利用PHP编写简单的API接口、Ajax请求php返回代码问题 |
您所在的位置:网站首页 › php文件如何打印出来 › 利用PHP编写简单的API接口、Ajax请求php返回代码问题 |
利用PHP编写简单的API接口、Ajax请求php返回代码问题
|
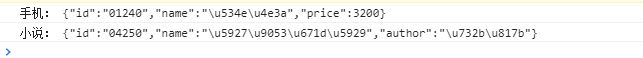
API:应用程序接口,简单来说就是我给你提供一个地址,你通过get或post方式从我这里获取数据 如何写API接口呢,其实就是一个php函数、php代码端或者一个php类,这些代码的功能就是你访问这个地址,给你返回一些数据 下面给出两个例子,因为现在常用的是json数据,所以都是返回json数据 注:真正的API接口都需要利用cURL函数进行编写的 cURL教程 不含参数请求PHP代码(API接口) 请求数据 $.get('api/data.php',function(data){ console.log(data) })结果 PHP 请求数据 $.get('api/data.php?type=手机',function(data){ console.log("手机:",data) }) $.get('api/data.php?type=小说',function(data){ console.log("小说:",data) })结果 之前就一直有这个问题,百度了一下好多人问但是解决方法一直没找到,直到今天才找到了解决方法 对应html页面不要直接双击打开,这样可以显示网页内容,但是Ajax请求php时,PHP脚本不会解析,这就会将源代码返回而不是得到想要的数据,就像这样: 解决方法也很简单,通过localhost的形式打开html,这样php脚本会正常被解析,就像这样 |
【本文地址】
今日新闻 |
推荐新闻 |



 可以看出没有返回源代码,而是返回了正常数据
可以看出没有返回源代码,而是返回了正常数据