|
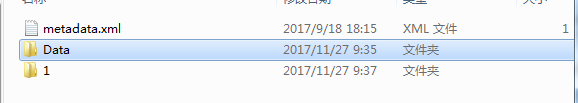
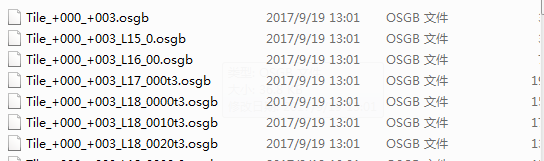
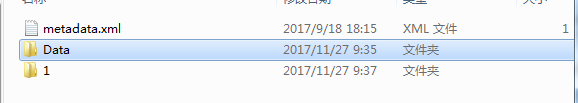
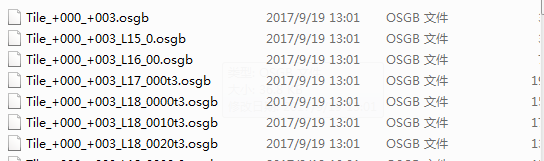
1、得到正确原始.osgb格式数据; (1)倾斜摄影数据仅支持 smart3d 格式的 osgb 组织方式, 数据目录必须有一个 “Data” 目录的总入口, “Data” 目录同级放置一个 metadata.xml 文件用来记录模型的位置信息。 (2)每个瓦片目录下,必须有个和目录名同名的 osgb 文件,否则无法识别根节点。 (3)正确的目录结构如下: –metadata.xml –Data\Tile_000_000\Tile_000_000.osgb    2、由于cesuim暂不支持.osgb格式数据显示,所以要将.osgb格式数据转换为3dtile 格式数据; (1)推荐使用一下开源转换工具,(超级快、超级好用) 链接:https://pan.baidu.com/s/1kVAfnNwF9-S6IqDkBaLL2g 提取码:thwc (2)工具的使用,参照本人另一篇博客,因为过程有点复杂; 地址:https://blog.csdn.net/qq_36377037/article/details/86592258 2、由于cesuim暂不支持.osgb格式数据显示,所以要将.osgb格式数据转换为3dtile 格式数据; (1)推荐使用一下开源转换工具,(超级快、超级好用) 链接:https://pan.baidu.com/s/1kVAfnNwF9-S6IqDkBaLL2g 提取码:thwc (2)工具的使用,参照本人另一篇博客,因为过程有点复杂; 地址:https://blog.csdn.net/qq_36377037/article/details/86592258
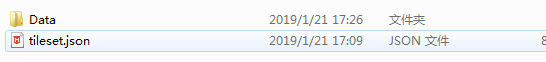
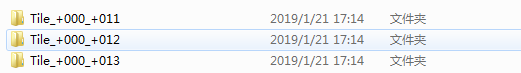
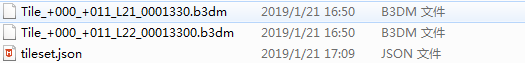
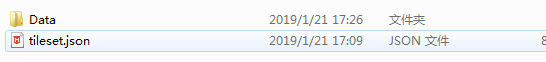
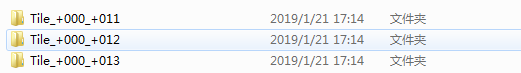
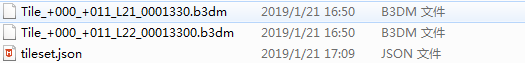
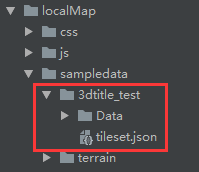
3、转换成功后的数据格式如下:
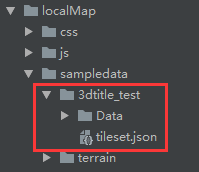
   4、将转换成功后的数据在服务器上发布(这应该是挺简单的,就是将数据和代码放到同一个服务器上就行了),然后利用cesuim接口进行数据添加显示; 4、将转换成功后的数据在服务器上发布(这应该是挺简单的,就是将数据和代码放到同一个服务器上就行了),然后利用cesuim接口进行数据添加显示;

var tileset = new Cesium.Cesium3DTileset({
url: './localMap/sampledata/3dtitle_test/tileset.json'
});
viewerObj.scene.primitives.add(tileset);
viewerObj.zoomTo(tileset);
5、解决Cesium 1.50(2018/10/01)版本打开3dtiles可能会出现加载不上导致渲染停止的错误。 (1)错误说明为:RuntimeError: Unsupported glTF Extension: KHR_technique_webgl
错误截图如下:  (2)解决方案: 原因是KHR_technique_webgl扩展新版Cesium已经不支持的缘故,需要升级一下gltf数据,使用KHR_techniques_webgl扩展即可(注意多了一个s)。 当然如果直接修改3dtiles数据,比较劳心费神。这里提供一个简单的方法,只需要在Cesium.js加载以后,运行以下代码即可正常显示3dtiles数据了。 (2)解决方案: 原因是KHR_technique_webgl扩展新版Cesium已经不支持的缘故,需要升级一下gltf数据,使用KHR_techniques_webgl扩展即可(注意多了一个s)。 当然如果直接修改3dtiles数据,比较劳心费神。这里提供一个简单的方法,只需要在Cesium.js加载以后,运行以下代码即可正常显示3dtiles数据了。
var fixGltf = function(gltf) {
if (!gltf.extensionsUsed) {
return;
}
var v = gltf.extensionsUsed.indexOf('KHR_technique_webgl');
var t = gltf.extensionsRequired.indexOf('KHR_technique_webgl');
// 中招了。。
if (v !== -1) {
gltf.extensionsRequired.splice(t, 1, 'KHR_techniques_webgl');
gltf.extensionsUsed.splice(v, 1, 'KHR_techniques_webgl');
gltf.extensions = gltf.extensions || {};
gltf.extensions['KHR_techniques_webgl'] = {};
gltf.extensions['KHR_techniques_webgl'].programs = gltf.programs;
gltf.extensions['KHR_techniques_webgl'].shaders = gltf.shaders;
gltf.extensions['KHR_techniques_webgl'].techniques = gltf.techniques;
var techniques = gltf.extensions['KHR_techniques_webgl'].techniques;
gltf.materials.forEach(function (mat, index) {
gltf.materials[index].extensions['KHR_technique_webgl'].values = gltf.materials[index].values;
gltf.materials[index].extensions['KHR_techniques_webgl'] = gltf.materials[index].extensions['KHR_technique_webgl'];
var vtxfMaterialExtension = gltf.materials[index].extensions['KHR_techniques_webgl'];
for (var value in vtxfMaterialExtension.values) {
var us = techniques[vtxfMaterialExtension.technique].uniforms;
for (var key in us) {
if (us[key] === value) {
vtxfMaterialExtension.values[key] = vtxfMaterialExtension.values[value];
delete vtxfMaterialExtension.values[value];
break;
}
}
};
});
techniques.forEach(function (t) {
for (var attribute in t.attributes) {
var name = t.attributes[attribute];
t.attributes[attribute] = t.parameters[name];
};
for (var uniform in t.uniforms) {
var name = t.uniforms[uniform];
t.uniforms[uniform] = t.parameters[name];
};
});
}
}
Object.defineProperties(Cesium.Model.prototype, {
_cachedGltf: {
set: function (value) {
this._vtxf_cachedGltf = value;
if (this._vtxf_cachedGltf && this._vtxf_cachedGltf._gltf) {
fixGltf(this._vtxf_cachedGltf._gltf);
}
},
get: function () {
return this._vtxf_cachedGltf;
}
}
});
6、成功完成;  7、特别特别感谢以下作者的分享,希望大家可以浏览看看; (1)osgb转3dtitle工具分享: https://github.com/fanvanzh/3dtiles http://cesiumcn.org/topic/3.html (2)cesuim加载3dtitle分享: http://blog.sina.com.cn/s/blog_15e866bbe0102xt9i.html (3)解决Cesium1.50对gltf2.0/3dtiles数据读取的问题的分享: https://www.jianshu.com/p/e0e0a62c5726 再一次感谢上面各位大神的分享!!!!! 7、特别特别感谢以下作者的分享,希望大家可以浏览看看; (1)osgb转3dtitle工具分享: https://github.com/fanvanzh/3dtiles http://cesiumcn.org/topic/3.html (2)cesuim加载3dtitle分享: http://blog.sina.com.cn/s/blog_15e866bbe0102xt9i.html (3)解决Cesium1.50对gltf2.0/3dtiles数据读取的问题的分享: https://www.jianshu.com/p/e0e0a62c5726 再一次感谢上面各位大神的分享!!!!!
| 

 2、由于cesuim暂不支持.osgb格式数据显示,所以要将.osgb格式数据转换为3dtile 格式数据; (1)推荐使用一下开源转换工具,(超级快、超级好用) 链接:https://pan.baidu.com/s/1kVAfnNwF9-S6IqDkBaLL2g 提取码:thwc (2)工具的使用,参照本人另一篇博客,因为过程有点复杂; 地址:https://blog.csdn.net/qq_36377037/article/details/86592258
2、由于cesuim暂不支持.osgb格式数据显示,所以要将.osgb格式数据转换为3dtile 格式数据; (1)推荐使用一下开源转换工具,(超级快、超级好用) 链接:https://pan.baidu.com/s/1kVAfnNwF9-S6IqDkBaLL2g 提取码:thwc (2)工具的使用,参照本人另一篇博客,因为过程有点复杂; 地址:https://blog.csdn.net/qq_36377037/article/details/86592258

 4、将转换成功后的数据在服务器上发布(这应该是挺简单的,就是将数据和代码放到同一个服务器上就行了),然后利用cesuim接口进行数据添加显示;
4、将转换成功后的数据在服务器上发布(这应该是挺简单的,就是将数据和代码放到同一个服务器上就行了),然后利用cesuim接口进行数据添加显示;
 (2)解决方案: 原因是KHR_technique_webgl扩展新版Cesium已经不支持的缘故,需要升级一下gltf数据,使用KHR_techniques_webgl扩展即可(注意多了一个s)。 当然如果直接修改3dtiles数据,比较劳心费神。这里提供一个简单的方法,只需要在Cesium.js加载以后,运行以下代码即可正常显示3dtiles数据了。
(2)解决方案: 原因是KHR_technique_webgl扩展新版Cesium已经不支持的缘故,需要升级一下gltf数据,使用KHR_techniques_webgl扩展即可(注意多了一个s)。 当然如果直接修改3dtiles数据,比较劳心费神。这里提供一个简单的方法,只需要在Cesium.js加载以后,运行以下代码即可正常显示3dtiles数据了。 7、特别特别感谢以下作者的分享,希望大家可以浏览看看; (1)osgb转3dtitle工具分享: https://github.com/fanvanzh/3dtiles http://cesiumcn.org/topic/3.html (2)cesuim加载3dtitle分享: http://blog.sina.com.cn/s/blog_15e866bbe0102xt9i.html (3)解决Cesium1.50对gltf2.0/3dtiles数据读取的问题的分享: https://www.jianshu.com/p/e0e0a62c5726 再一次感谢上面各位大神的分享!!!!!
7、特别特别感谢以下作者的分享,希望大家可以浏览看看; (1)osgb转3dtitle工具分享: https://github.com/fanvanzh/3dtiles http://cesiumcn.org/topic/3.html (2)cesuim加载3dtitle分享: http://blog.sina.com.cn/s/blog_15e866bbe0102xt9i.html (3)解决Cesium1.50对gltf2.0/3dtiles数据读取的问题的分享: https://www.jianshu.com/p/e0e0a62c5726 再一次感谢上面各位大神的分享!!!!!