前端实现打印预览功能以及page |
您所在的位置:网站首页 › pdf打印预览显示不全怎么解决 › 前端实现打印预览功能以及page |
前端实现打印预览功能以及page
|
前言:
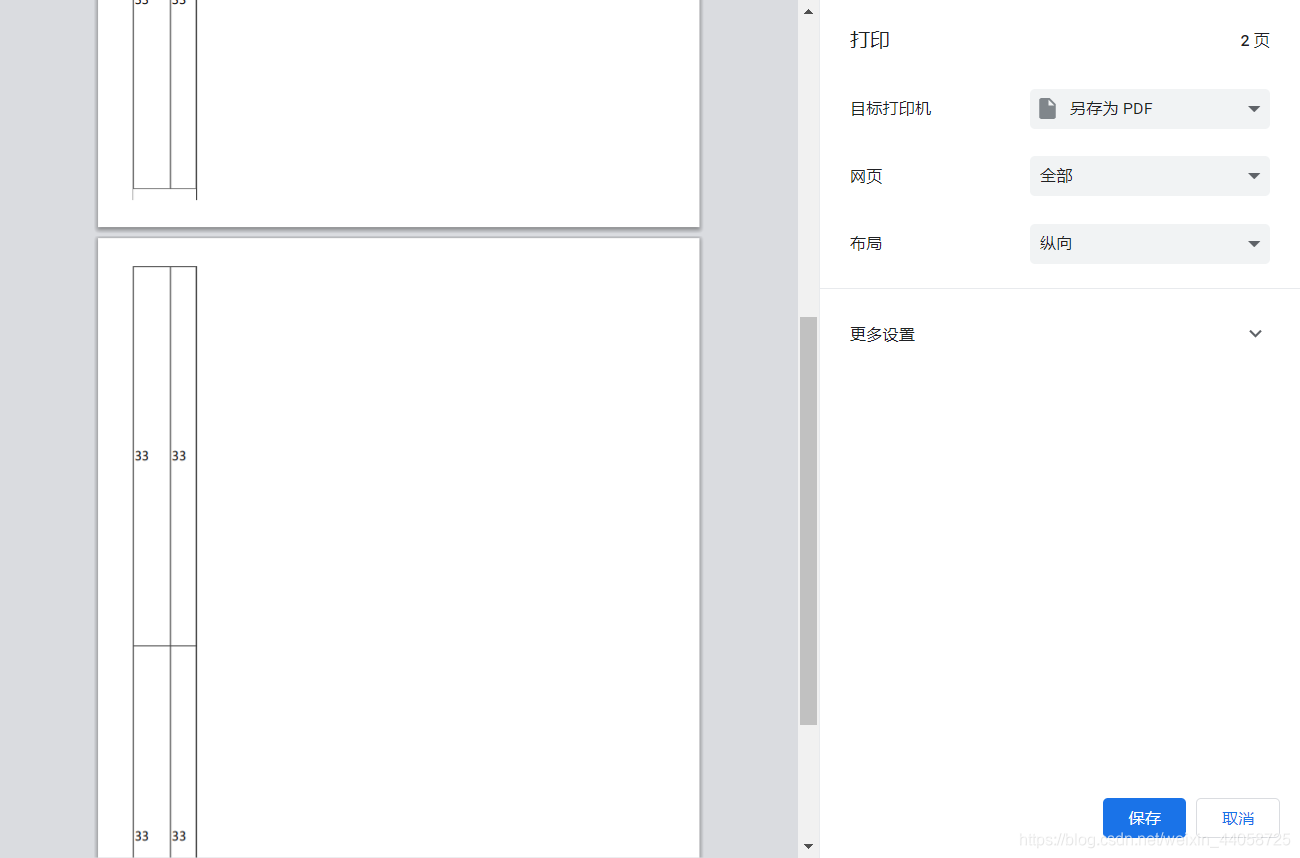
做项目的时候可能会遇到打印,不管是调用系统的(Ctrl+shift+p)或者浏览器里window.print(); 打印实现方案:1.调用系统的(Ctrl+shift+p); 2.调用浏览器里window.print(); window.print() api window.print():默认打印当前页面body里的所有内容。当然也可以打印局部。思路就是把要打印的临时赋值给body然后再重新赋值会原来的。 function doPrint2(){ //根据div标签ID拿到div中的局部内容 bdhtml=window.document.body.innerHTML; var jubuData = document.getElementById("printcontent").innerHTML; //把获取的 局部div内容赋给body标签, 相当于重置了 body里的内容 window.document.body.innerHTML= jubuData; //调用打印功能 window.print(); window.document.body.innerHTML=bdhtml;//重新给页面内容赋值; return false; }参考:window.print实现局部打印 window.onbeforeprint()--打印之前做的事 onbeforeprint api window.onafterprint()--打印之后做的事 nafterprint api 3.实际上转换成图片再打印也行或者截图打印(当然效果不太好,对于海报之类的可能会好些可以用)这个也是一个思路建议用上面的。 例如:html2Canvas html2Cavas遇到的问题及解决方案 html2Cavas官网 api 定义和用法onbeforeprint 事件在页面即将打印时触发 (在打印窗口出现前)。 提示: onbeforeprint 事件的相反事件为 onafterprint 。 遇到的问题:打印预览的时候表格被分割了,就是一共两页而其中一行显示在不同的两个页面(而不想让tr被隔开,很难看)。如下图:
代码如下: Document tr { width: 500px; height: 500px; } table { /* width: 200px; */ border-top: 1px solid #999; border-left: 1px solid #999; border-spacing: 0; /*去掉单元格间隙*/ } printthis page nmae age 33 33 33 33 33 33 function func() { window.print(); } 解决方案:给tr加上page-break-inside: avoid; tr { width: 500px; height: 500px; page-break-inside: avoid; /* page-break-before: avoid; page-break-after: avoid; */ }加上之后效果图
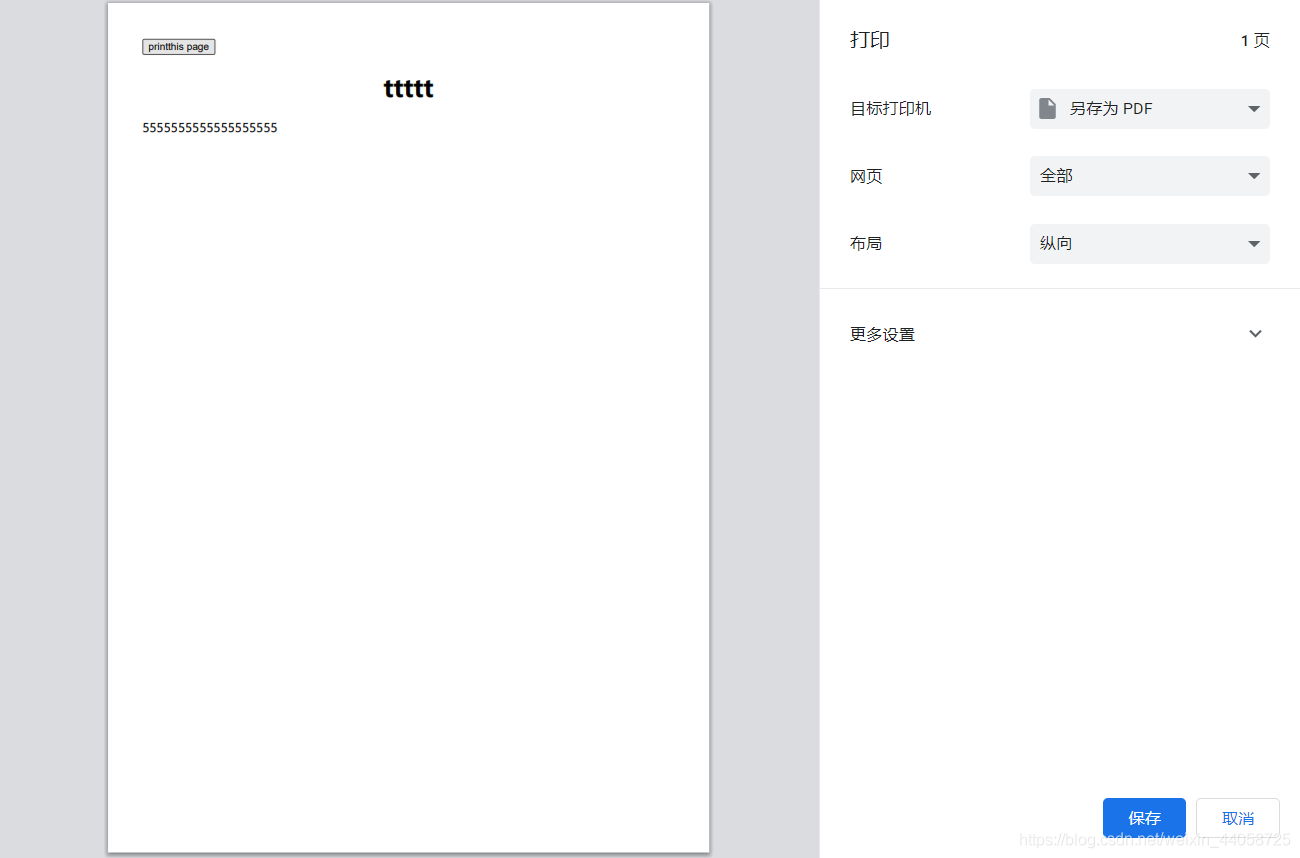
表格中的数字注明了完全支持该属性的首个浏览器版本。 属性ChromeIEFirefoxSafariOperapage-break-inside1.08.019.01.37.0 一、定义和用法 (page-break-inside)page-break-inside 属性设置元素内部的 page-breaking 行为。 尽管可以用 always 强制放上分页符,但是无法保证避免分页符的插入,创作人员最多只能要求用户代理尽可能避免插入分页。 应用于:position 值为 relative 或 static 的非浮动块级元素。 注释:请尽可能少地使用分页属性,并且避免在表格、浮动元素、带有边框的块元素中使用分页属性。 默认值:auto继承性:no版本:CSS2JavaScript 语法:object.style.pageBreakInside="avoid" 可能的值 值描述auto默认。如果必要则在元素内部插入分页符。avoid避免在元素内部插入分页符。inherit规定应该从父元素继承 page-break-inside 属性的设置。参考: w3c page-break-inside api 二、定义和用法(page-break-before)page-break-before 属性设置元素前的 page-breaking 行为。 尽管可以用 always 强制放上分页符,但是无法保证避免分页符的插入,创作人员最多只能要求用户代理尽可能避免插入分页。 应用于:position 值为 relative 或 static 的非浮动块级元素。 注释:请尽可能少地使用分页属性,并且避免在表格、浮动元素、带有边框的块元素中使用分页属性。 可能的值 值描述auto默认值。如果必要则在元素前插入分页符。always在元素前插入分页符。avoid避免在元素前插入分页符。left在元素之前足够的分页符,一直到一张空白的左页为止。right在元素之前足够的分页符,一直到一张空白的右页为止。inherit规定应该从父元素继承 page-break-before 属性的设置。参考: w3c page-break-before api 三、定义和用法(page-break-after)page-break-after 属性设置元素后的 page-breaking 行为。 尽管可以用 always 强制放上分页符,但是无法保证避免分页符的插入,创作人员最多只能要求用户代理尽可能避免插入分页。 应用于:position 值为 relative 或 static 的非浮动块级元素。 可能的值 值描述auto默认。如果必要则在元素后插入分页符。always在元素后插入分页符。avoid避免在元素后插入分页符。left在元素之后足够的分页符,一直到一张空白的左页为止。right在元素之后足够的分页符,一直到一张空白的右页为止。inherit规定应该从父元素继承 page-break-after 属性的设置。注释:请尽可能少地使用分页属性,并且避免在表格、浮动元素、带有边框的块元素中使用分页属性。 参考:w3c page-break-after api 其他用法:这个只是其中一种用法,可以搭配另外两个属性组合成各种效果(根据自己的效果搭配)。 一、page-break-before 想要实现让h1独占一页 代码如下: 任何属性都没加 Document h1{ text-align: center; } printthis page ttttt5555555555555555555 function func() { window.print(); }
解决方案: (1)给h1加page-break-after: right; h1{ text-align: center; page-break-after: right; }(2)给p加 page-break-before: right; h1{ text-align: center; /* page-break-after: right; */ } p{ page-break-before: right; }本文部分参api考于:css-page-break 属性 vue和react中的插件vue: vue-printjs vue-printjsmirrors / xyl66 / vueplugs_printjs · GitCode vue-print.js api地址当然github上也有只是,访问很慢 github print.js api react:react-to-print https://codechina.csdn.net/mirrors/gregnb/react-to-print?utm_source=csdn_github_accelerator react-to-print 地址 当然github上也有只是,访问很慢github react-to-print api 当然vue,react或者其他框架里也可以事用上面的浏览器自带的方案也行 ,请根据自己的需求择优选择。这些插件都事基于window.print封装的,有些api还是很方便的。 |
【本文地址】
今日新闻 |
推荐新闻 |