JavaFX第五篇 Image图片加载处理 |
您所在的位置:网站首页 › png图片怎么查看图片的dpi › JavaFX第五篇 Image图片加载处理 |
JavaFX第五篇 Image图片加载处理
|
JavaFX第五篇 Image图片加载处理
1. 代码2. 讲解3. 代码仓
图片已经成为每个网站的必备了,不仅可以提升个人网站的标识度而且还可以美化网站, 所以这里需要讲解一下如何加载图片,展示到前台给用户查看。 本次只是简单的讲解如何展示使用,具体的API可以到官网或网上查找资料。
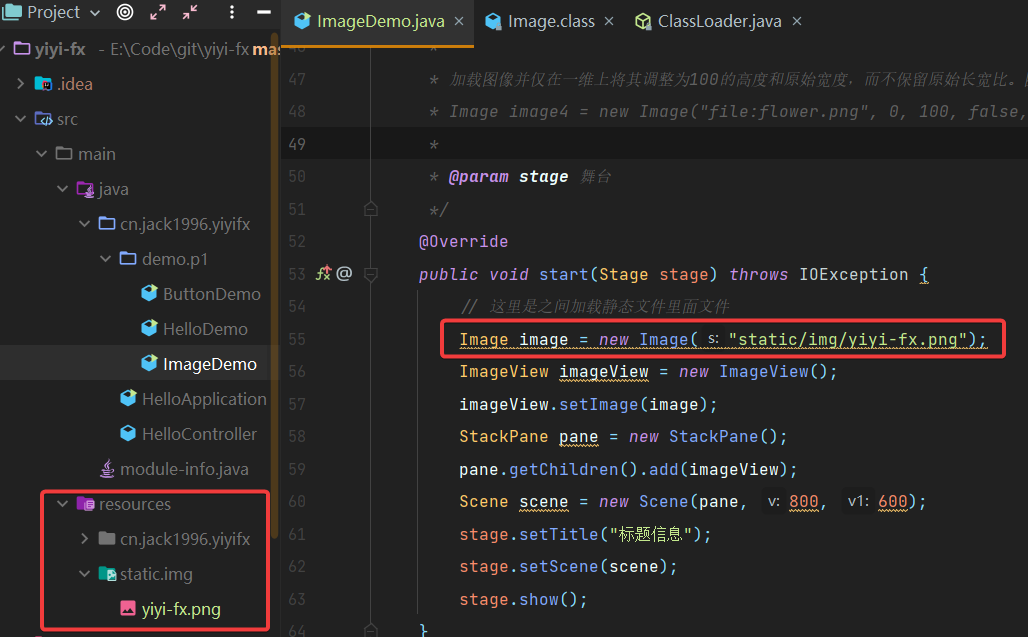
这里演示的只是展示一张普通的png图片, 逻辑和注意事项可以查看注释。 import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.image.Image; import javafx.scene.image.ImageView; import javafx.scene.layout.StackPane; import javafx.stage.Stage; import java.io.IOException; import java.net.URL; /** * 图片演示: https://docs.oracle.com/javase/8/javafx/api/javafx/scene/image/Image.html * * 支持图片的格式:BMP、GIF、JPEG、PNG */ public class ImageDemo extends Application { /** * 程序入口 * * @param args 参数 */ public static void main(String[] args) { launch(args); } /** * 加载图片 * * 在后台加载图像,在加载时显示占位符(假设有一个ImageView节点在某处显示此图像)。该图像位于类路径的默认包中 * Image image1 = new Image("/flower.png", true); * * 加载图像并将其大小调整为100x150,而不保留其原始宽高比。类路径的Res包 * Image image2 = new Image("my/res/flower.png", 100, 150, false, false); * * 加载图像并将其宽度调整为100,同时保留其原始长宽比,使用更快的过滤方法 * Image image3 = new Image("http://sample.com/res/flower.png", 100, 0, false, false); * * 加载图像并仅在一维上将其调整为100的高度和原始宽度,而不保留原始长宽比。图像位于当前工作目录中 * Image image4 = new Image("file:flower.png", 0, 100, false, false); * * @param stage 舞台 */ @Override public void start(Stage stage) throws IOException { // 这里是之间加载静态文件里面文件 Image image = new Image("static/img/yiyi-fx.png"); ImageView imageView = new ImageView(); imageView.setImage(image); StackPane pane = new StackPane(); pane.getChildren().add(imageView); Scene scene = new Scene(pane, 800, 600); stage.setTitle("标题信息"); stage.setScene(scene); stage.show(); } }目录结构如下图所示:
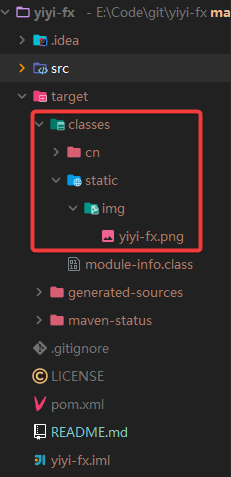
可以看到采用ClassPath方式,直接相对于classes文件夹。 运行结果: Image这个类就是控制图像,可以从本地、远程服务器上加载图像。 官网地址:https://docs.oracle.com/javase/8/javafx/api/javafx/scene/image/Image.html 可以调整图片大小(高度、宽度) 纵横比缩放 这里加载图片的方式有三种: 网络URL: new Image(“https://gitee.com/jack0240/one-by-one/raw/master/yiyi.png”);本地:new Image(“file:D://yiyi.png”);或者之间把前缀file:去掉。ClassPath:new Image(“static/img/yiyi-fx.png”); 这里相对于打包后的classes文件夹。ImageView 加载到场景里面的节点,用于绘制加载图像类的图像。 官网地址:https://docs.oracle.com/javase/8/javafx/api/javafx/scene/image/ImageView.html 调整显示图像的大小(保留或不保留原始纵横比)2D(旋转)smooth 3. 代码仓https://gitee.com/jack0240/yiyi-fx 这里是一一系统的JavaFX技术的衍生版, 主要是搭建Java客户端应用的快速快速开发。 JavaFX基础框架,一一出品,必出精品。 |
【本文地址】
今日新闻 |
推荐新闻 |