ppt中的流程图怎么整体移动 |
您所在的位置:网站首页 › ppt如何整体移动图片及文字 › ppt中的流程图怎么整体移动 |
ppt中的流程图怎么整体移动
|
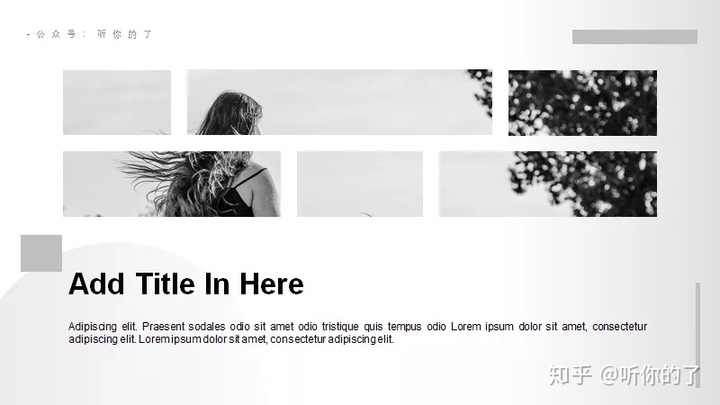
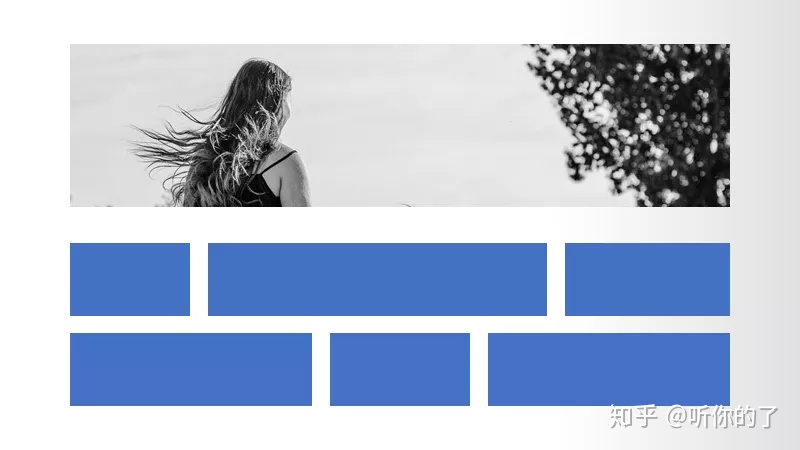
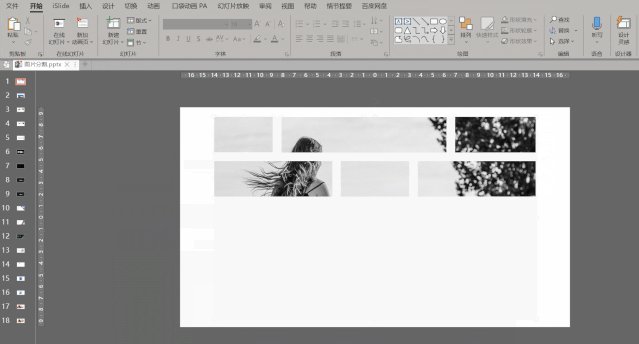
hello,大家好啊,我是summer! 之前给大家介绍了一套欧美风的模板,其中一页长这个样:
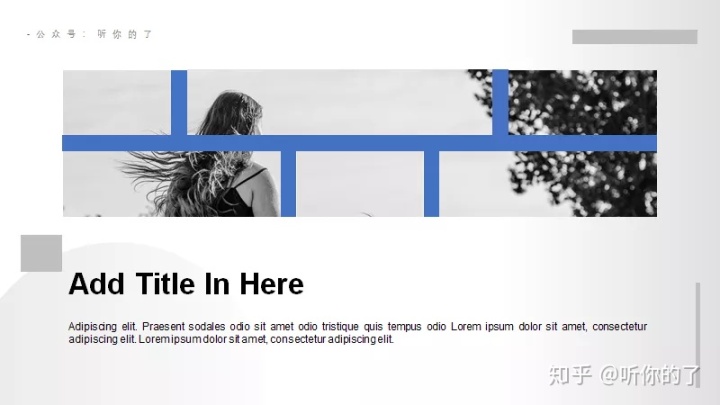
之前就有个小兄弟问,这种图片分割效果是怎么做成的。 仔细想想,貌似方法有好几种。 那么今天,就给大家介绍三种方法: 憨憨办法 图片填充 布尔运算 01 憨憨办法 为什么叫做憨憨办法? 因为我怕我说完这个,你们觉得我脑子不太行... 我们直接甩几个矩形到图片上去,然后再将填充设置为与背景相同的颜色,这样就实现“障眼法”了。
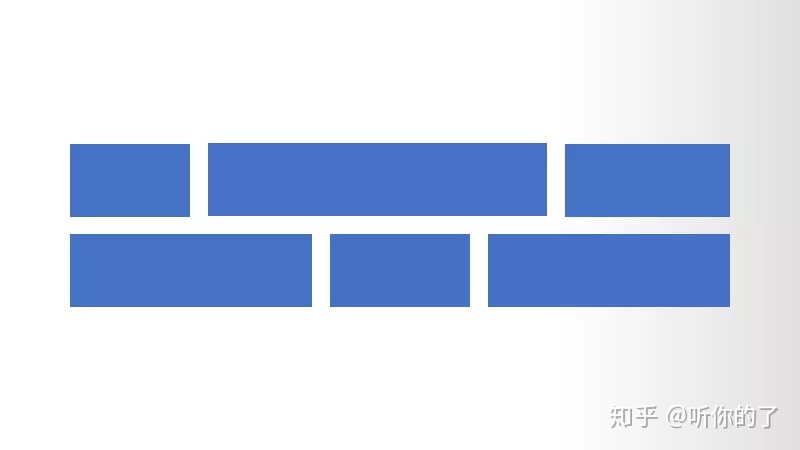
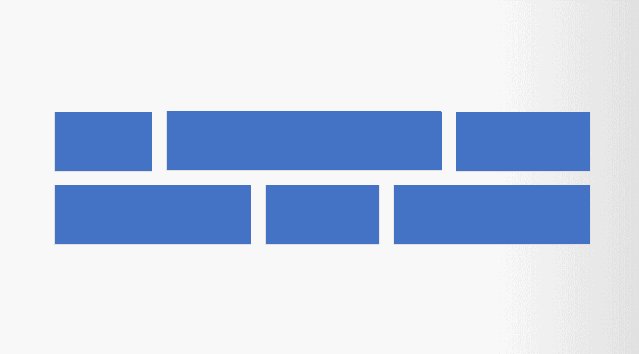
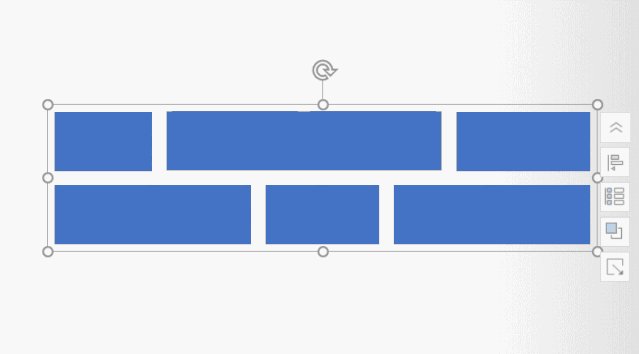
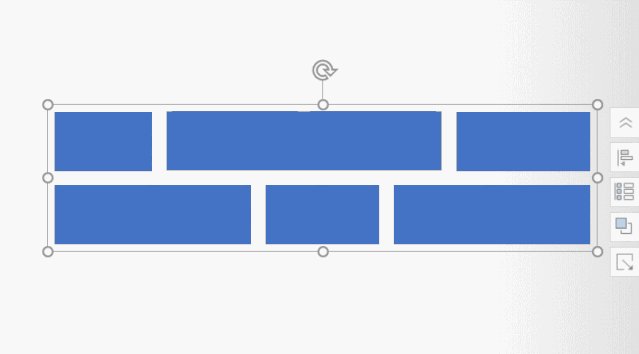
是不是简单到有点憨... 如果觉得太简单的话,可以试试接下来的两个方法。 02 图片填充 首先第一步就是用形状将我们需要做成的切割形状摆好:
然后CTRL+A 全选,再CTRL+G组合:
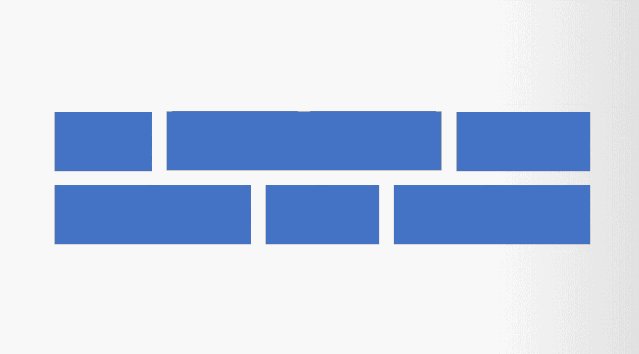
之后插入图片,尽量先将图片裁剪成与组合形状相同的大小:
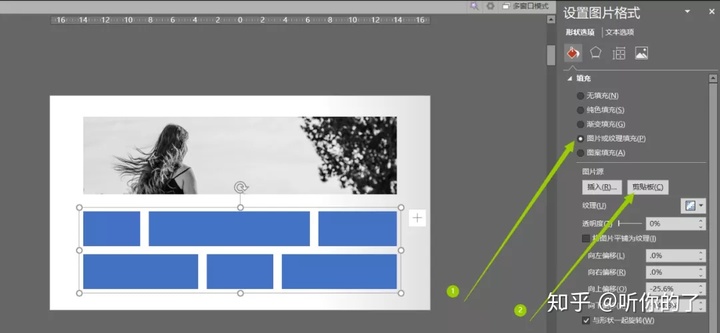
先复制一次图片,然后选中组合后的形状,设置他的形状格式,填充选择为【图片或纹理填充】,然后图片源选择【剪切板】:
然后发现就成了这个鬼样子!被拉长了?
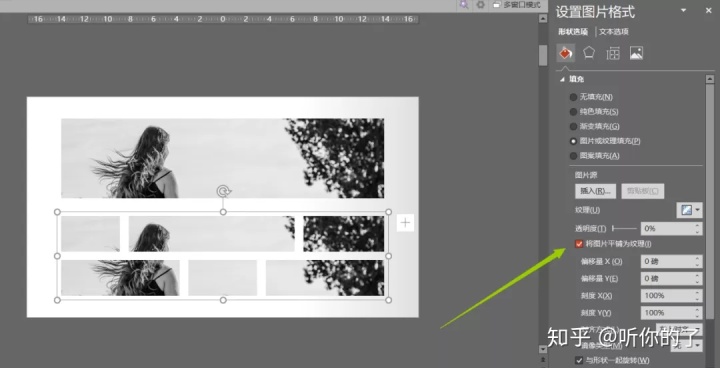
别急,我们将【将图片平铺为纹理】勾选上就完事儿了!
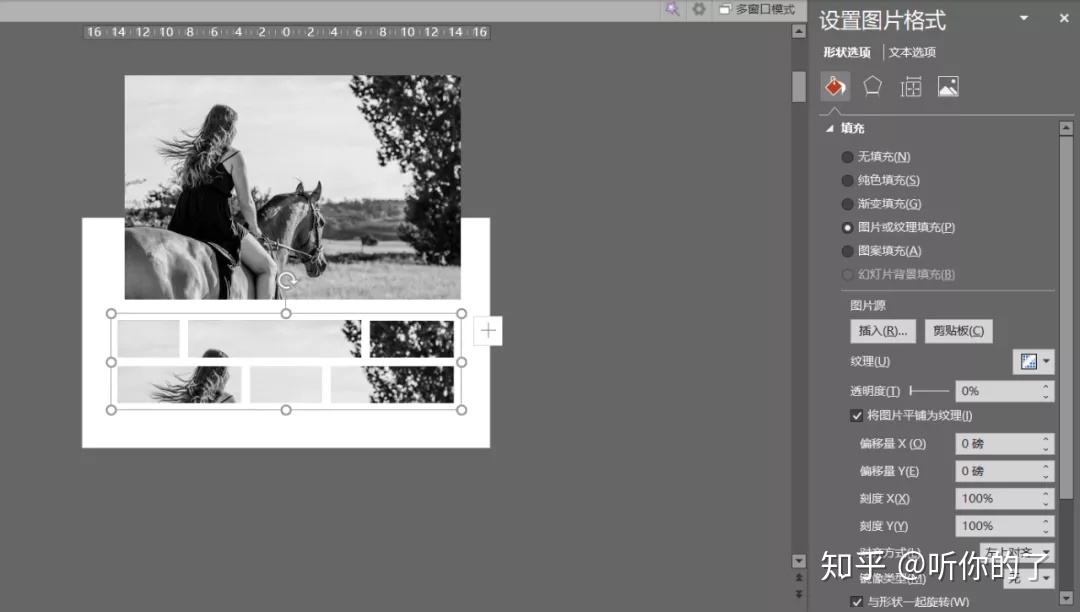
那我们为什么要先将图片裁剪成跟形状一样的大小呢? 如果不提前裁剪好图片大小,那么图片填充进去后会发生【位移】,主体内容可能不对应:
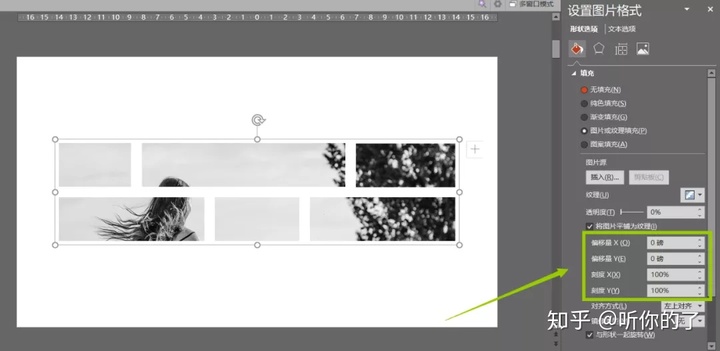
不过我们可以通过调整偏移量来移动图片内容。
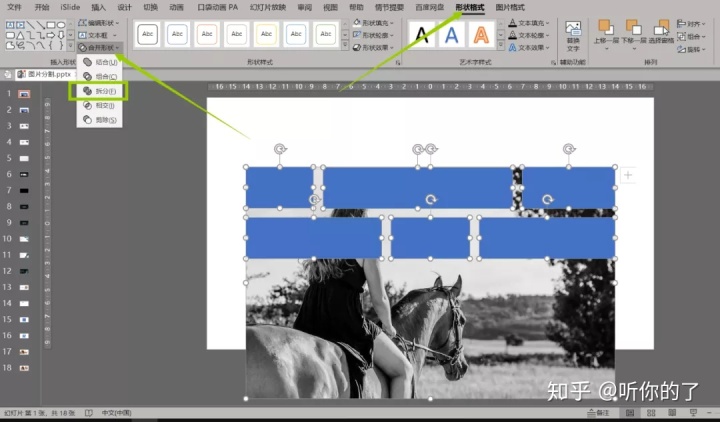
这个很显然更麻烦,所以还不如提前就先裁剪好呢。 03 布尔运算 我们插入图片,然后将形状放到图片的合适的位置上:
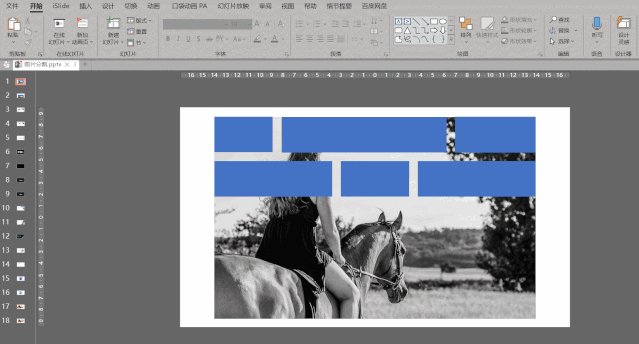
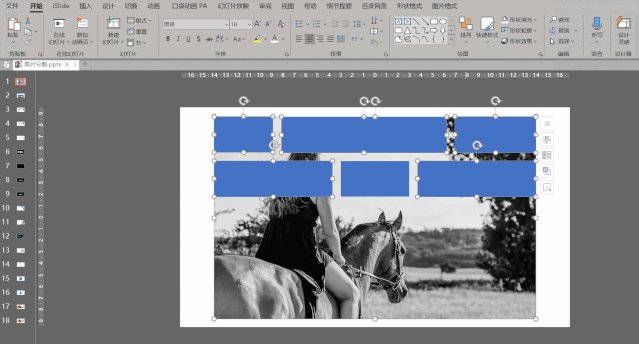
然后选中图片,按住Ctrl不松手,再依次选择形状,然后选择上方的【形状格式】-【合并形状】-【拆分】:
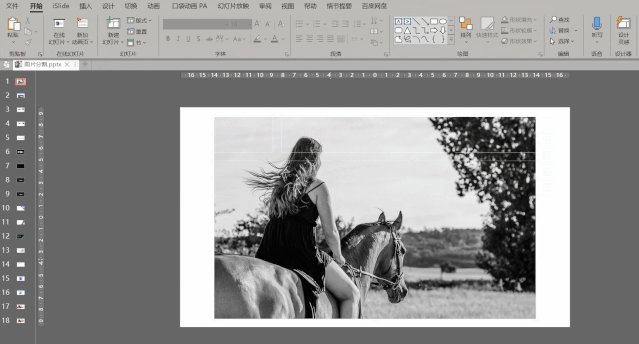
然后就可以删掉多余的元素,完事儿~
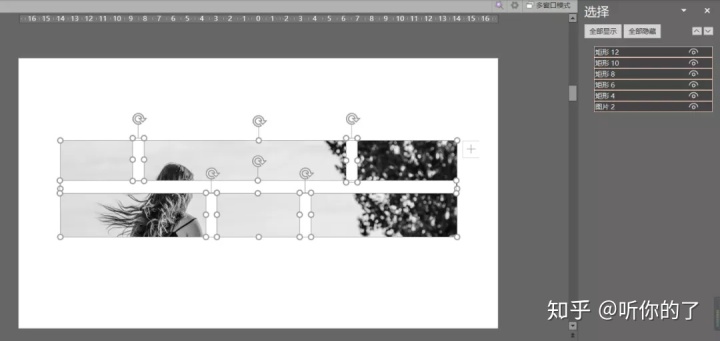
怎么样,这三个法子都会了吧。 其实,三个方法都有点本质区别的! 首先是憨憨方法:它主要是用了“障眼法“,最后图片还是图片、形状还是形状,还是各自分开的!
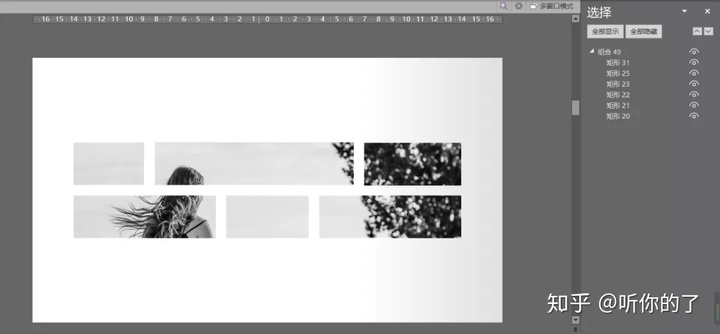
然后就是图片填充。 他是将图片填充到了形状里面,我们看到的是图片,其实都是形状:
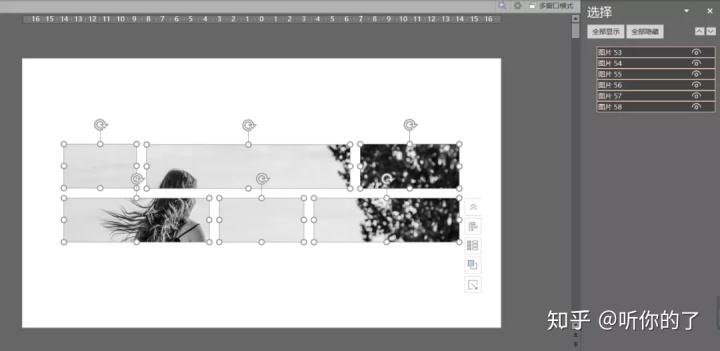
最后就是布尔运算。 布尔运算通过用形状将图片拆分,最后我们剩下的都是被拆分出来的图片。
具体的区别大家可以放大上面的三张图片,仔细看看选择窗格里面的内容。 不过,不管你用哪种方法,最后呈现的视觉效果其实都是一样的。 通过这种图片分割, 就可以实现各种效果了。
怎么,看到这里了,还不点个赞? OK,咱们下期再见,溜溜溜~ 更多精彩内容,请关注公众号:听你的了~ |
【本文地址】
今日新闻 |
推荐新闻 |