【PROCESSING 游戏编程】之黄金矿工 |
您所在的位置:网站首页 › processing代码 › 【PROCESSING 游戏编程】之黄金矿工 |
【PROCESSING 游戏编程】之黄金矿工
|
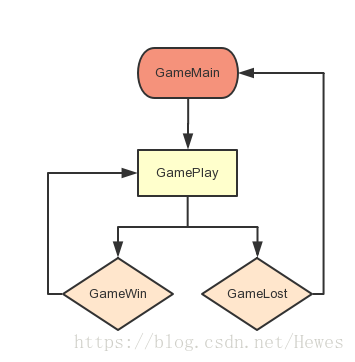
之前,我偶看到 FAL 利用 Processing/p5.js 制作的一些迷你小游戏(倘若你对此感兴趣,请点击这里)。Simple but fun,这亦让我萌生了学习制作游戏的念头。文学、音乐、舞蹈、雕塑、绘画、建筑、戏剧、电影,“Game”作为备受争议的第九艺术,其优势在于,它是可以是多项艺术的结合。当然,我不想在此讲这些套话,而仅仅是尝试以一个游戏制作初学者的身份,just do it! 黄金矿工是一款什么游戏?如若你并不知晓,你可以看看度娘怎么说。而最好地是,Let’s play games together。当然,你也有更多的选择,根据这个案例,尝试编写自己的游戏。 So,我们该怎么做“Gold Miner”? 首先,我们得梳理一下自己的思路。这是我做的一张“Gold Miner”项目的简易流程图:
游戏开发者的思路清晰十分重要,如若不然,你可以先观看运行效果或者运行一下我已编写好的代码,这样对你会有帮助。 以下是本文的目录大纲: GameMain GamePlay GameWin GameLost Others Last…好吧,just do it! ####GameMain 在这里,游戏主界面只有一个简单的功能——实现主界面与游戏界面之间的切换。因此,我们只需制作一个按钮即可。 ######代码1 主界面实现: void draw() { if (condition==0) { // 游戏初始界面 image(pic1, 0, 0); image(button1, 600, 300); } } void mousePressed() { if (mouseButton == LEFT&&dist(665, 360, mouseX, mouseY)PI/2.5) { angle=PI/2.5; da=-da; } else if (angle |
【本文地址】
今日新闻 |
推荐新闻 |