三步教你用PS轻松搞定波浪线 |
您所在的位置:网站首页 › ps中波浪线 › 三步教你用PS轻松搞定波浪线 |
三步教你用PS轻松搞定波浪线
|
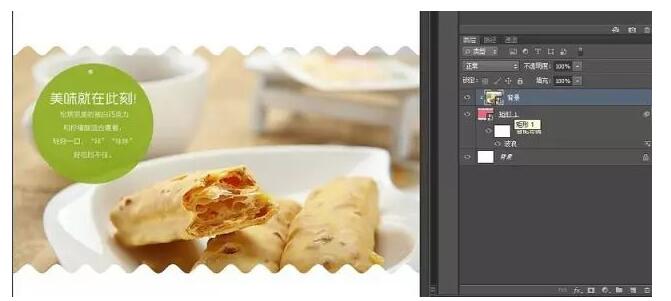
在平面设计中加入波浪线会让你的设计更加活泼具有美感,分栏装饰线,波浪框会比矩形更有设计感,适用于女性 、可爱 、甜美、 活泼、 水波 、等关键词相关设计元素去体现。 在电商网站经常被用到,如下图:
在一些网站的活动优惠卷设计上也经常会见到。如下图:
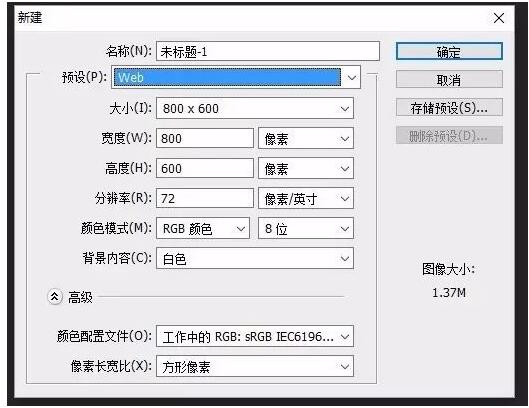
那么用途就看到这了,相信大家学会后还能想出更多的用途和设计思路,那么我们来讲解制作方法吧。 波浪线&折线制作方法 步骤一 1、新建一个画布。
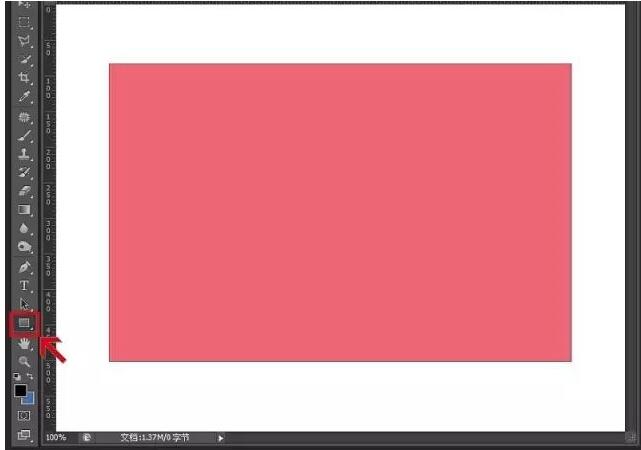
2、用矢量“矩形工具”画一个带颜色矩形。
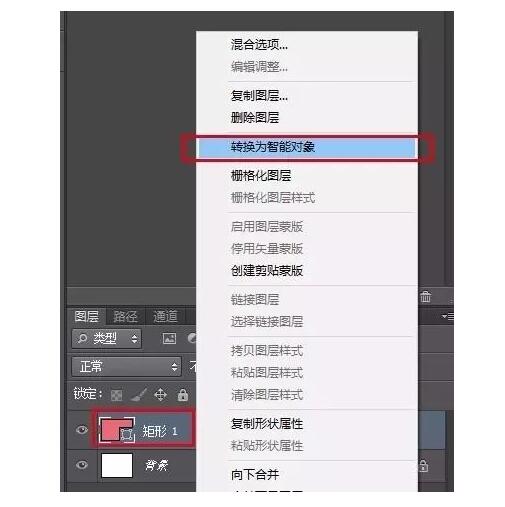
3、在图层面板中(找不到的同学可反复按F7),找到刚才画的矩形1,右键该图层,在弹出的菜单中,找到”转换为智能对象”,这一步相当关键重要,有什么用?我在后面会讲到,先做出这三步吧。
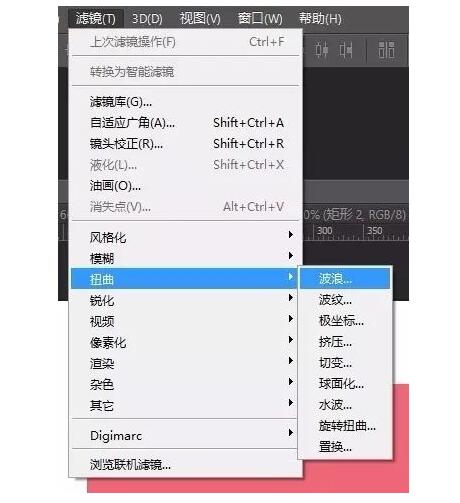
步骤二 1、在最上方菜单栏中,按顺序找到 “滤镜”—“扭曲”---“波浪”。
2、此时会弹出一个波浪窗口,里面有很多的数字可以设置,看懵了吧,这里的设置也很关键,所以不要着急,我细细讲清楚。
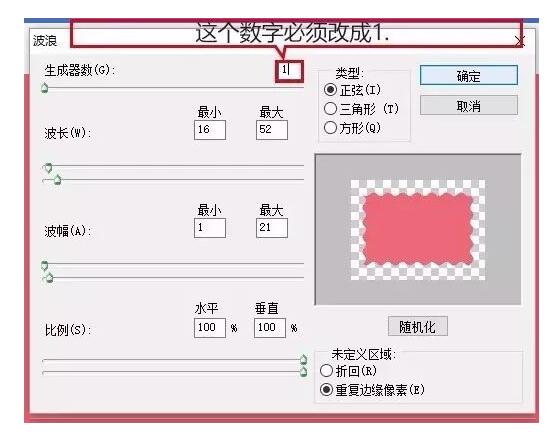
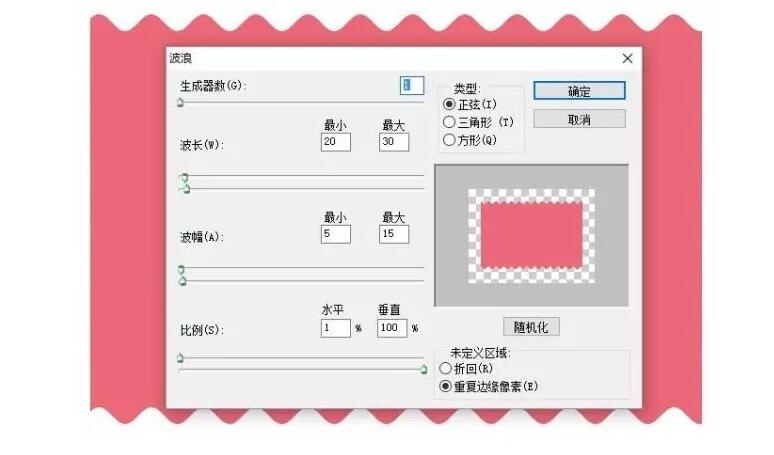
a.生成器数 改为”1”这是这个窗口中最重要的设置,为什么是1?不是2? 这里的数字1是指波浪或折线大小相同。 你可以理解为数字1就是一样大小的波浪,简单来说参数1的就是指“重复一样的意思。” b.波长 最小和最大,两个参数主要是和波浪数量相关,其实就是指波浪与波浪间的长度,长度越小,在总面积中可以容纳的波浪数就越多。 可以理解为:包子做的越小,蒸笼里可以放的包子就越多。记下八字:波长越小,波浪越多。 c.波幅 也有最小和最大值,两个参数主要和波浪高低相关,波幅值越大,可以理解为,峰值越大,数值就调越大。 在我们实际工作时,波幅数值不用太大,要和波长相符,尽量让线条看上去舒缓平滑流畅,这样才有美感。 d.比例 水平和垂直 ,两个参数的取值范围都在1%---100%,在设计中,一般都不希望上下左右都有波浪,这样会看上去很乱没规律性。 (1)设上下波浪时,调整为水平 1% ,垂直100% (2)设左右波浪时,调整为水平100% ,垂直1% e.类型 (1)!正弦 就是波浪形状,波形效果 (2)三角形 就是尖角形状,撕纸效果 (3)方形 就是长城形状,高低矩形效果 3、调整波形(上面参数看了还不理解的,先看我截图的数字做一遍) (1)如下图,设置完参数后,确定
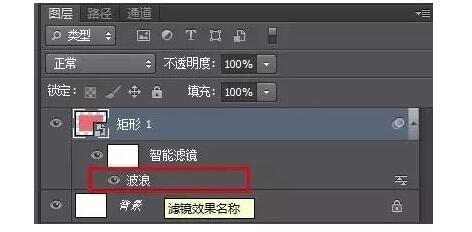
(2)如下图,可在图层面板中找到“波浪”效果,双击弹出波浪参数,可做多次的效果调试,调到自己满意为止。这是之前要”转换成智能对象”的原因之一。
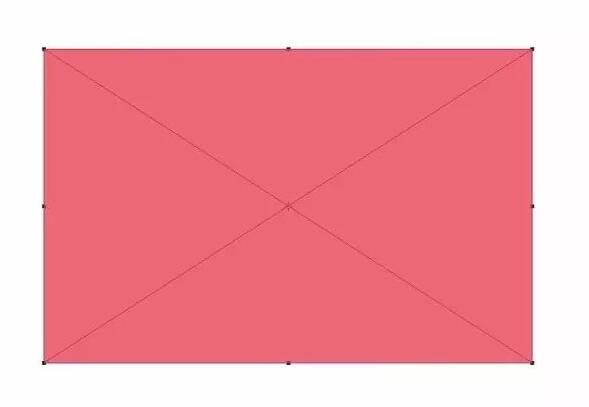
步骤三 1、按ctrl+T确定,出现如下图情况,鼠标拖拽两边直到和画布对齐。可以看到我们的分栏做好了。
2、可以再次按下ctrl+T拉升上下,调整上下的面积大小。你会发现不管你调整多少次,波形都不会变形,这是之前”转换为智能对象”原因之二。
3、补充(对于ps基础的同学)可以再拖入一个背景层,和刚才做的波形做一个剪切蒙版,把背景填入波形中也是一个不做的设计。
总结&注意事项 今天的教程就到这里快要结束了,总结一下知识点: (1)转换为智能对象,智能对象产生的滤镜效果是可以反复修改的。 (2)智能对象的变形操作不会改变滤镜效果的变形。 (3)滤镜中波形的参数控制,可以调出波形&折线效果,关键是对参数的理解。 最后希望我今天的这个教程对你有小小的帮助,祝大家设计技艺越来越强,在设计路上越走越顺心,工资水涨船高,下次教程见喽! 版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有 如有问题,请及时与我们联系,我们将第一时间做出处理 |
【本文地址】
今日新闻 |
推荐新闻 |