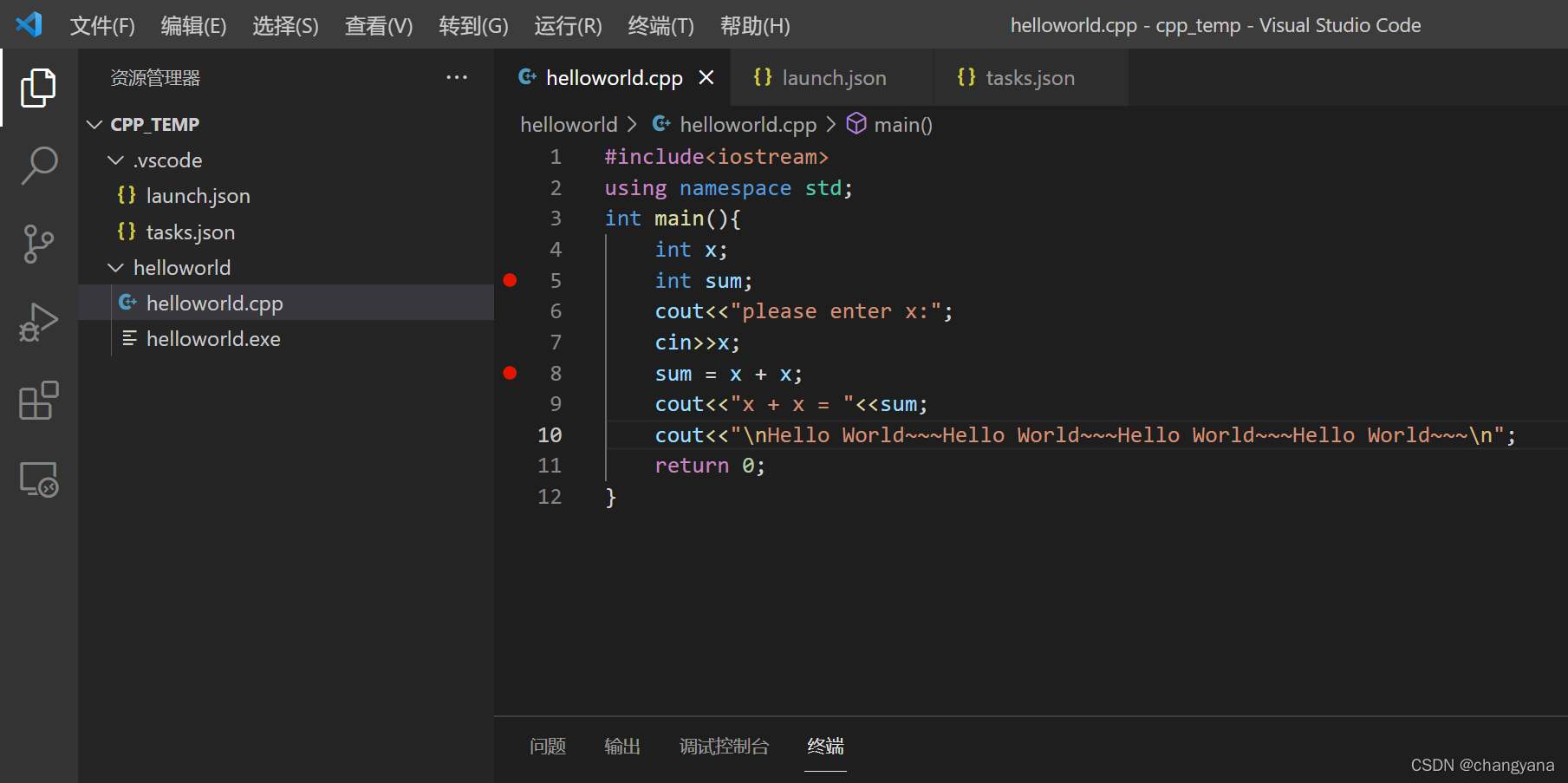
说明已经可以调试了! 此时点击上方的红色正方形,先暂停调试,回到helloworld.cpp页面,我们可以看到旁边自动生成了launch.json  生成的文件不要动它,不需要修改什么。 此时在helloworld.cpp页面设下断点(点击每行序号前边空白的地方就可以在该行设断点),如图
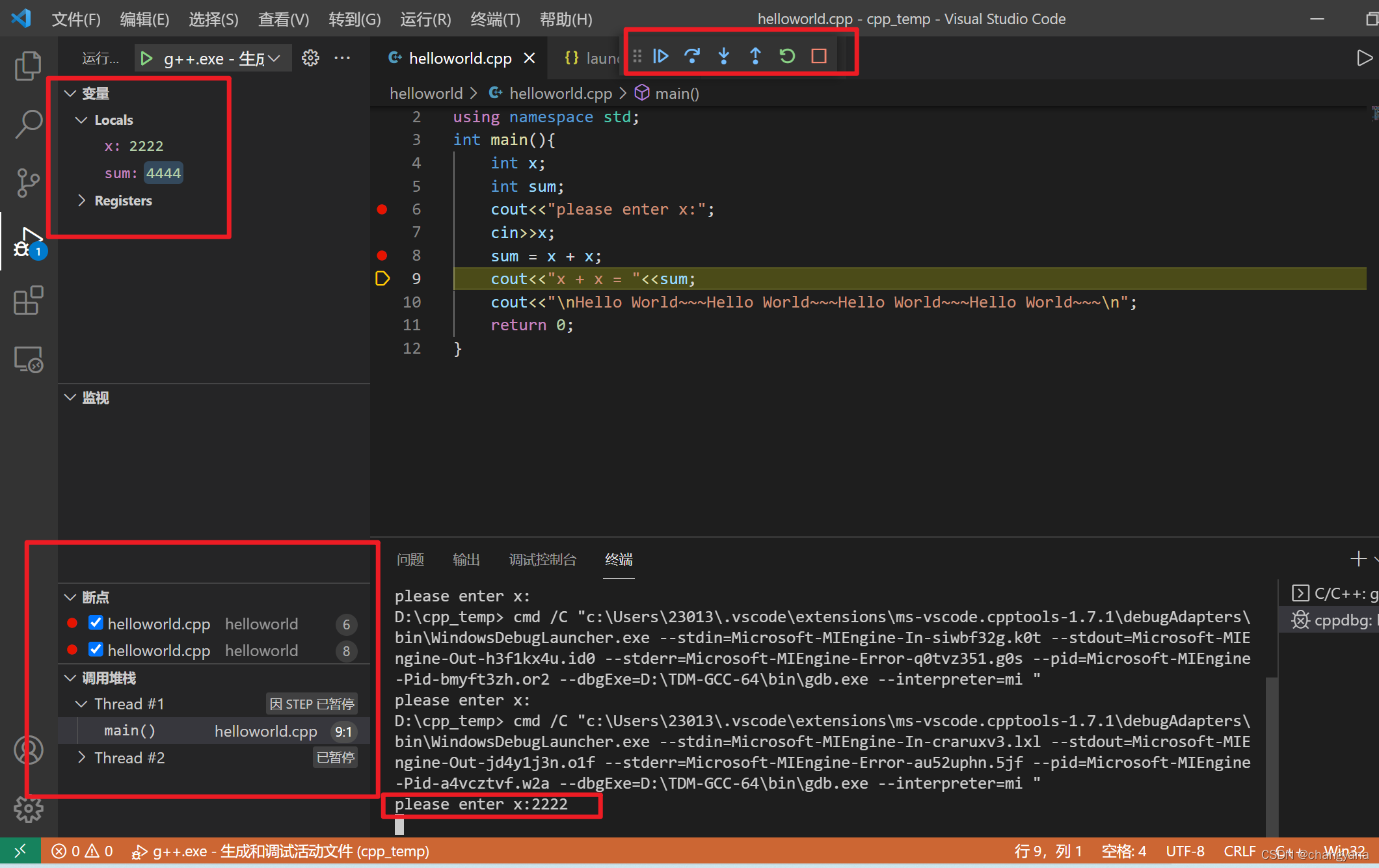
生成的文件不要动它,不需要修改什么。 此时在helloworld.cpp页面设下断点(点击每行序号前边空白的地方就可以在该行设断点),如图  然后按F5就可以进行调试啦!!
然后按F5就可以进行调试啦!!  大功告成!!
大功告成!!