PowerBI实用技巧 |
您所在的位置:网站首页 › powerbi入门 › PowerBI实用技巧 |
PowerBI实用技巧
|
在布局仪表盘或表格时,我们会添加一些icon美化我们的报告。例如,我们在排名表中想针对Rank添加icon,如下图: 
那我们一般想到可以在单元格元素进行逻辑判断显示。 

但是PBI自带的Icons有限,并不能满足我们所有的图标需求,那这个时候我们可能通过将图片上传至服务器,成生url返回给我们做逻辑判断再显示。也可能通过本次要介绍的SVG生成Icon。 一、首先我们介绍一下SVG是什么?SVG是一种图形文件格式,它的英文全称为Scalable Vector Graphics,意思为可缩放的矢量图形。它是基于XML(Extensible Markup Language),由World Wide Web Consortium(W3C)联盟进行开发的。严格来说应该是一种开放标准的矢量图形语言,可让你设计激动人心的、高分辨率的Web图形页面。用户可以直接用代码来描绘图像,可以用任何文字处理工具打开SVG图像,通过改变部分代码来使图像具有交互功能,并可以随时插入到HTML中通过浏览器来观看。 二、我们可以通过哪些途径自动获取到SVG 1.PowerPoint我们在PPT内插入任何图形都可以另存为SVG格式,例如: 

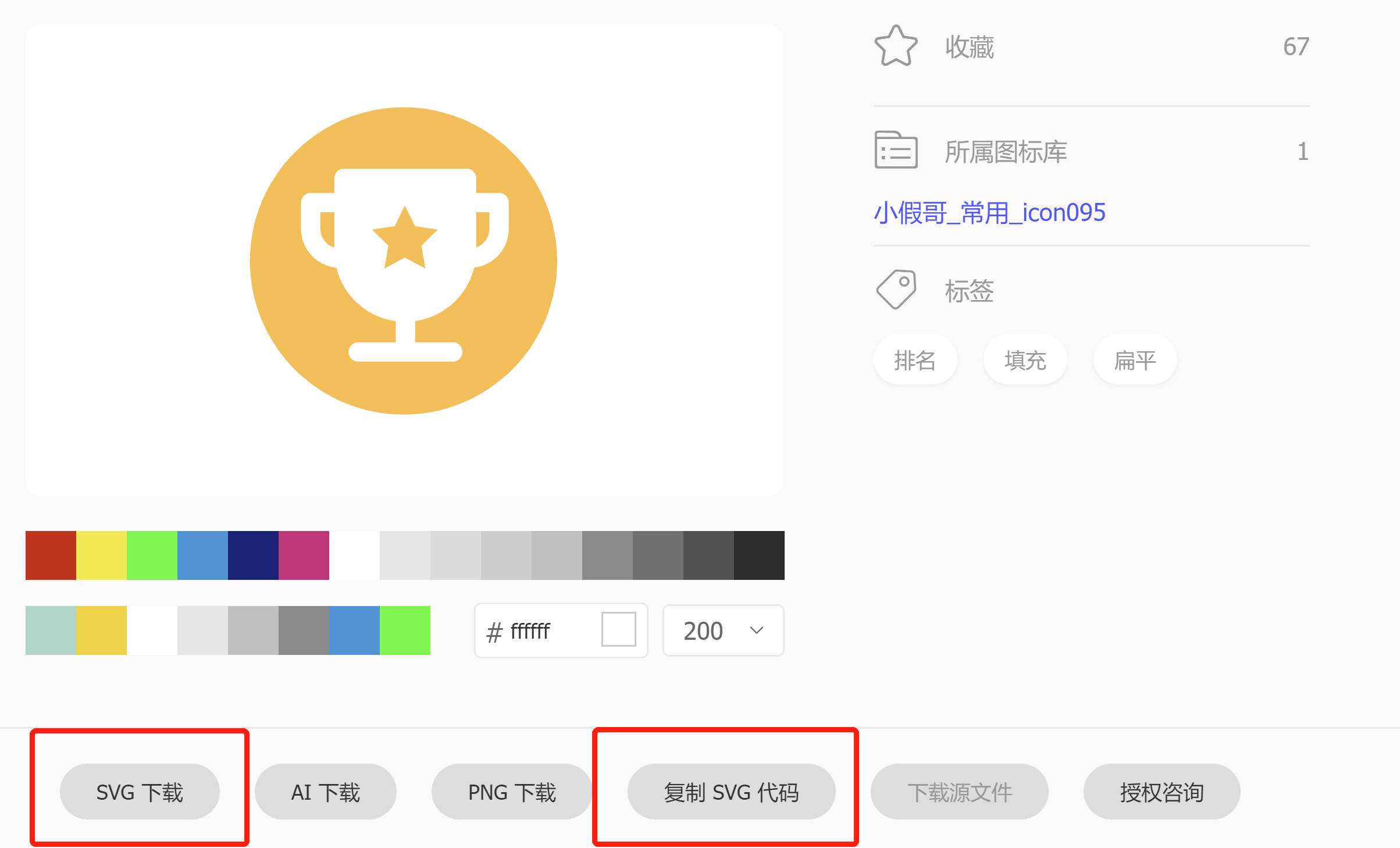
我现在随便另存一个icon为svg,使用文本编辑器打开如下 2.浏览器搜索收集了一些常用的资源链接,可以进行搜索并下载成SVG格式,供PBI使用。 https://www.iconfont.cn/ 下载步骤如下: 
 3.了解相关语法,自定义编写
3.了解相关语法,自定义编写
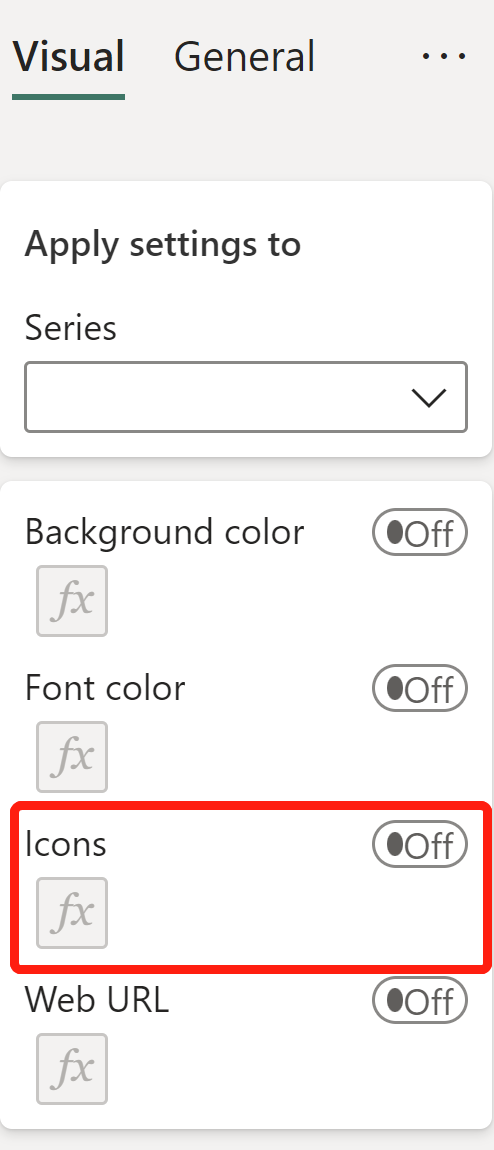
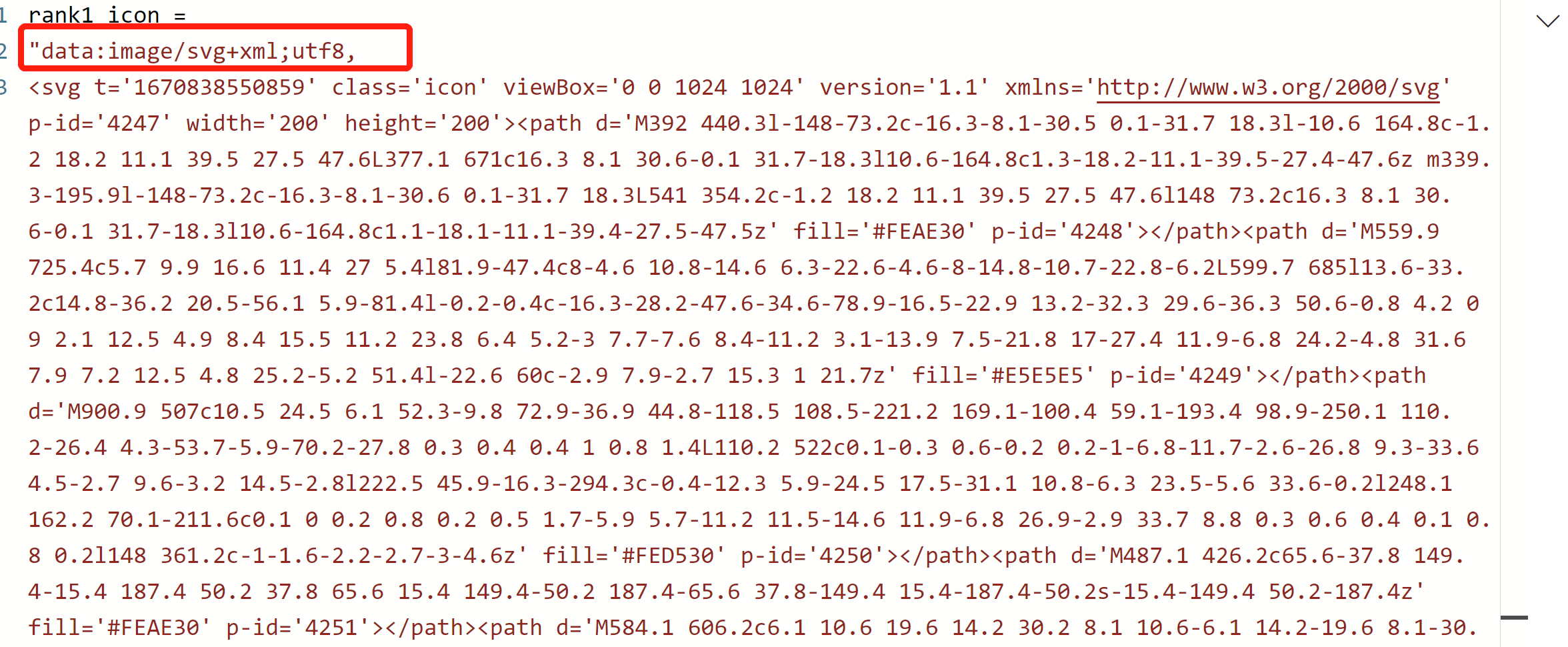
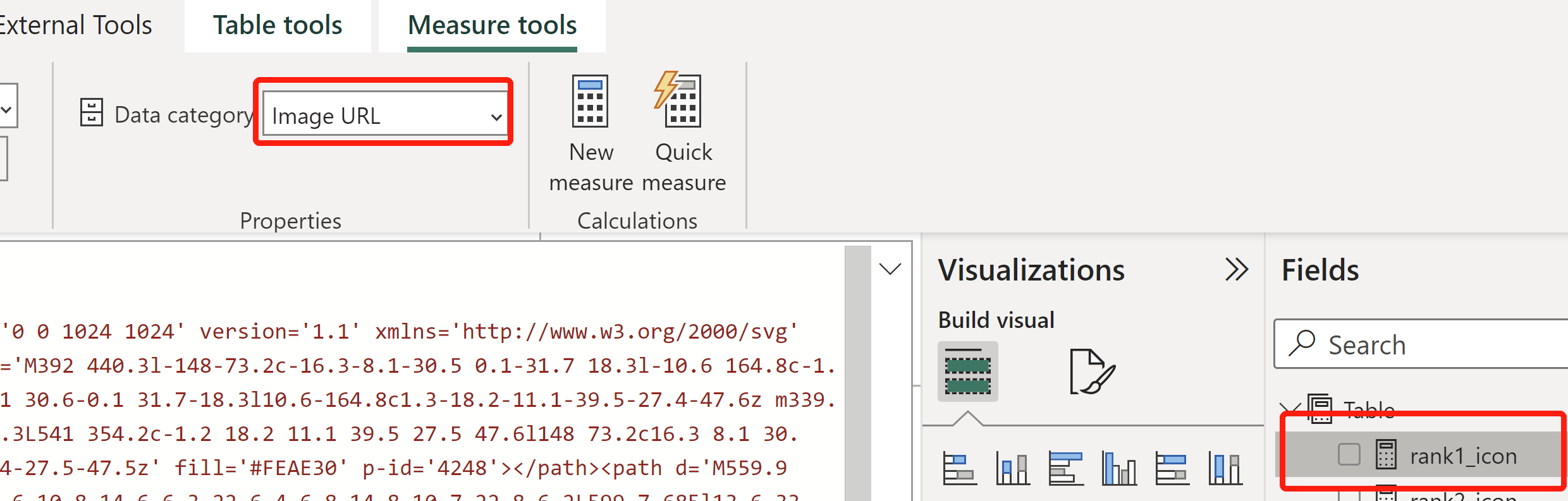
可能通过此链接进行简单入门学习,进行自定义研发 https://www.runoob.com/svg/svg-tutorial.html 三、如何在PowerBI中引用SVG 1.前提条件需要将svg代码内的双引号修改为单引号,SVG在PBI中需使用度量值存放,内容为字符是需使用双引号括起来。 代码前需添加:data:image/svg+xml;(据类型和编码格式) 创建好的度量值,需要将数据类型调整为:Image Url 2.新建度量值 3.调整类型
3.调整类型
 4.SVG显示效果
4.SVG显示效果
 5.结合表格引用SVG,实现本文顶部的表格效果
5.结合表格引用SVG,实现本文顶部的表格效果
SVG度量调整之后,只需要根据展示的计算度量值进行逻辑判断,即可获得。 例如:当销售额等于TOP1时,显示rank1_icon,销售额等于TOP2时,显示rank2_icon,依次类推。 代码如下: IF(TopRankSku[RANK]=1,[rank1_icon],IF(TopRankSku[RANK]=2,[rank2_icon],[rank3_icon])) 此处Rank排序不做解释,逻辑可根据此文进行查看。https://blog.csdn.net/hfjwanzi/article/details/105972962?spm=1001.2014.3001.5502 |
【本文地址】
今日新闻 |
推荐新闻 |