超详细Visual Studio Code配置PHP开发环境 / 如何运行HTML,PHP文件 |
您所在的位置:网站首页 › php代码用什么软件运行 › 超详细Visual Studio Code配置PHP开发环境 / 如何运行HTML,PHP文件 |
超详细Visual Studio Code配置PHP开发环境 / 如何运行HTML,PHP文件
|
文章目录
(一)VSCode如何新建一个HTML文件并在网页打开?(二)VSCode配置PHP开发环境
(一)VSCode如何新建一个HTML文件并在网页打开?
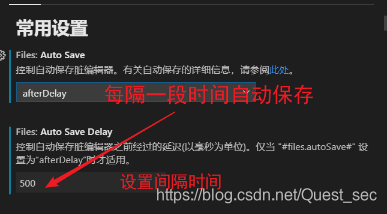
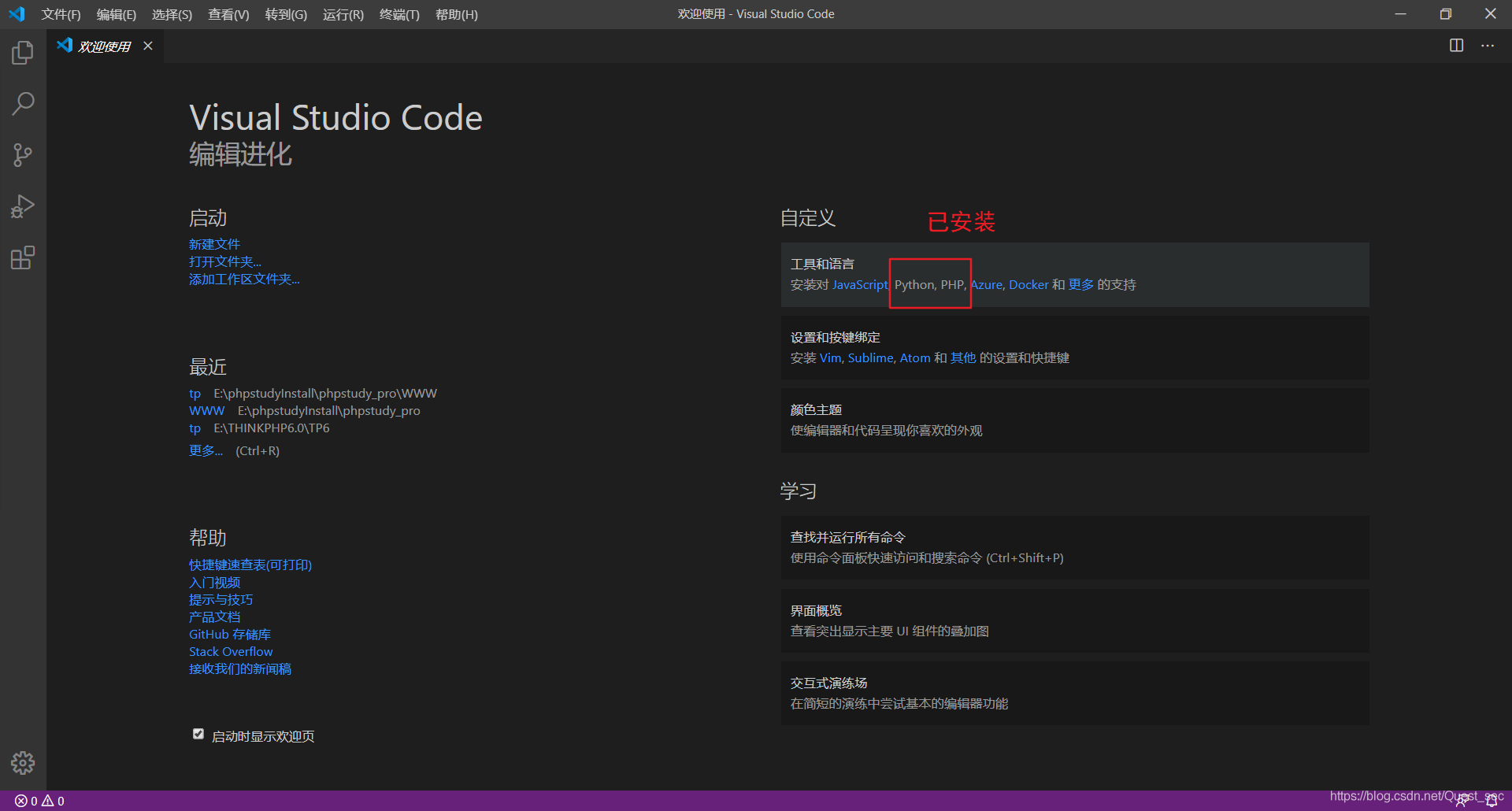
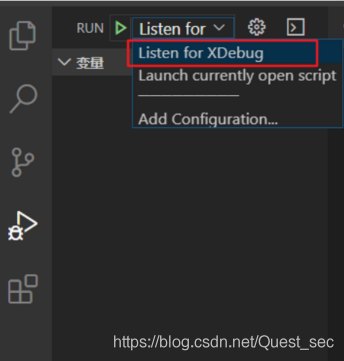
原文链接:vscode如何运行html-VSCode-PHP中文网 新建文件命名为xxx.html,得到一个空白文件。 输入英文感叹号 ! +Tab键,自动写入HTML模板。 查看运行情况: 点击扩展,安装一个名为open in browser的插件。 这款插件的使用方式在默认浏览器中打开是:Alt + B,在其他浏览器中显示是:Shift+Alt+B。 回到我们刚开始建的HTML文件,在文件中鼠标右键单击,在右键菜单中选择对应选项/快捷键即可。 问:vscode在编译网页时网页一直显示空白? 答:vscode需要保存后在运行才可以生效的(默认ctrl+s)但是!我们可以借助插件实现这一过程的自动化: (1)实现代码自动保存功能:“文件—首选项—设置”修改AutoSave和Delay时间 (1)在VSCode首页,可以点击自定义,选择安装对PHP语言的支持 (4)调试: 1.先打开php文件,在指定行按F9设置断点。注意:一定要以打开文件夹的形式才能成功设置断点调试,单个文件无效。 2.点击齿轮,选择php–>选择listen for xdebug: |
【本文地址】
今日新闻 |
推荐新闻 |
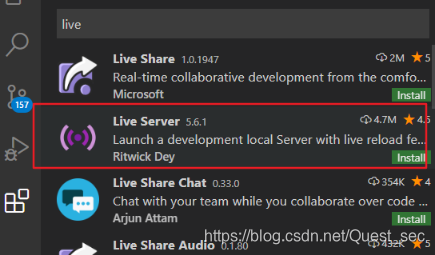
 (2)实现代码修改后网页自动更新内容,不再需要手动刷新网页:下载插件 Live Server
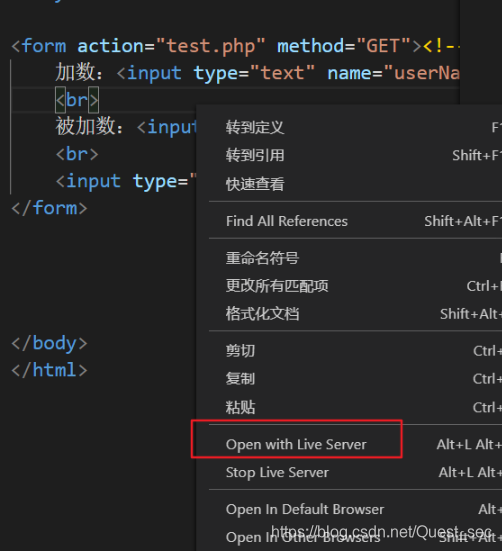
(2)实现代码修改后网页自动更新内容,不再需要手动刷新网页:下载插件 Live Server  然后在.html中右键选择:
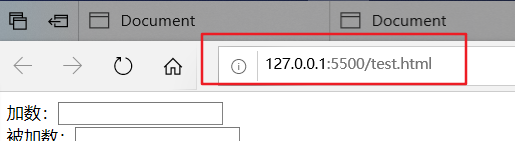
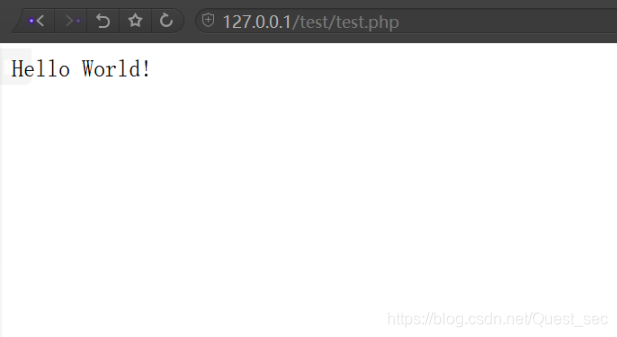
然后在.html中右键选择:  跳转到以下页面:
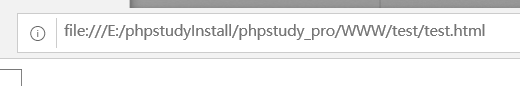
跳转到以下页面:  注意地址栏:一个真正的服务器地址,模拟项目真实上线后的环境,对比之前的运行方法地址栏是什么样子:你本机的磁盘地址。
注意地址栏:一个真正的服务器地址,模拟项目真实上线后的环境,对比之前的运行方法地址栏是什么样子:你本机的磁盘地址。 
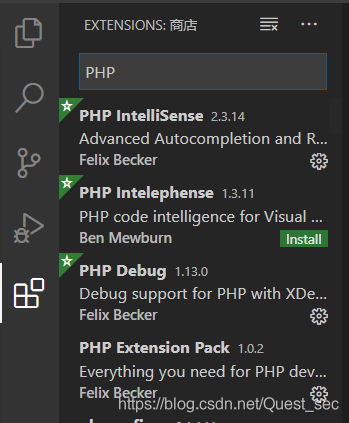
 搜索PHP插件查看,会发现,为我们安装了以下三个:
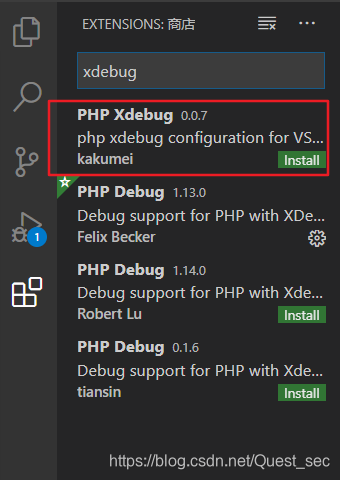
搜索PHP插件查看,会发现,为我们安装了以下三个:  (2)除了上述,还需要下载一个Xdebug插件
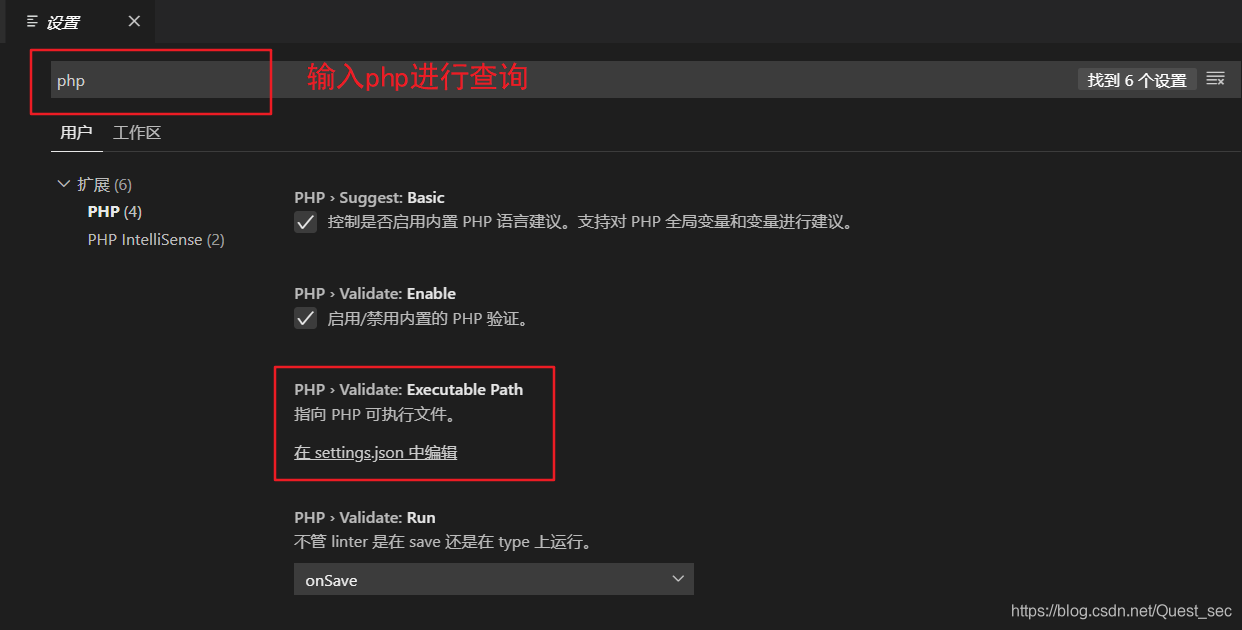
(2)除了上述,还需要下载一个Xdebug插件  (3) 指定php的路径:文件->首选项->设置
(3) 指定php的路径:文件->首选项->设置  鼠标放上去,选择“复制设置id”
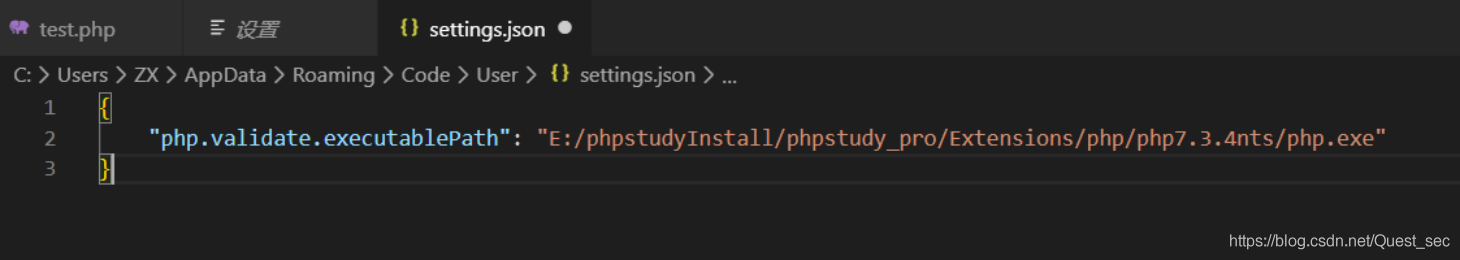
鼠标放上去,选择“复制设置id”  “在setting.json”中编辑:将id粘贴进来,把php.exe路径写下来:
“在setting.json”中编辑:将id粘贴进来,把php.exe路径写下来:  ctrl +S 保存即可
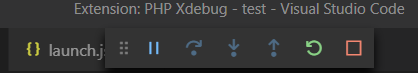
ctrl +S 保存即可 3.开始调试后,出现一个下面的框:
3.开始调试后,出现一个下面的框:  测试配置是否正确,可以在cmd窗口,执行netstat -an 看本机是否有监听 9000端口。 (5)在浏览器访问可调试网页:http://localhost/test/test.php或者http://127.0.0.1/test/test.php
测试配置是否正确,可以在cmd窗口,执行netstat -an 看本机是否有监听 9000端口。 (5)在浏览器访问可调试网页:http://localhost/test/test.php或者http://127.0.0.1/test/test.php 
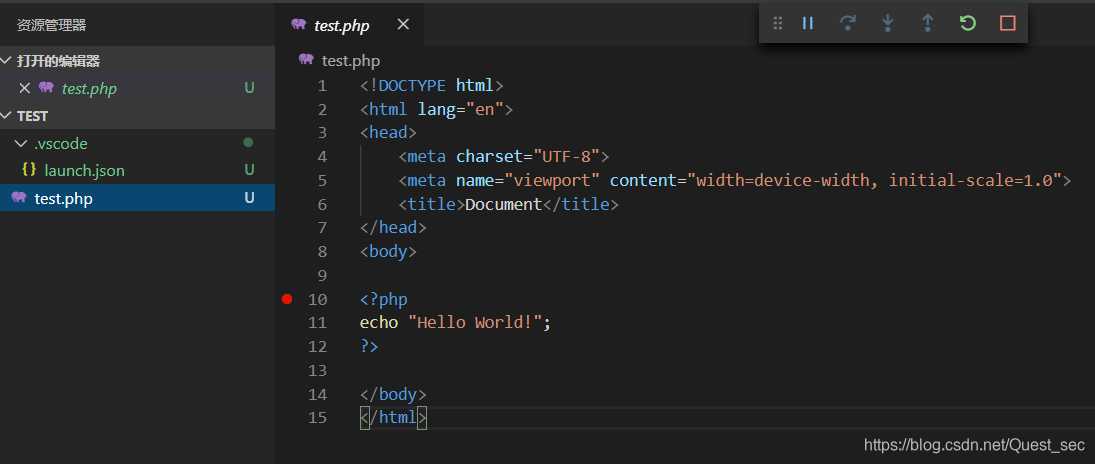
 注: 我的PHP项目路径:E:\phpstudyInstall\phpstudy_pro\WWW\test\test.php (当前项目内只有一个test.php文件和自动生成的.vscode文件夹)
注: 我的PHP项目路径:E:\phpstudyInstall\phpstudy_pro\WWW\test\test.php (当前项目内只有一个test.php文件和自动生成的.vscode文件夹)