vue中使用window.open()方法实现pdf文件的预览操作 |
您所在的位置:网站首页 › pdf怎么命名页面 › vue中使用window.open()方法实现pdf文件的预览操作 |
vue中使用window.open()方法实现pdf文件的预览操作
|
文章目录
一、需求二、实现方法使用window.open(URL,name,specs,replace)实现实现代码实现效果
总结
一、需求
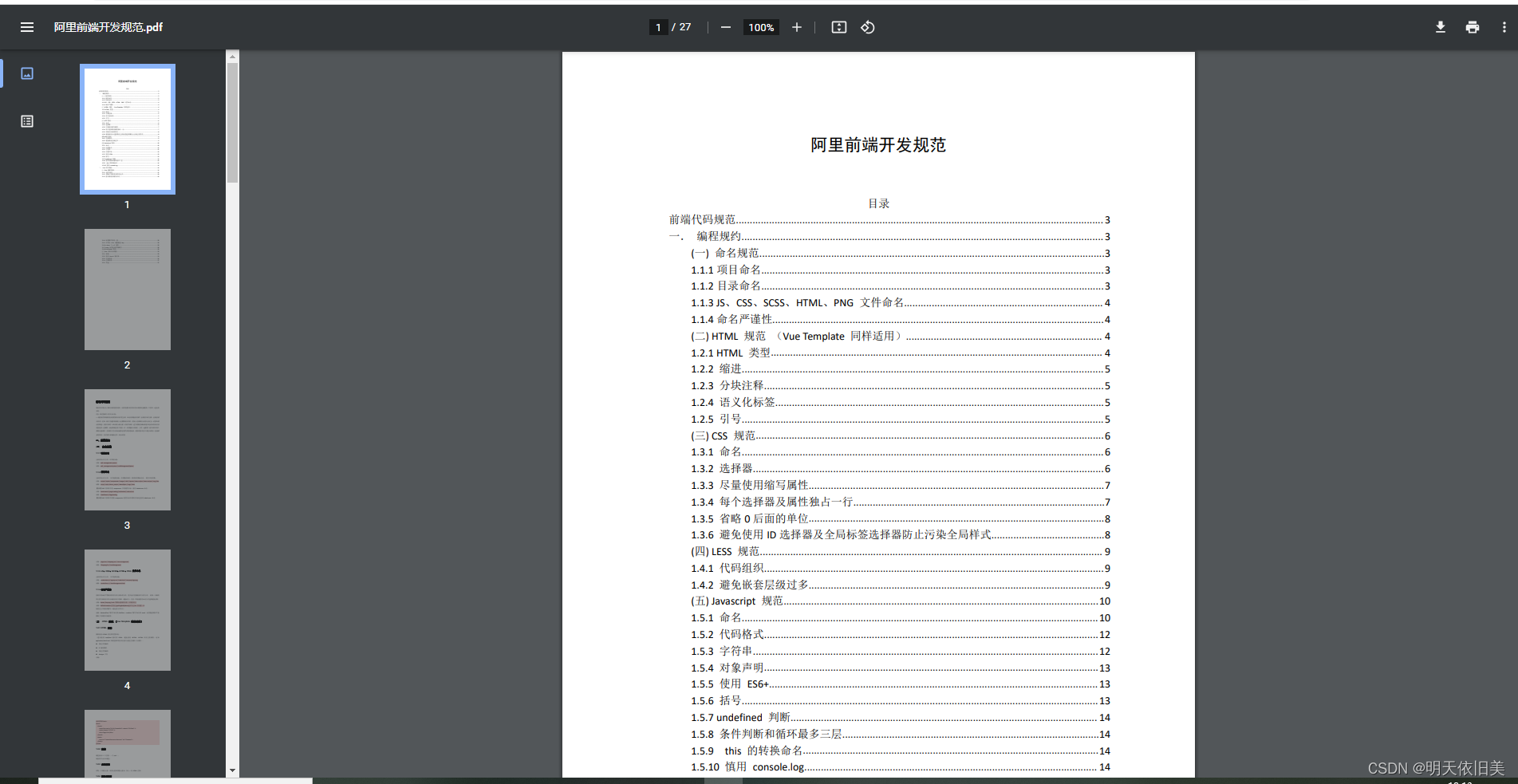
在vue项目中,实现pdf文件的预览、下载和打印(pc端) 二、实现方法 使用window.open(URL,name,specs,replace)实现该方法用于打开一个新的浏览器窗口或查找一个已命名的窗口。 方法包含的参数: pdf组件 {{ pdfItem.title }} export default { name: "Pdf", props: { pdfItem: Object, }, data() { return {}; }, methods: { downPdf() { window.open(this.pdfItem.url); }, }, };父组件调用 先导入组件import xPdf from "@/components/Pdf/index.vue"; 在页面中使用 export default { // 测试pdf pdfList: [ { title: "git", url: "/static/Git.pdf", }, { title: "开发和规范", url: "/static/阿里前端开发规范.pdf", }, ], }; 实现效果
该方法适用于对pdf文件需求不高的项目,使用了浏览器的window对象对pdf进行操作,不需要考虑浏览器兼容性问题。 |
【本文地址】
今日新闻 |
推荐新闻 |
 详细使用方法请查看:菜鸟教程
详细使用方法请查看:菜鸟教程