Puock主题自定义,从熟悉文件功能作用到实现自己的需求 |
您所在的位置:网站首页 › psvpsp模拟器iso文件 › Puock主题自定义,从熟悉文件功能作用到实现自己的需求 |
Puock主题自定义,从熟悉文件功能作用到实现自己的需求
|
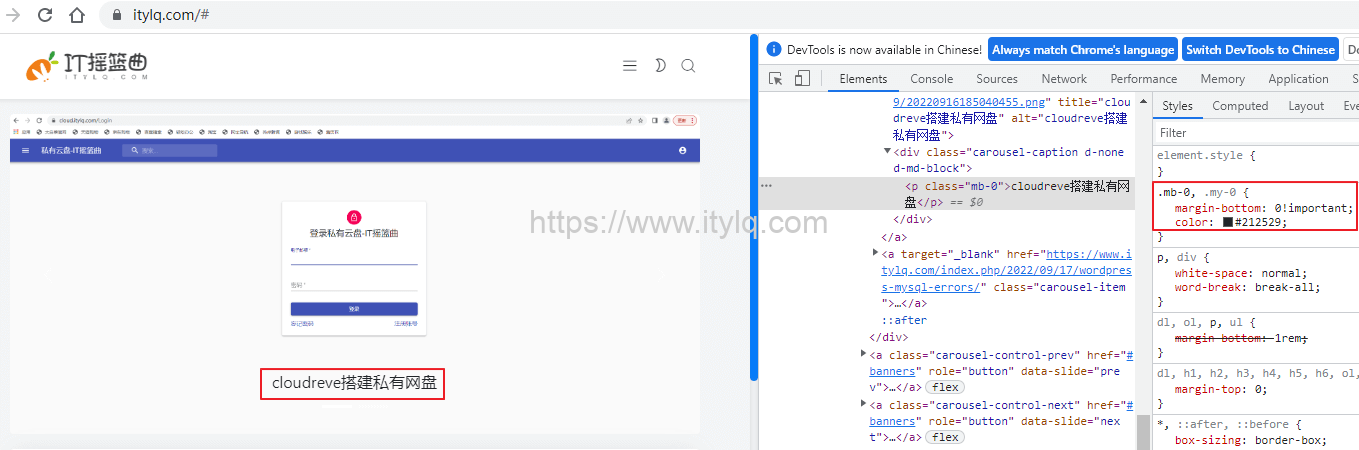
经过多番查找比对,新站www.itylq.com使用了Puock这款开源主题,再次感谢大佬的无私分享。通过后台“Puock主题配置”的一些常规配置就不多说了,慢慢尝试就可以了,开发大大的官网上也有各种使用教程。本文主要记录的是通过后台主题配置快捷方式无法实现的,而又是个人需要调整的一些小需求。 1、footer.php、header.php: 这两个文件没什么需要动的,一些网站统计、API推送等等script代码可以放进去,个人习惯性放到footer.php文件。 2、templates模块文件: 在主题./templates目录下。这个目录定义的是各个模块的一些功能,比如: (1)module-smiley.php:评论区表情控制文件。表情底部是不是有一行版权说明和链接,通过这个文件可以调整。Ps:不影响美观的话,请尽量保留哈… (2)module-post.php:网站首页文章小卡片控制文件。刚开始没注意,发布的文章显示的浏览数量格式是“X次浏览次阅读”,看起来别扭,要不就“X次浏览”、“X次阅读”或者“X次浏览阅读”(X表示数字)。控制上述浏览次数的代码在该文件中对应如下: class="czs-eye-l mr-1">“次浏览”应该是在“pk_get_post_view()”函数中已经定义了,这个函数在哪个文件还不好找,那就曲线救国一下,把“次阅读”这个注释掉,这样显示的就是“X次浏览”了。 (3)module-links:友情链接控制文件。默认友情链接最后一个显示的是“更多链接”,通过该文件可以修改提示文字,比如改成“友链自助申请入口”,然后可以改造一下links-page.php,实现访客自动提交友情链接申请,上线后到后台批准一下就添加友链了,省了通过邮件、微信或者评论留言各种沟通成本。 3、fun目录文件: 在主题./inc/fun目录下。该目录下主要可能会需要进行一定小改动的话,应该是short-code.php和widget.php文件了。 short-code.php:短代码定义文件并注册到后台写文章时顶部的“添加短代码”快捷方式。当然,短代码也可以添加到function.php文件中,short-code.php的优势是可以通过快捷方式直接输入短代码。 widget.php:右侧小工具栏控制文件。wordpress后台“外观”-“小工具”里面开发大大定义好的各种模板,比如“Puock主题 最新文章”、“Puock主题 热评文章”、“Puock主题 关于博主”等等小工具卡片就是通过该文件实现的。如果和本人一样,感觉“关于博主“”卡片太简洁了,想要添加一下社交联系按钮,或者丰富一些网站统计数,比如访客量、文章数等等,就可以通过该文件找到对应模块修改了。 附: widget.php小工具模块ico图标引用的是草莓开源图标库,我们在布局拖拽小工具卡片时,可以先浏览草莓图标库中的各种图标,复制对应ico的名称,然后通过卡片“图标类:”输入框添加。这样,右侧栏的各个模块就不会都是,可以出现、、等各种小图标。 4、css样式文件: 主要在./asset/dist目录下。比如libs.min.css、style.min.css。这个没什么说的了,看自己的喜好,通过浏览器检查,找到对应控件的class或者id名称,然后慢慢扣了。比如,幻灯片默认文字栏颜色是白色的,而我用来展示的图片大部分又都是白色背景的,这样一来,文字完全看不见,只能修改一下颜色的十六进制数。
好了,以上就是本人对Puock主题文件的初步认识和浅显理解,欢迎交流探讨。 |
【本文地址】
今日新闻 |
推荐新闻 |
 P1.修改幻灯片文字颜色样式
P1.修改幻灯片文字颜色样式