3种PPT动画设置方法,让你的动画更丝滑、更舒适! |
您所在的位置:网站首页 › ppt页面切换动画怎么设置 › 3种PPT动画设置方法,让你的动画更丝滑、更舒适! |
3种PPT动画设置方法,让你的动画更丝滑、更舒适!
|
之前,有位读者问了我一个很有价值的问题,说给PPT添加了动画效果,但是感觉很生硬,该咋办? 就像这样:
案例来自读者投稿 不得不说,这的确是一个很棒的问题。那么,该如何解决呢? 其实方法非常简单。不过,在说出答案之前,我们先来看一些比较自然流畅的PPT动画。 比如像苹果发布会中,这个5G字母消失的动画:
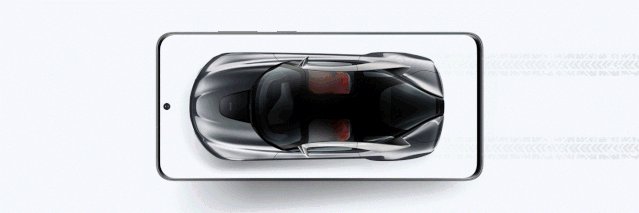
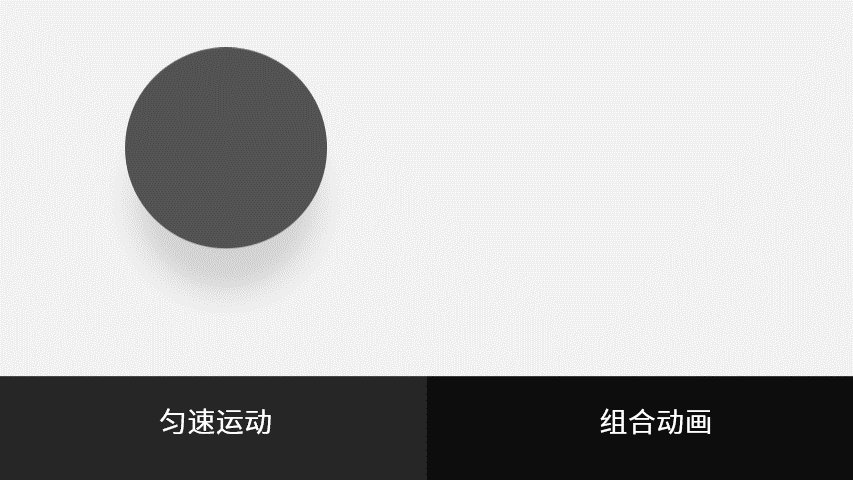
还有像这个汽车行驶的动画:
再比如像这里的图片动画:
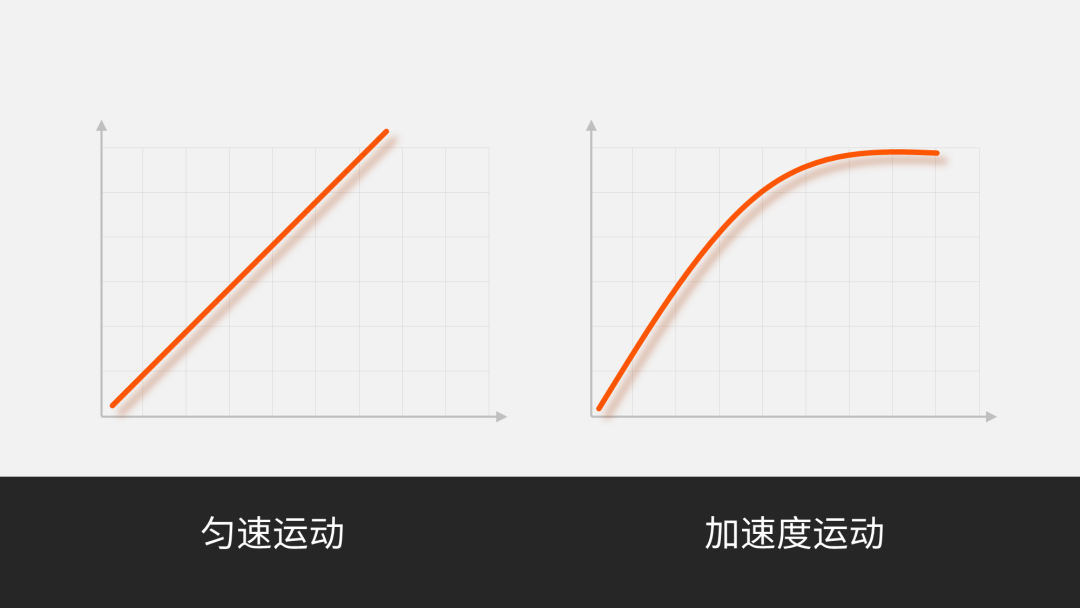
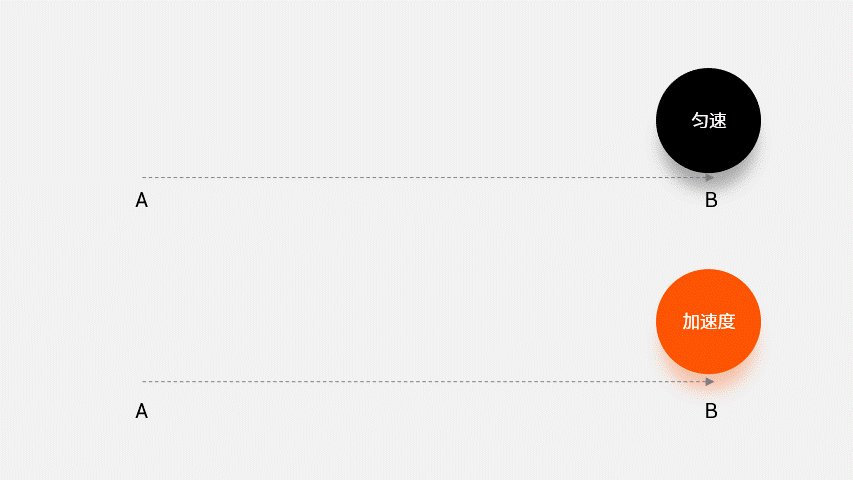
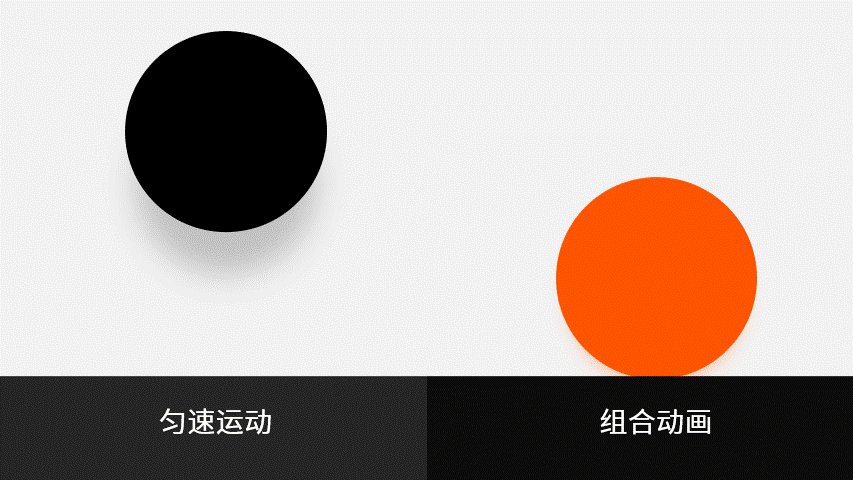
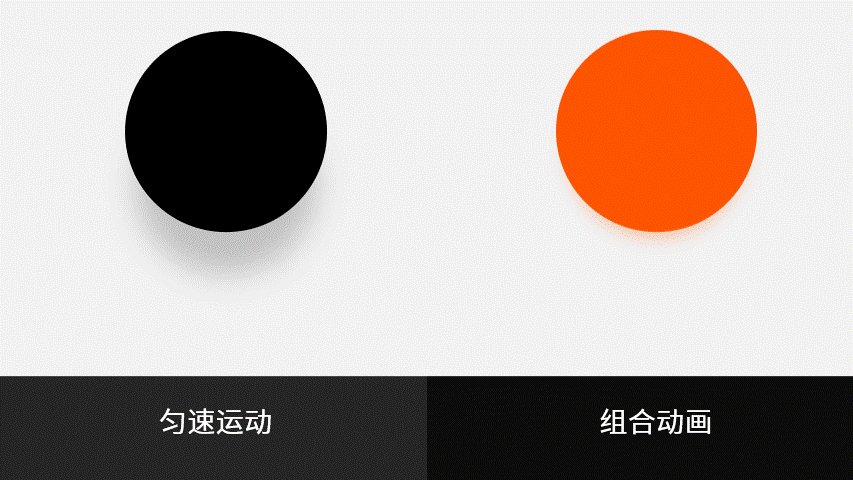
你能看到其中的差别吗?为什么有些动画很生硬,而有些却很流畅呢? 这里有一个关键的区别,就是物体是『匀速运动』还是『加速度运动』。 读过高中的话,都能理解,所谓『匀速』,就是指速度恒定,而『加速度』,则是速度有快慢之分:
当PPT页面上的元素,以匀速运动时,看起来就会很假,很生硬。 啥意思呢?举个例子,比如拿开车来说,当汽车刹车时,是一瞬间停下,还是缓缓停下呢?
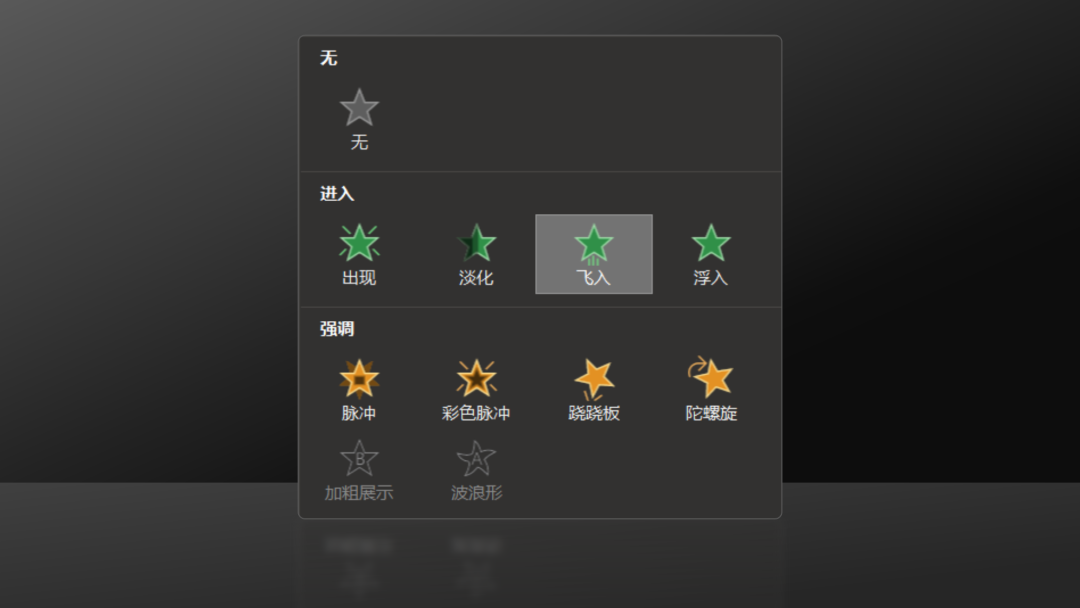
应该是后者吧。 当我们理解了这个点,那么,自然就明白了,为什么有些PPT动画很生硬了。 因为缺少『加速度』。 那么,问题来了,当我们添加PPT动画时,该如何设置加速度运动呢? 丝滑动画方法一、调节平滑时间这是最简单的一种方法,有些自带的动画效果,比如像『飞入』动画:
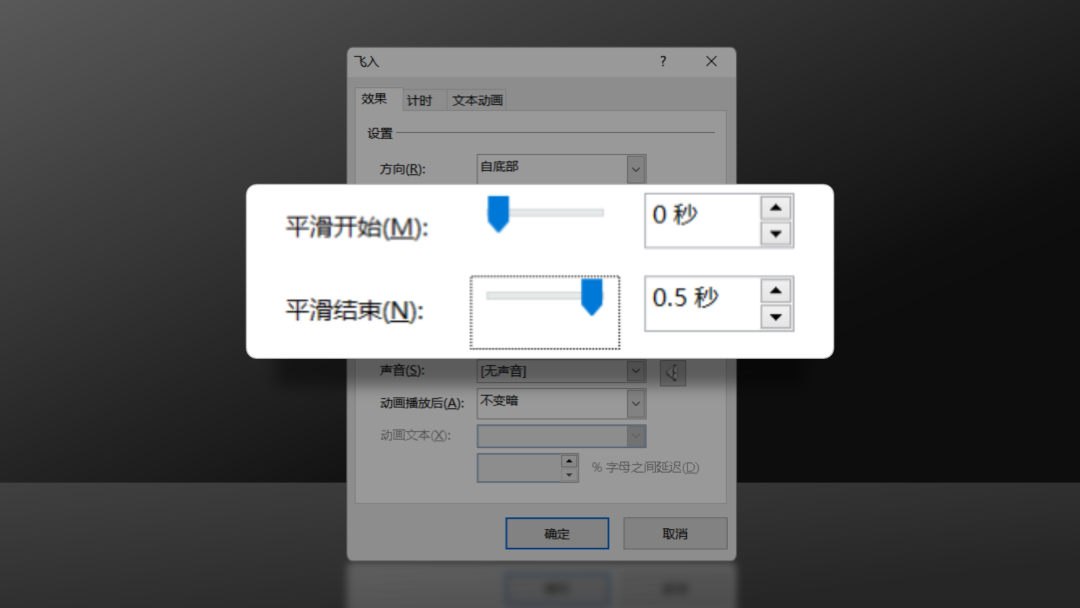
我们可以在动画效果选项中,调节『平滑开始/结束』的时间:
这样一来,就能够让动画更流畅的播放:
举个实际的例子,比如像这个页面,添加默认的飞入效果,就是这样的:
但是,当我们调整其平滑效果后,看起来会更自然流畅:
上一种方法虽然简单,但大多数动画,是不支持调整『平滑时间』的,我们还可以换一种思路。 比如拿『浮入』动画来讲,它不支持调节『平滑时间』,默认的效果是这样的:
但如果我们做成这样呢?来对比下,是不是好很多?
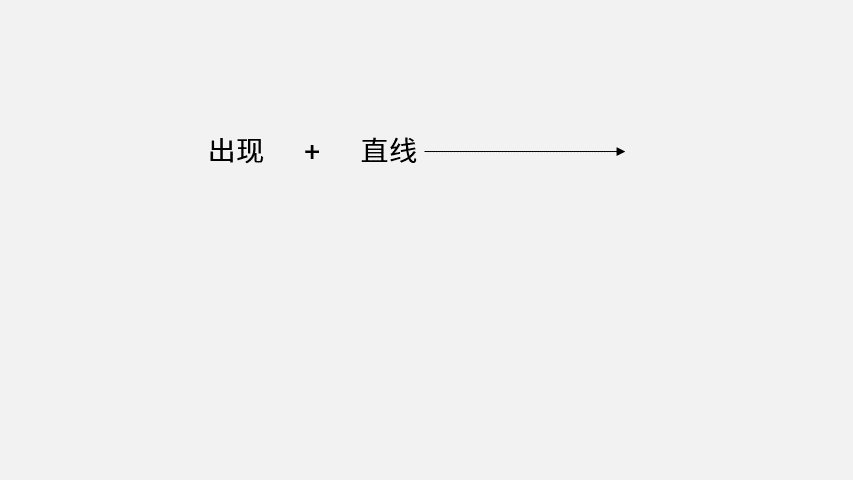
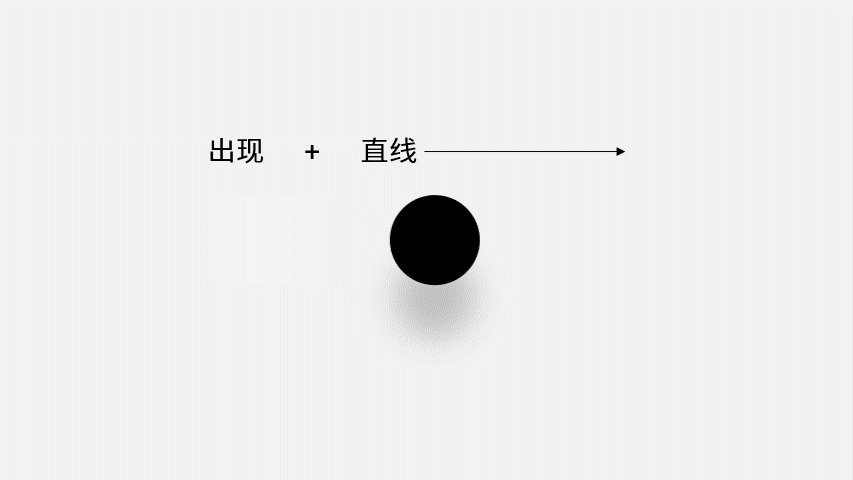
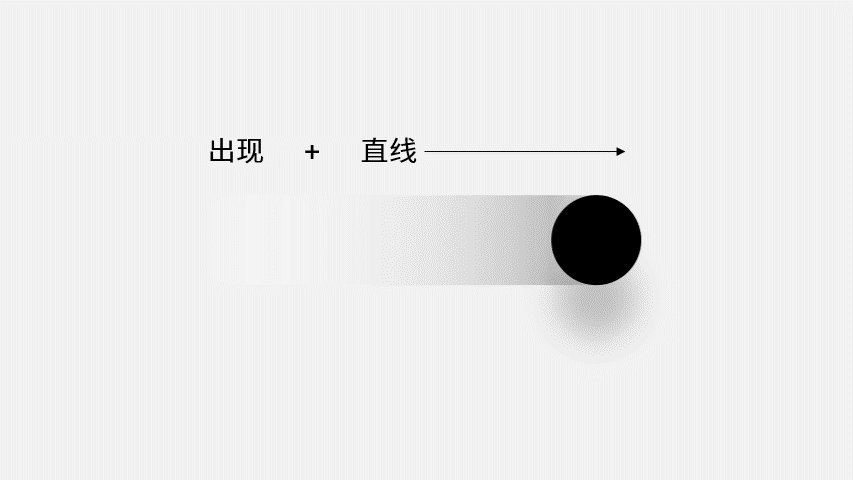
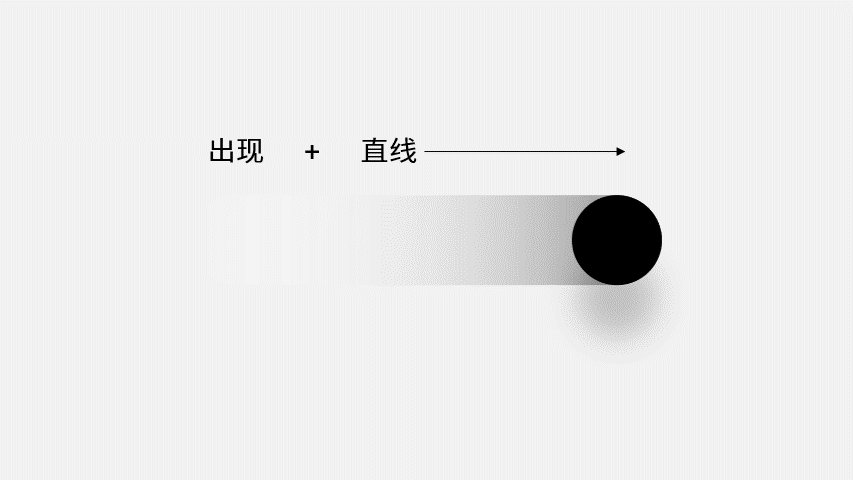
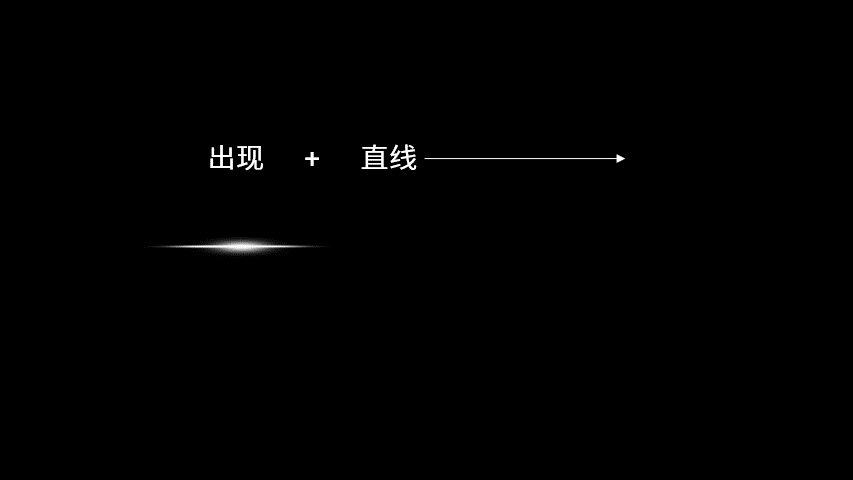
那这个是怎么设置的呢?我们需要给元素,添加两个动画,分别是『出现』+『直线路径』,并让其自动播放即可:
那么,利用这个组合动画,我们能做出什么 PPT 效果呢? 举个实际的例子,比如这是一位读者投稿的PPT,可以看出,是想营造出光效划过的动画:
因此,我们就可以做成这样:
光效在左侧出现,然后,沿直线向右侧移动即可:
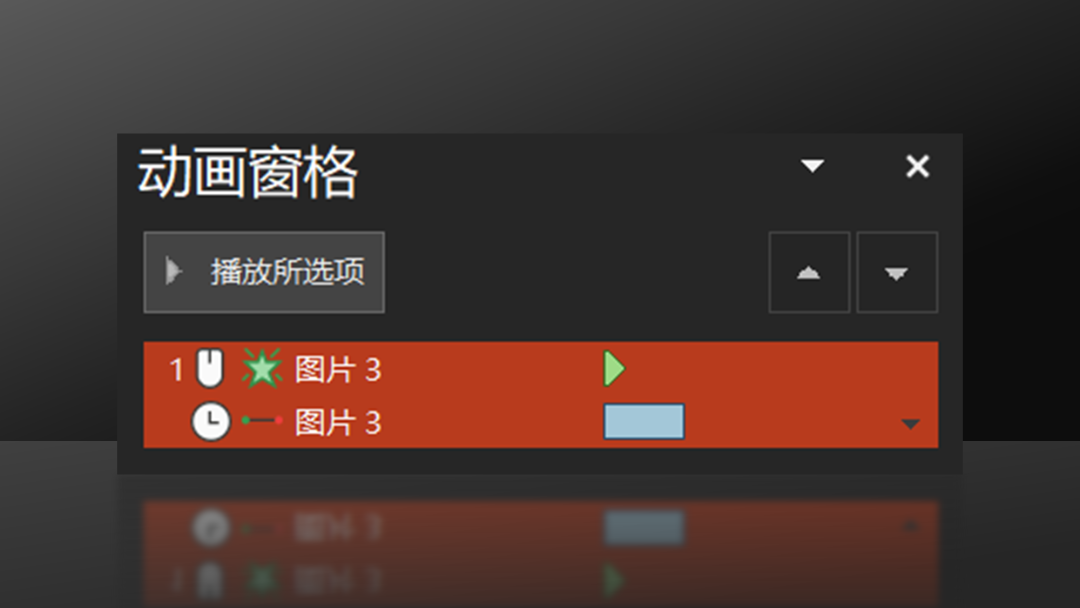
这是具体的动画窗格显示:
上面说的是,如何让单个元素的动画更流畅,如果让多个元素的动画更流畅,则需要更改动画延迟时间。 啥意思呢?还是先来对比下效果:
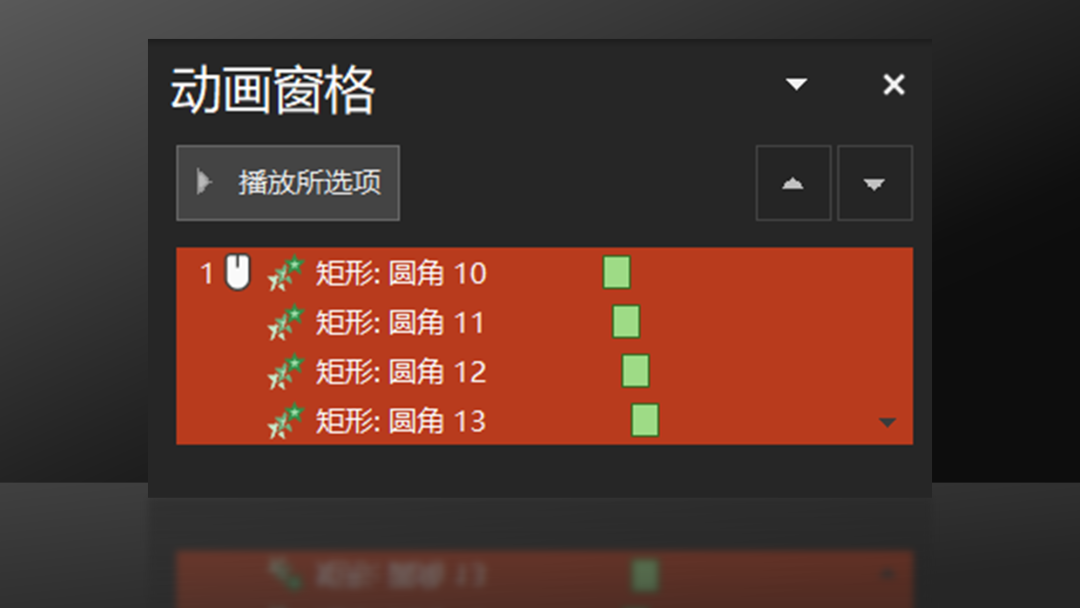
那么,我们该如何设置动画的延迟时间呢? 当我们为所有元素添加动画后,只需要设置『与上一动画同时播放』,然后,从第二个动画开始,依次设置相同的延迟时间即可:
比如每一个动画的时长为0.75秒,共有4个动画,那么,依次间隔0.25秒即可:
那么,利用这个方法,我们能做点啥呢? 比如像这个页面,如果为元素直接添加动画效果,那么,看起来会很生硬:
但如果我们能做成这样呢?是不是流畅许多?
同理,再比如像这个页面,一口气出现的效果,就是这样的:
如果动画出现的时间,存在一定的延迟间隔,那么,效果就会大不一样:
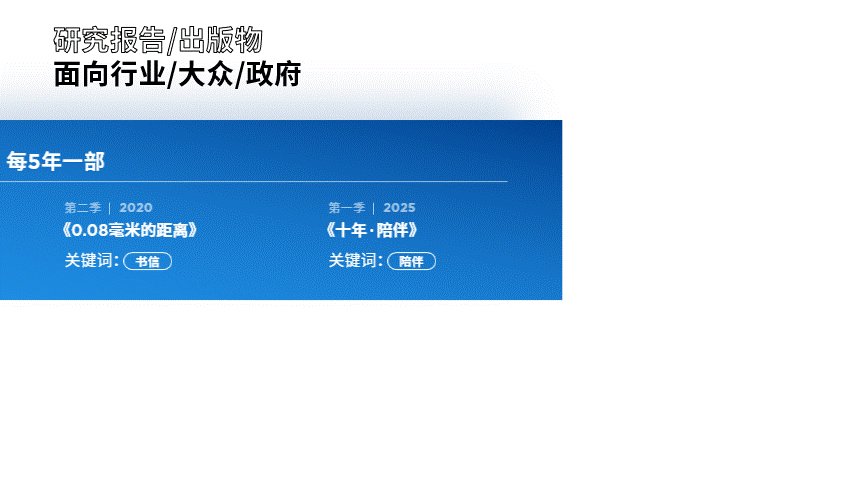
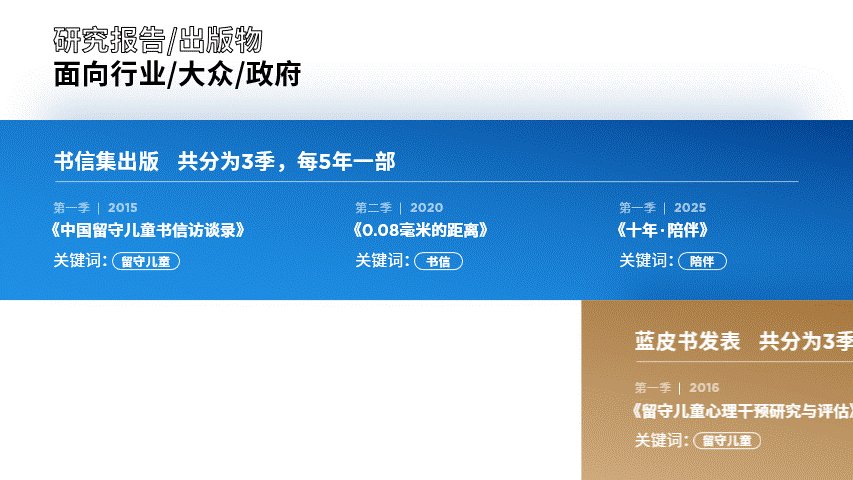
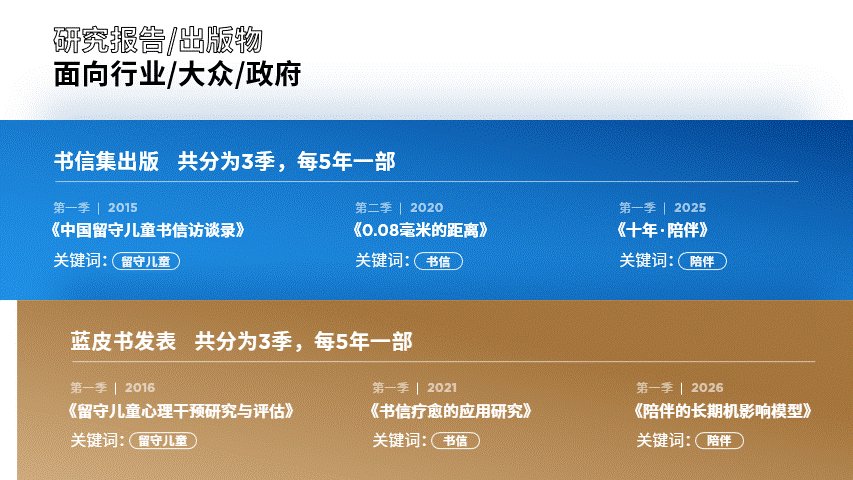
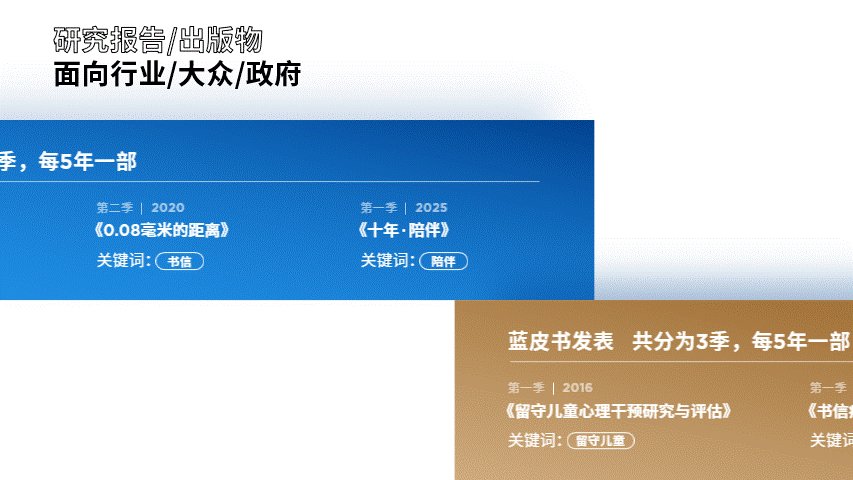
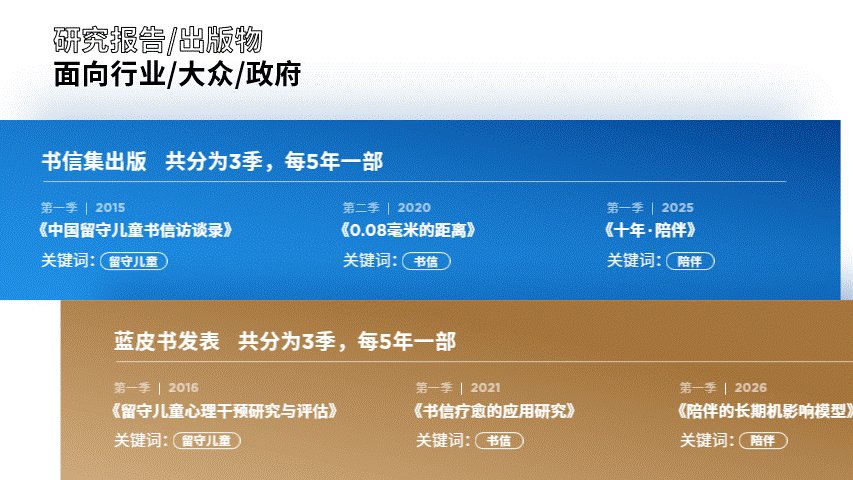
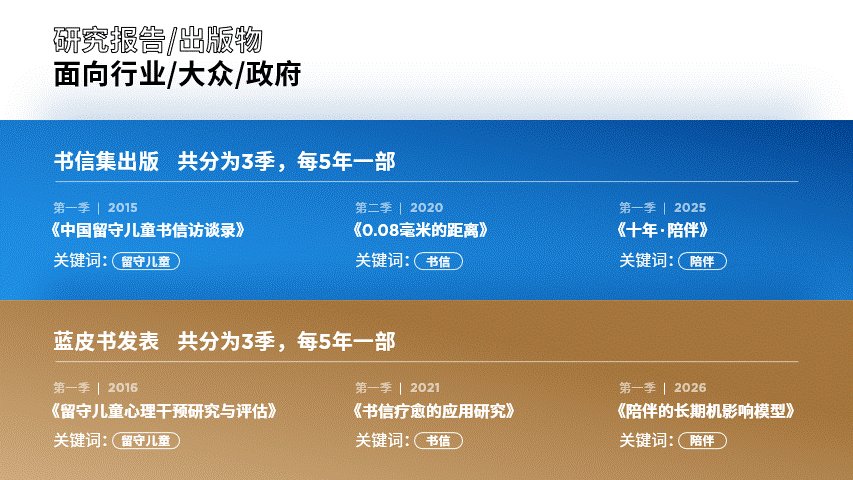
还有像这个页面,每一部分表格出现的时间,也是存在一定的延迟:
以上呢,就是让 PPT 动画变得更流畅的方法,而这些细节的处理,也是高手和小白的本质区别。 希望对各位有所帮助。 |
【本文地址】
今日新闻 |
推荐新闻 |