php的样式怎么设置字体大小,html font标签怎么设置字体样式?利用CSS控制文字大小的方法... |
您所在的位置:网站首页 › php设置文字大小 › php的样式怎么设置字体大小,html font标签怎么设置字体样式?利用CSS控制文字大小的方法... |
php的样式怎么设置字体大小,html font标签怎么设置字体样式?利用CSS控制文字大小的方法...
|
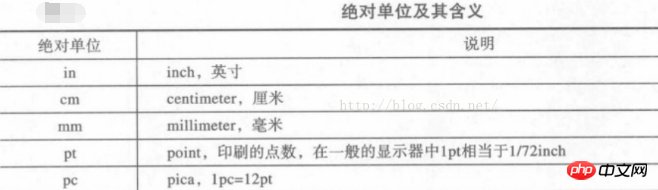
html font标签怎么设置字体样式?利用CSS控制文字大小的方法都在这里,这篇文章有关于你想知道html font标签设置字体样式和加粗文本,还有关于html font标签怎么利用css设置文字的大小。 HTML 标签的定义和用法: 规定文本的字体、字体尺寸、字体颜色。 html font标签的实例 规定文本字体、大小和颜色:This is some text! This is some text! This is some text! html中设置字体样式(粗体斜体等) 方法1:aaaaa 方法2: font {font-weight:bold;font-style:italic;} aaa html font里面加b标签: 标签规定粗体文本 示例:加粗文字 CSS设置文字大小: 在网页中通过文字的大小,突出主题是最常用的方法之一,CSS通过font-size属性控制文字的大小,该属性的值包括相对大小和绝对大小。 绝对大小 文字大小 文字大小,0.5in 文字大小,0.5cm 文字大小,4mm 文字大小,12pt 文字大小,2pc
一共设置了5种文字大小,使用的都是绝对单位,在任何分辨率的显示器下,显示出来的效果都是绝对的大小,不会发生改变。 此外,除了利用物理单位设置文字绝对大小的方法,CSS还提供了一些绝对大小的关键字,作为font-size的值,一共有7个。 文字大小 文字大小,xx-small 文字大小,x-small 文字大小,small 文字大小,medium 文字大小,large 文字大小,x-large 文字大小,xx-large 其中,单位px表示像素,因此,显示大小和显示器的大小以及分辨率有关,采用%或者em都是相对于父标记而言的比例,如果没有设定父标记字体的大小,则相对于浏览器的默认值。 【相关推荐】 |
【本文地址】
今日新闻 |
推荐新闻 |