Postman使用手册 |
您所在的位置:网站首页 › postman操作 › Postman使用手册 |
Postman使用手册
|
目录 Postman介绍 Postman基础功能 1.常见类型的接口请求 1.1 .查询参数的接口请求 1.2 表单类型的接口请求 1.3 上传文件的表单请求 1.4 json类型的接口请求 2.接口响应数据解析 3.日志调试 4.断言 5. 变量(全局/集合/环境) 6.请求前置脚本 7. 接口关联 8.常见返回值获取 9.生成随机数 Postman高级使用 1、实现mock测试 Postman介绍 postman是一款支持http协议的接口调试与测试工具,其主要特点就是功能强大,使用简单且易用性好 。无论是开发人员进行接口调试,还是测试人员做接口测试,postman都是我们的首选工具之一 。那么接下来就介绍下postman到底有哪些功能,它们分别都能干些什么 。下面先通过一张图来直观地来看下postman中所包含的功能 。
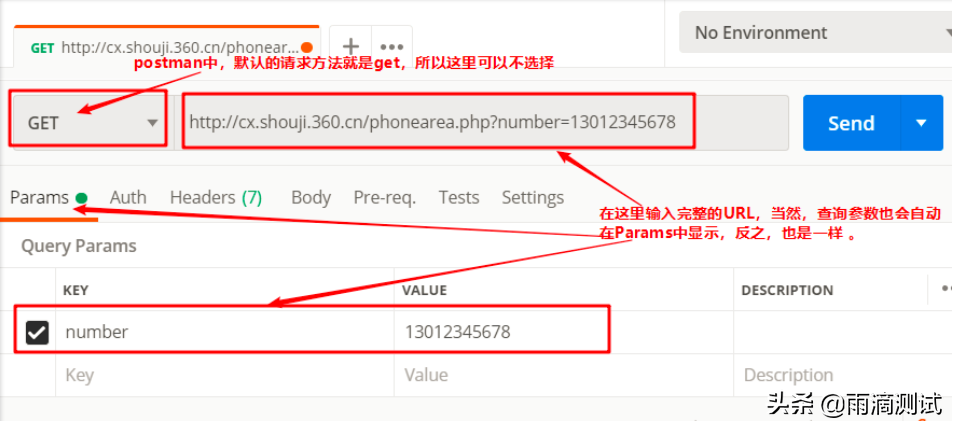
当然,以上功能也只是展示了postman的一部分功能,为了能更加全面的体现这款工具的特点,我将从以下三个维度来加以说明。它们分别是: 基础功能 常见类型的接口请求 接口响应数据的解析 接口管理(Collection) 批量执行接口请求 日志调试 断言 变量 请求前置脚本 接口关联 常见的返回值获取 便捷功能 快速填写查询参数 快速填写请求头信息 快速实现添加一个请求 如何继承集合认证 批量断言 快速查询和替换 高级功能 读取文件进行参数化 生成测试报告 代码中发送请求 编写接口文档 mock服务 监控 使用工作空间 代码同步与分支管理 连接数据库 apis Postman基础功能 1.常见类型的接口请求常见的接口有如下四种类型,分别是含有查询参数的接口,表单类型的接口,json类型的接口以及含有上传文件的接口,以下就对这四种类型接口及如何在postman中请求进行说明 。 1.1 .查询参数的接口请求什么是查询参数? 所谓的查询参数,其实就是URL地址中问号(?)后面的部分就叫查询参数,比如:http://cx.shouji.360.cn/phonearea.php?number=13012345678 。在这个接口中,查询参数就是:number=13012345678 。而这一部分是由有键值对组成,格式为:key1=value1&key2=value2, 如果有多组键值对,要用&隔开 。 postman如何请求 在postman中实现对这类接口请求非常简单,一般就需要明确俩个参数即可,一个是请求方法,一个请求地址。 针对上面的那个接口,地址已经给出 ,而它的请求方法是get 。那么在postman中只需要把这俩个参数填写上即可请求 。 具体实现步骤: 打开postman,新建一个请求。 在请求方法中选择请求方法:GET,因为在postman中默认的请求方法就是GET,所以这一步可以忽略 接口URL中输入地址,点击Send按钮就可以发送请求了 。
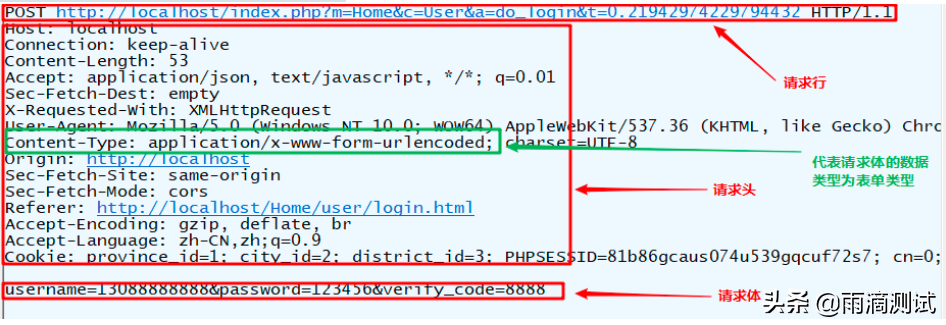
说明:查询参数的URL一般直接拷贝到输入的URL地址栏中就可以了,当然也可以把查询参数在Params中输入,俩者的效果是一样的 。 1.2 表单类型的接口请求什么是表单 ? 我们都知道,在发送HTTP请求的时候,一个请求中一般包含三个部分,分别是请求行,请求头,请求体 。 不同的接口,请求体的数据类型是不一样的,比较常见的一种就是表单类型,那么什么是表单类型呢 ?简单理解就是在请求头中查看Content-Type,它的值如果是:application/x-www-form-urlencoded .那么就说明客户端提交的数据是以表单形式提交的 。见下图
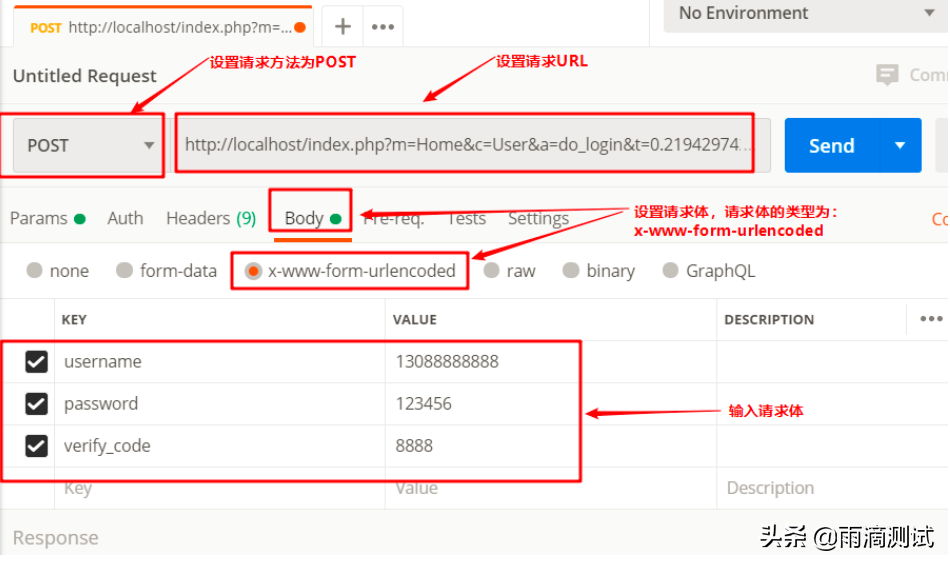
postman中如何请求? 如果在postman请求上图的接口,我们只需要填写四个参数,分别是(可以参考上图): 请求方法:POST 请求URL:http://localhost/index.php?m=Home&c=User&a=do_login&t=0.21942974229794432 请求头:Content-Type:application/x-www-form-urlencode 请求体:username=13088888888&password=123456&verify_code=8888 实现步骤: 打开postman,新建一个请求 。 在请求中设置以上四个参数,点击Send按钮。在postman中设置请求体类型为,需要选择body-> x-www-form-urlencoded 查看响应数据。
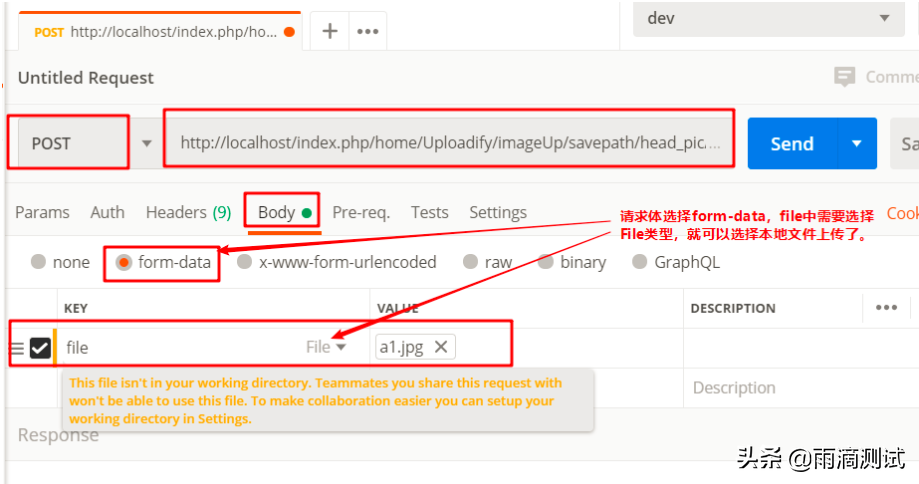
在做接口测试时,我们经常会遇到需要上传文件的接口,比如微信的更新头像。这就需要用到:multipart/form-data。它也属于一种表单,但它既支持表单请求,也支持文件上传。它的请求报文中数据往往是下面这样的。 POST http://localhost/index.php/home/Uploadify/imageUp/savepath/head_pic/pictitle/banner/dir/images.html HTTP/1.1 Content-Type: multipart/form-data file=a1.jpg这种类型的接口,在postman中该如何请求呢 ?我们先分析需要填写的参数 。 请求方法:POST 请求URL:http://localhost/index.php/home/Uploadify/imageUp/savepath/head_pic/pictitle/banner/dir/images.html 请求类型:multipart/form-data 请求体:file=a1.jpg 实现步骤: 打开postman,新建一个请求 。 在请求中设置以上四个参数,点击Send按钮。注意:在postman中设置请求体类型,需要选择body-> form-data 。file中要选择File类型,然后上传本地的文件 。 查看响应数据。
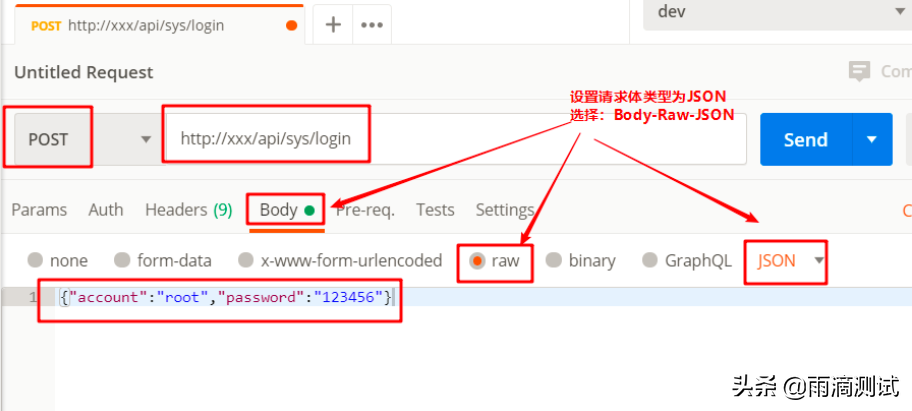
这应该是接口测试中最常见的一种情况了 , 也就是请求体类型为json,我们来看下这个请求报文 。 POST http://xxx/api/sys/login HTTP/1.1 Content-Type: application/json;charset=UTF-8 {"account":"root","password":"123456"}根据以上报文,我们可以分析出,我们在postman只需要填写四个参数即可,具体如下: 请求方法:POST 请求地址:http://xxx/api/sys/login 请求体类型:json 请求体数据:{"account":"root","password":"123456"} 实现步骤: 打开postman,新建一个请求 。 在请求中设置以上四个参数,点击Send按钮。注意:在postman中设置请求体类型,需要选择body-> raw -JSON 查看响应数据。
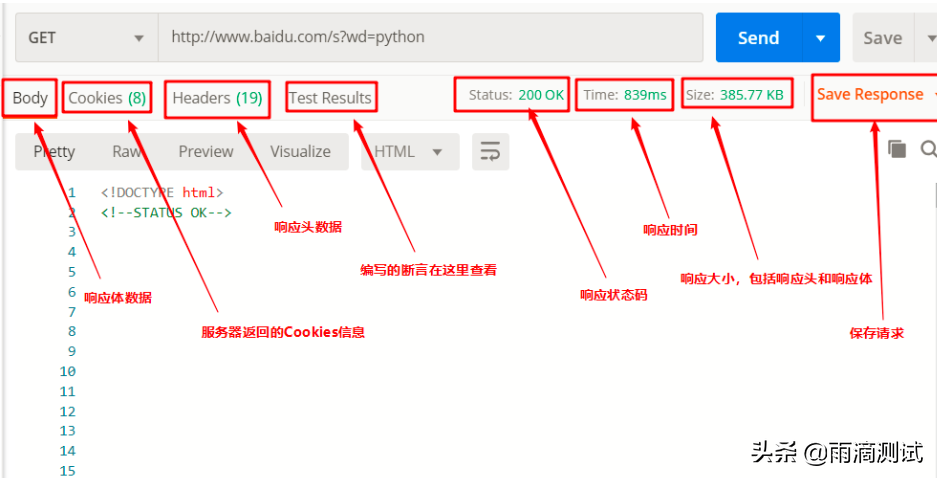
响应数据是发送请求后经过服务器处理后返回的结果,响应由三部分组成,分别是状态行、响应头、响应体。我们来看下postman的响应数据展示。
在postman中的响应数据展示: 状态行:Status:200 OK 响应头:Headers + Cookies,需要注意的是Cookies是包含在响应头中的,但是为了明显,工具会分开显示 响应体:Body 那么这些数据对我们做接口测试有什么作用呢 ? Body和Status是我们做接口测试的重点,一般来说我们都会验证响应体中的数据和响应状态码 Test Results 是我们编写断言后,可以查看断言的执行结果 ,所以这个对我们也很有用 。 Time 和Size 是我们做性能测试时,可以根据这两个参数来对所测接口的性能做一个简单的判断。 接下来我们再来关注下Body中的几个显示主题,分别是:Pretty,Raw,Preview .
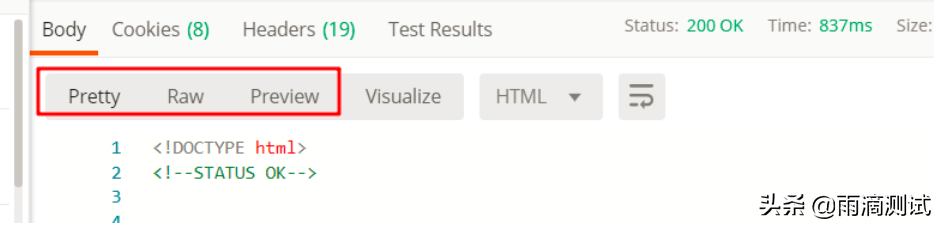
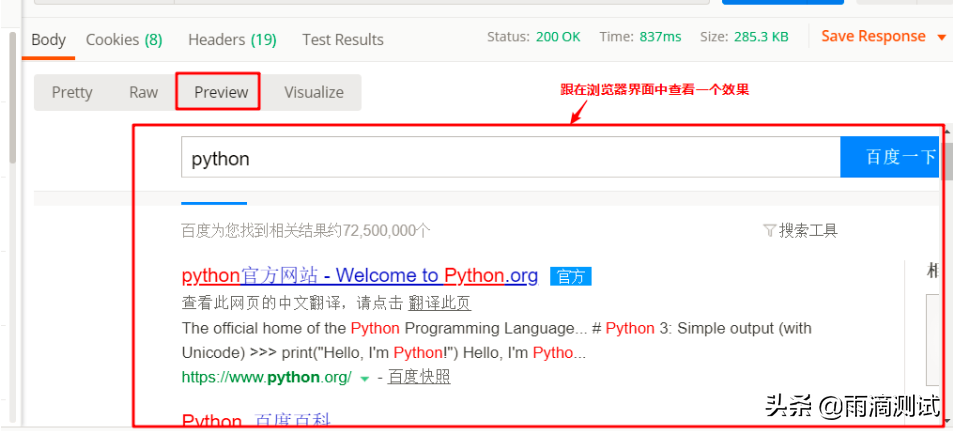
Pretty:翻译成中文就是漂亮 , 也就是说返回的Body数据在这个标签中查看 ,都是经过格式化的,格式化后的数据看起来更加直观,所以postman默认展示的也是这个选项。比如返回html页面,它会经过格式化成HTML格式后展示,比如返回json,那么也会格式化成json格式展示 。 Raw:翻译成中文未经过加工的,也就是原始数据 ,原始数据一般都是本文格式的,未经过格式化处理的,一般在抓包工具中都有这个选项 。 Preview:翻译成中文就是预览,这个选项一般对返回HTML的页面效果特别明显,如请求百度后返回结果,点击这个选项后就直接能查看到的页面 ,如下图 。同时这个选项和浏览器抓包中的Preview也是一样的 。
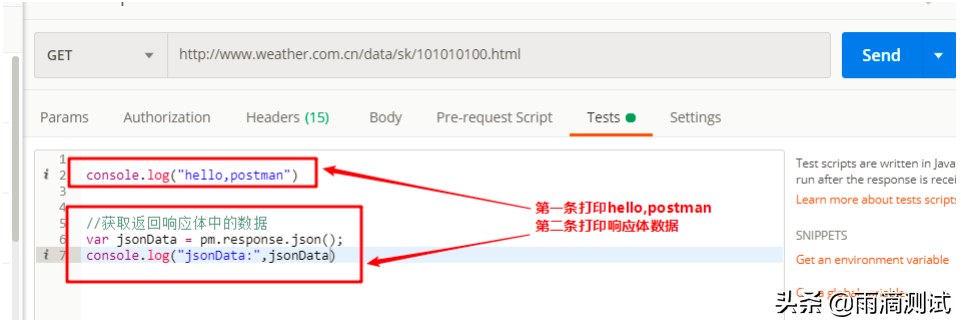
在做接口测试时,经常会因为代码写的有问题导致报错,这时通过查看日志就显得非常重要了,postman也提供了这样的功能,它允许我们在脚本中编写打印语句,查看打印的结果 ; 同时也可以查看每个请求的日志信息 。 在postman中编写日志打印语句使用的是JavaScript,编写的位置可以是Pre-request Script 或Tests标签中。编写打印语句如:console.log("我是一条日志")
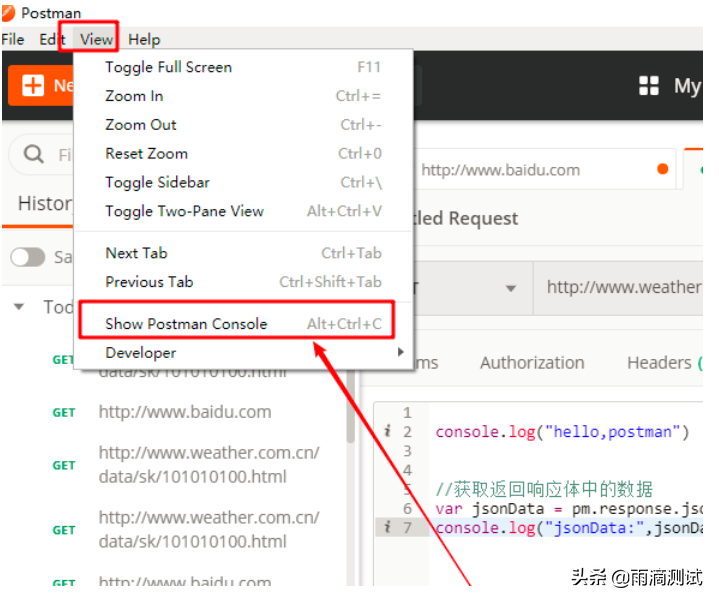
那么打印的日如何看呢 ?在postman中有俩个入口,第一个入口就是:view-show postman console 。 第二个入口就是左下角第三个图标 。
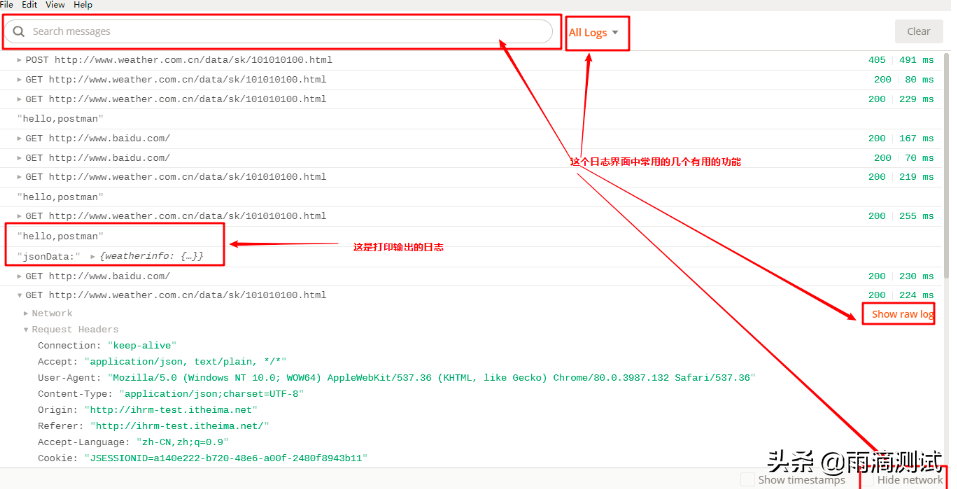
打开的日志界面
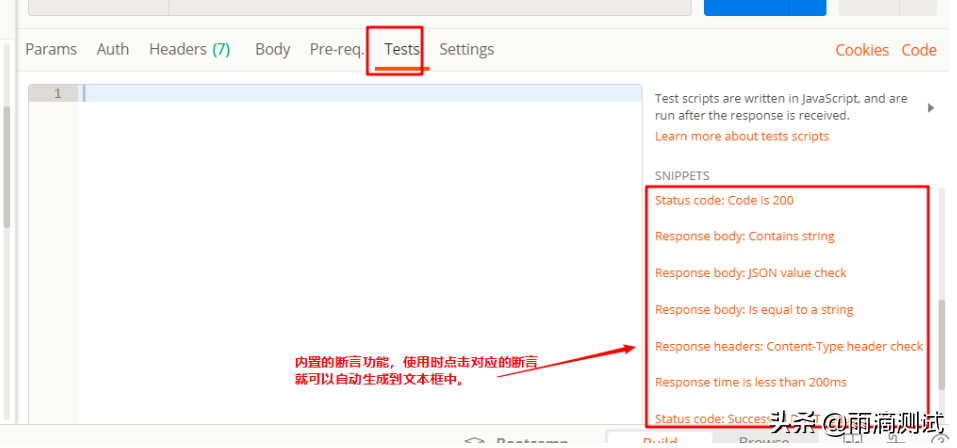
这里面有几个比较实用的功能: 搜索日志:输入URL或者打印的日志就能直接搜索出我们想要的请求和日志,这对我们在众多日志中查找某一条日志是非常方便的 。 按级别搜索:可以查询log,info,warning,error级别的日志 ,有助于我们更快定位到错误 。 查看原始报文(Show raw log):如果习惯看原始请求报文的话,这个功能可能更方便些 。 隐藏请求(Hide network):把请求都隐藏掉,只查看输出日志 。 总之,通过这个功能,我们在请求接口报错时,通过打印响应的日志,就能很轻松地找到问题原因了 。 4.断言如果没有断言,我们只能做接口的功能测试,但有了断言后,就为我们做自动化提供了条件,并且在postman中的断言是非常方便和强大的 。 我们先来了解下postman断言的一些特点 ,具体如下 断言编写位置:Tests标签 断言所用语言:JavaScript 断言执行顺序:在响应体数据返回后执行 。 断言执行结果查看:Test Results 在上面我们介绍到,编写的断言代码是JavaScript,那如果不会写怎么办 ?不用担心,因为postman已经给我们内置了一些常用的断言 。用的时候,只需从右侧点击其中一个断言,就会在文本框中自动生成对应断言代码块 。
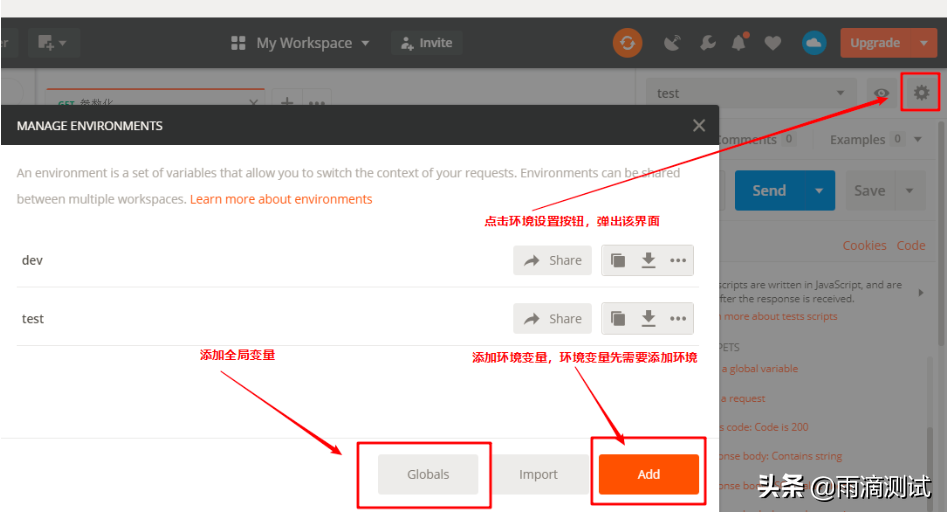
接下来就让我们了解一些常用断言,还是按响应的组成来划分,分别是状态行,响应头,响应体。 状态行中又包括状态码,状态消息 。在postman也可以对这两个进行断言 状态行中的断言: 断言状态码:Status code: code is 200 pm.test("Status code is 200", function () { pm.response.to.have.status(200); //这里填写的200是预期结果,实际结果是请求返回结果 });断言状态消息:Status code:code name has string pm.test("Status code name has string", function () { pm.response.to.have.status("OK"); //断言响应状态消息包含OK });响应头中的断言 断言响应头中包含:Response headers:Content-Type header check pm.test("Content-Type is present", function () { pm.response.to.have.header("Content-Type"); //断言响应头存在"Content-Type" });断言响应体(重点) 断言响应体中包含XXX字符串:Response body:Contains string pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("string_you_want_to_search"); }); //注解 pm.expect(pm.response.text()).to.include("string") 获取响应文本中包含string断言响应体等于XXX字符串:Response body : is equal to a string pm.test("Body is correct", function () { pm.response.to.have.body("response_body_string"); }); //注解 pm.response.to.have.body("response_body_string"); 获取响应体等于response_body_string断言响应体(json)中某个键名对应的值:Response body : JSON value check pm.test("Your test name", function () { var jsonData = pm.response.json(); pm.expect(jsonData.value).to.eql(100); }); //注解 var jsonData = pm.response.json() 获取响应体,以json显示,赋值给jsonData .注意:该响应体必须返会是的json,否则会报错 pm.expect(jsonData.value).to.eql(100) 获取jsonData中键名为value的值,然后和100进行比较响应时间(一般用于性能测试) 断言响应时间:Response time is less than 200ms pm.test("Response time is less than 200ms", function () { pm.expect(pm.response.responseTime).to.be.below(200); //断言响应时间集合变量>环境变量 。当在几个不同的范围内都申明了相同的变量时,则会优先使用范围最小的变量使。想要使用变量中的值只需俩个步骤,分别是定义变量和获取变量 。 定义变量(设置变量) 获取变量(访问变量) 定义变量 定义全局变量和环境变量,点击右上角的小齿轮,弹出如下界面,就可以根据需求定义全局变量或者环境变量了。
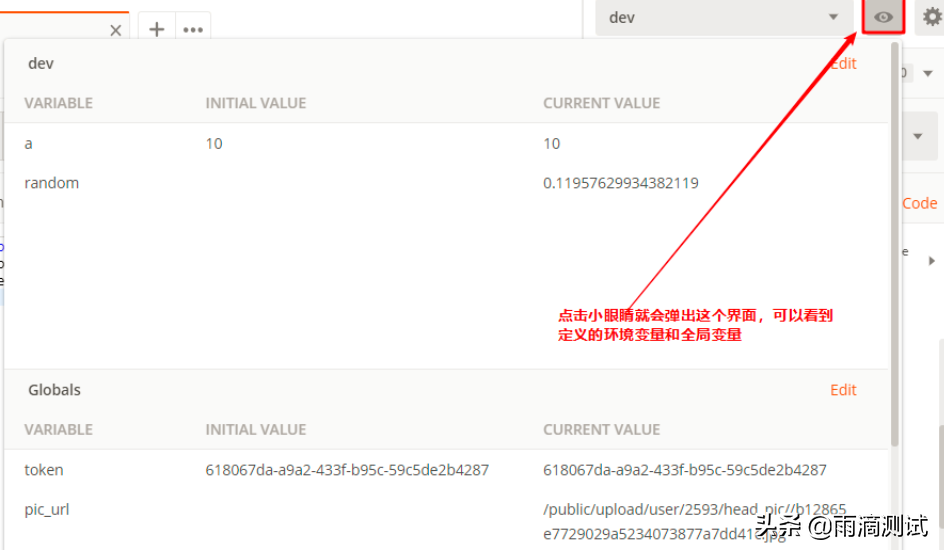
已经定义的全局变量和环境变量,可以进行快速查看
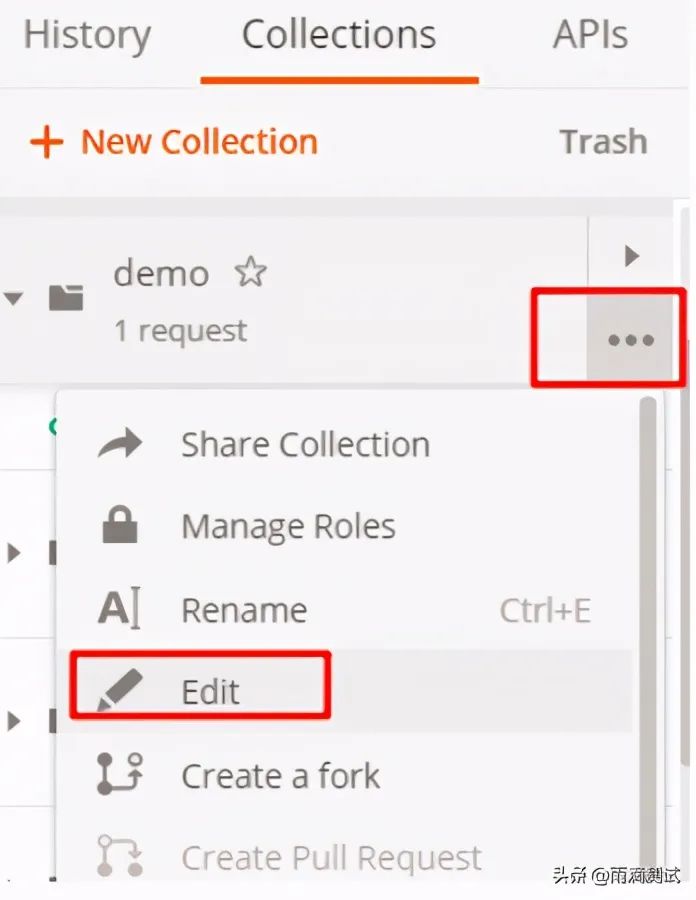
定义集合变量 选择一个集合,打开查看更多动作(...)菜单,然后点击编辑 。选择“变量”选项卡以编辑或添加到集合变量。
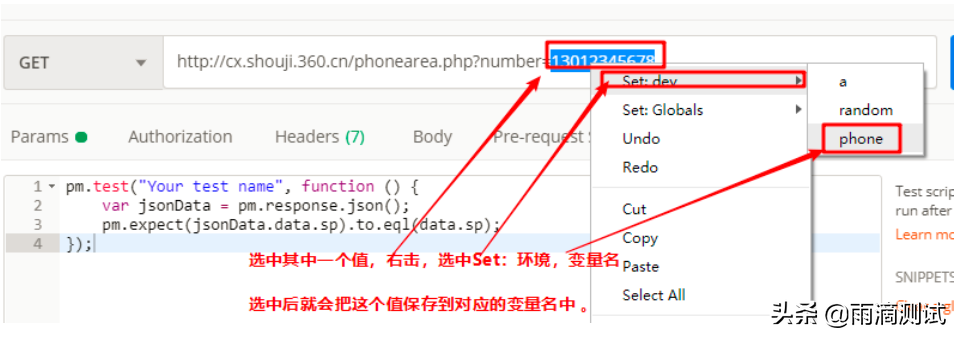
定义变量除了以上方式,还有另外一种方式 。但是这种方式在不同的位置定义,编写不一样。 在URL,Params , Authorization , Headers , Body中定义: 手工方式创建一个空的变量名 在以上的位置把想要的值选中右击,选中Set:环境|全局 ,选中一个变量名,点击后就会保存到这个变量中
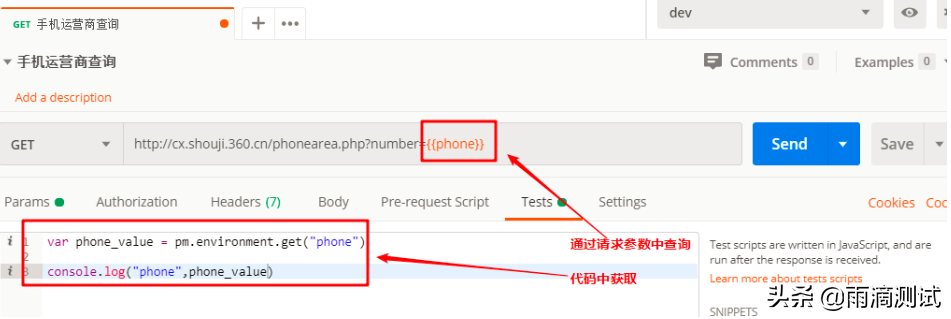
在Tests,Pre-requests Script: 定义全局变量:pm.collectionVariables.set("变量名",变量值) 定义环境变量:pm.environment.set("变量名",变量值) 定义集合变量:pm.variables.set("变量名",变量值) 获取变量 定义好变量,接下来就可以使用变量了 。需要注意的是,在不同的位置获取变量,编写的规则也是不一样的 。 如果在请求参数中获取变量,无论是获取全局变量,还是环境变量,还是集合变量,获取的方式都是一样的编写规则:{{变量名}} 。 请求参数指的是:URL,Params , Authorization , Headers , Body 如果是在编写代码的位置(Tests,Pre-requests Script)获取变量,获取不同类型的变量,编写的代码都不相同,具体如下: 获取环境变量:pm.environment.get(‘变量名’) 获取全局变量:pm.globals.get('变量名') 获取集合变量:pm.pm.collectionVariables.get.get('变量名')
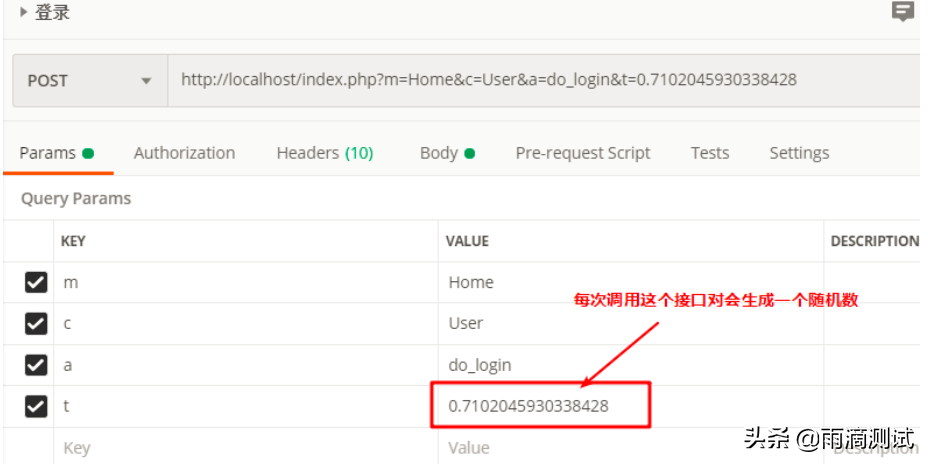
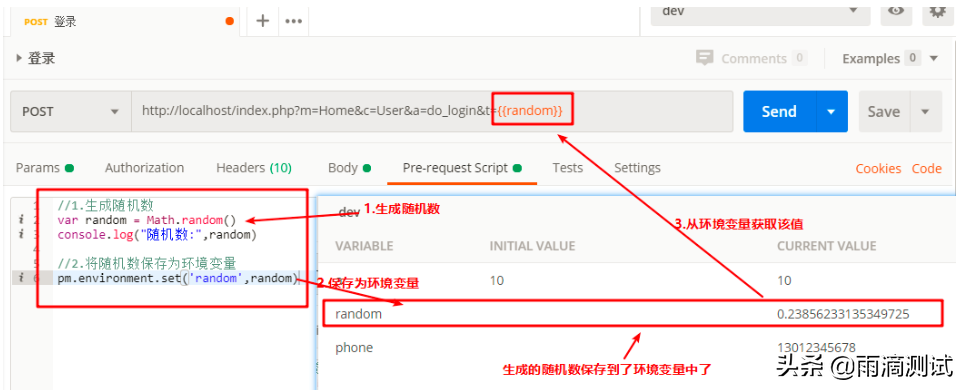
变量的使用场景非常广泛,比如我们后面要提到的接口关联,请求前置脚本都会使用到变量 。 6.请求前置脚本前置脚本其实就是在Pre-requests Script中编写的JavaScript脚本,想要了解这个功能,需要先了解它的执行顺序。那么下面就来看下它的执行顺序 。 可以看出,一个请求在发送之前,会先去执行Pre Request Script(前置脚本)中的代码 。那么这个功能在实际工作中有什么作用呢 ? 主要场景:一般情况下,在发送请求前需要对接口的数据做进一步处理,就都可以使用这个功能,比如说,登录接口的密码,在发送前需要做加密处理,那么就可以在前置脚本中做加密处理,再比如说,有的接口的输入参数有一些随机数,每请求一次接口参数值都会发送变化,就可以在前置脚本中编写生成随机数的代码 。总体来说,就是在请求接口之前对我们的请求数据进行进一步加工处理的都可以使用前置脚本这个功能。 接下来通过一个案例来看下该功能是如何使用 ? 案例: 请求的登录接口URL,参数t的值要求的规则是每次请求都必须是一个随机数。 接口地址:http://localhost/index.php?m=Home&c=User&a=do_login&t=0.7102045930338428
实现步骤: 在前置脚本中编写生成随机数 将这个值保存成环境变量 将参数t的值替换成环境变量的值 。
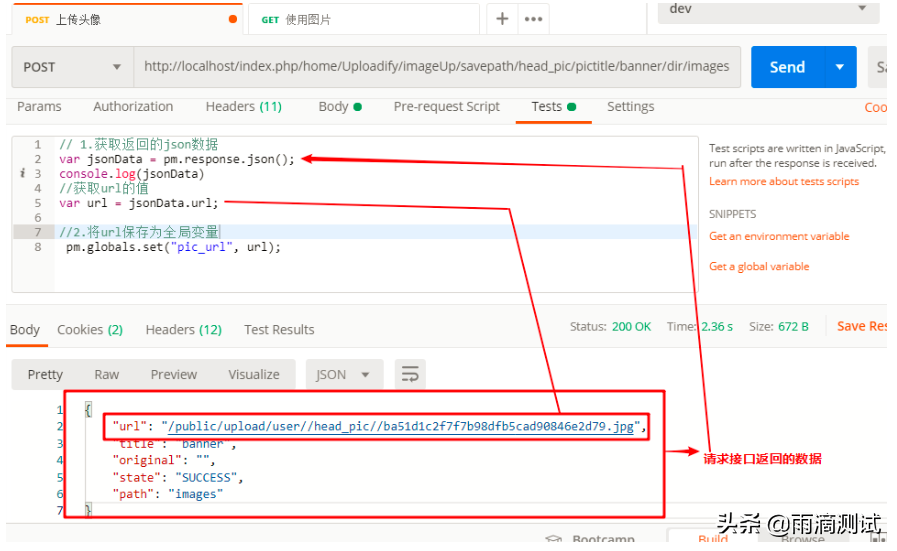
总之,这个前置脚本对我们做接口测试也非常有用,对一些复杂的场景,都可以使用前置脚本进行处理后再请求接口 。 7. 接口关联在我们测试的接口中,经常出现这种情况 。上一个接口的返回数据是下一个接口的输入参数 ,那么这俩个接口就产生了关联。这种关联在做接口测试时非常常见,那么在postman中,如何实现这种关联关系呢 ? 实现思路: 提取上一个接口的返回数据值, 将这个数据值保存到环境变量或全局变量中 在下一个接口获取环境变量或全局变量 案例: 用户上传头像功能,需要用户先上传一张图片,然后会自动预览 。那么在这个过程中,会调用到俩个接口 ,第一个上传头像接口,第二个预览图像接口 。 其中调用上传头像接口成功后会返回如下信息: { "url": "/public/upload/user//head_pic//ba51d1c2f7f7b98dfb5cad90846e2d79.jpg", "title": "banner", "original": "", "state": "SUCCESS", "path": "images" }而图像预览接口URL为:http://localhost/public/upload/user//head_pic//ba51d1c2f7f7b98dfb5cad90846e2d79.jpg 。可以看出这个接口的URL后半部分其实是上一个接口返回的url的值 。那么这俩个接口就产生了关联。那么在postman 可以通过以下三步完成这俩个接口的关联实现 。 实现步骤: 获取上传头像接口返回url的值 将这个值保存成全局变量(环境变量也可以) 在图像预览中使用全局变量
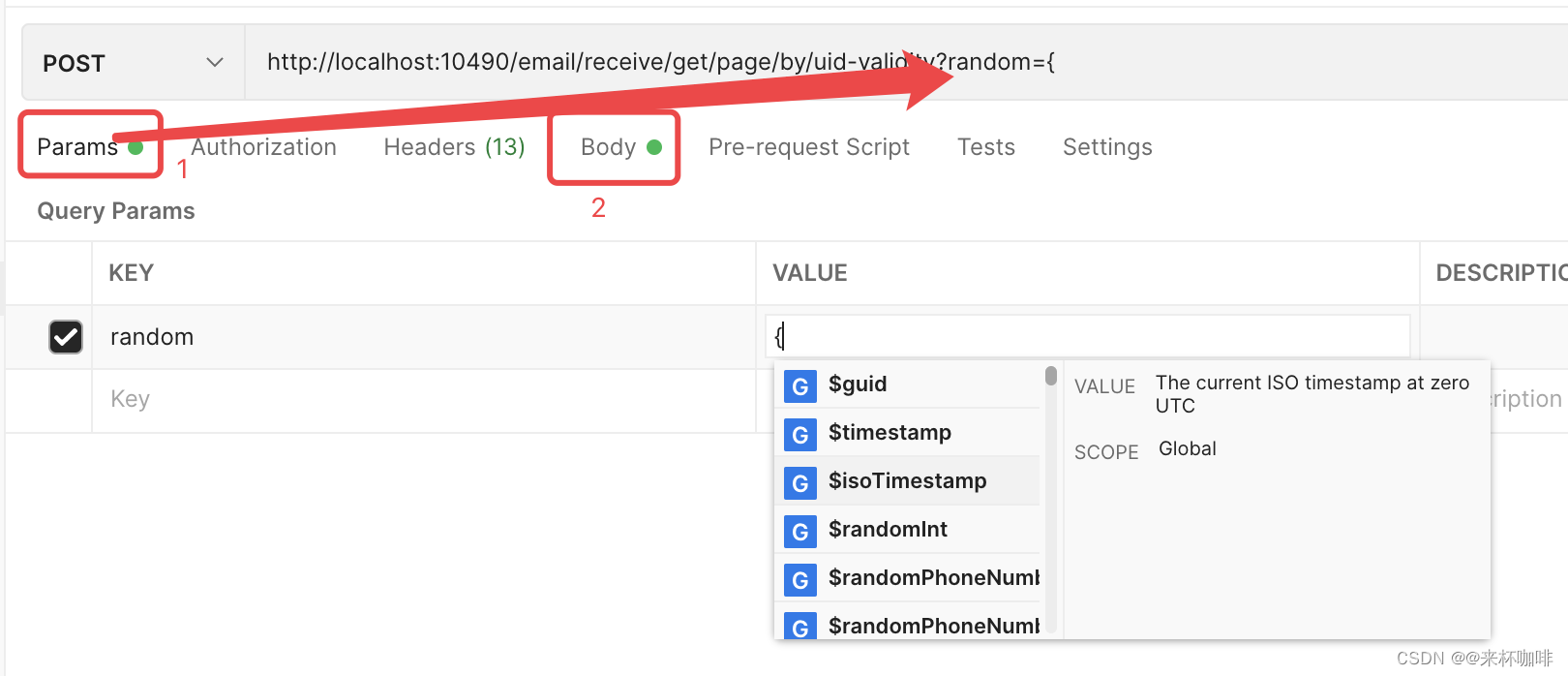
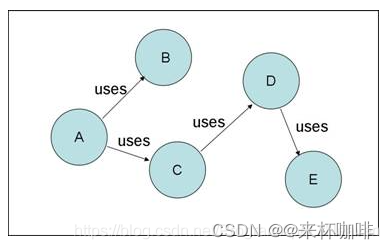
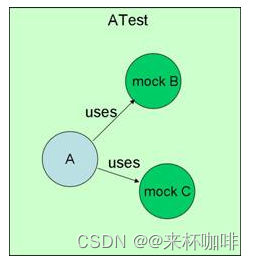
可以看出,接口的关联的解决方案都是用的是变量中的知识,也就是说只要你明确了要提取的值,后面就是保存该值,然后在其他接口使用该值就可以了。 8.常见返回值获取在做接口测试时,请求接口返回的数据都是很复杂的json数据,有着多层嵌套,这样的数据层级在postman怎么获取呢 ? 案例1:多层json嵌套, 获取user_id的值 { "code": 0, "message": "请求成功!", "data": { "user_id": "1252163151781167104" } } //获取json体数据 var jsonData = pm.response.json() // 获取user_id的值,通过.获取 var user_id = jsonData.data.user_id案例2:json中存在列表,获取points中的第二个元素 { "code": 0, "message": "请求成功!", "data": { "roles": { "api": [ "API-USER-DELETE" ], "points": [ "point-user-delete", "POINT-USER-UPDATE", "POINT-USER-ADD" ] }, "authCache": null } } //获取json体数据 var jsonData = pm.response.json() // 获取user_id的值,通过下标获取列表中某个元素 var user_id = jsonData.data.roles.points[1]案例3:列表中取最后一个元素 { "code": 0, "message": "请求成功!", "data": { "total": 24, "rows": [ { "id": "1066370498633486336", "mobile": "15812340003", "username": "zbz" }, { "id": "1071632760222810112", "mobile": "16612094236", "username": "llx" }, ... { "id": "1075383133106425856", "mobile": "13523679872", "username": "test001", }, //获取json体数据 var jsonData = pm.response.json() // 获取id的值,通过slice(-1)获取列表中最后一个元素。 var id = jsonData.data.rows.slice(-1)[0] 9.生成随机数postman做重复测试时,随机数就有很大的作用,不用每次都输入。 在postman的Params中(也可以在body中设置),输入一个左大括号,会显示三种随机数: 随机数如下: {{$guid}}:添加一个V4风格GUID(如: aa002-44ac-45ca-aae3-52bf19650e2d) {{$timestamp}}:将当前的时间戳,精确到秒,精确到毫秒时,后面增加000即可 {{$randomInt}}:添加0和1000之间的随机整数 .... Postman高级使用 1、实现mock测试1.什么是mock测试? Mock 测试就是在测试过程中,对于某些不容易构造(如 HttpServletRequest 必须在Servlet 容器中才能构造出来)或者不容易获取的比较复杂的对象(如 JDBC 中的ResultSet 对象),用一个虚拟的对象(Mock 对象)来创建以便测试的测试方法。 2.为什么要有mock测试? Mock是为了解决不同的单元之间由于耦合而难于开发、测试的问题。所以,Mock既能出现在单元测试中,也会出现在集成测试、系统测试过程中。 没用mock时候 使用mock时候 解释: 比如我们需要调用第三方http接口或者(数据库,硬件资源)时, 所调用的依赖异常导致流程中断我们可以使用mock约定好结果进行返回; 建议: mock接口只能主流程联调/ 异常返回测试,不要过分依赖mock接口进行测试。 3、postman进行mock测试步骤: postman 实现mock测试_星空述语的博客-CSDN博客_postman的mock 参考链接: https://mp.weixin.qq.com/s/SRt2LioXv1h7-T8U61qyaw |
【本文地址】
今日新闻 |
推荐新闻 |