echarts堆叠柱状图数据为0的不占用x轴空间 |
您所在的位置:网站首页 › origin怎么分组做柱状图 › echarts堆叠柱状图数据为0的不占用x轴空间 |
echarts堆叠柱状图数据为0的不占用x轴空间
|
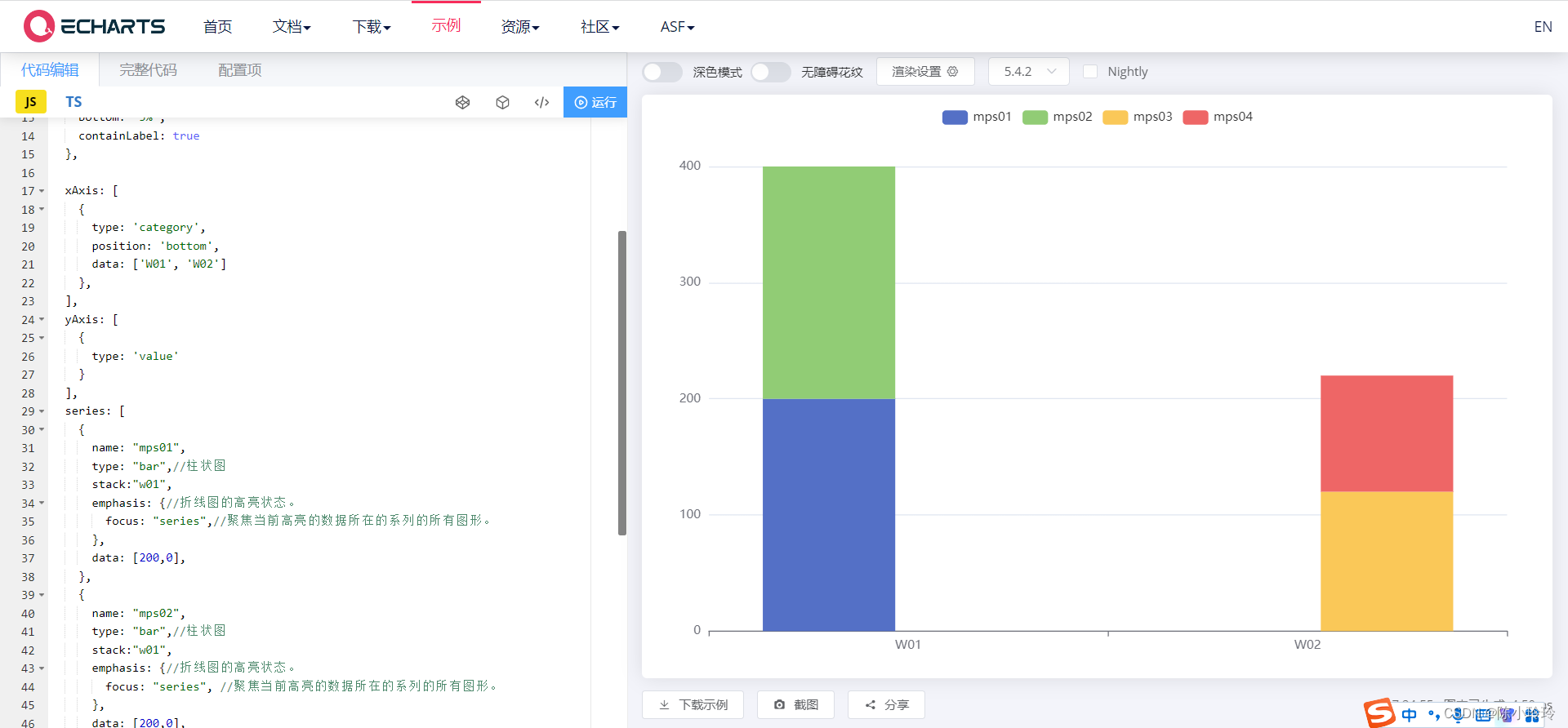
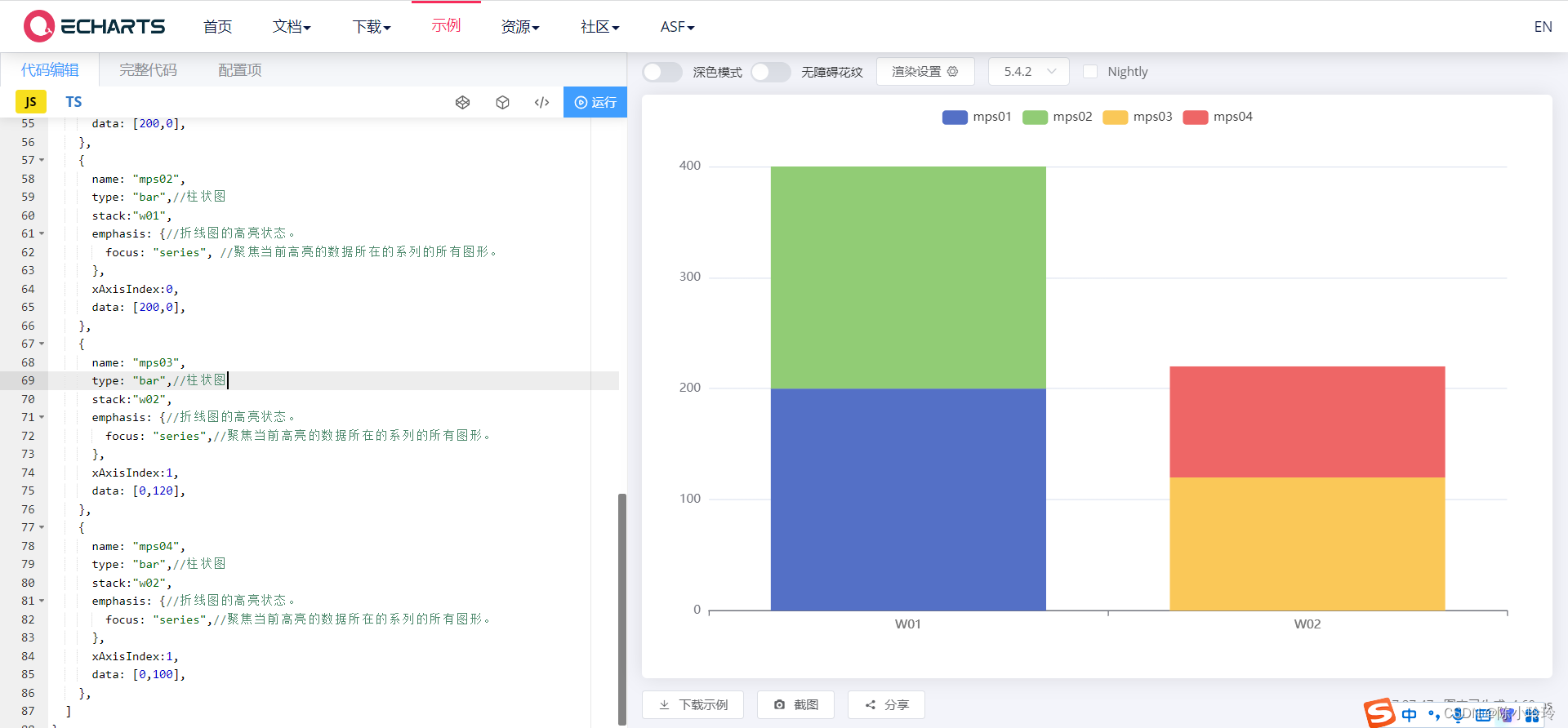
如果直接把data里的数据置为0的话,x轴会被占用一定的空间 option = { tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' }, }, legend: { }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: [ { type: 'category', position: 'bottom', data: ['W01', 'W02'] }, ], yAxis: [ { type: 'value' } ], series: [ { name: "mps01", type: "bar",//柱状图 stack:"w01", emphasis: {//折线图的高亮状态。 focus: "series",//聚焦当前高亮的数据所在的系列的所有图形。 }, data: [200,0], }, { name: "mps02", type: "bar",//柱状图 stack:"w01", emphasis: {//折线图的高亮状态。 focus: "series", //聚焦当前高亮的数据所在的系列的所有图形。 }, data: [200,0], }, { name: "mps03", type: "bar",//柱状图 stack:"w02", emphasis: {//折线图的高亮状态。 focus: "series",//聚焦当前高亮的数据所在的系列的所有图形。 }, data: [0,120], }, { name: "mps04", type: "bar",//柱状图 stack:"w02", emphasis: {//折线图的高亮状态。 focus: "series",//聚焦当前高亮的数据所在的系列的所有图形。 }, data: [0,100], }, ] };以下为解决方式: 不要占用空间的话是这个样子 主要是series中的xAxisIndex和xAxis的不同 series中的stack相当于堆叠的分组,xAxisIndex相当于这一个柱状使用xAxis中的哪一个对象作为x轴参考链接:添加链接描述 链接中的xAxis是这样的 xAxis: [ { type: 'category', position: 'bottom', nameTextStyle:{ color:"#797979", }, axisLabel:{ color:"#797979", }, data: ['W01', ''] }, { type: 'category', position: 'bottom', nameTextStyle:{ color:"#797979", }, axisLabel:{ color:"#797979", }, data: ['', 'W02'] } ],经过实验,data不用[’ ',xx]都可以实现这样的效果,对逻辑处理更加方便 |
【本文地址】