html中显示内部服务器错误问题(已解决) |
您所在的位置:网站首页 › php显示图片代码错误怎么回事 › html中显示内部服务器错误问题(已解决) |
html中显示内部服务器错误问题(已解决)
|
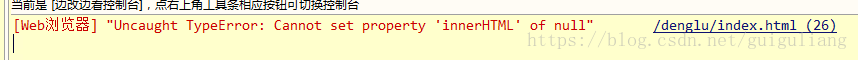
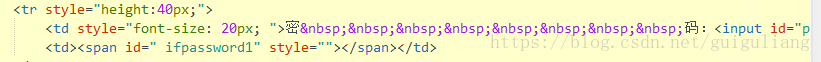
Uncaught TypeError: Cannot set property 'innerHTML' of null 问题所在:代码中所设置的对象未被解析和加载 个人问题具体描述,问题报错出现于第2个if语句,第一个if语句(验证用户名)显示通过,但执行到第二个if语句(验证密码)显示错误 验证用户名是否为空通过: 验证密码是否为空报错: 部分相关代码展示: js部分: function showMassage(){ var username = document.getElementById("username"); var password1 = document.getElementById("password1"); var password2 = document.getElementById("password2"); var ifusername = document.getElementById("ifusername"); var ifpassword1 = document.getElementById("ifpassword1"); var ifpassword2 = document.getElementById("ifpassword2"); /*验证用户名是否为空*/ if(username.value==""){ ifusername.innerHTML = "用户名不能为空"; return false;//为什么是false } else { ifusername.innerHTML=""; } /*验证密码是否为空*/ if(password1.value==""){ ifpassword1.innerHTML = "密码不能为空"; return false; } else{ ifpassword1.innerHTML="" }css部分: 用 户 名: 密 码:搜索到的解决办法如下: 1.将内容全部剪切放入头部中或者放入body尾部,保证完成加载。 (对于我这段代码无效) 2.把js代码文件引用或者代码放置最后或者调用的对象后面。 (对于我这段代码无效) ---------------------------------------------分割线-------------------------------------------------------- 经过多次检查仍然不能解决后,询问了大神哥哥,哥哥一针见血指出错误之处: 与上述无关,是为命名id处出现错误: 最后一行id=" ifpassword1"中多写了一个空格,之前一直往逻辑方向思考以至于没有发现这么明显的错误,望,引以为戒。 |
【本文地址】
今日新闻 |
推荐新闻 |