JQuery 表格新增/删除行 |
您所在的位置:网站首页 › pdf怎么删除表格一行 › JQuery 表格新增/删除行 |
JQuery 表格新增/删除行
|
JQuery 表格新增/删除行
表格在网页中的作用示例表格JQuery新增表格行JQuery删除表格行表格行数重新排序参考链接
表格在网页中的作用
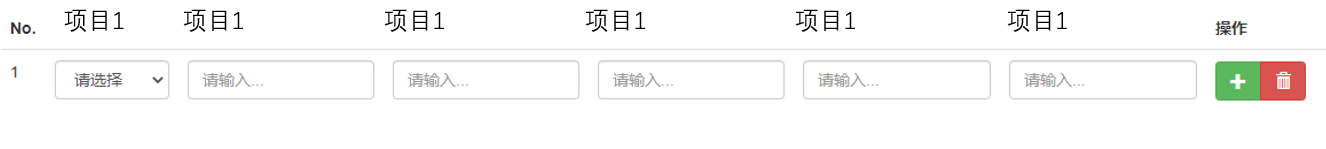
实践当中,需要经常对表格进行操作,当表格的行数不定时,就需要为表格添加新增/删除功能,提高对用户的友好度。 示例表格以下为演示用的表格 No. 项目1 项目1 项目2 项目3 项目4 项目5 操作 1 请选择 数值 合格预览图如下: 代码说明见注释 JQuery删除表格行 function removeRow(item) { if(getRowLength() $(item).closest("tr").remove(); formatIndex(); } } function getRowLength() { // 统计当前表格行数,防止删空 return $("#main_body").find("tr").length; } 表格行数重新排序 function formatIndex() { var i = 1; $(".itemNo").each(function(){ $(this).html(i++) }); // 重新渲染CSS,否则新增部分样式缺失 $.parser.parse(); }对于新append的html,css部分样式会失效,这时使用$.parser.parse();对全文重新渲染即可。 参考链接感谢以下作者的blog,在此鸣谢 jquery append元素后解决样式失效问题jQuery 获取 table 行数Jquery实现表格动态增加一行,删除一行(最简洁的代码实现)使用jquery操作table元素:增加或删除一行JQUERY方法给TABLE动态增加行 |
【本文地址】
今日新闻 |
推荐新闻 |
 需求: 当用户点击加号按钮时,在当前行下方新增一行,当用户点击垃圾桶按钮时,将当前行删除,同时,每次操作都需要将表格中的序号重新排列。
需求: 当用户点击加号按钮时,在当前行下方新增一行,当用户点击垃圾桶按钮时,将当前行删除,同时,每次操作都需要将表格中的序号重新排列。