如何在hexo博客中在线阅读pdf |
您所在的位置:网站首页 › pdf在线阅读怎么下载不了 › 如何在hexo博客中在线阅读pdf |
如何在hexo博客中在线阅读pdf
|
如何在hexo博客中在线阅读pdf
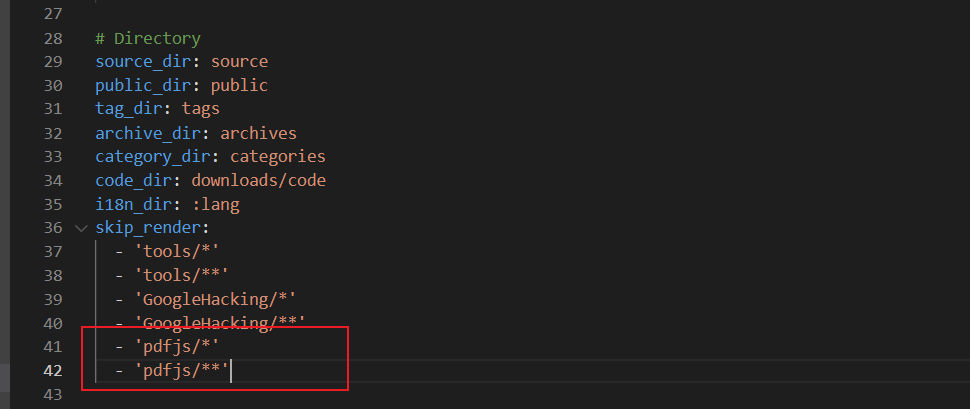
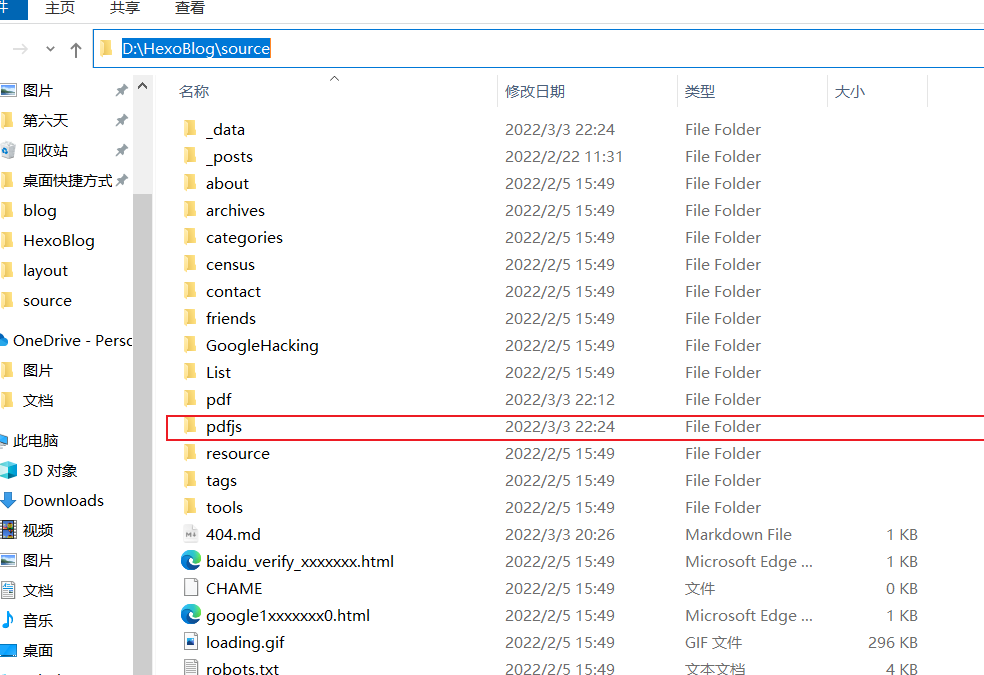
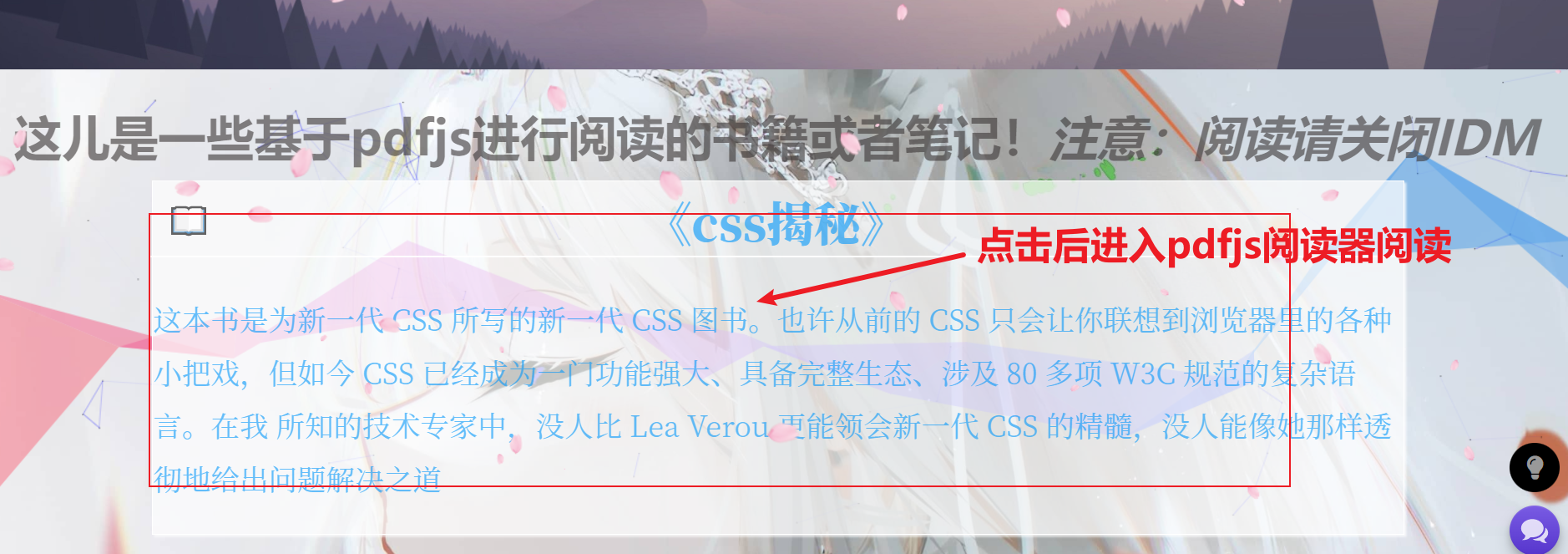
欢迎大家去博客冰山一树Sankey,浏览效果更好。直接右上角搜索该标题即可 CSDN主页:CSDN主页-冰山一树Sankey 博客园主页:博客园主页-冰山一树Sankey 前言我这里是matery主题,其他主题的可参照相应思路进行修改 有一些资料或者笔记是pdf版本的,如果想要放在博客中进行阅读,那么就得将其转换为markdown格式或者html格式。但是这样转换后,其原pdf的格式就会混乱了,排版将会变得很困难,不过一山更比一山高,由mozilla支持的在线pdf阅读插件就可让我们在网页中进行pdf的阅读。 要使用那么最基础的就是我们要先下载,直接去官网在线pdf阅读插件下载官方已经压缩好的即可。 如果去github下载源码还需要进行一些小操作。想挑战一下的可以去gihub地址跟着说明文档进行操作。这里我直接介绍去官网下载的。 进入官网,点击Download (1)将下载到的文件解压,为了引入博客中方便直接将解压后的文件名pdfjs-2.13.216-dist改名为pdfjs。 我们得到这样一个结构的文件,在该目录中创建一个文件夹,命名为data用于保存pdf文件。 ├── build/ │ ├── pdf.js - display layer │ ├── pdf.js.map - display layer's source map │ ├── pdf.worker.js - core layer │ └── pdf.worker.js.map - core layer's source map ├── web/ │ ├── cmaps/ - character maps (required by core) │ ├── compressed.tracemonkey-pldi-09.pdf - PDF file for testing purposes │ ├── debugger.js - helpful debugging features │ ├── images/ - images for the viewer and annotation icons │ ├── locale/ - translation files │ ├── viewer.css - viewer style sheet │ ├── viewer.html - viewer layout │ ├── viewer.js - viewer layer │ └── viewer.js.map - viewer layer's source map |——data/ -这是新建的data文件,用于保存pdf资源 └── LICENSE(2)然后将其放入到博客根文件下的resouce中,如下图所示,注意路径,不是主题文件的resouce (3)再在该路径下新建一个文件夹叫做pdf,pdf文件夹中新建index.md文件填入,日期随便填都可以 --- title: pdf date: 2022-03-03 16:40:27 type: "pdf" layout: "pdf" ---(4)在主题文件的layout文件D:\HexoBlog\themes\hexo-theme-matery\layout中新建一个pdf.ejs文件,这里作为pdf的一级页面,可描述多个pdf文件,当点击后就会进入相应文件的pdf阅读器中 这本书是为新一代 CSS 所写的新一代 CSS 图书。也许从前的 CSS 只会让你联想到浏览器里的各种 小把戏,但如今 CSS 已经成为一门功能强大、具备完整生态、涉及 80 多项 W3C 规范的复杂语言。在我 所知的技术专家中,没人比 Lea Verou 更能领会新一代 CSS 的精髓,没人能像她那样透彻地给出问题解决之道 注意:以后pdf的介绍就放在li标签里面,参考第一个小li进行修改 (5)接着在博客根目录下的配置文件_config.yml中取消对pdfjs的渲染 (6)最后在主题配置文件D:\HexoBlog\themes\hexo-theme-matery\_config.yml中添加导航,我这里添加在Archives中作为二级导航。 Archives: icon: fas fa-archive children: - name: 时轴 url: /archives icon: fas fa-hourglass-half - name: 分类 url: /categories icon: fas fa-bookmark - name: 标签 url: /tags icon: fas fa-tag - name: PDF url: /pdf icon: fas fa-file-pdf
|
【本文地址】
今日新闻 |
推荐新闻 |

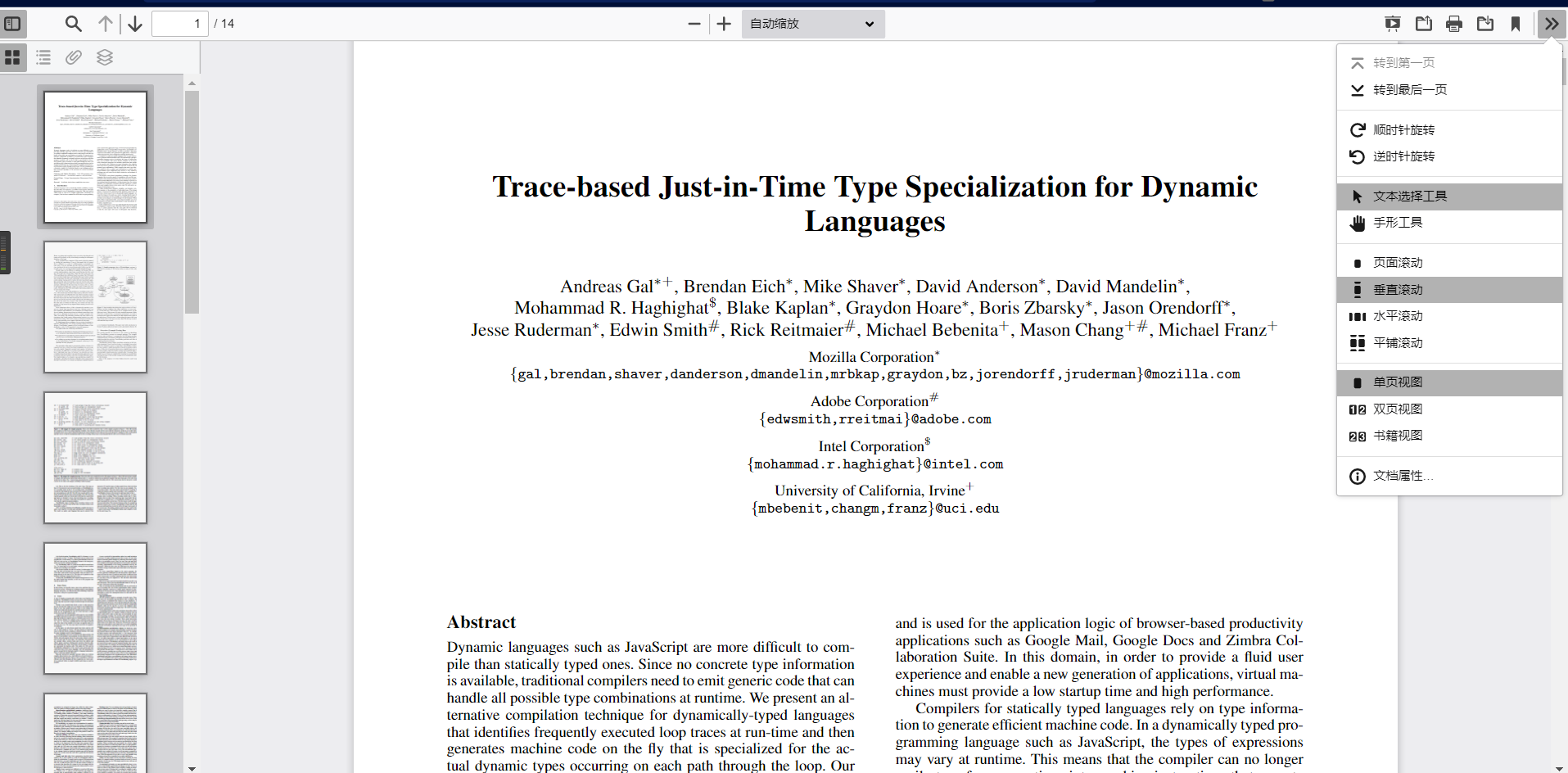
 这是官方的示例
这是官方的示例  那么我们该怎么使用呢?
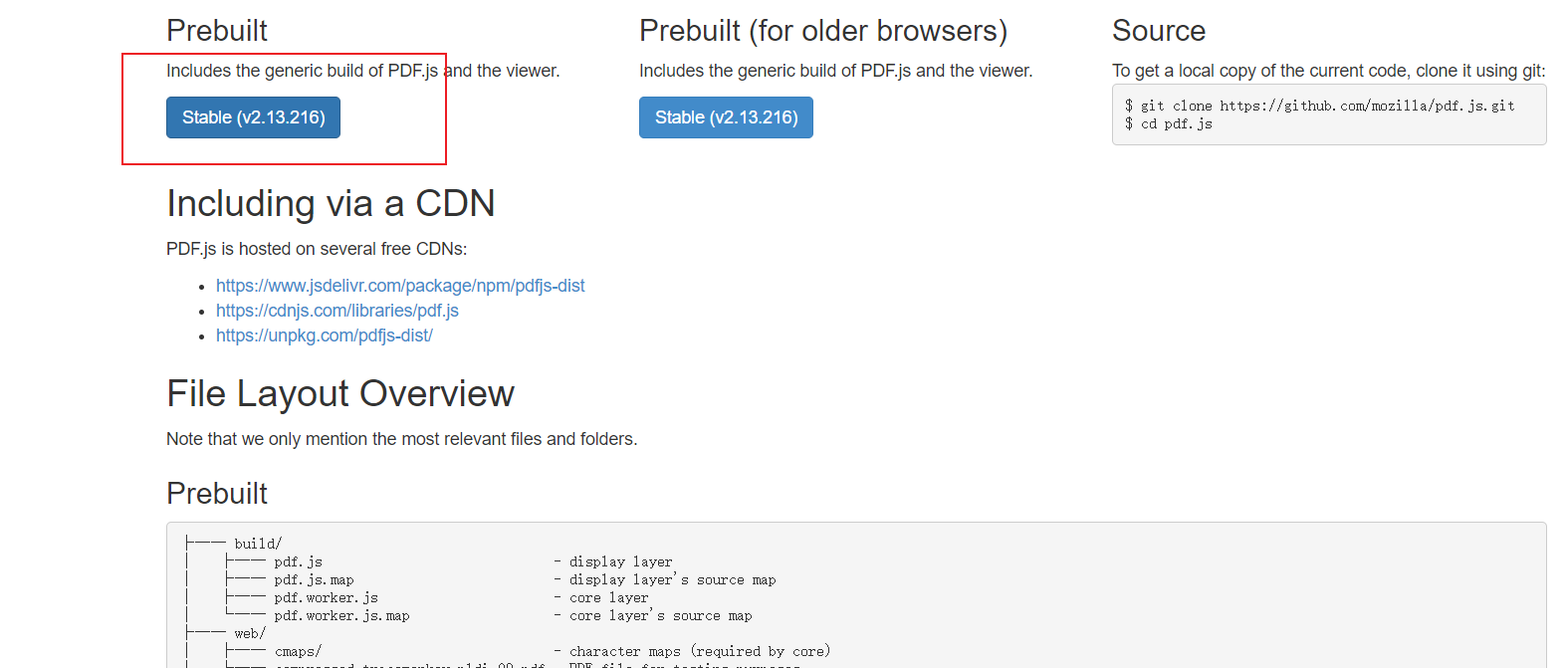
那么我们该怎么使用呢? 点击左边那个Stable就可以下载了
点击左边那个Stable就可以下载了 

 在该pdf.ejs中添加以下代码
在该pdf.ejs中添加以下代码