Echarts x轴设置上下偏移 |
您所在的位置:网站首页 › prism的y轴怎么下降一点 › Echarts x轴设置上下偏移 |
Echarts x轴设置上下偏移
|
Echarts x轴设置上下偏移
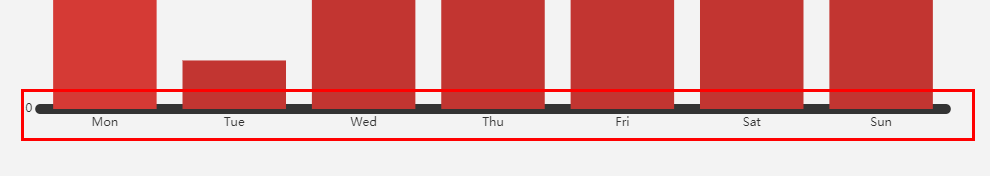
在我们使用Echarts过程中,有时会碰到需要让x轴上下偏移的情况。举个例子,如下图中我们加粗了x轴,默认情况下柱子图形会压着x轴的上半部分,导致整体看起来十分的怪异 如果想要整体看起更美观,我们可以通过提升柱形图位置,或者降低x轴位置,让柱形图刚好挨着x轴上边缘,这种情况下会更美观一点,我们该如何实现呢? 利用stack这种方法的原理是通过柱子图形同stack会自动叠加的原理,我们增加一组假数据,设置为跟真实业务数据相同的stack,并设置柱子颜色为透明,这样从视觉上看就像是图形数据整体上移了 这种方式有点弊端,比如只适用于柱形图,柱子上移的距离的大小不好精确控制 利用x轴的offset在Echarts的x轴配置中,是有一个offset的配置的。官方解释是:X 轴相对于默认位置的偏移,在相同的 position 上有多个 X 轴的时候有用。平常我们在只有一个x轴的时候设置这个值是没有任何效果的 我亲自试了下,发现一规律,在相同position有多个x轴的时候,可以通过设置offset为负数让轴向上偏移,但是无法向下偏移。后来我又发现了一个x轴的配置:axisLine.onZero。该配置的官方解释是:X 轴或者 Y 轴的轴线是否在另一个轴的 0 刻度上,只有在另一个轴为数值轴且包含 0 刻度时有效 我试了下,在y轴包含0刻度的时候,我们将该值设置为false,然后神奇的事情发生了:x轴的偏移设置offset起作用了,负值向上偏移,正值向下偏移 通过同时设置x轴的axisLine.onZero和offset我们实现了x轴的向下平移,如下图所示: 这样看起来柱子就好像搁置在X轴上面,视觉上要好看很多,上例中x轴配置如下: xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], axisTick: { show: false }, offset: 5, axisLine: { onZero: false, lineStyle: { width: 10 } } } |
【本文地址】