css 设置<img>适应指定宽高,保持原始比例展示 |
您所在的位置:网站首页 › ppt如何固定图片比例不变 › css 设置<img>适应指定宽高,保持原始比例展示 |
css 设置<img>适应指定宽高,保持原始比例展示
|
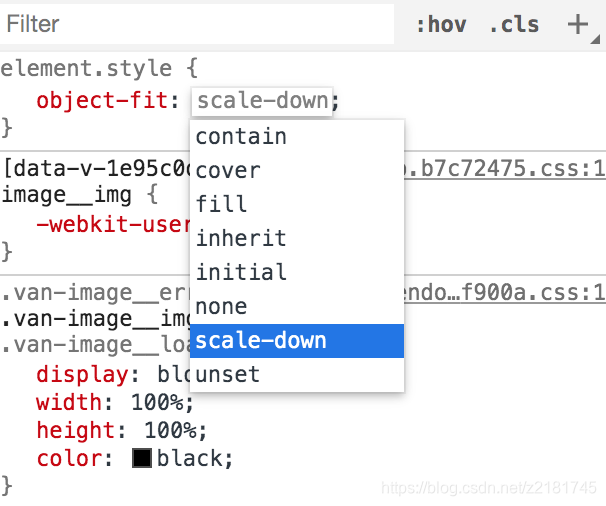
在img标签上使用css属性:object-fit object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度。 可以满足对图片在固定宽高范围内进行剪切 保持原始比例,有以下值
object-fit: fill|contain|cover|scale-down|none|initial|inherit; 值描述fill默认,不保证保持原有的比例,内容拉伸填充整个内容容器。contain保持原有尺寸比例。内容被缩放。cover保持原有尺寸比例。但部分内容可能被剪切。none保留原有元素内容的长度和宽度,也就是说内容不会被重置。scale-down保持原有尺寸比例。内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。initial设置为默认值inherit从该元素的父元素继承属性
object-fit 一般用于 img 和 video 标签,一般可以对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等。 可以通过使用 object-position 属性来切换被替换元素的内容对象在元素框内的对齐方式。
详细参考地址:https://www.runoob.com/cssref/pr-object-fit.html ps.这个属性以前未注意过,使用之后记录一下 |
【本文地址】
今日新闻 |
推荐新闻 |