Django开发框架详细入门教程之实现接口并测试 |
您所在的位置:网站首页 › portprompt接口在哪里 › Django开发框架详细入门教程之实现接口并测试 |
Django开发框架详细入门教程之实现接口并测试
|
本文将介绍django框架的基本入门使用,下载安装,及实现一个简单的get请求接口和post请求接口,及利用postman和apipost工具进行测试。 一、django介绍前段时间介绍过轻量级的开发框架flask,以及mock一个简单的 接口。点击查看flask入门。 今天来介绍功能更加强大的django框架。 Django是一个由Python写成的Web应用框架。Django的主要目的是简便、快速的开发数据库驱动的网站。它强调代码复用,多个组件可以很方便的以“插件”形式服务于整个框架,Django有许多功能强大的第三方插件,你甚至可以很方便的开发出自己的工具包。 进入django官网查看更多 二、安装django 2.1 安装 pip install Django==3.2cmd中执行上面命令,安装最新3.2版本。 2.2 查看版本 pip show django
先创建一个目录,如:django_pro,用于存放django项目 3.1.2 创建项目创建项目: django-admin startproject dj_pro命令中最后“dj_jpro"是项目名。 创建成功后,我们可以查看我们的项目目录变化: 可能很多人会有疑问,什么是app?我们以django官网为例: 命令最后”dj_api”是app名。创建成功后,我们再次查看目录:
创建app后,我们需要到项目文件settings文件中增加我们的app名: 执行命令: python manage.py runserver
先来展示一个简单的hello django页面: 服务启动后,我们在ip中加入hello: 如下: C. 最后将视图中views.py文件,改成接口类型: 在app的views.py文件中,编写代码: from django.http import JsonResponse def get_user(request): if requesthod == 'GET': usid = request.GET.get('usid','') if usid=='': return JsonResponse({'code':100101,'msg':'用户id不能为空'}) if usid=='1': return JsonResponse({'code':100200,'msg':'查询成功','data':{'usid':1,'name':'james','age':36}}) else: return JsonResponse({'code':100102,'msg':'未查询到用户数据'}) else: return JsonResponse({'code': 100103, 'msg': '请求方法错误'}) 3.2.3 测试get请求我们利用postman工具进行测试,自行安装postman工具: A. 请求方法错误 代码如下: from django.http import JsonResponse def add_user(request): if requesthod == 'POST': usid = request.POST.get('usid','') name = request.POST.get('name','') if usid=='' or name=='': return JsonResponse({'code':100101,'msg':'用户id或密码不能为空'}) if usid=='1' and name=='james': return JsonResponse({'code':100200,'msg':'添加成功','data':{'usid':1,'name':'james','age':36}}) else: return JsonResponse({'code':100102,'msg':'添加失败'}) else: return JsonResponse({'code': 100103, 'msg': '请求方法错误'}) 3.2.5 测试post请求换个工具,apipost测试工具: A. 请求方法不对
|
【本文地址】
今日新闻 |
推荐新闻 |

 我们下面就会用到这两个命令。
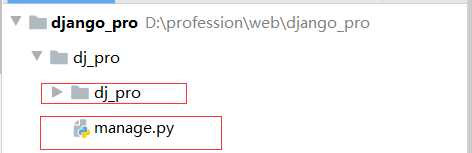
我们下面就会用到这两个命令。 创建项目中,新建项目名称目录及manage.py文件。 再次展开dj_pro目录后:
创建项目中,新建项目名称目录及manage.py文件。 再次展开dj_pro目录后:  后续,我们就会用到上面的文件,暂时先不管它们。
后续,我们就会用到上面的文件,暂时先不管它们。 这上面箭头,每一个都可以理解为一个app。 创建命令:
这上面箭头,每一个都可以理解为一个app。 创建命令: 与项目目录大同小民,又稍有不同。暂时先不管它们。 创建成功app后,我们另一个命令闪亮全场了:
与项目目录大同小民,又稍有不同。暂时先不管它们。 创建成功app后,我们另一个命令闪亮全场了: 切换到项目中,使用上面命令,将是我们常用到的。最常用的当然是启动服务。
切换到项目中,使用上面命令,将是我们常用到的。最常用的当然是启动服务。
 可以看到,django已经启动成功,默认端口是8000.我们进入浏览器中查看:
可以看到,django已经启动成功,默认端口是8000.我们进入浏览器中查看:  如果,显示这个页面,说明django服务已经启动成功了。
如果,显示这个页面,说明django服务已经启动成功了。 这是为啥呢?要怎么才能看到hello django页面呢? 这时,我们需要到项目的urls.py文件中查看定义的路径。
这是为啥呢?要怎么才能看到hello django页面呢? 这时,我们需要到项目的urls.py文件中查看定义的路径。  这里只定义了一个admin,那好,我们访问一下admin,看看效果:
这里只定义了一个admin,那好,我们访问一下admin,看看效果:  访问成功。那我们知道了。我们需要先定义一个路由: A. 我们在项目中urls.py文件,添加路由:
访问成功。那我们知道了。我们需要先定义一个路由: A. 我们在项目中urls.py文件,添加路由:  B. 在app的视图views.py文件中,输入页面响应内容:
B. 在app的视图views.py文件中,输入页面响应内容: C. 访问页面
C. 访问页面  OK了。第一个django页面实现了。 够不够清楚了呢?如果不够,再来: 我们再将上面的例子,改装一下: A. 项目中urls.py文件中,更改:
OK了。第一个django页面实现了。 够不够清楚了呢?如果不够,再来: 我们再将上面的例子,改装一下: A. 项目中urls.py文件中,更改:  我们更改,是让后续所有的接口,都在dj_rpi下面。 B. 我们再在app中创建一个urls.py文件,代码如下:
我们更改,是让后续所有的接口,都在dj_rpi下面。 B. 我们再在app中创建一个urls.py文件,代码如下: 
 D. 访问浏览器
D. 访问浏览器  OK.我们实现了一个get请求的接口。
OK.我们实现了一个get请求的接口。 B. 参数为空
B. 参数为空  C. 参数不正确
C. 参数不正确  D. 查询成功
D. 查询成功 
 B. 参数空
B. 参数空  C. 参数错误
C. 参数错误  D. 添加成功
D. 添加成功 
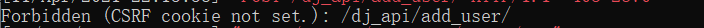
 解决:
解决:  在项目的settings.py文件中,找到这一行,注释掉。就OK了。
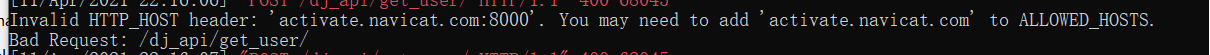
在项目的settings.py文件中,找到这一行,注释掉。就OK了。 解决:
解决:  同样的settings.py文件中,添加*
同样的settings.py文件中,添加*  简单的django框架介绍,暂时介绍到这里。但是,这些数据是随便加的,并没有跟数据库连接起来,下一期,将针对数据库再深入实现接口及测试接口。
简单的django框架介绍,暂时介绍到这里。但是,这些数据是随便加的,并没有跟数据库连接起来,下一期,将针对数据库再深入实现接口及测试接口。