使用uni |
您所在的位置:网站首页 › pngtree上传不了 › 使用uni |
使用uni
|
文件包体积过大踩过的坑和解决办法
哈哈,大家是不是也因为包体积过大,无法预览或者无法上传而发愁了呢,不要慌,我把我遇到的坑和解决办法进行总结和大家分享一下吧,还有其他好办法欢迎评论噢! 一、首先我们一起了解一下关于uni-app开发包体积的要求 在微信开发者工具上显示的是以下信息。 微信小程序每个分包的大小是2M,总体积一共不能超过20M。 微信小程序每个分包的大小是2M,总体积一共不能超过20M。
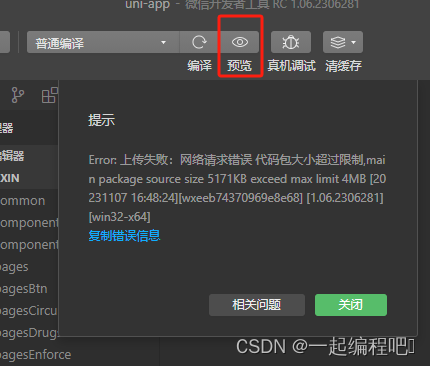
二、遇到因为包过大导致的问题 点击预览按钮,无法生成预览图片。 上传发布由于包过大无法上传。 上传发布由于包过大无法上传。
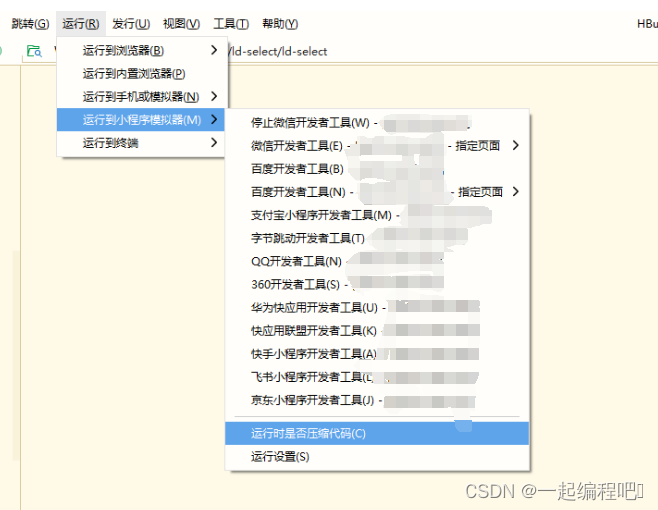
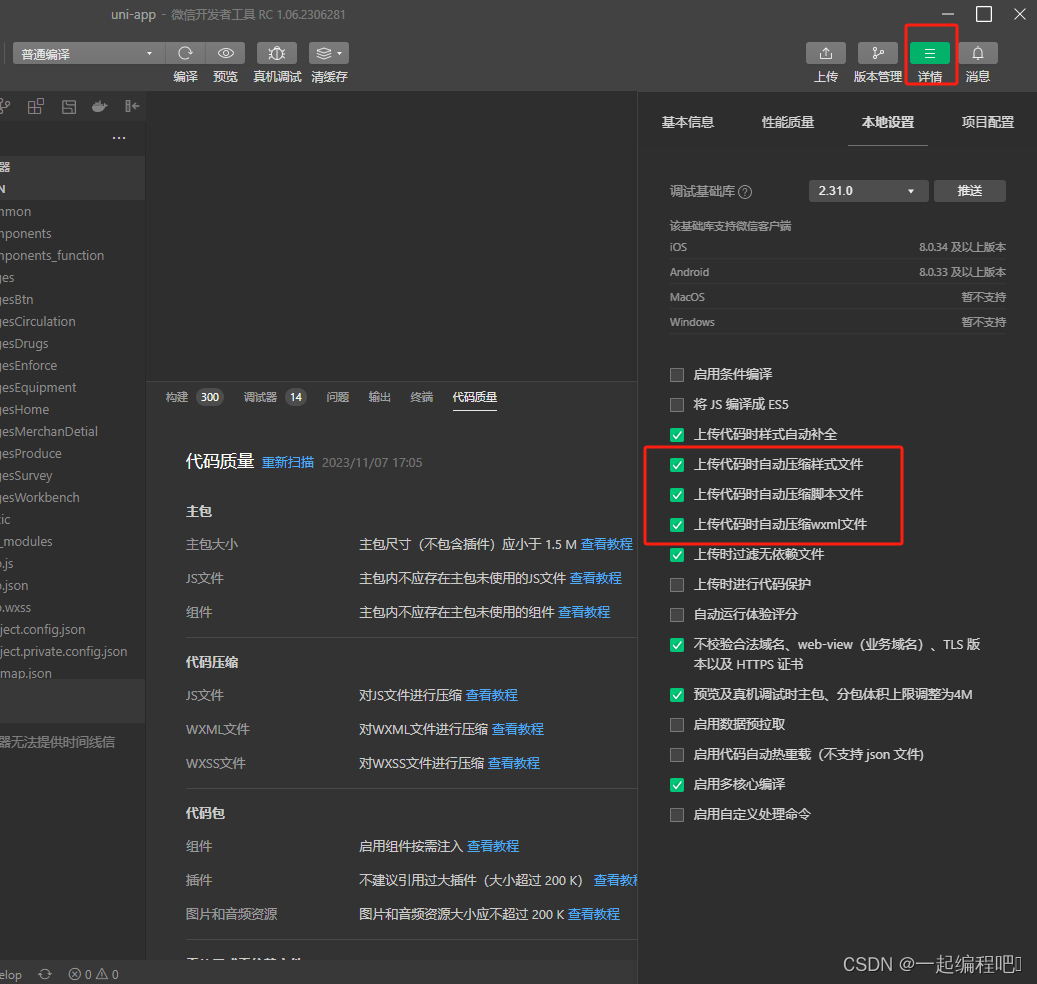
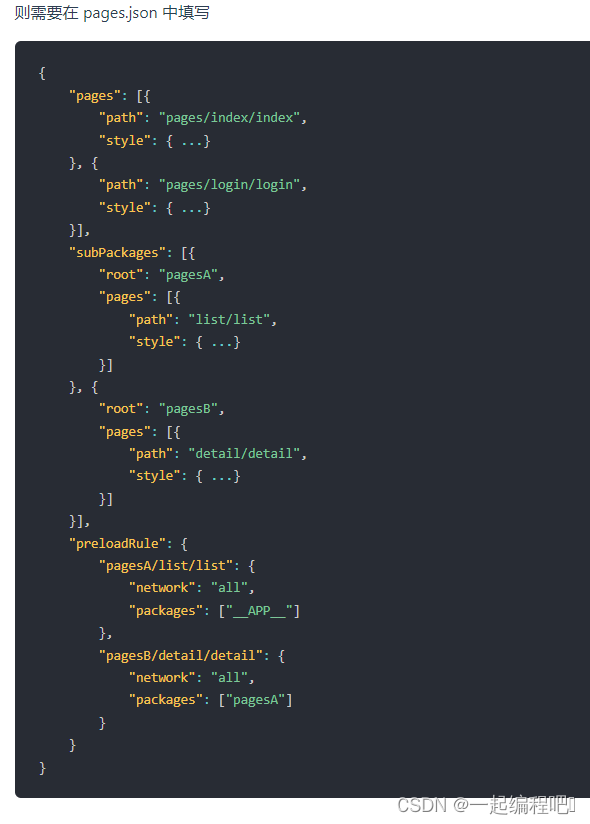
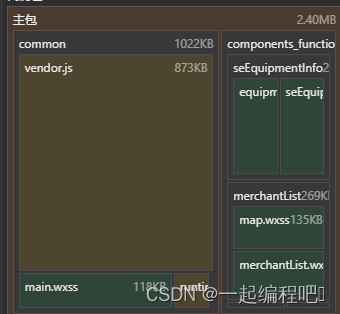
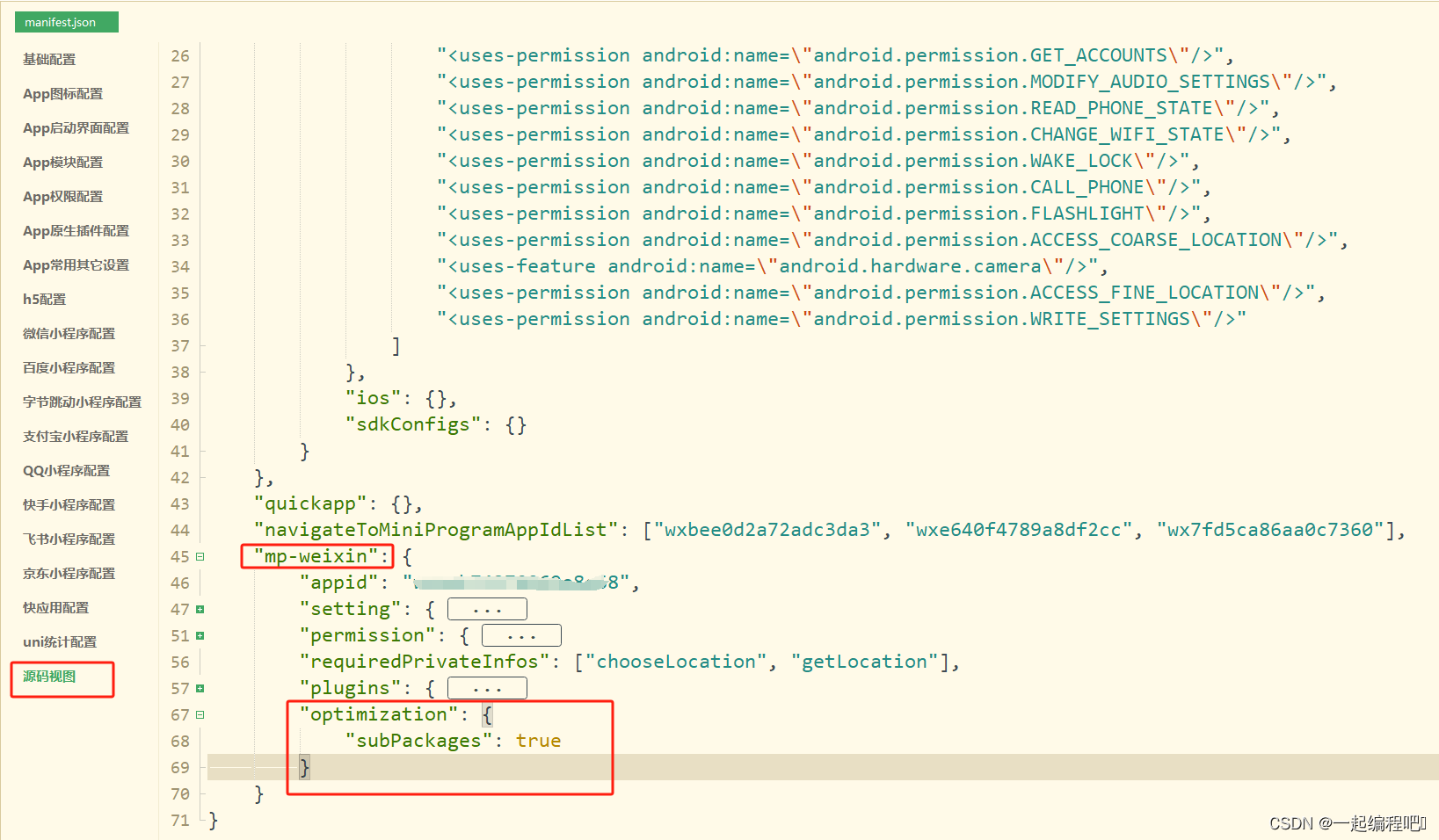
三、解决办法 当无法生成预览图片时,运行程序时点击“运行”按钮,然后选择“运行到小程序模拟器”,把下一个页面中的“运行时是否压缩代码”勾选上,在选择要运行的程序。 当上面方法还不好使,在微信开发者工具中点击“详情按钮”,然后把下面有压缩两个的选项都给我勾选上,然后再试试。 当上面方法还不好使,在微信开发者工具中点击“详情按钮”,然后把下面有压缩两个的选项都给我勾选上,然后再试试。  你说啥,上面的方法用完还不好使。那就将代码设置成主包和分包的样子,在pages.json中进行配置,具体分包内容详见https://uniapp.dcloud.net.cn/collocation/pages.html#subpackages 你说啥,上面的方法用完还不好使。那就将代码设置成主包和分包的样子,在pages.json中进行配置,具体分包内容详见https://uniapp.dcloud.net.cn/collocation/pages.html#subpackages   采用分包后还提示主包过大的话,我只剩下最后一个方法了。就是当查看“代码依赖分析”的时候,我发现在主包中存在一个名为vendor.js的文件,这个文件并不是我写的,但是他占据了主包一半的位置,让我不得不解决他了。 采用分包后还提示主包过大的话,我只剩下最后一个方法了。就是当查看“代码依赖分析”的时候,我发现在主包中存在一个名为vendor.js的文件,这个文件并不是我写的,但是他占据了主包一半的位置,让我不得不解决他了。  解决办法:在manifest.json文件点击的源码视图部分,在"mp-weixin"中添加 "optimization": { "subPackages": true }代码即可缩小vendor.js文件。 optimization可以减轻启动时加载的js数量,提升启动速度。
"optimization": {
"subPackages": true
} 解决办法:在manifest.json文件点击的源码视图部分,在"mp-weixin"中添加 "optimization": { "subPackages": true }代码即可缩小vendor.js文件。 optimization可以减轻启动时加载的js数量,提升启动速度。
"optimization": {
"subPackages": true
}
|
【本文地址】
今日新闻 |
推荐新闻 |
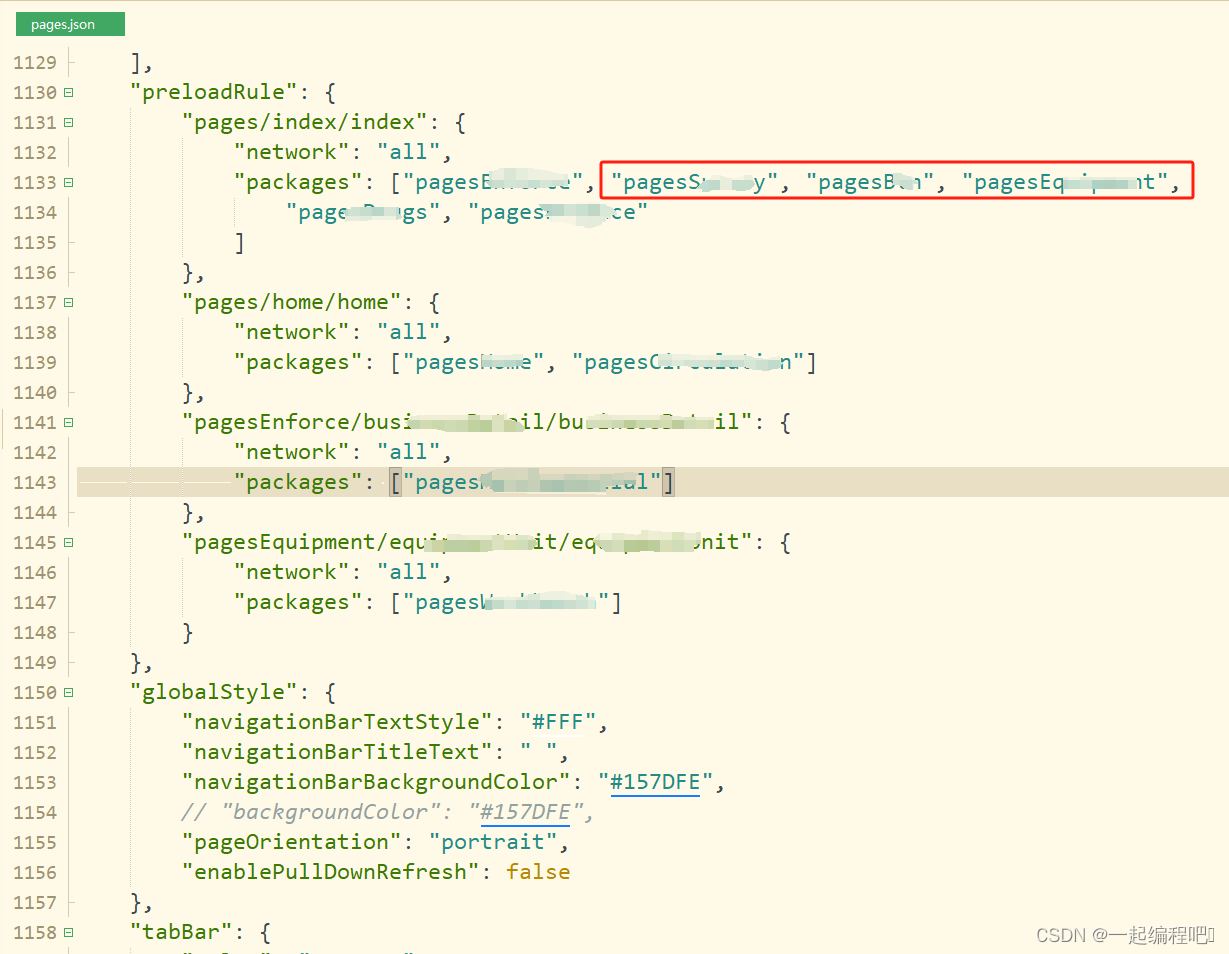
 5. 还有一种导致发布上传失败的情况,就是在分包预载配置的时候,所有分包都指定同一个页面路径进行了加载,然后导致包过大无法上传。
5. 还有一种导致发布上传失败的情况,就是在分包预载配置的时候,所有分包都指定同一个页面路径进行了加载,然后导致包过大无法上传。  解决办法:将报错的页面路径上的分包,移动一些在其他页面路径上进行加载就好了。
解决办法:将报错的页面路径上的分包,移动一些在其他页面路径上进行加载就好了。  如果您还有其他解决办法或者还有其他问题欢迎大家积极评论,共同学习哟!!!
如果您还有其他解决办法或者还有其他问题欢迎大家积极评论,共同学习哟!!!