d3js绘制y坐标轴 |
您所在的位置:网站首页 › origin遇到不适当的参数不能绘图是什么意思 › d3js绘制y坐标轴 |
d3js绘制y坐标轴

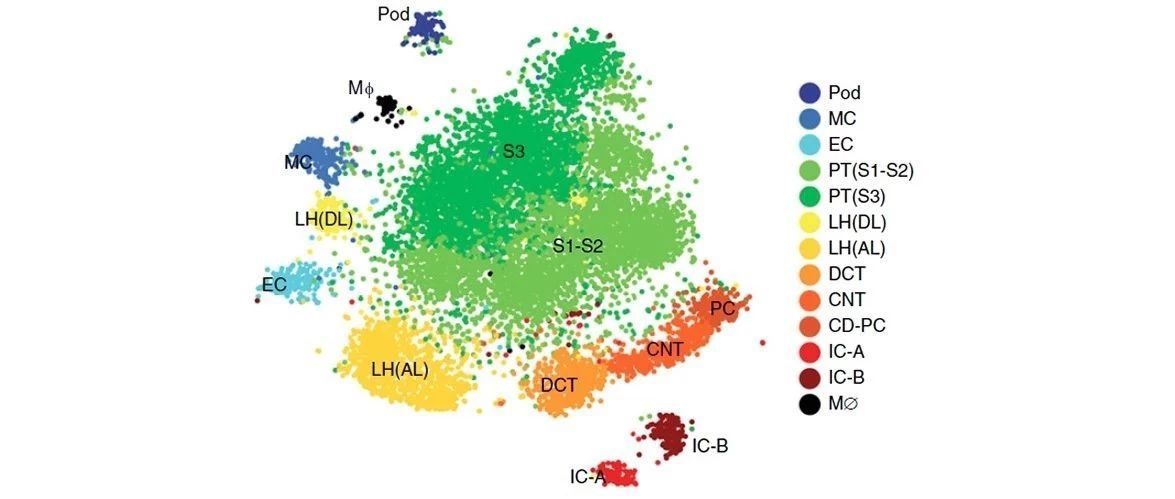
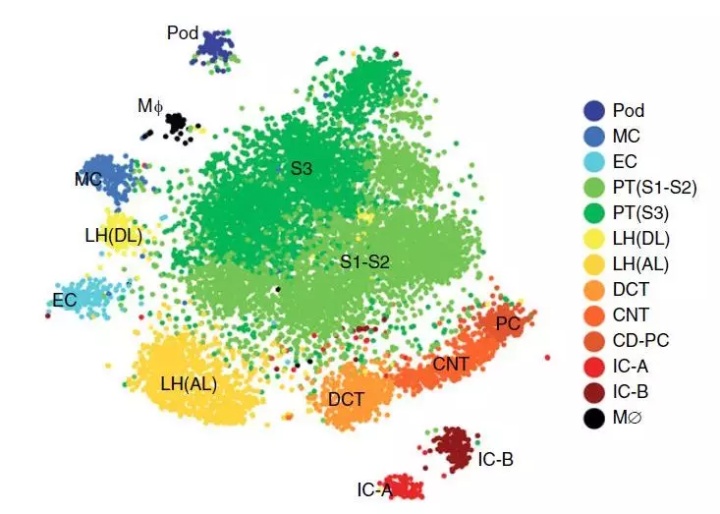
在《单细胞转录组学习笔记之Seurat 3.0(一)》一文已简单介绍过t-SNE散点图的绘制,绘图结果简单粗暴,并未使用ggplot2做进一步的调整。 而文章中好看的散点图往往是下图这样的:  Journalof the American Society of Nephrology, 2019
Journalof the American Society of Nephrology, 2019
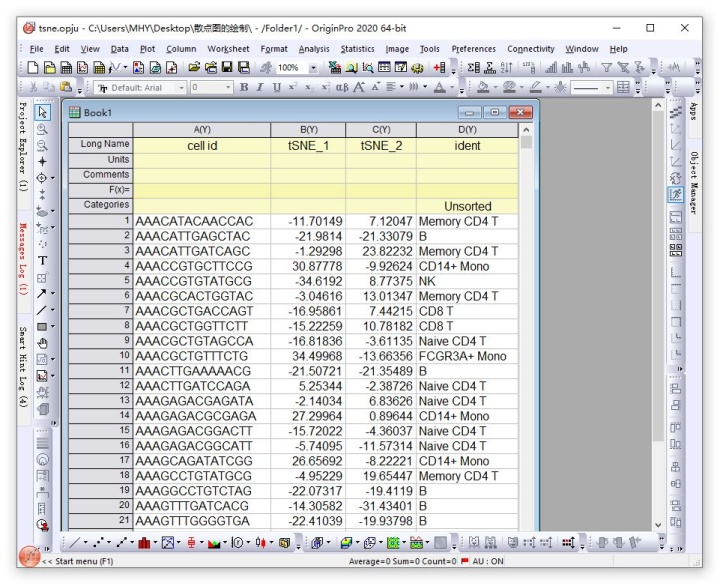
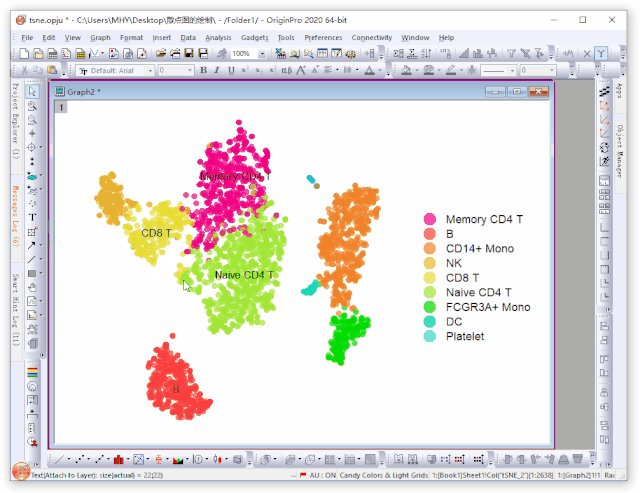
最近,最新版的Origin2020出来了,这里就以t-SNE分析结果的数据为例,使用Origin2020(之前的版本也可以)绘制更加个性化的分组散点图。 1数据准备本例所用的数据来自《单细胞转录组学习笔记之Seurat 3.0(一)》一文的t-SNE作图结果数据(点这里下载)。使用R导出后复制粘贴到Origin中,如下。  2图表绘制
2图表绘制
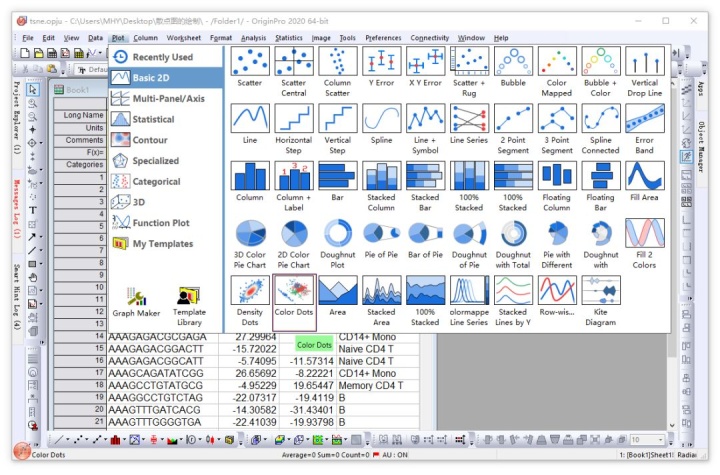
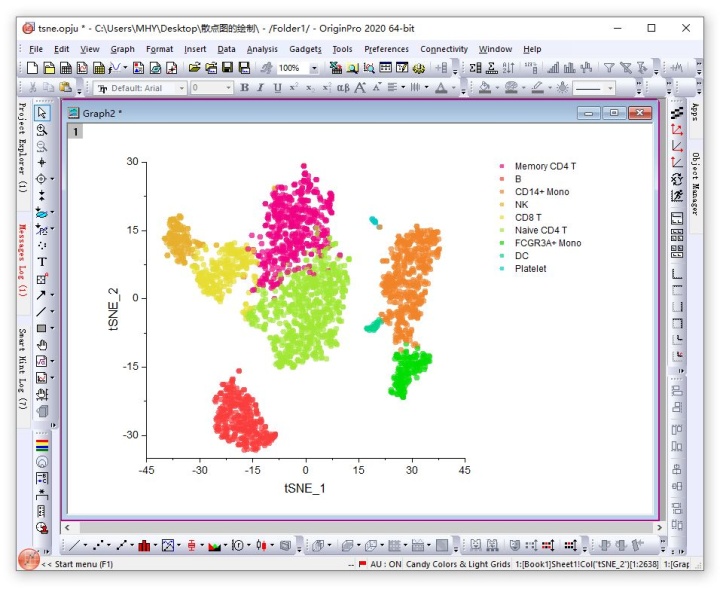
通过Plot/Basic/Color Dots(之前的版本为:Plot/Scatter/ColorMapped)绘制散点图,如下图。 
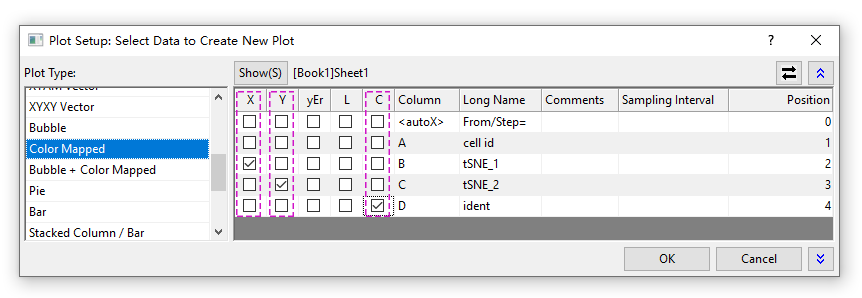
在Plot Setup窗口,给X轴、Y轴、映射颜色(C)选择要绘制的数据,方法如下,点OK按钮完成绘制。 
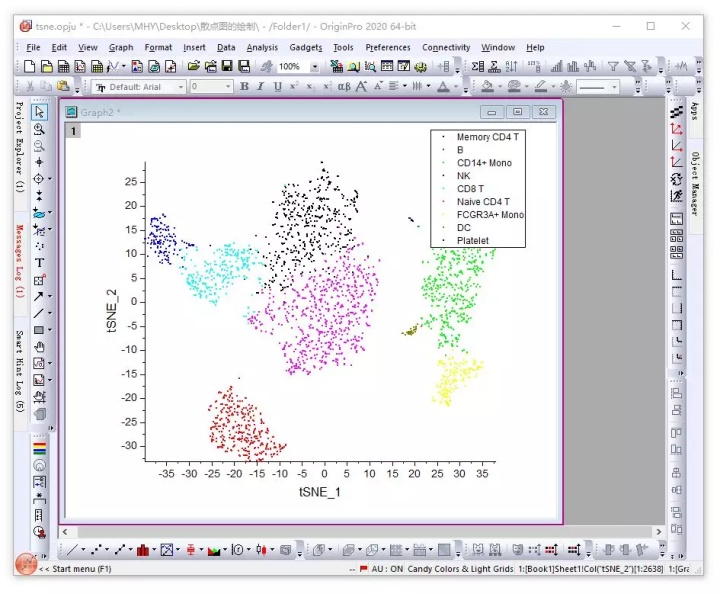
初始的结果如下: 
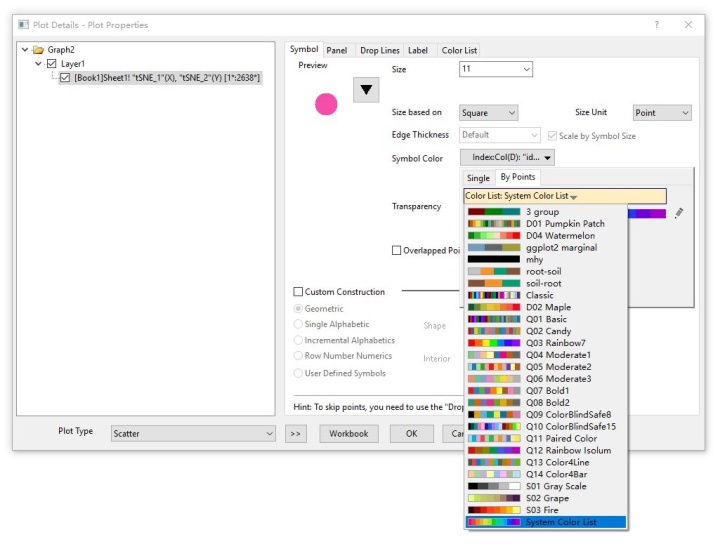
双击图表,在Plot Details窗口可调整散点的形状,大小(Size),透明度(Transparency)等,如下。 
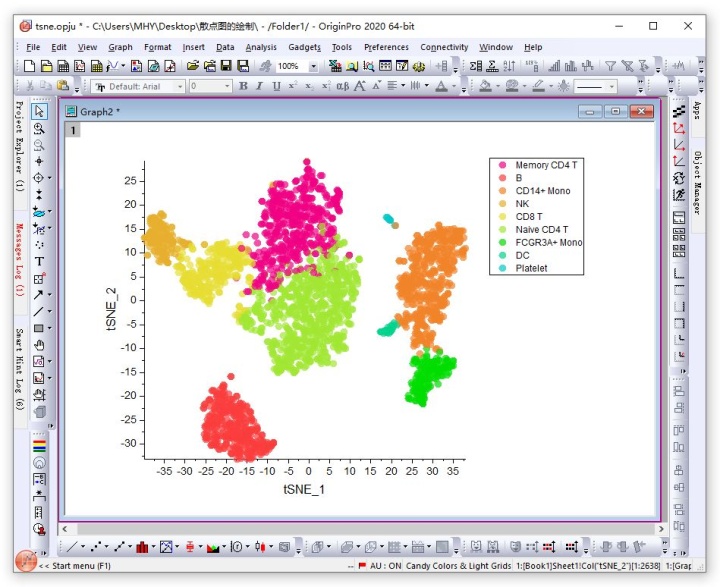
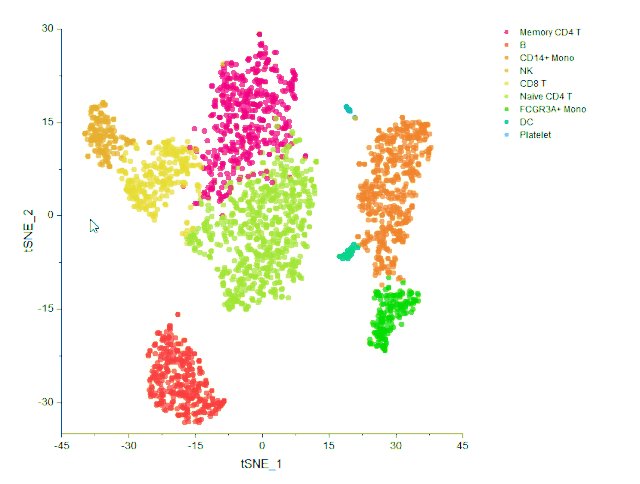
调整后的效果如下: 
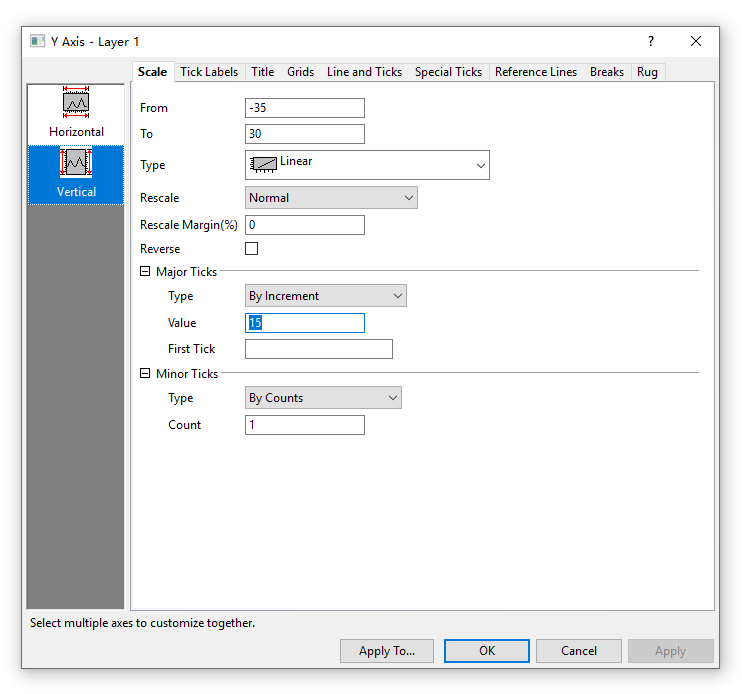
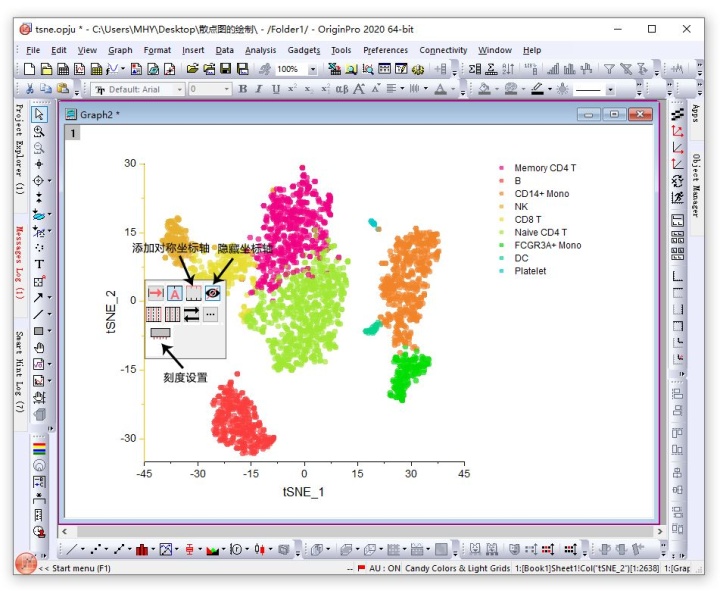
接着双击坐标轴,调整X轴和Y轴的刻度范围,方法如下。 
调整后的结果如下: 
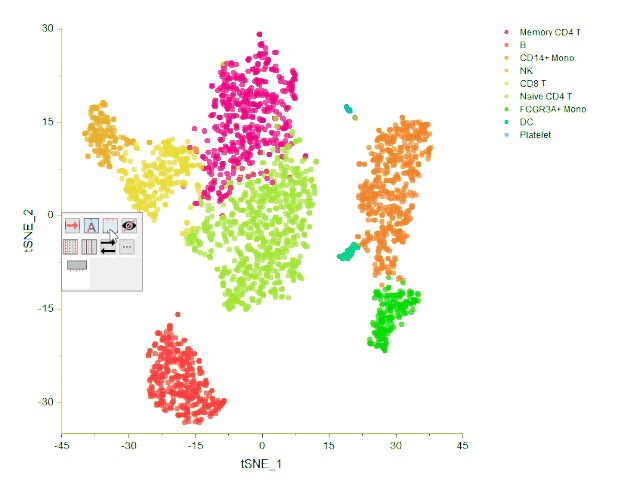
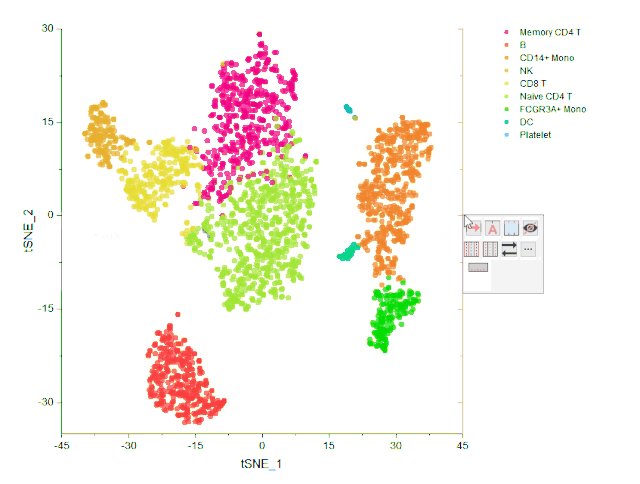
如果想添加上方和右侧的坐标轴,单击坐标轴,便会出现快捷按钮,方法如下。 
得到的效果图如下: 
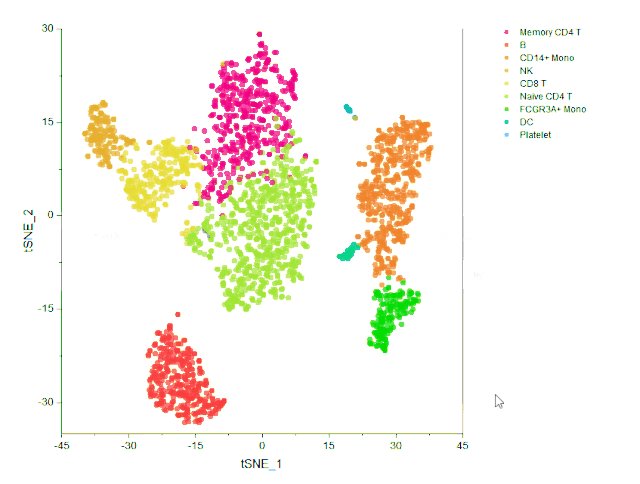
还可以单击坐标轴,点击眼睛按钮,隐藏坐标轴,或者选中后用Delete键删掉也可以。 
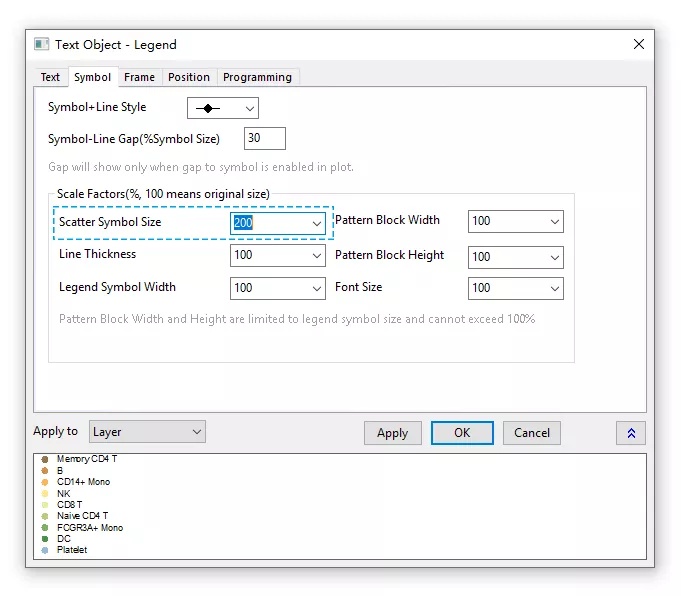
如何调大图例上的“点”呢?右键图例,在属性窗口中Symbol选项下将点的大小调为原来的200%即可,方法如下。  3文字标注
3文字标注
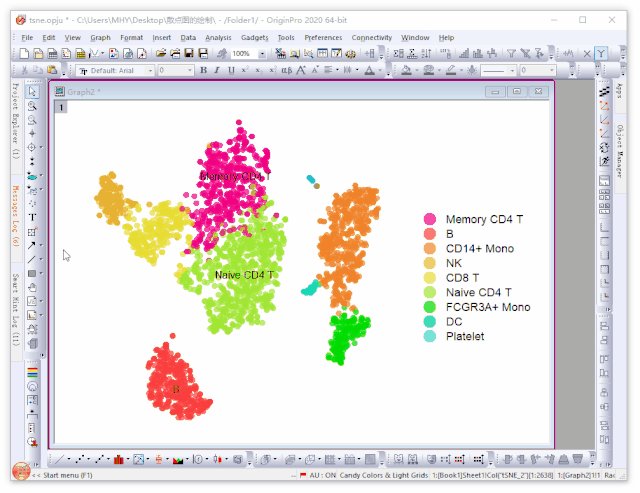
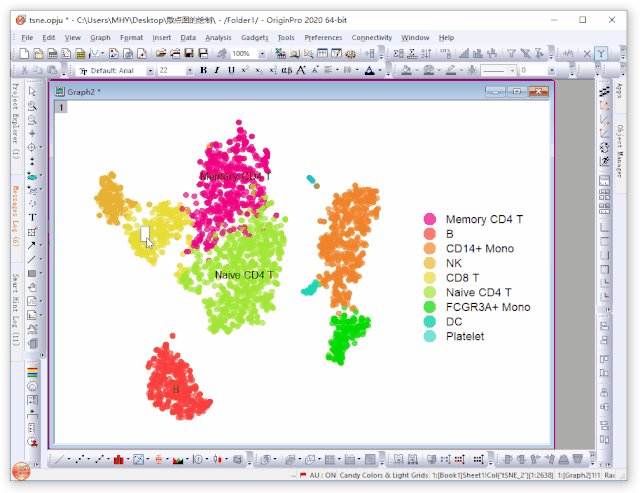
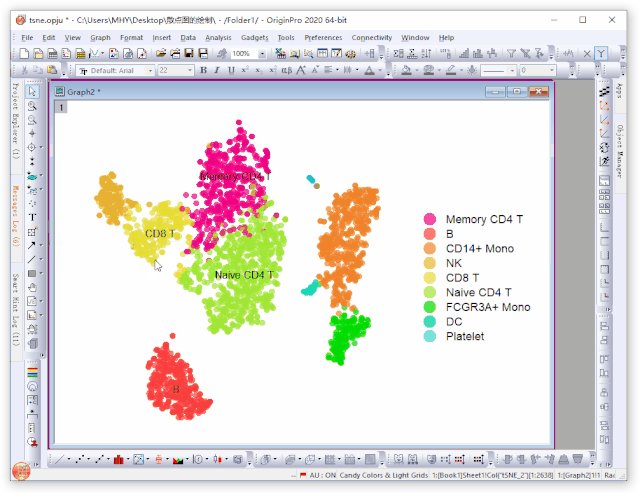
Origin虽然有自动为点上添加标签的功能,但这里的点太多了(两千六百多个),这里选择文本工具,手动添加文本标签(这里仅添加了几个作演示),如下。 
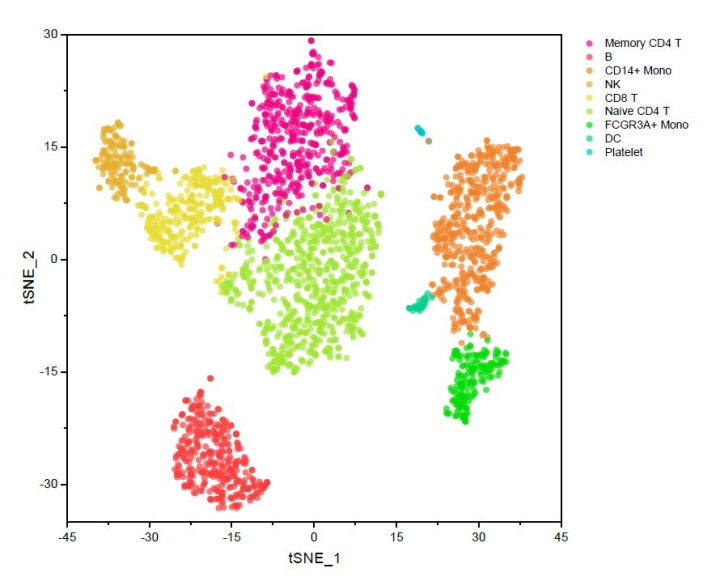
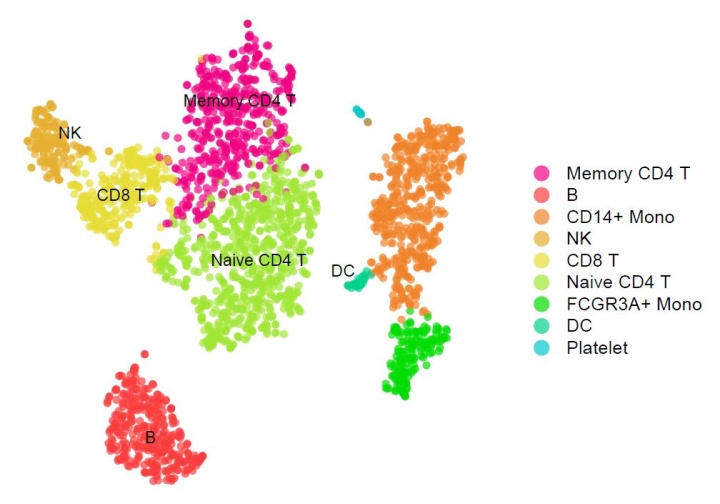
最终的效果如下: 
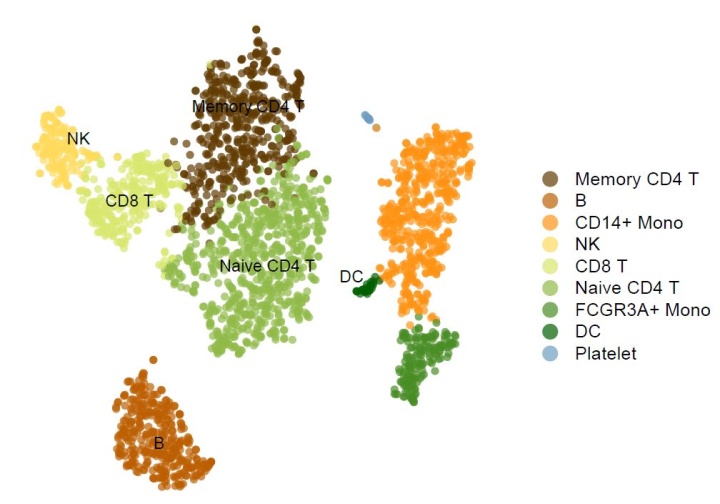
最后,你也可以换成其他的配色方案:  参考文献
Wu H,Kirita Y, Donnelly E L, et al. Advantages of single-nucleus over single-cellRNA sequencing of adult kidney: Rare cell types and novel cell states revealedin fibrosis[J]. Journal of the American Society of Nephrology, 2019, 30(1):23-32.
参考文献
Wu H,Kirita Y, Donnelly E L, et al. Advantages of single-nucleus over single-cellRNA sequencing of adult kidney: Rare cell types and novel cell states revealedin fibrosis[J]. Journal of the American Society of Nephrology, 2019, 30(1):23-32.
|
【本文地址】
今日新闻 |
推荐新闻 |