ppt复制切片器 |
您所在的位置:网站首页 › ppt里加动图 › ppt复制切片器 |
ppt复制切片器
|
私信回复关键词【2020】~ 获取100+套高颜值图表模板! 大家好,我是还在写毕业论文的小E~ 临近毕业,还要搞 PPT!心累啊! 这不,我在看关于怎么做毕业论文 PPT 的时候,无意中看到了这样的导航仪! 


哇塞,好酷的感觉有木有!!! 
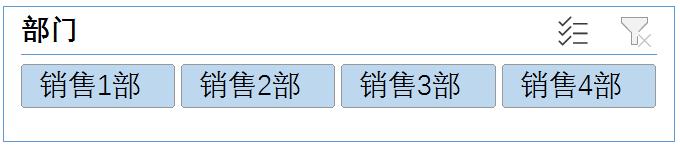
作为一枚资深的 Excel 小白,脑海里浮现的不是导航仪在 PPT 里怎么做,而是Excel 的切片器! 大家仔细看看,这是不是有点像 Excel 里面的切片器?都是一格一格的! 
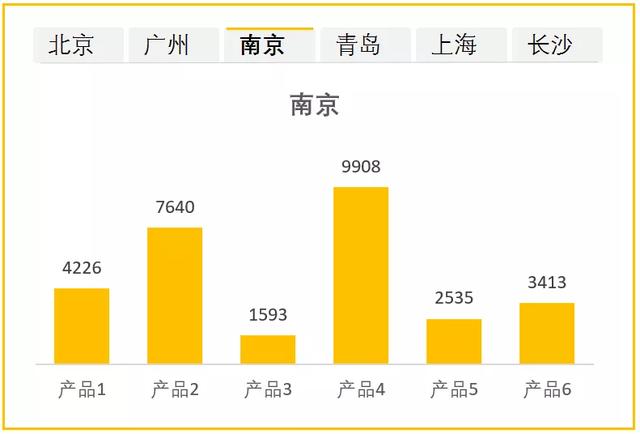
然后我就顾不上写论文了,立马打开 Excel,尝试做出了这样的图表~ 图表与切片器结合: 


切片器与表格的结合: 
我惊奇地发现: 只要借鉴 PPT 上的导航仪的设计,将格式应用在切片器上,让它跟图表,表格一联动,就能做出超级好看的图表!! 而且由于有切片器的存在,图表还都是交互的! PS:所谓交互,也就是可以让用户自己选择想要看的信息。 
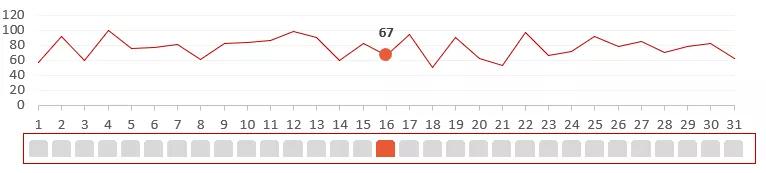
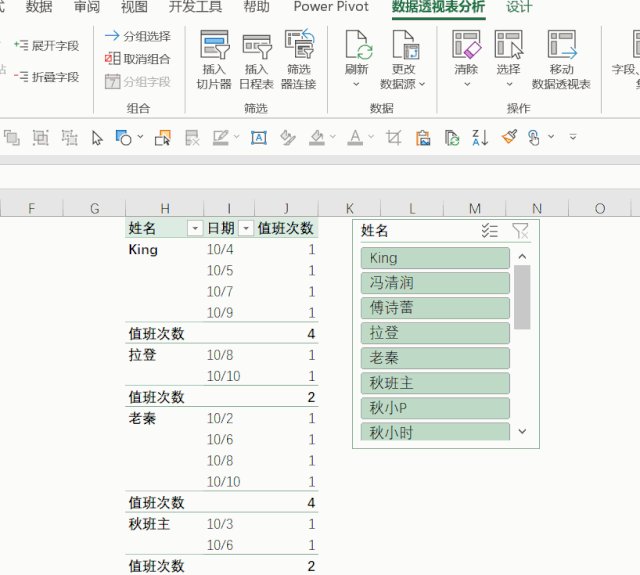
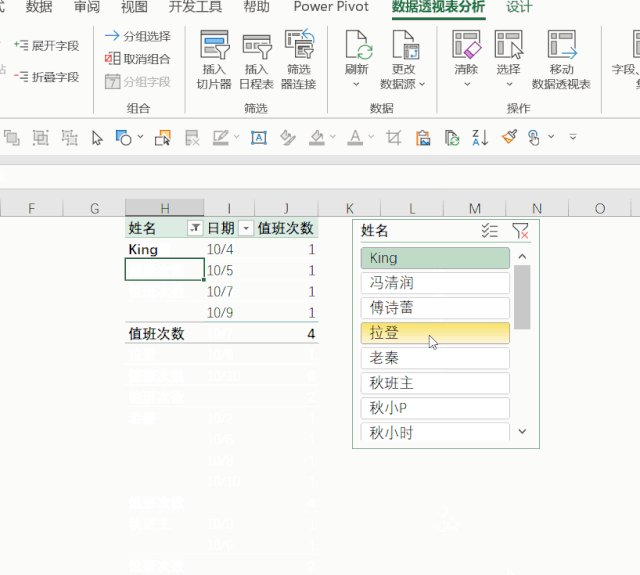
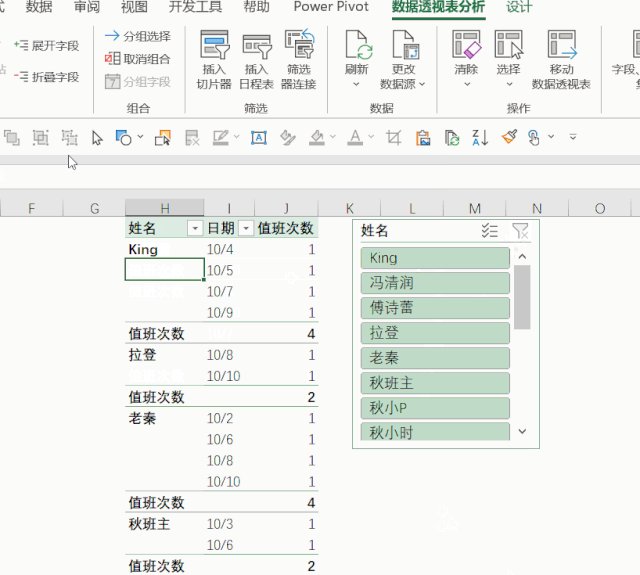
使用切片器,不仅能筛选数据,还能直观的查看筛选信息。 切片器在工作中的应用特别广泛! 比如,我们可以把切片器应用在考勤表上,我想看谁在什么时候值班就点谁! 
比如说运营人员,利用切片器做动态图表,可以直观的看到后台情况~ 
而且这些都只是用切片器做的,我们只要对切片器进行简单的美化,就能做出简单,实用,好看的交互式图表! 这里肯定会有小伙伴,着急的想要知道切片器的相关知识! 下面我们就来一起看看吧~ 01 哪里可以使用切片器?使用切片器所需的版本:2010 及以上版本。 「哪里可以使用切片器?」 ❶ 智能表。 普通表格无法使用切片器,转换为智能表之后,才能使用切片器。 版本要求:2013 以及以上版本。 创建智能表的方法: ① 通过【插入】-【表格】-创建智能表。 
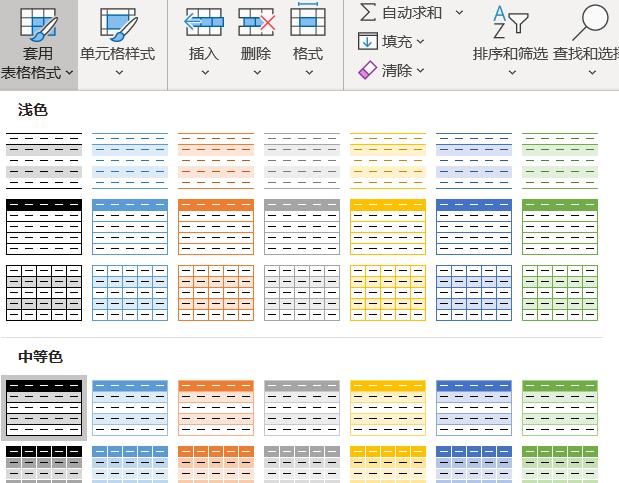
② 利用快捷键:【Ctrl+T】。 ③ 【套用表格格式】。 点击【开始】选项卡-通过【套用表格格式】,表格即可转换为智能表。 
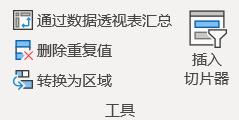
转换为智能表之后,点击【表设计】选项卡,就有切片器的选项啦! 
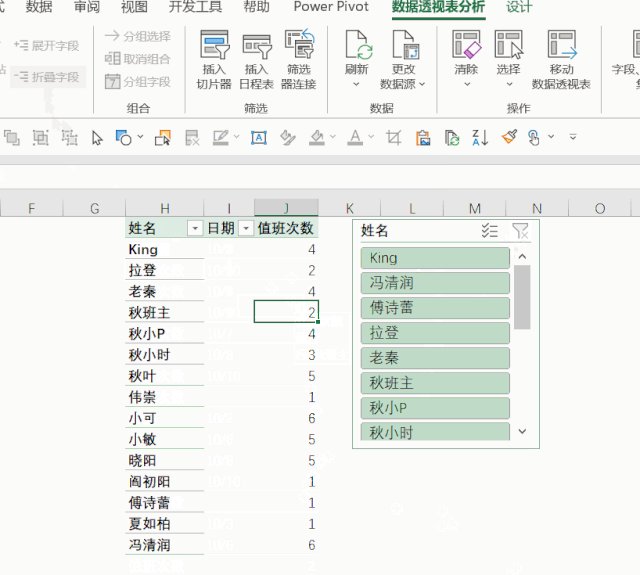
❷ 数据透视表。 使用切片器版本要求:Office 2010 及以上版本。 点击【插入】-【数据透视表】。 
创建透视表后,在【数据透视表分析】选项卡下,就可以直接插入切片器啦!  02
切片器设置
02
切片器设置
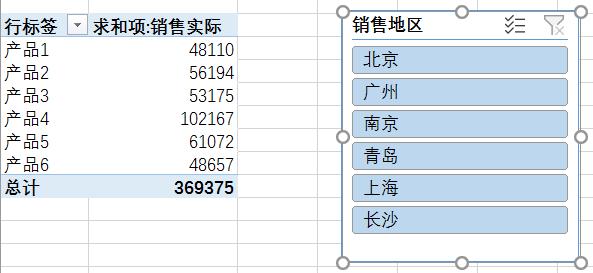
现在我们创建一个数据透视表,将销售地区设置为切片器,此时切片器是这样子的~ 
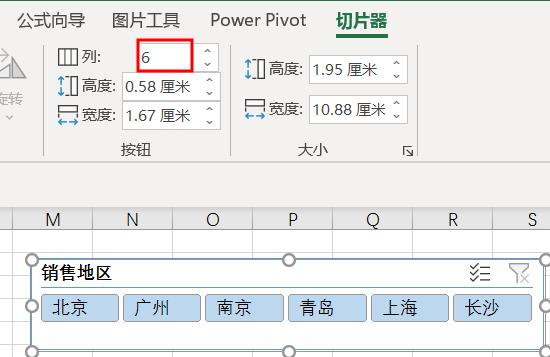
将切片器变成横向排列: 点击切片器,选择【切片器】选项卡-「将列数改为 6」,因为地区为 6 个,此时切片器就变成横排啦~ 
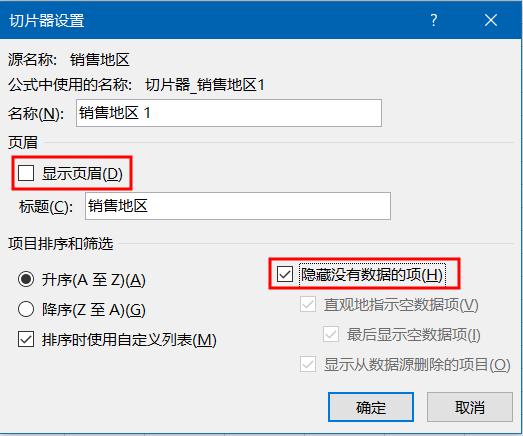
取消丑丑的「页眉」,隐藏「没有数据的标签」: 点击【切片器】选项卡下的【切片器设置】。 
此时出现【切片器设置】,取消勾选「显示页眉」,勾选「隐藏没有数据的项」。 
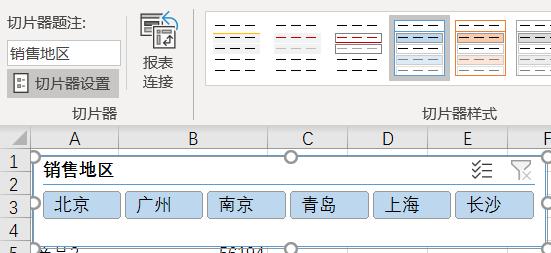
此时切片器变成这样子,是不是离目标更近了一步!  03
切片器的样式设计
03
切片器的样式设计
表格有表格的样式,透视表也有透视表的样式,当然切片器也有自己的样式! 切片器的样式也在【切片器】选项卡里: 
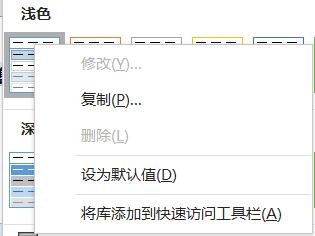
切片器中,我们可以新建切片器样式,也可以重新在原有的默认样式中复制一个,然后进行修改。 如果直接在原有的样式上修改是不行的。 鼠标悬停在其中一个默认样式上,点击右键。 此时我们可以看到,【修改】是灰色的,我们无法直接修改默认样式。 不过,我们可以复制一个,在原本默认样式的基础上进行修改。 
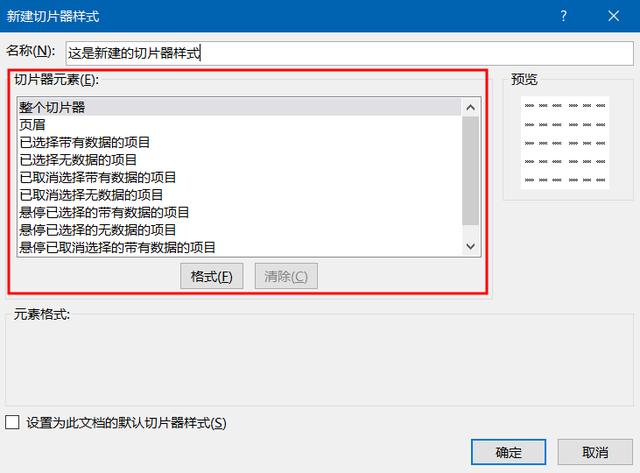
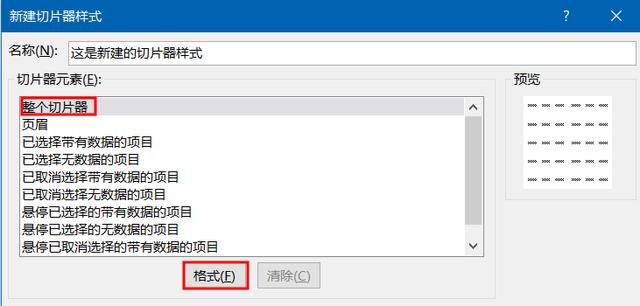
我们可以利用这一点,选择与我们目标样式接近的默认样式,通过复制后进行修改,比重新新建一个样式,一个个设置更快。 后面我还是通过新建一个空白样式,进行讲解。 04 切片器的元素解析我们选择【新建切片器样式】,「切片器样式」中有一系列「切片器元素」。 我们就是通过切片器元素来更改切片器的外观。 
切片器的元素可以大体分为 5 类,分别是: 切片器整体,切片器页眉,普通项目,已取消项目,悬停项目。 
▲秋叶 Excel 学习班 Starr 切片器样式主要分为有数据和无数据。 有数据和无数据的设置基本相同,如果知道有数据的设置,就知道无数据的设置了。 绝大部分情况下,我们会把无数据部分进行隐藏,所以无数据很少设置,留意有数据就可以了。 页眉设置的话,就是从「字体」、「边框」、「填充」进行设置。 而一般情况下,页眉的存在会使得切片器变得很丑。 所以在切片器设置的时候,我一般会选择「不显示页眉」,还有勾选「隐藏无数据」的标签。 
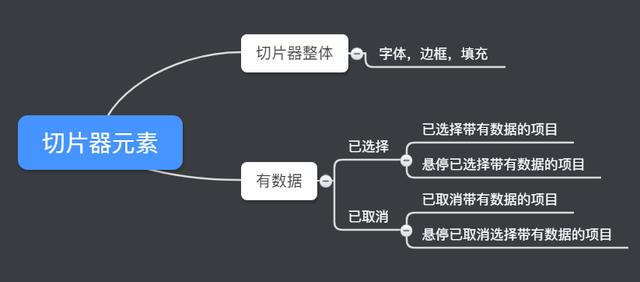
通过上面的描述,我做了一张如下的思维导图,在美化切片器的时候我们通常需要设置下面的切片器的元素。 
❶ 切片器的整体。 我们点击整个切片器-「格式」。 (后面的设置也是通过点击格式~) 
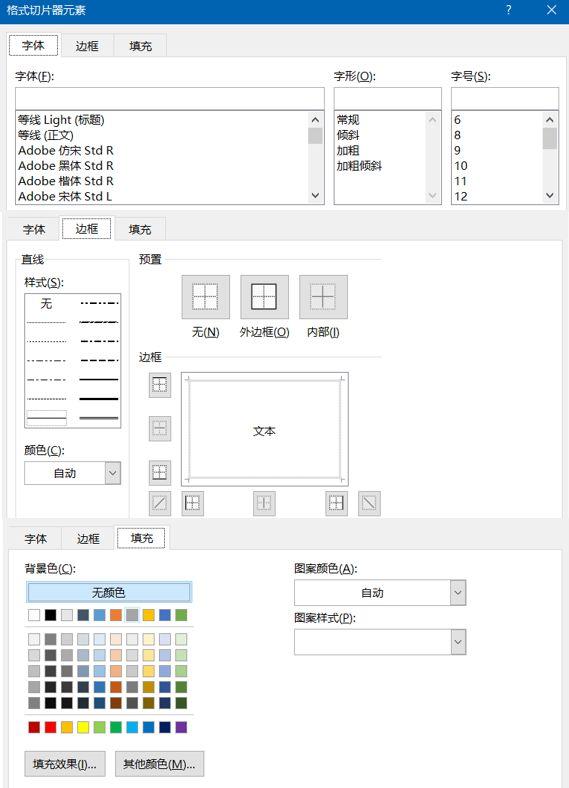
切片器整体就是通过「字体」、「边框」、「填充」进行设置,如下图所示。 
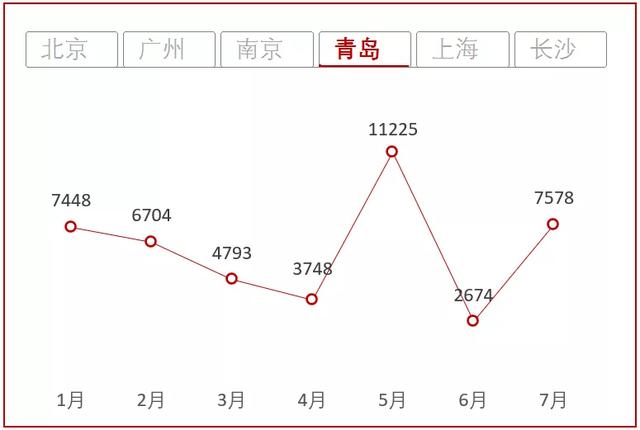
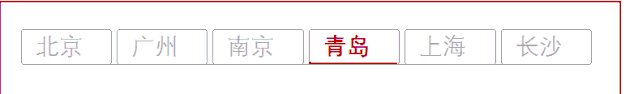
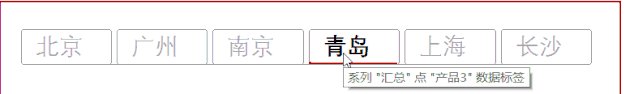
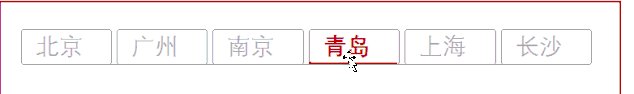
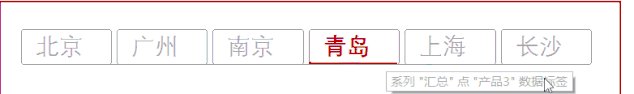
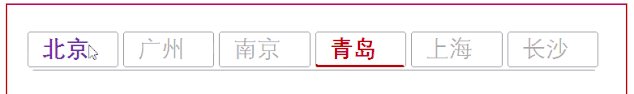
对于这些,我相信大家都知道怎么对字体,边框,填充进行设置。 关于后面其他项目的格式设置也都是一样的,都是关于字体,边框,填充进行设置。 ❷ 有数据已选择。 「有数据已选择」中包含两个,「选择」与「悬停选择」。 悬停的意思就是鼠标停在上面,没有做任何点击的动作。 原先我已经选择了青岛,点击青岛时,我设置的样式为红色字体,悬停选择为黑色字体。 我们悬停在青岛上面。 通过下面动图,可以知道,当我们悬停时,样式变成黑色加粗字体,离开悬停时,回到已选择的样式。 
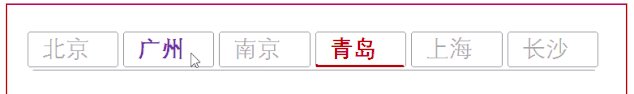
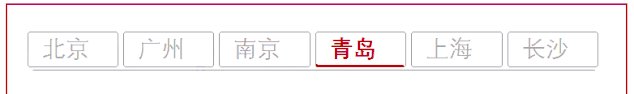
❸ 有数据已取消。 「有数据已取消」中包含两个,「未选择」与「悬停未选择」。 (未选择就是已取消~) 未选择的样式,我设置的是灰色字体,悬停未选择为紫色字体。 从下面动图可以看出: 当我们将鼠标悬停在未选择的字体上,字体变为紫色; 离开悬停未选择的时候,字体变回原来的灰色。 之前我们设置的已选择悬停为黑色,这里也可以看出来区别。 
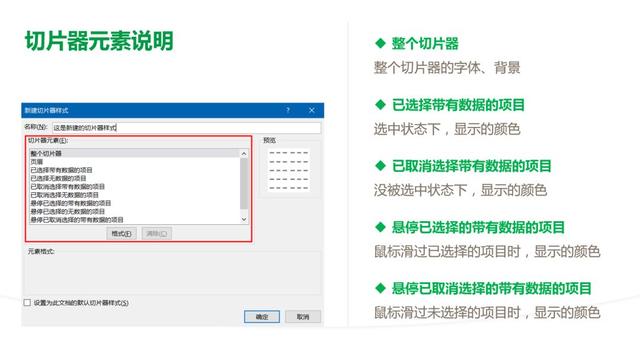
下面通过一张图总结一下切片器的元素: 
大致的切片器的样式美化介绍,就到这里啦~ 明白了这些切片器设置后,我们可以做出各种各样好看好玩的切片器。 如果不知道怎么配色好看,怎么设置样式好看,还可以借鉴一下 PPT 里的导航仪哦。 最后总结一下,本文介绍了切片器的相关设置: ❶ 切片器可以在「数据透视表」和「智能表」中使用; ❷ 切片器设置:切片器变横排、取消丑丑的页眉、隐藏无数据的标签; ❸ 切片器的样式设置:Copy 一个样式,简单修改,可以快速做出自己想要的切片器样式 ❹ 重点:切片器的元素设置。 喜欢的,可以转发点赞留言,你们的支持,是我写稿的动力~❤ 私信回复关键词【2020】~ 获取100+套高颜值图表模板! 
|
【本文地址】