ES6 Promise用法小结 |
您所在的位置:网站首页 › pour的用法小结 › ES6 Promise用法小结 |
ES6 Promise用法小结
|
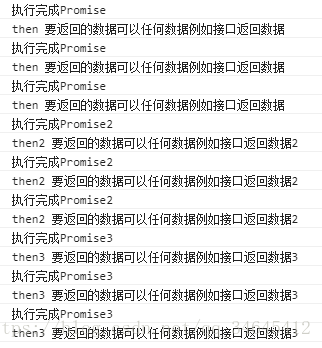
目录 1.什么是Promise reject的用法 catch的用法 all的用法 race的用法 1.什么是PromisePromise 是异步编程的一种解决方案,其实是一个构造函数,自己身上有all、reject、resolve这几个方法,原型上有then、catch等方法。(ps:什么是原型:javascript中的原型与原型链_傻小胖的博客-CSDN博客_javascript原型和原型链) Promise对象有以下两个特点。 (1)对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。 (2)一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。 下面先 new一个Promise let p = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ console.log('执行完成Promise'); resolve('要返回的数据可以任何数据例如接口返回数据'); }, 2000); });刷新页面会发现控制台直接打出 其执行过程是:执行了一个异步操作,也就是setTimeout,2秒后,输出“执行完成”,并且调用resolve方法。 注意!我只是new了一个对象,并没有调用它,我们传进去的函数就已经执行了,这是需要注意的一个细节。所以我们用Promise的时候一般是包在一个函数中,在需要的时候去运行这个函数,如: 开始异步请求 const promiseClick =()=>{ console.log('点击方法被调用') let p = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ console.log('执行完成Promise'); resolve('要返回的数据可以任何数据例如接口返回数据'); }, 2000); }); return p }刷新页面的时候是没有任何反映的,但是点击后控制台打出 当放在函数里面的时候只有调用的时候才会被执行 那么,接下里解决两个问题: 1、为什么要放在函数里面 2、resolve是个什么鬼 我们包装好的函数最后,会return出Promise对象,也就是说,执行这个函数我们得到了一个Promise对象。接下来就可以用Promise对象上有then、catch方法了,这就是Promise的强大之处了,看下面的代码: promiseClick().then(function(data){ console.log(data); //后面可以用传过来的数据做些其他操作 //...... });这样控制台输出 先是方法被调用起床执行了promise,最后执行了promise的then方法,then方法是一个函数接受一个参数是接受resolve返回的数据这事就输出了‘要返回的数据可以任何数据例如接口返回数据’ 这时候你应该有所领悟了,原来then里面的函数就跟我们平时的回调函数一个意思,能够在promiseClick这个异步任务执行完成之后被执行。这就是Promise的作用了,简单来讲,就是能把原来的回调写法分离出来,在异步操作执行完后,用链式调用的方式执行回调函数。 你可能会觉得在这个和写一个回调函数没有什么区别;那么,如果有多层回调该怎么办?如果callback也是一个异步操作,而且执行完后也需要有相应的回调函数,该怎么办呢?总不能再定义一个callback2,然后给callback传进去吧。而Promise的优势在于,可以在then方法中继续写Promise对象并返回,然后继续调用then来进行回调操作。 所以:精髓在于:Promise只是能够简化层层回调的写法,而实质上,Promise的精髓是“状态”,用维护状态、传递状态的方式来使得回调函数能够及时调用,它比传递callback函数要简单、灵活的多。所以使用Promise的正确场景是这样的: promiseClick() .then(function(data){ console.log(data); return runAsync2(); }) .then(function(data){ console.log(data); return runAsync3(); }) .then(function(data){ console.log(data); });这样能够按顺序,每隔两秒输出每个异步回调中的内容,在runAsync2中传给resolve的数据,能在接下来的then方法中拿到。 (Ps:此处执行多次是因为研究该用法的时候我在一个react的demo中进行的,该页面多个元素改变导致页面多次渲染执行所致,正常页面只渲染一次的话就所有只会执行一次) reject的用法以上是对promise的resolve用法进行了解释,相当于resolve是对promise成功时候的回调,它把promise的状态修改为 fullfiled,那么,reject就是失败的时候的回调,他把promise的状态修改为rejected,这样我们在then中就能捕捉到,然后执行“失败”情况的回调。 function promiseClick(){ let p = new Promise(function(resolve, reject){ setTimeout(function(){ var num = Math.ceil(Math.random()*20); //生成1-10的随机数 console.log('随机数生成的值:',num) if(num |
【本文地址】
今日新闻 |
推荐新闻 |