再见PNG和JPG!WebP格式帮技术小白轻松优化网站图片 |
您所在的位置:网站首页 › png和jpg哪个是透明的 › 再见PNG和JPG!WebP格式帮技术小白轻松优化网站图片 |
再见PNG和JPG!WebP格式帮技术小白轻松优化网站图片

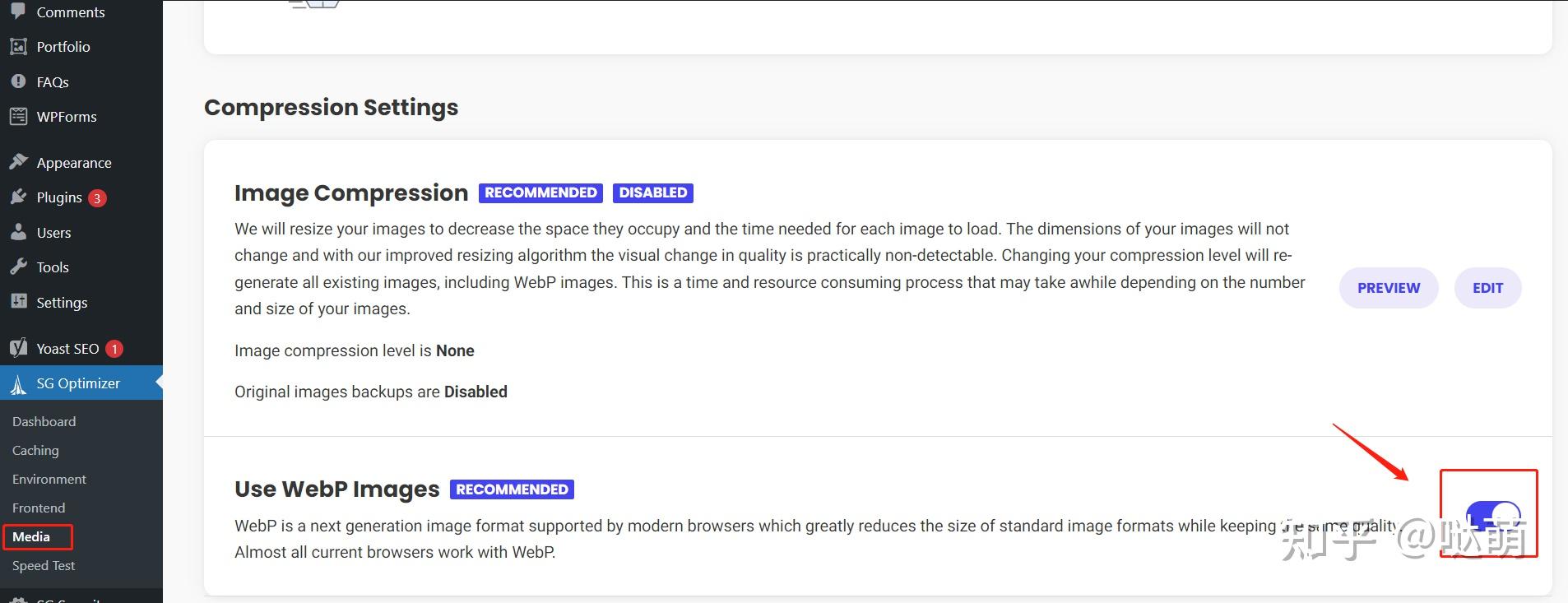
提升网站速速度一个重要部分就是优化图像,如何让你网站上的图片在尽可能压缩体积又不影响美观的情况下向搜索引擎以及用户展示是非常重要的。如果你的团队里面有IT人员,大可把网站丢给他们说一句“立个优化网站速度的项目”即可。但如果团队里没有IT大佬,或者重心不在网站优化端就比较苦恼了,本文重点介绍技术小白如何采用WebP图像格式实现图片优化进而优化网站速度,通过采用优质的图片格式并利用一些工具让优化网站图片变得更简单。 WebP格式到底是啥WebP是一种有损和无损的压缩方法,可用于网上的各种照片、半透明和图形图片。同时有损压缩的参数可调整,以便用户在文件大小和图片质量之间进行权衡。WebP 的压缩率通常比 JPEG 和 JPEG 2000 平均高出 30%,而又不会降低图片质量。WebP 无损图片的大小比 PNG 图片小 26% 。WebP 有损图片比采用等效 SSIM 质量索引的同类 JPEG 图片缩小 25-34% 。WebP 格式的主要目的是创建更小、更美观的图片,从而帮助提高 Web 的速度。[1][2]WebP格式是一种由谷歌开发的图片格式,它使用了更高效的压缩算法。他是谷歌官方推荐的图片优化格式[3],同时个人用下来感觉压缩效果极佳且不影响网站图片展示效果。总而言之,作为目前已经支持全球96.76%浏览器的图片格式,早该被安排到你的网站上来提提速啦! 一、图片体积对网页速度影响的数据实例我这个WP搭的网站图片重灾区在产品详情页,因为图片基本都是渲染出来的,导致图片体积巨大,之前直接压缩jpg/png体积不理想,并且失真非常严重。 首页使用的banner等图片也基本都是渲染出来的,为了追求清晰一般都在1.5M左右,已经是非常大了,转换为WebP格式后一般都在100KB以内。以下为我将网站上所有图片转换为WebP格式前后,使用Pagespeed Insight测试首页的前后数据变化,还是比较明显的。  首页图片转换为WebP格式前后数据变化二、如何将图片转换为WebP格式 首页图片转换为WebP格式前后数据变化二、如何将图片转换为WebP格式以下为技术小白提供两种简单易上手的方式: 1)通过一些线上工具类网站,这种网上一搜一大把,之前一个朋友推荐我这个网址用下来感觉还不错https://pixelied.com/convert/,我使用80%的压缩参数,原来2.36M的图片直接压到了214.29K,并且肉眼看上去基本没有失真,效果非常nice,也可以实现批量转换,这不比直接压缩原来jpg/png出来的糊图强百倍?如果你网站图片不是很多,这类工具就可以满足你的需求。  转换WebP前后图片体积及肉眼可见对比图 转换WebP前后图片体积及肉眼可见对比图2)如果你使用wordpress建站,并且是siteground服务器,只需启用SG Optimizer插件就可以将网站已上传图片全都转换为WebP格式,同时新上传的图片自动转换WebP格式。并且如果你有点担心,客户使用的浏览器版本太低,不支持查看WebP格式。该方法依然可以采用,因为SG Optimizer会将你之前上传的jpg/png图片存档,如果遇到不兼容WebP格式的浏览器,会自动展现原图片格式。 若使用的是siteground服务器,那么这个插件是免费安装的,但其中功能不会自动开启的,需要按照自己的需求来调整。只需要在如图示位置开启该功能,就会实现自动转换。我全站1054张图片,转换了15分钟,还是比较快的!同时siteground的免费CDN功能也不是自动开启的,手动打开后直接效果拉满。另外建议做任何全局操作之前,还是要现在服务器端备份一下以防万一。  SG Optimizer开启WebP位置图三、 WebP使用注意事项1)兼容性 SG Optimizer开启WebP位置图三、 WebP使用注意事项1)兼容性虽然WebP格式还没有得到像jpg/png如此广泛的支持,但现在大多数浏览器都已经支持WebP格式,包括Google Chrome、Mozilla Firefox、Microsoft Edge和Apple Safari等主流浏览器。 很多人会担心浏览器不支持WebP图片格式,导致用户没法查看网站图片。其实大可放心,Webp图片格式已经大范围的推广开了,目前大概97%的浏览器都支持webp格式的图片,详情可看主流浏览器对Webp的支持率。  主流浏览器对Webp支持率2) 压缩过度可能会影响图像质量 主流浏览器对Webp支持率2) 压缩过度可能会影响图像质量WebP格式虽然可以提供更高效的压缩算法,但过度压缩可能会影响图像的质量。使用WebP格式时,需要注意选择适当的压缩质量,以兼顾图片大小和质量的平衡点。不同的压缩质量会影响WebP格式的大小和质量。建议使用适当的压缩质量来平衡图片大小和质量之间的关系,我一般会将数值设置为80%左右。 3) 减少WebP和其他格式的混合使用在网站中使用WebP格式时,应尽可能减少WebP和其他格式的混合使用,以确保更好的网站性能和用户体验。 在使用WebP格式时,应该将其作为首选格式,并尽可能避免使用JPEG或PNG格式。同时,应该定期检查网站中的图片,以确保它们仍然是最优的格式和最适合的大小。 四、结论总体而言,使用WebP可以显著提高网站的加载速度,从而提高独立站或者平台的用户体验和转化率。虽然webp存在一些缺点,但是它的优点远远超过了缺点。如果您正在着手优化网站速度的工作,还是很推荐正确的尝试WebP格式。 如果你是一个WordPress用户,可以通过SiteGround的SG Optimizer轻松转化WebP格式,并自动为网站原始图片备份,并打消你担心用户浏览器不兼容导致无法查看图片的顾虑(虽然这个顾虑基本没必要)。 以上两种方法我用下来目前感受良好,网站速度提升有很多方面,网上测评SG Optimizer在delay JavaScript, remove unused CSS等方面做的不是特别好,但是他的图片优化也就是以上介绍的方案还是很推荐的。至于怎么组合不同的插件从而达到对网站极致的优化,还是要根据不同网站的情况具体分析了,也有很多优化内容如果不懂技术很难解决,因此选择一些高性价比的优化方式是个还不错的选择。 参考^网站的图片格式 https://developers.google.com/speed/webp?hl=zh-cn^webp格式 https://developers.google.com/speed/webp/faq?hl=zh-cn^Google图片优化官方文档 https://developers.google.com/search/docs/appearance/google-images?hl=zh-cn |
【本文地址】
今日新闻 |
推荐新闻 |