Candence学习篇(6)使用allegro绘制元器件的PCB封装 |
您所在的位置:网站首页 › pcb端子封装 › Candence学习篇(6)使用allegro绘制元器件的PCB封装 |
Candence学习篇(6)使用allegro绘制元器件的PCB封装
|
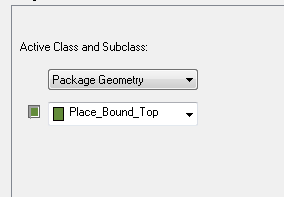
前面我们讲了 Candence学习篇(1) Candence原理图工程以及原理图库的创建 Candence学习篇(2) 电阻等器件原理图symbol绘制 Candence学习篇(3)Stm32元器件绘制和原理图绘制 Candence学习篇(4)allegro软件中class 和subclass的概念 Candence学习篇(5)使用Padstack Editor制作贴片焊盘和通孔焊盘 今天我们来学习allegro软件中使用allegro绘制元器件的PCB封装 PCB封装可以说是重中之重,因为它实际就代表着物理世界现实的尺寸。 所以我们画封装必须要精雕细琢。 一、确定引脚坐标位置当然,资料在哪里找我们已经说过很多次了,立创商城搜索即可 甚至连电阻都有,当然,我们有封装库的画直接调用就行,新手建议自己画,达到熟悉的程度。 在绘制封装前我们必须要先确定每个引脚的坐标位置,计算好之后才开始绘制 我们计算两个引脚之间的距离是得7.30-6.20=1.1, 1.1/2=0.55mm=21.6mil。但是实际手工焊接对于我们来时太小.所以我们要拉长一点。所以我们决定用1.2mm,好在上一讲我们绘制了smdobl12_48的焊盘 48mil约等于1.2mm 我们选择PCB Editor 打开,点击new,选择package symbol,然后放到我们的pcblib文件夹里面,文件名和文件存放路径都要选择,否则丢了就不好办了。 接下来我们要设置焊盘的路径,大家应该还记得,我们之前时费了功夫制作了焊盘的,点击 Setup,点击user preference,选择path,选择library 选择我们制作的焊盘,就出现了我们制作的焊盘的形状,从芯片手册中我们知道,一排有12个,每个焊盘间距为0.5mm 前面我们说了,第一个左下角的坐标为-2.75 -3.7,所以,我们在命令行输入 坐标 x -2.75 -3.7,后面的y可以省略,然后按回车就行了。之后鼠标点击右键Done 完成添加 当然我们还要放置一个place_Bound_Top的矩形,来表示它的大小,选择类和子类 然后我们还要添加装配层,也是围绕一圈就行了,直接临摹
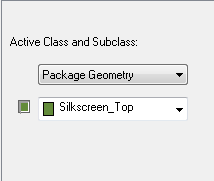
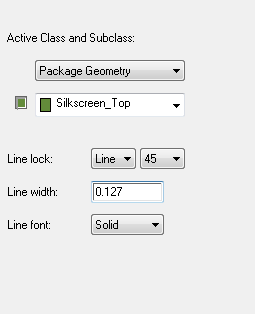
我们看实际的板子,四周是有一个边角来固定的,一个小直角,还有丝印比如U1,和指示一脚的原点。接下来我们要添加丝印层 Silkscreen_top,这个线是有宽度的,我们设置成5mil,即0.127mm 使用命令行只支持小写,不支持大写,一定要加空格 使用命令行和焊盘可以批量放置,所以用allegro来制作封装简直不能太简单! 可能大家一开始不太熟悉这个命令行,但是习惯了就发现这种方式特别快,特别高效,同时特别规范! |
【本文地址】



 假设原点在几何中心,那么我们下面一排第一个焊盘的位置就已经确定了。这个位置很重要 一个是2.75,一个是3.7
假设原点在几何中心,那么我们下面一排第一个焊盘的位置就已经确定了。这个位置很重要 一个是2.75,一个是3.7 

 点击setup,选择第一个,design parameter editor,我们要设置我们封装的一个大概的大小。
点击setup,选择第一个,design parameter editor,我们要设置我们封装的一个大概的大小。 
 其中 left x 和lower y 代表我们右下角的点,相当于AD的原点
其中 left x 和lower y 代表我们右下角的点,相当于AD的原点 
 最关键的是padpath Items
最关键的是padpath Items  点击apply,OK这里注意,如果不删除第一个,那就是自带库和我们自制库混在一起,挺多的,这里为了方便,我们删掉自带库的路径,有需要再加回来
点击apply,OK这里注意,如果不删除第一个,那就是自带库和我们自制库混在一起,挺多的,这里为了方便,我们删掉自带库的路径,有需要再加回来 
 然后点击 ==add pin ==
然后点击 ==add pin == 




 同理我们可以知道右边这一排,参数这样设置,向上递增=,坐标为 x 3.7 -2.75
同理我们可以知道右边这一排,参数这样设置,向上递增=,坐标为 x 3.7 -2.75 
 剩下两个也是一样。思路清晰。参数设置好就行了。这里就不重复了,可以发现,用candence来制作这些封装非常的快速,简直不能太方便! 还有我们的散热片不能忘了,直接放在中间就行。他会自动捕捉的
剩下两个也是一样。思路清晰。参数设置好就行了。这里就不重复了,可以发现,用candence来制作这些封装非常的快速,简直不能太方便! 还有我们的散热片不能忘了,直接放在中间就行。他会自动捕捉的 

 然后设置栅格,小一点,点击setup,Grids
然后设置栅格,小一点,点击setup,Grids 
 然后确定位置坐标,左下角,一般与我们的焊盘相切是最好的,坐标是x -4.4 y -4.4
然后确定位置坐标,左下角,一般与我们的焊盘相切是最好的,坐标是x -4.4 y -4.4  点击add line,然后把我们这个芯片给包围就行了,参数都是对称的
点击add line,然后把我们这个芯片给包围就行了,参数都是对称的 




 Add line,然后差不多在这个点就行,其他坐标是对称的,只是符号不一样而已,这里我们选择==x -3.7 y -3.7 ==注意我们画完一条线之后鼠标右键,==next ==就可以继续画了。不用再点一次了。
Add line,然后差不多在这个点就行,其他坐标是对称的,只是符号不一样而已,这里我们选择==x -3.7 y -3.7 ==注意我们画完一条线之后鼠标右键,==next ==就可以继续画了。不用再点一次了。 

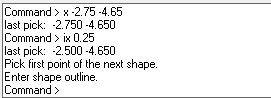
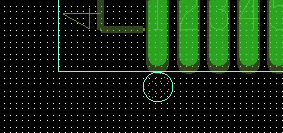
 最后还要一个小点,我们点击shape,然后circular,在silkscreentop这一层添加 我们半径为0.25的一个小圆,然后估摸着位置大概在 x -2.75 y -4.65,回车,然后半径为ix 0.25
最后还要一个小点,我们点击shape,然后circular,在silkscreentop这一层添加 我们半径为0.25的一个小圆,然后估摸着位置大概在 x -2.75 y -4.65,回车,然后半径为ix 0.25 

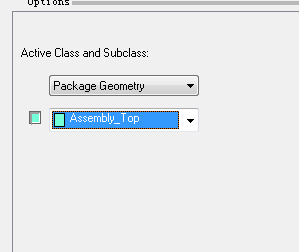
 然后在装配层也加一个,相同的圆,就可以了
然后在装配层也加一个,相同的圆,就可以了 
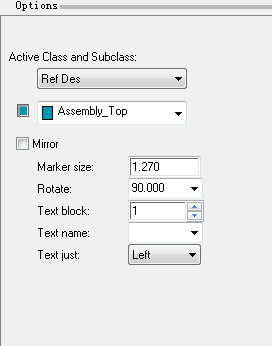
 最后为元器件添加标签!设置好参数,,垂直90°,在后在圆的旁边点击输入就可以了
最后为元器件添加标签!设置好参数,,垂直90°,在后在圆的旁边点击输入就可以了