springboot验证码的生成与验证 |
您所在的位置:网站首页 › pixiv手机验证码发送失败 › springboot验证码的生成与验证 |
springboot验证码的生成与验证
|
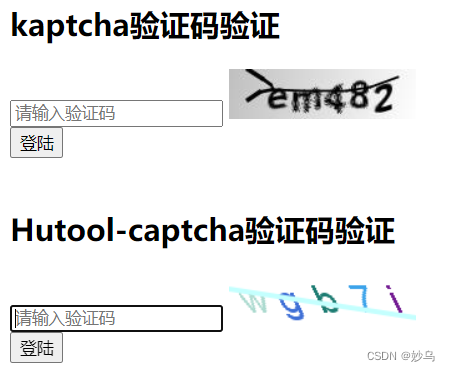
🐋前言:在springboot的登陆页面中为了防止机器大规模注册,机器暴力破解数据密码等危害,需要验证随机生成的验证码。现提出两种简易方案生成验证码功能,一种采用springboot整合kaptcha第三方验证码生成工具的生成方案;另一种采用springboot整合第三方类库hutool生成验证码,验证成功跳转至success页面,失败则跳转false页面。基本实现方案如下: 🐬 目录: 一、整合kaptcha二、整合hutool-captcha🐇 效果一览(单击图片刷新验证码)
🐪 kaptcha是一个可高度适配的使用验证码生成工具,Kaptcha详细配置表如下: 参考博客:Kaptcha Constantdescriptiondefaultkaptcha.border图片边框,合法值:yes,noyeskaptcha.border.color边框颜色,合法值: r,g,b (and optional alpha) 或者 white,black,blue.blackkaptcha.image.width图片宽200kaptcha.image.height图片高50kaptcha.producer.impl图片实现类com.google.code.kaptcha.impl.DefaultKaptchakaptcha.textproducer.impl文本实现类com.google.code.kaptcha.text.impl.DefaultTextCreatorkaptcha.textproducer.char.string文本集合,验证码值从此集合中获取abcde2345678gfynmnpwxkaptcha.textproducer.char.length验证码长度5kaptcha.textproducer.font.names字体Arial, Courierkaptcha.textproducer.font.size字体大小40px.kaptcha.textproducer.font.color字体颜色,合法值: r,g,b 或者 white,black,blue.blackkaptcha.textproducer.char.space文字间隔2kaptcha.noise.impl干扰实现类com.google.code.kaptcha.impl.DefaultNoisekaptcha.noise.color干扰 颜色,合法值: r,g,b 或者 white,black,blue.blackkaptcha.obscurificator.impl图片样式:水纹 com.google.code.kaptcha.impl.WaterRipple 鱼眼 com.google.code.kaptcha.impl.FishEyeGimpy 阴影 com.google.code.kaptcha.impl.ShadowGimpycom.google.code.kaptcha.impl.WaterRipplekaptcha.background.impl背景实现类com.google.code.kaptcha.impl.DefaultBackgroundkaptcha.background.clear.from背景颜色渐变,开始颜色light greykaptcha.background.clear.to背景颜色渐变, 结束颜色whitekaptcha.word.impl文字渲染器com.google.code.kaptcha.text.impl.DefaultWordRendererkaptcha.session.keysession keyKAPTCHA_SESSION_KEYkaptcha.session.datesession dateKAPTCHA_SESSION_DATE 1.1 pom文件中导入kaptcha依赖💬 新建springboot项目,并在其pom.xml中导入kaptcha依赖: com.github.penggle kaptcha 2.3.2 1.2 创建前端页面与跳转页面💬 前端页面index.html kaptcha验证码验证💬 跳转页面success.html Title success 1.3 实现后端代码 1.3.1 注入keptcha配置类💬 创建配置类KaptchaConfig.java package com.allin.config; import com.google.code.kaptcha.impl.DefaultKaptcha; import com.google.code.kaptcha.util.Config; import org.springframework.context.annotation.Bean; import org.springframework.stereotype.Component; import java.util.Properties; @Component public class KaptchaConfig { @Bean public DefaultKaptcha getDefaultKaptcha(){ com.google.code.kaptcha.impl.DefaultKaptcha defaultKaptcha = new com.google.code.kaptcha.impl.DefaultKaptcha(); Properties properties = new Properties(); properties.put("kaptcha.border", "no"); properties.put("kaptcha.textproducer.font.color", "black"); properties.put("kaptcha.image.width", "150"); properties.put("kaptcha.image.height", "40"); properties.put("kaptcha.textproducer.font.size", "30"); properties.put("kaptcha.session.key", "verifyCode"); properties.put("kaptcha.textproducer.char.space", "5"); Config config = new Config(properties); defaultKaptcha.setConfig(config); return defaultKaptcha; } } 1.3.2 创建后端控制类生成验证码💬 创建控制类CommonController类,一方面通过流的方式将随机生成的验证码图片信息发送到前端浏览器;另一方面将验证码中的验证信息写入session中,以方便后续的验证 package com.allin.controller; import com.google.code.kaptcha.impl.DefaultKaptcha; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; import javax.imageio.ImageIO; import javax.servlet.ServletOutputStream; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.awt.image.BufferedImage; import java.io.ByteArrayOutputStream; @Controller public class CommonController { @Autowired private DefaultKaptcha captchaProducer; @GetMapping("/common/kaptcha") public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception { byte[] captchaOutputStream = null; ByteArrayOutputStream imgOutputStream = new ByteArrayOutputStream(); try { //生产验证码字符串并保存到session中 String verifyCode = captchaProducer.createText(); httpServletRequest.getSession().setAttribute("verifyCode", verifyCode); BufferedImage challenge = captchaProducer.createImage(verifyCode); ImageIO.write(challenge, "jpg", imgOutputStream); } catch (IllegalArgumentException e) { httpServletResponse.sendError(HttpServletResponse.SC_NOT_FOUND); return; } captchaOutputStream = imgOutputStream.toByteArray(); httpServletResponse.setHeader("Cache-Control", "no-store"); httpServletResponse.setHeader("Pragma", "no-cache"); httpServletResponse.setDateHeader("Expires", 0); httpServletResponse.setContentType("image/jpeg"); ServletOutputStream responseOutputStream = httpServletResponse.getOutputStream(); responseOutputStream.write(captchaOutputStream); responseOutputStream.flush(); responseOutputStream.close(); } } 1.3.3 实现验证码的验证与页面跳转💬 对前端输入的数据并发送到服务器的验证信息进行校验,当输入信息与验证码信息一致则跳转至success.html页面,否则跳转至false.html页面 @Controller public class AdminController { @PostMapping("/loginh") public String loginByKaptcha(@RequestParam("verifyCode") String verifyCode, HttpSession session){ String kaptchaCode = session.getAttribute("verifyCode") + ""; if(verifyCode.equals(kaptchaCode)){ return "success"; } return "false"; } } 一、使用hutool-captcha方式实现验证码生成与验证🏆Hutool是一个Java工具包,也只是一个工具包,它帮助我们简化每一行代码,减少每一个方法,让Java语言也可以“甜甜的”。Hutool最初是我项目中“util”包的一个整理,后来慢慢积累并加入更多非业务相关功能,并广泛学习其它开源项目精髓,经过自己整理修改,最终形成丰富的开源工具集 Hutool参考文档
💬 新建springboot项目,并在其pom.xml中导入hutool-captcha依赖: cn.hutool hutool-all 5.8.1 1.2 创建前端页面与跳转页面💬 前端页面index.html Hutool-captcha验证码验证💬 跳转页面success.html Title success 1.3 实现后端代码 1.3.1 创建后端控制类生成验证码💬 创建控制类CommonController类,一方面通过流的方式将随机生成的验证码图片信息发送到前端浏览器;另一方面将验证码中的验证信息写入session中,以方便后续的验证 @RestController public class HutoolController { @GetMapping("/common/verify") public void Verify(HttpServletRequest request,HttpServletResponse response) throws IOException { //定义图形验证码的长、宽、验证码字符数、干扰线宽度 ShearCaptcha captcha = CaptchaUtil.createShearCaptcha(150, 40, 5, 4); //图形验证码写出,可以写出到文件,也可以写出到流 captcha.write(response.getOutputStream()); //获取验证码中的文字内容 String verifyCode = captcha.getCode(); request.getSession().setAttribute("verifyCode",verifyCode); } 1.3.3 实现验证码的验证与页面跳转💬 对前端输入的数据并发送到服务器的验证信息进行校验,当输入信息与验证码信息一致则跳转至success.html页面,否则跳转至false.html页面 @Controller public class AdminController { @PostMapping("/loginc") public String loginByHutool(@RequestParam("verifyCode") String verifyCode, HttpSession session){ String captchaCode = session.getAttribute("verifyCode") + ""; if(verifyCode.equals(captchaCode)){ return "success"; } return "false"; } } |
【本文地址】
今日新闻 |
推荐新闻 |