Origin |
您所在的位置:网站首页 › origin怎么删除多余的坐标轴 › Origin |
Origin
|
绘制极坐标图并进行面积填充
一、前言二、数据准备2.1 调用数据2.2 数据解释
三、极坐标图绘制3.1 基础极坐标图绘制3.2 颜色及线型等参数设置3.3 颜色填充设置3.3.1 基础颜色填充设置3.3.2 多层颜色填充参数修改
3.4 坐标轴及图例等的设置3.4.1 刻度设置3.4.2 角度、径向坐标轴的方向及位置设置3.4.3 网格、轴线和刻度线设置3.4.3.1 网格设置3.4.3.2 轴线及刻度线设置3.4.3.3. 数据与网格显示顺序的调整
3.4.4 图例设置3.4.5 细节修改3.4.5.1 径向刻度位置设置3.4.5.2 径向刻度始端及末端显示设置
四、总结
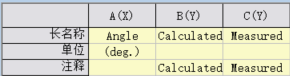
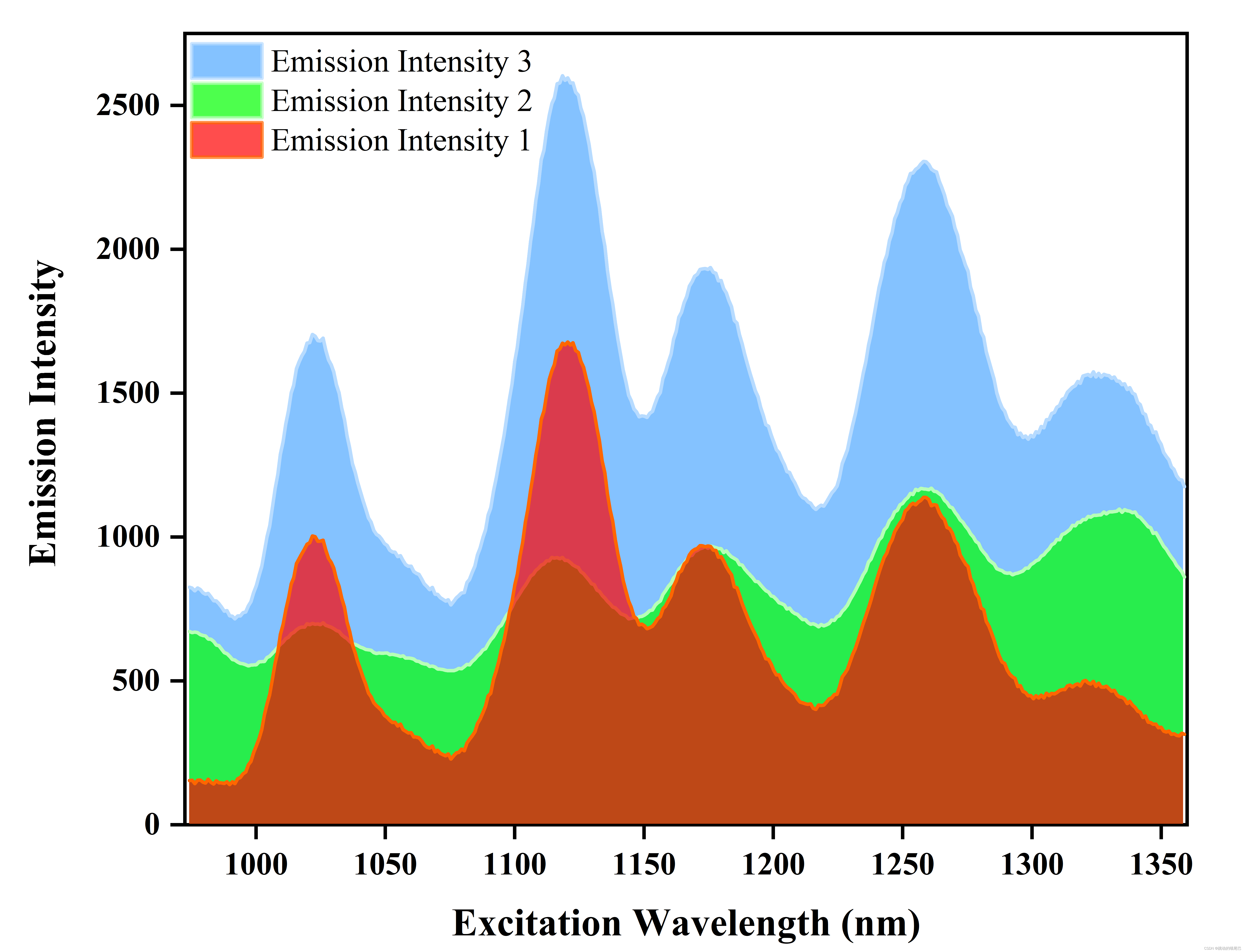
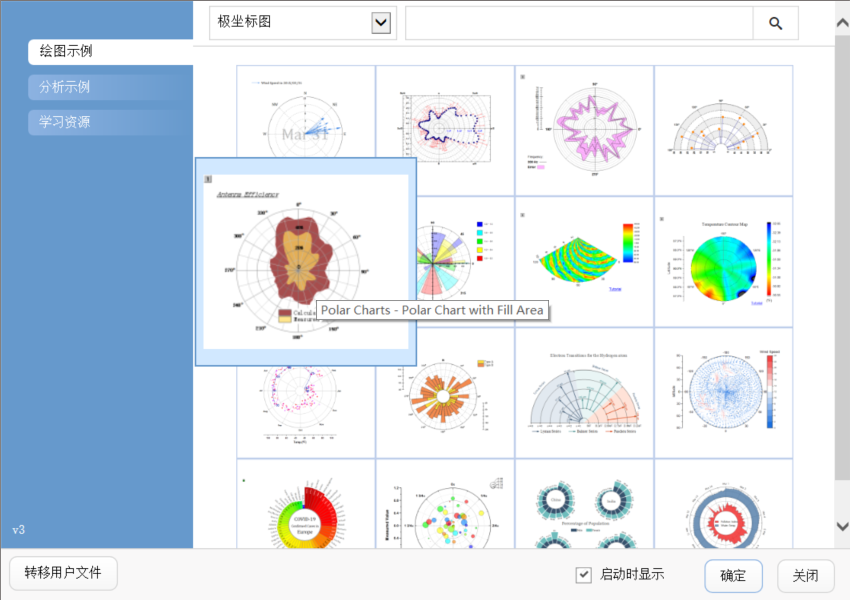
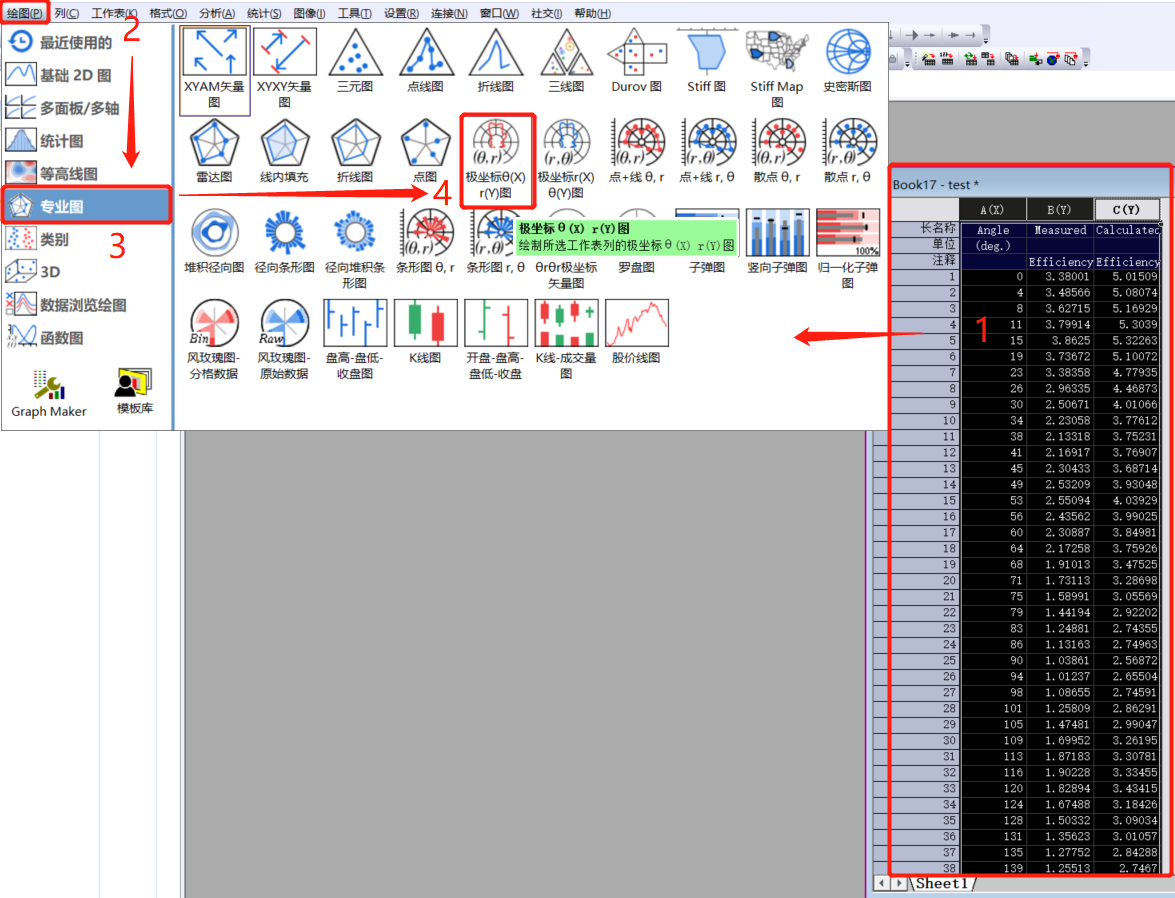
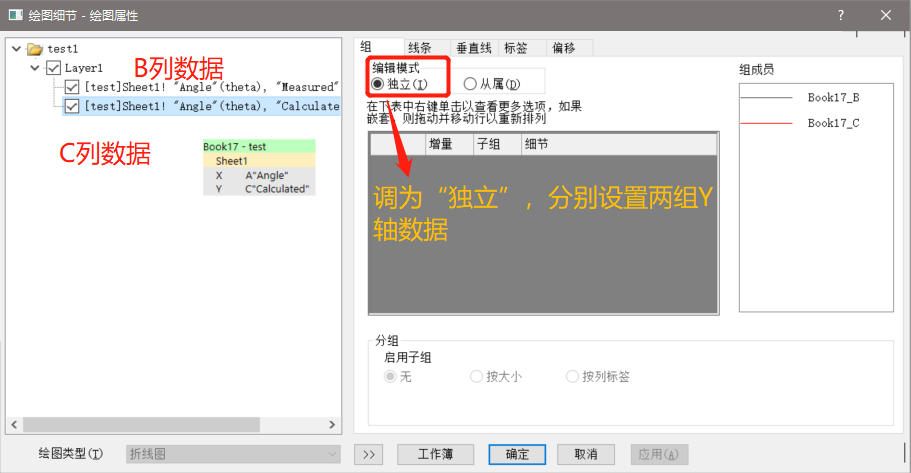
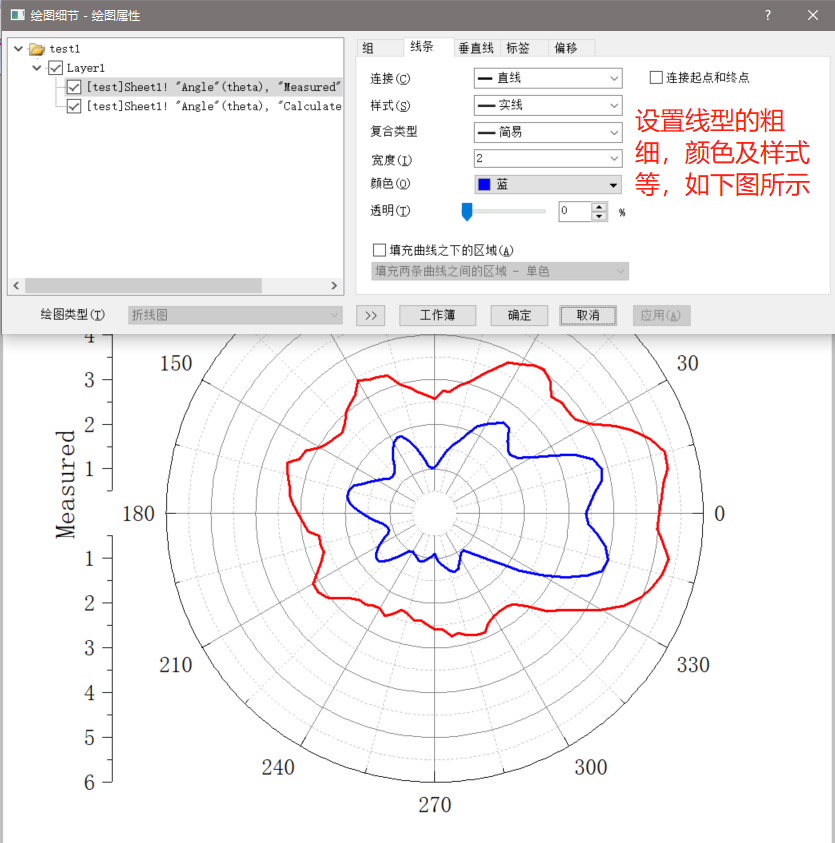
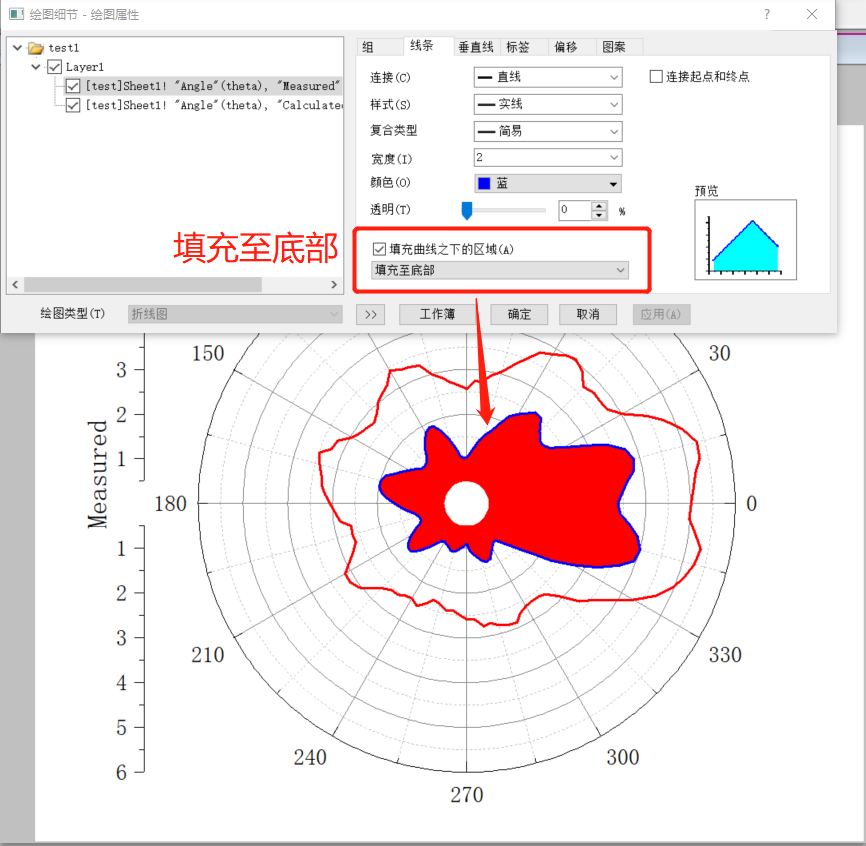
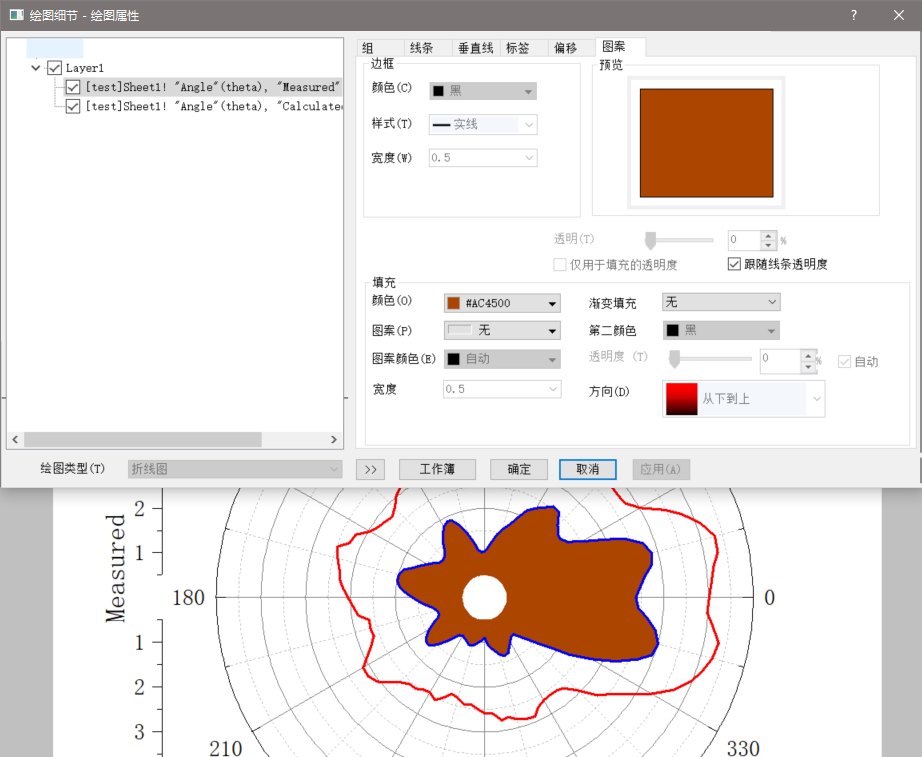
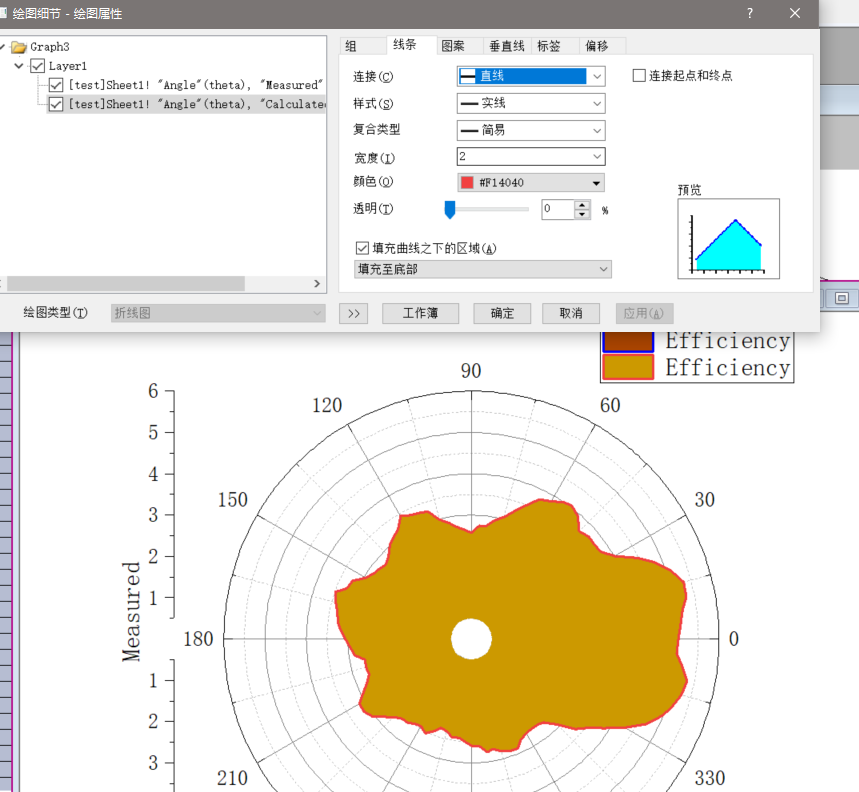
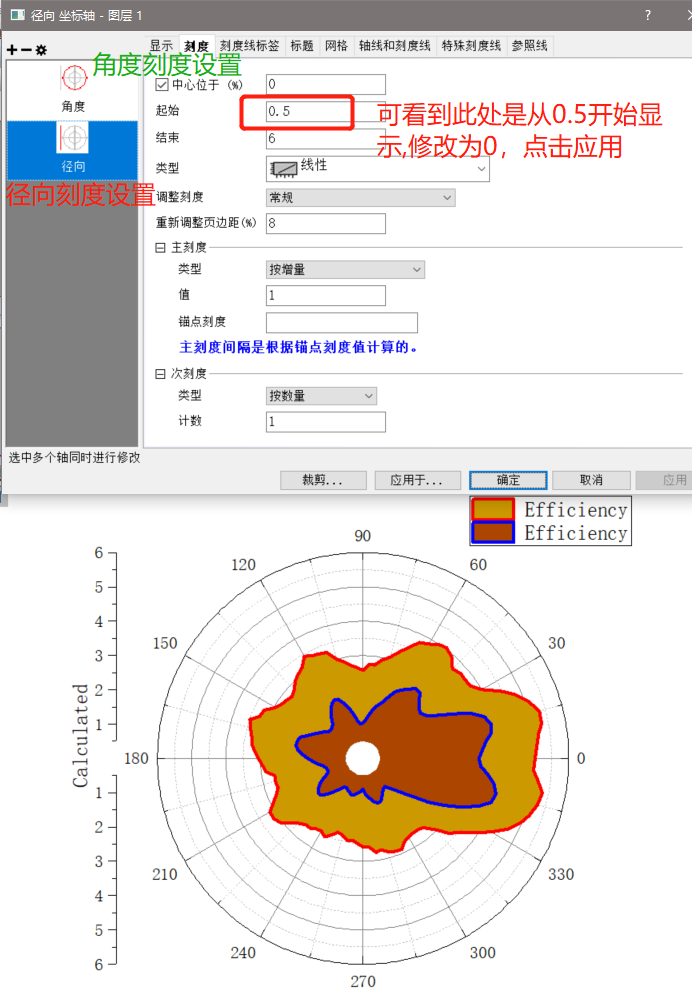
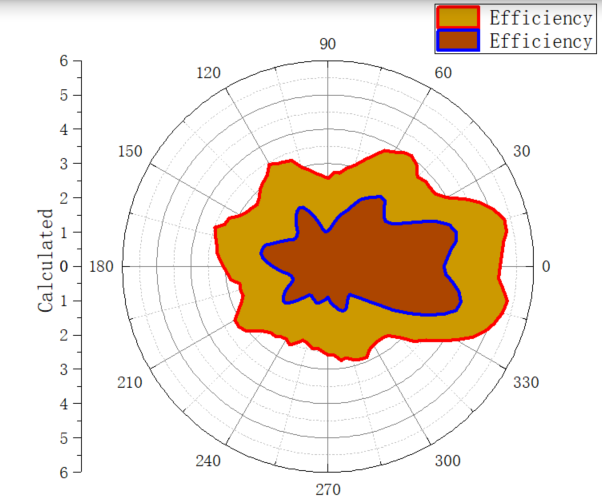
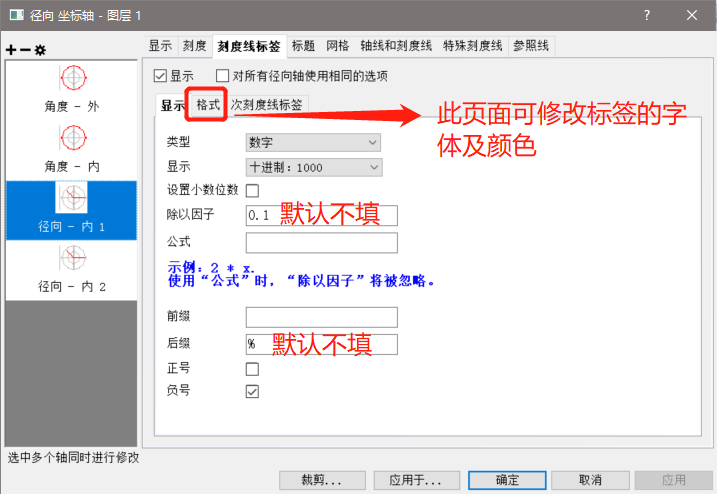
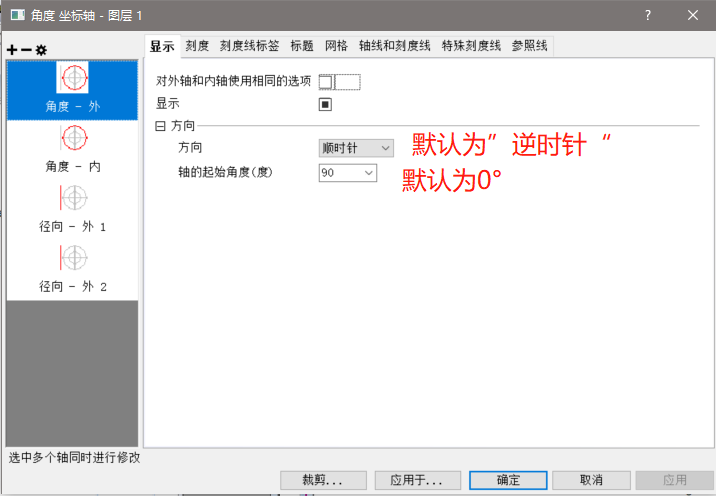
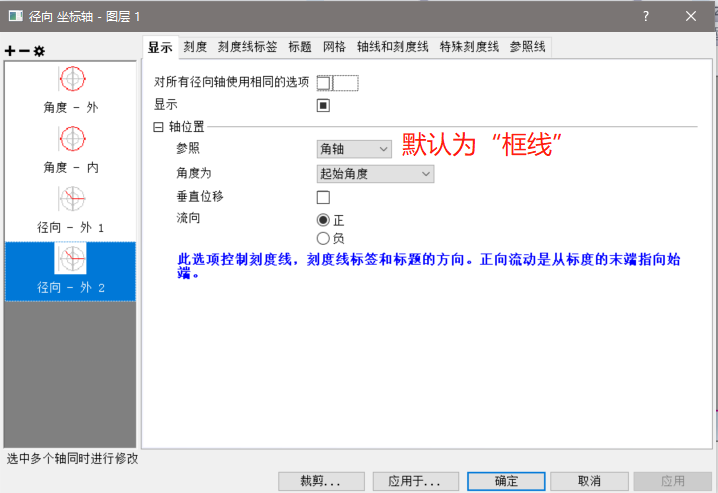
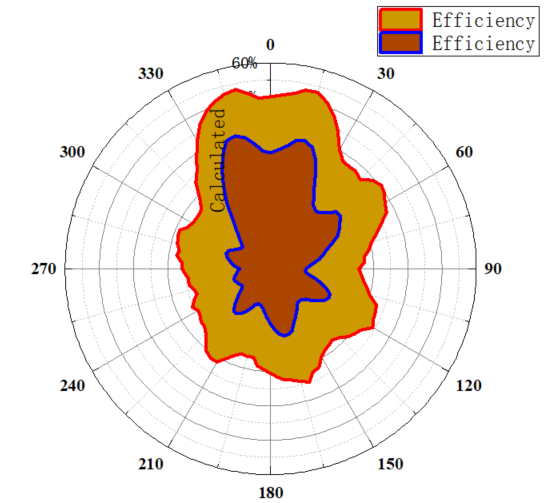
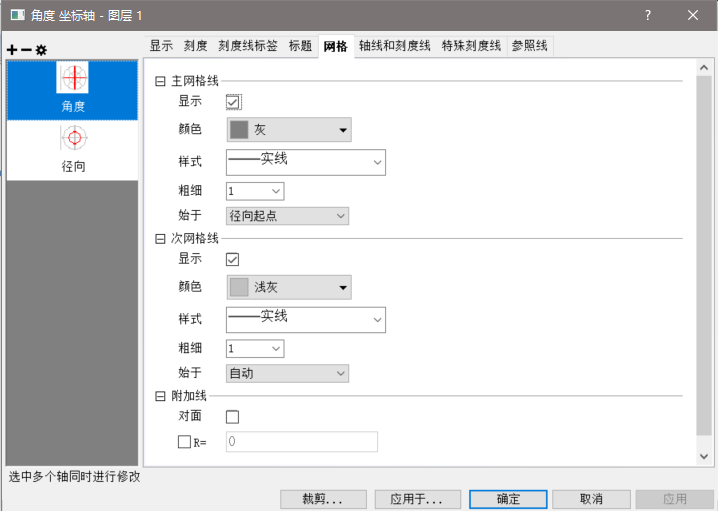
软件版本:OriginPro 2021b (64-bit) SR2 9.8.5.212 (学习版) 本期目标: 绘制极坐标图并对其进行颜色填充 笔者之前写过一篇面积图的文章,讲解了如何绘制多条曲线并填充不同颜色,如图1所示: 基于以上,本文介绍如何绘制极坐标图,并继续描述如何根据需要设置颜色面积填充。 二、数据准备 2.1 调用数据调用Origin提供的示例数据,可以通过“Fn+F11”快捷键打开学习中心界面,如图2,选择“绘图示例——极坐标图——Polar Charts”。选择之后点击“确定”,弹出窗口中便已包含示例数据,示例图形及绘图说明(图3)。 如图4,数据包括A(X), B(Y), C(Y)三列,分别表示极坐标图中的角度及两组相对极点(原点)的距离数据。 选中图4中三列数据后,按照 “绘图——专业图——极坐标”的顺序绘制基础图形(图5)。 在图5的极坐标图上双击左键(注:双击曲线图,而不是背景网格),打开绘图细节界面,进行参数细节的修改。 如图6所示,左侧可以看到对应B、C列两组数据,在右侧“组”中选为“独立”对三组数据分别进行细节调整。 如图7所示,在“线条”界面设置第一个主要参数,可对两组Y轴数据线条的颜色、粗细及样式等进行修改,此处为了方便对比,修改颜色(红色,蓝色)及宽度(线宽=2)后如图7所示。 注:此处可以根据需要设置线条的颜色、宽度等。 在绘图细节界面,勾选“填充曲线之下的区域”(图7),默认选择的为“填充两条曲线之间的区域 - 单色”; 以内部的B列(measured)组数据为例,点击右侧的下拉箭头修改为“填充至底部”,填充结果如图8所示。 选择填充颜色后,可以在绘图细节看到多了一个 “图案”页面,在此页面可设置填充颜色,如图9。 注: 填充方式有多种,可以依次尝试选择适合的填充方式。至此,便完成了一组数据的填充,可按照相同方式对第二组数据(C列,calculated)进行设置 3.3.2 多层颜色填充参数修改在对第二组数据(C列,calculated)进行设置时,如图10所示,会遮盖第一组数据,与填充面积图类似。 检查数据发现原始数据第二组数据(C列,calculated)大于第一组数据(B列,measured),调整两组数据顺序后,按照上述步骤重新绘图并填充颜色,如图11所示。 与图3对比,发现图11所绘制极坐标图中间存在一个白色的圆形,此处需要了解的是: 极坐标图是由含有“角度”及“距中心点的距离长度”两个参数绘制组成的。 即整个圆形外围表示角度的(0, 30, 60°…)及左侧表示距离的径向坐标轴。 注:如图6所示,选择两组数据独立显示,故左侧有两个坐标轴分别表示径向刻度。 双击表示角度的刻度或径向刻度,可打开坐标轴参数设置界面,在”刻度——径向“页面下修改起始位置从0开始,点击应用,参数修改如图12。修改后图形显示为图13。 在右侧“刻度线标签”页面,可对角度及径向刻度线标签参数进行设置。 以“径向刻度线标签”为例,“除以因子”处修改为0.1,“后缀”修改为“%”,则可以将刻度线标签以百分比的形式显示,如图14所示。修改结果如图15。 注: “径向刻度线标签”,“后缀”修改为“+(o)”,则可显示为0°,30°…,以此类推,见图20。 如图16所示,“角度”默认方向为逆时针,0°,将其修改为“顺时针,90°”,则可使其初始位置从顶部开始; “径向”默认位置为参照“框线”,将其修改为“角轴,起始角度,不勾选垂直位移”(径向-外1与径向-外2均需修改)。 修改坐标轴显示方向及位置后,如图17所示。 在“网格”页面可分别对 “角度” 及 “径向” 网格进行参数设置,包括网格线的粗线,颜色,起点等,本文修改参数如图18所示。 注:网格线的紧密程度可通过在图12中调节主次刻度的值调整。 3.4.3.2 轴线及刻度线设置在“轴线和刻度线”页面可分别对 “角度” 及 “径向” 轴线及刻度线进行参数设置,包括轴线及刻度线的粗线,颜色等,本文修改参数如图19所示。 双击图中网格,在弹出的 “绘图细节-图层属性”窗口下,选择 “显示/速度”页面,作如下调整: 取消勾选 “数据在坐标轴前面”;勾选 “网格在数据前面”。参数设置及调整后图形如图20所示。   图21 图例的修改1或在数据设置界面,将 “注释”行的内容修改为对应图例即可。 图21 图例的修改1或在数据设置界面,将 “注释”行的内容修改为对应图例即可。  图22 图例修改2 图22 图例修改2
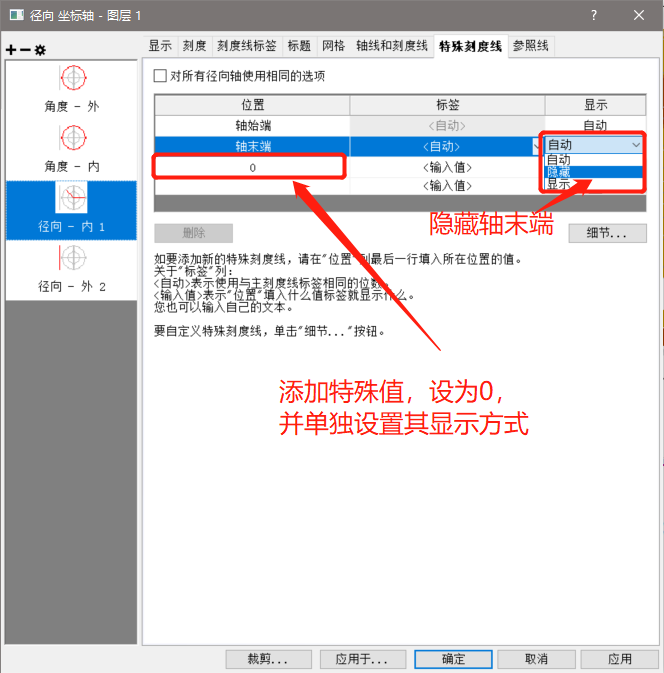
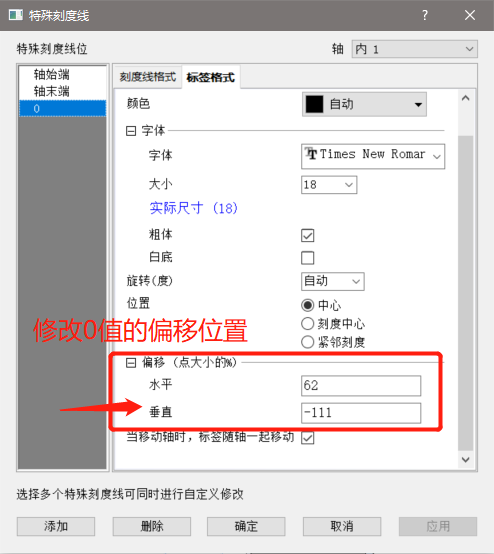
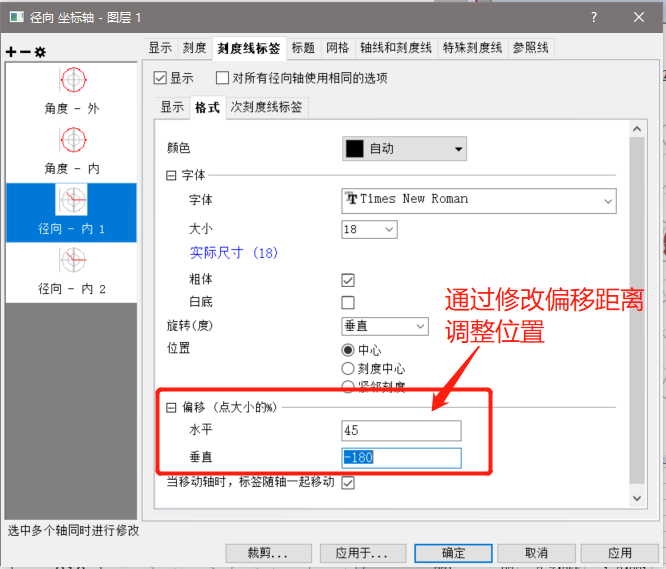
通过以上内容的修改,极坐标图绘制结果如图23所示。 如图23所示,仍存在问题: 径向刻度标题显示略显突兀图例字体、框线及位置的修改线条颜色(红色、蓝色)较突兀径向刻度轴线及刻度线调整径向刻度位置调整径向刻度显示格式调整对于前四条来说,笔者之前的教程里已经介绍过多次,可参考 “Origin: 常见图形参数设置(汇总篇)”,此处不再赘述。 3.4.5.1 径向刻度位置设置第五条,可以通过双击坐标轴,在 “刻度线标签” 界面调整 “偏移”距离实现,如图24所示。 对于图23而言,径向刻度轴末端(60%)与角度初始刻度(0°)重叠;并且希望将径向刻度轴轴始端(0%)修改为0。 设置参数如图25、图26所示, 将轴末端右侧对应的显示部分修改为 “隐藏”;添加一条特殊刻度线 0,选中后点击右下角 “细节”设置其偏移位置进行调整。 图25 轴末端设置 图25 轴末端设置  图26 0值特殊刻度设置 图26 0值特殊刻度设置
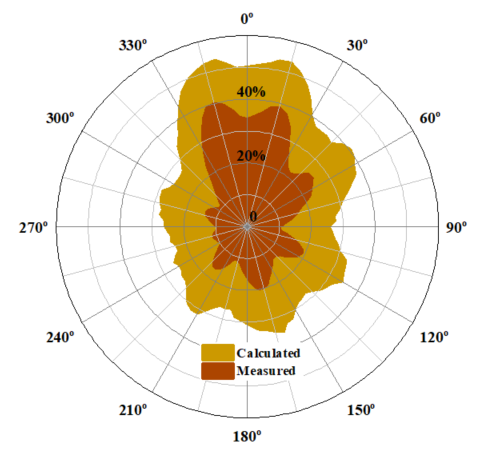
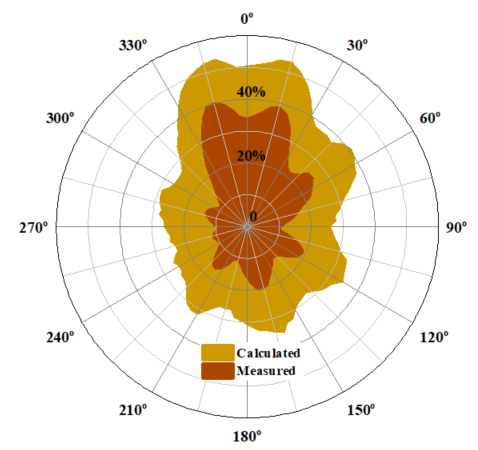
最终调整图形如图27所示。 |
【本文地址】
今日新闻 |
推荐新闻 |

 图1 面积图及颜色填充
图1 面积图及颜色填充 图2 极坐标图
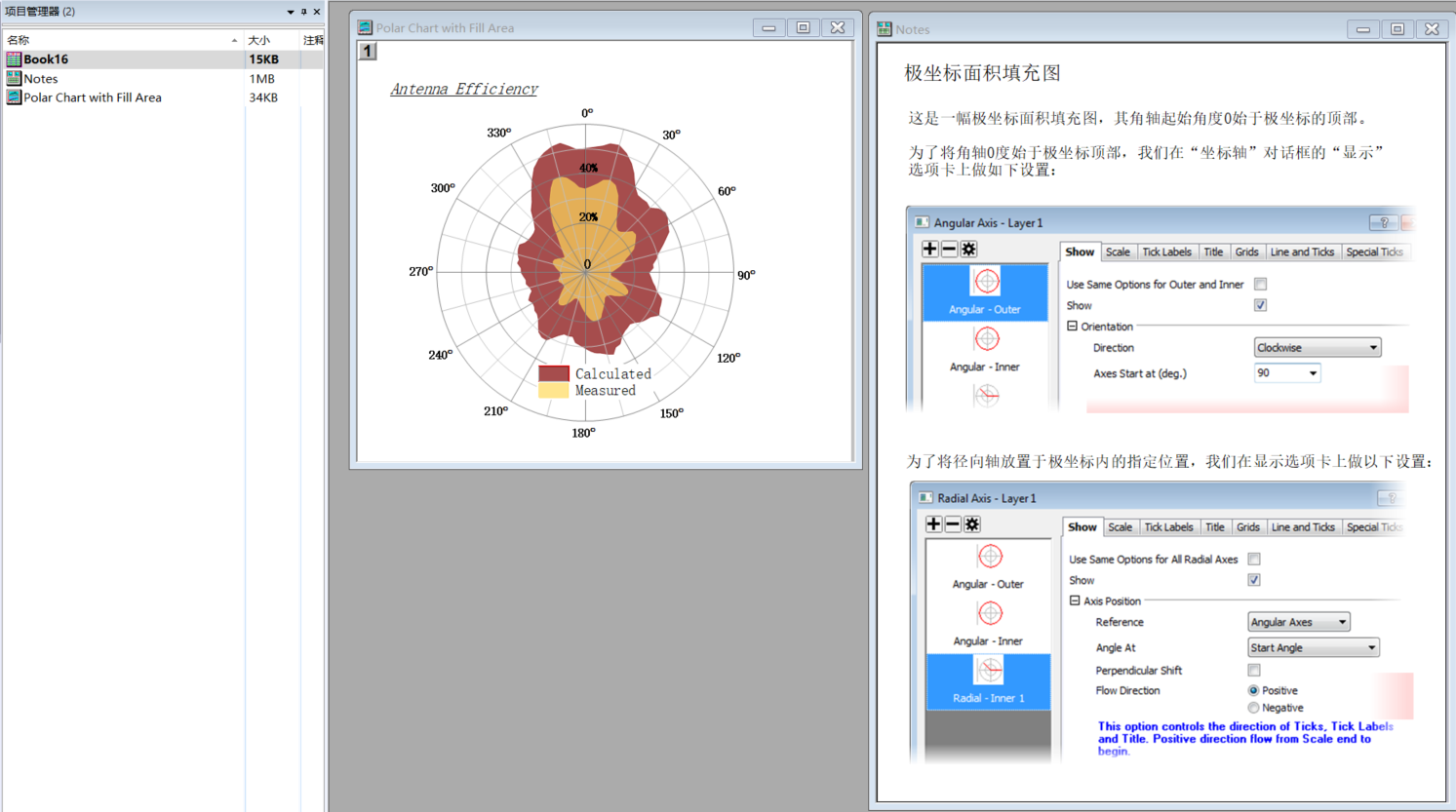
图2 极坐标图  图3 示例数据及图形展示
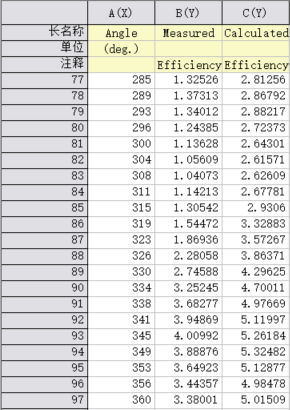
图3 示例数据及图形展示 图4 数据示例
图4 数据示例
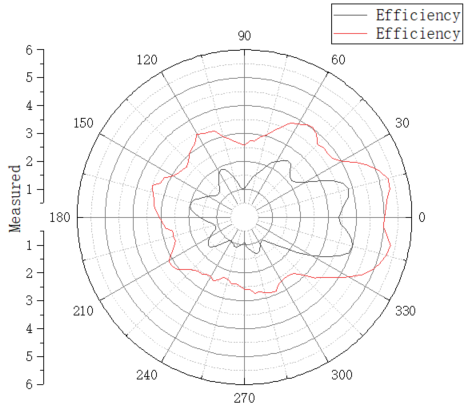
 图5 基础极坐标图
图5 基础极坐标图 图6 绘图细节界面
图6 绘图细节界面 图7 线性参数的设置
图7 线性参数的设置 图8 填充颜色界面
图8 填充颜色界面 图9 调整填充颜色
图9 调整填充颜色 图10 多层颜色填充遮盖
图10 多层颜色填充遮盖 图11 极坐标绘制及颜色填充
图11 极坐标绘制及颜色填充 图12 径向刻度设置
图12 径向刻度设置  图13 修改径向刻度结果
图13 修改径向刻度结果 图14 刻度线标签参数修改
图14 刻度线标签参数修改  图15 刻度线标签修改后示例
图15 刻度线标签修改后示例
 图16 坐标轴显示方向及位置修改
图16 坐标轴显示方向及位置修改 图17 修改坐标轴方向及位置后示例
图17 修改坐标轴方向及位置后示例
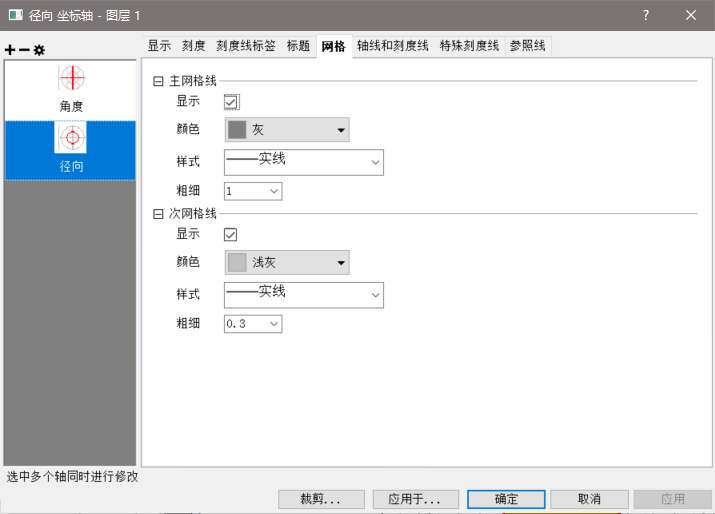
 图18 网格线参数修改
图18 网格线参数修改
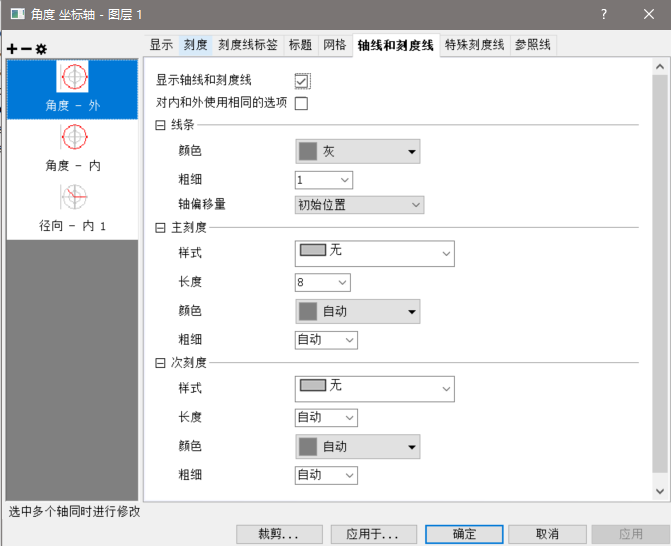
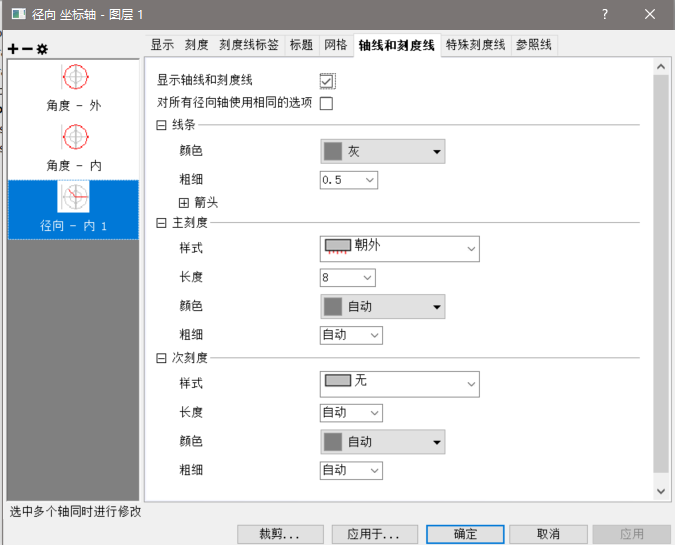
 图19 轴线及刻度线参数修改
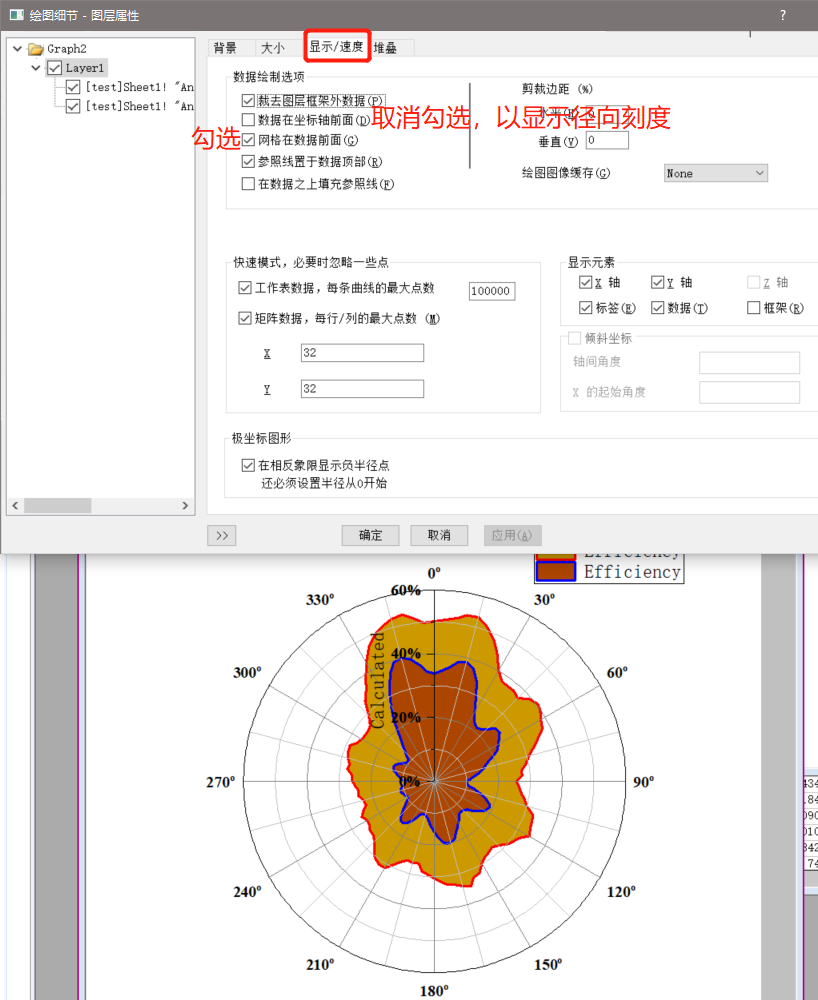
图19 轴线及刻度线参数修改 图20 数据与网格显示设置
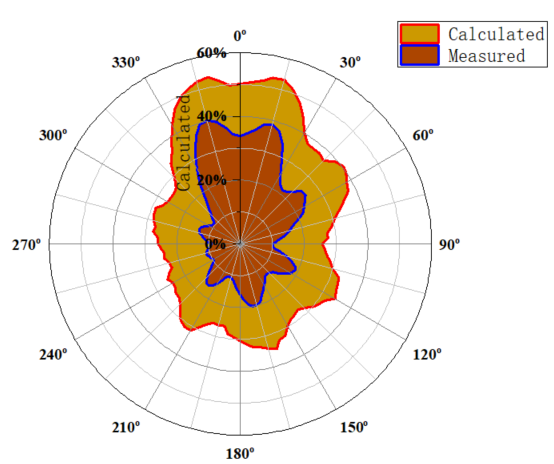
图20 数据与网格显示设置 图23 极坐标图初始图形
图23 极坐标图初始图形 图24 径向刻度位置调整
图24 径向刻度位置调整 图27 极坐标图
图27 极坐标图