关于el |
您所在的位置:网站首页 › php传参数到nodejs › 关于el |
关于el
|
场景:在页面上增加一个上传按钮,并且鼠标悬停在上传按钮的同时,增加消息提示功能,输出提示信息,上传完成,后台接受详细的图片信息。另外支持自定义的上传参数,并且后端能接收到相应的自定义参数。
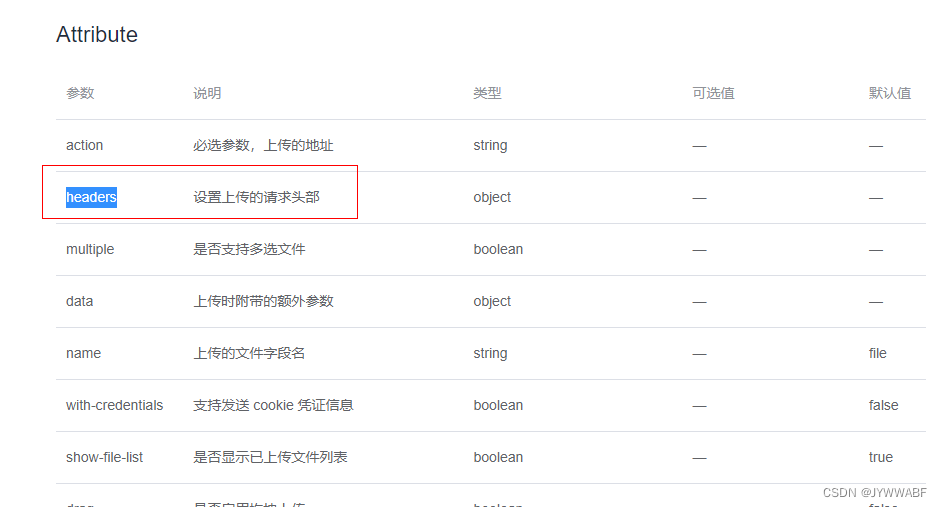
首先前端代码如下: 上传图片暂时只需要关注ref、action、data参数。el-upload 其他的属性信息可参照官网:https://element.eleme.cn/#/zh-CN/component/upload#shou-dong-shang-chuan action:必选参数,上传的地址 string data:上传时附带的额外参数 object ref:主要为了能在下面手动操作upload 的dom元素 data() { return { multipartFile: {imgType: "jpg", name: "上传测试", imgSize: "12kb"}, uploadParam:{ open: false, // 标题 title: "测试上传功能", // 是否禁用上传 enableUpload: false, // 是否更新已经存在的数据 updateSupport: 0, limit: 3, // 上传的地址,这个地方写自己的后台地址 url: this.GLOBAL.serverSrc + "/uploadController/uploadImg", ContentType:"application/json" } } }, methods:{ submitImg() { this.$refs.upload.submit(); } }当然上面还有一些文件上传中的处理钩子函数和上传成功的钩子函数,这里就不贴出去了,暂时不需要考虑。 后端代码如下: @PostMapping("/uploadImg") @ApiOperation(value = "上传文件并保存", notes = "测试上传功能") public void uploadImg(@RequestParam MultipartFile file ,UploadData uploadData) { String imgType = uploadData.getImgType(); String name = uploadData.getName(); String imgSize = uploadData.getImgSize(); System.out.println(imgType); System.out.println(name); System.out.println(imgSize ); String originalFilename = file.getOriginalFilename(); System.out.println(originalFilename ); }这里UploadData实体类对前端传回的数据做了一个封装 package com.***.uploaddemo.model; import lombok.Data; /** * @author : **** * @date : 2021/5/11 21:39 * Copyright 2020 ****. All rights reserved. */ @Data public class UploadData { private String imgType; private String name; private String imgSize; }当然后端不想封装实体类的话,接口入参分别直接对应前端的参数即可,而且可以只接受其中的部分参数。 @PostMapping("/uploadImg") @ApiOperation(value = "上传文件并保存", notes = "测试上传功能") public void uploadImg(@RequestParam MultipartFile file , @RequestParam String imgType , @RequestParam String name) { // String imgType = uploadData.getImgType(); // String name = uploadData.getName(); // String imgSize = uploadData.getImgSize(); System.out.println(imgType); System.out.println(name); // System.out.println(imgSize ); String originalFilename = file.getOriginalFilename(); System.out.println(originalFilename ); }另外参数 file 是前端上传文件时默认传递的参数。而且好像入参的参数名只能命名为file 2022-10-12 补充一下关于请求头,增加token参数的问题。 查看官网,可以看到如果想设置上传的请求头,使用headers参数即可。
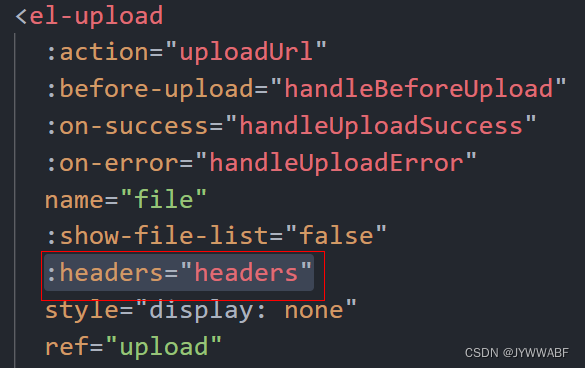
token 一般是前端在第一次登录的时候,由后端生成一个字符串传给前端,前端保存下来,每次请求后台接口的时候,都携带这个token。而后端拦截到请求时,会校验请求参数中的token值。如果校验通过。那就不用再次登录,省去了频繁登录的问题。 前端我是采用cookie保存token的。步骤如下,前三步是先决条件。 第一步、先安装cookie cnpm i -S js-cookie 第二步、安装完成之后,在需要使用的地方,import引入即可。 import Cookies from 'js-cookie' 第三步、 el-upload 使用token前,先确保我们登录验证时,已经先保存了token # token 为后端返回的字符串 # tokenKey 为自定义的字符串, 示例:"TOKEN_KEY" Cookies.set(tokenKey, token) 第四步、el-upload增加:headers参数,如下:
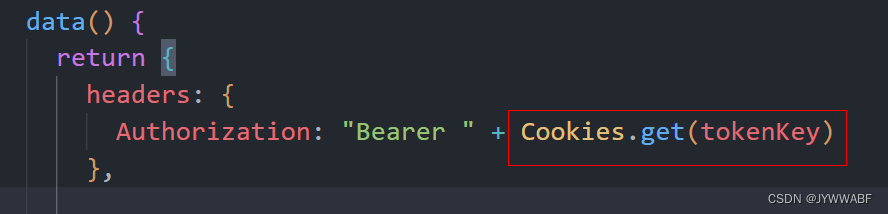
其中 Cookies.get(tokenKey)就是之前登录时,保存在cookie中的token,tokenKey就是保存时自定义的字符串"TOKEN_KEY" 以上就可以完成,el-upload上传时携带token。 |
【本文地址】
今日新闻 |
推荐新闻 |