vue 使用iframe嵌套pdf在h5移动端浏览器中打开的时候自动下载 |
您所在的位置:网站首页 › pdf手机下载不了 › vue 使用iframe嵌套pdf在h5移动端浏览器中打开的时候自动下载 |
vue 使用iframe嵌套pdf在h5移动端浏览器中打开的时候自动下载
|
vue 使用iframe嵌套pdf在h5移动端浏览器中打开的时候自动下载,但是在PC端又没有出现就很奇怪 后来发现是浏览器的机制问题,只有安卓会但IOS上不会 解决方案 先下载PDF.JS插件 Getting StartedA general-purpose, web standards-based platform for parsing and rendering PDFs.
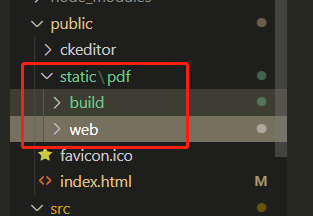
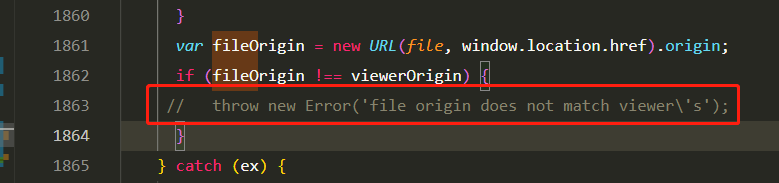
下载文件后放入Public文件中 在文件中public\static\pdf\web\viewer.js 找到 对 throw new Error('file origin does not match viewer\'s');进行注释 文件中使用 单个iframe使用html: js方法 //例如pdf地址 //http://192.168.0.34:8080/sampleReport/20220803/e8df6d69-25af-4d1c-83c5-c9d808b7dbb6.pdf 调用方法的时候传入 methods:{ getPdf(pdfUrl) { //ie有缓存加个随机数解决 + '?r=' + new Date() let pSrc = pdfUrl + "?r=" + new Date(); this.pdfUrl = "/static/pdf/web/viewer.html?file=" + encodeURIComponent(pSrc) + ".pdf"; }, }当中的/static前缀我有在vue.config.js中设置 const path = require("path"); module.exports = { configureWebpack: { resolve: { alias: { static: path.resolve("public/static") } } }, } 如果多个iframe循环使用html: js: //请求方法返回一个pdf地址的数组 api.getReportPdfData(formData).then(res => { this.pdfUrlList = res.pdfAddressList; });
失败的样子
成功的样子
|
【本文地址】
今日新闻 |
推荐新闻 |