|
前言:Aseprite入门教程 1、新建图片:  选择新建文件,然后选定宽高和颜色及背景类型,点击OK进行图片的创建: 选择新建文件,然后选定宽高和颜色及背景类型,点击OK进行图片的创建:  2、绘制一个基础图形,为了方便还是选用球形: 2、绘制一个基础图形,为了方便还是选用球形:  填充上颜色: 填充上颜色:  美化(添加阴影增加小球光暗效果): 美化(添加阴影增加小球光暗效果):
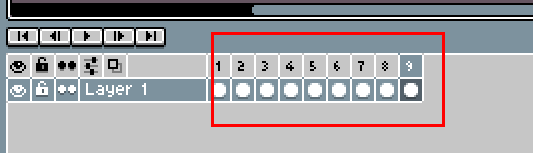
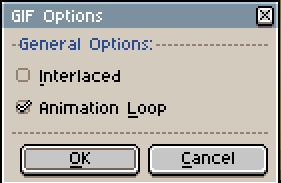
(1)先用略浅于原色的颜色点缀一下(2)再用较深色的阴影色绘制边界  用 用  工具进行处理,涂抹差异色的边缘,效果如下: 工具进行处理,涂抹差异色的边缘,效果如下:  3、做出多个连续图,导出gif: 按下tab键调出关键帧界面: 3、做出多个连续图,导出gif: 按下tab键调出关键帧界面:  Alt+N创建多个新帧: Alt+N创建多个新帧:  绘制每个帧的图片,从前往后依次将图片上移4像素,3像素,2像素,1像素,做出类似于自由落体的真实效果,之后则是下降1像素,2像素,3像素,4像素: 绘制每个帧的图片,从前往后依次将图片上移4像素,3像素,2像素,1像素,做出类似于自由落体的真实效果,之后则是下降1像素,2像素,3像素,4像素:  点击播放可以看到效果: 点击播放可以看到效果:  效果图: 效果图:  4、丰富一下: 类似于上面通过调节球的位置一样,可以在小球弹跳时进行竖向和横向拉伸,仿照挤压效果,使小球弹跳更逼真。 在第一帧后加两帧: 4、丰富一下: 类似于上面通过调节球的位置一样,可以在小球弹跳时进行竖向和横向拉伸,仿照挤压效果,使小球弹跳更逼真。 在第一帧后加两帧:  加上之后的效果如下: 加上之后的效果如下:  有了一些震颤感觉,比较真实。 5、导出图片: (1)导出GIF,发布到网上:使用Aseprite保存的话,默认格式为.ase,可以使用File> Export …命令将图像保存为 .gif。 (2)导出到游戏中使用时,需要保存为 .png:要将动画保存为图像序列,可以使用File>Save as…,选择文件格式为.png,软件会自动提示是否保存所有帧。 (3)某些游戏引擎需要精灵表格式的文件:不需要手动执行此操作,只需选中File>Export Sprite Sheet,然后设置相应的参数即可。 有了一些震颤感觉,比较真实。 5、导出图片: (1)导出GIF,发布到网上:使用Aseprite保存的话,默认格式为.ase,可以使用File> Export …命令将图像保存为 .gif。 (2)导出到游戏中使用时,需要保存为 .png:要将动画保存为图像序列,可以使用File>Save as…,选择文件格式为.png,软件会自动提示是否保存所有帧。 (3)某些游戏引擎需要精灵表格式的文件:不需要手动执行此操作,只需选中File>Export Sprite Sheet,然后设置相应的参数即可。     图片: 图片:  (4)纯粹需要.gif时:save as…选择gif格式,会提示是否保存所有帧。 (4)纯粹需要.gif时:save as…选择gif格式,会提示是否保存所有帧。
|