Leaflet 改变坐标原点 |
您所在的位置:网站首页 › openlayers设置地图中心不成功 › Leaflet 改变坐标原点 |
Leaflet 改变坐标原点
|
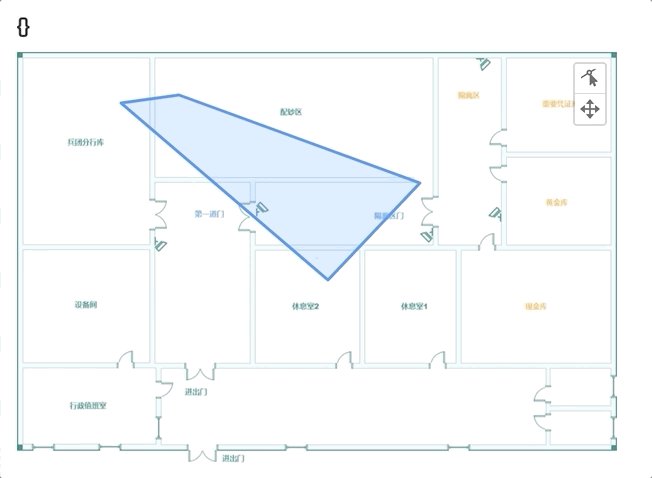
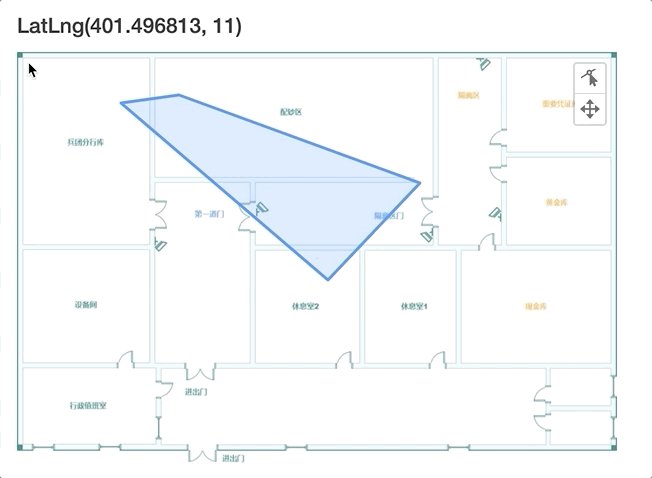
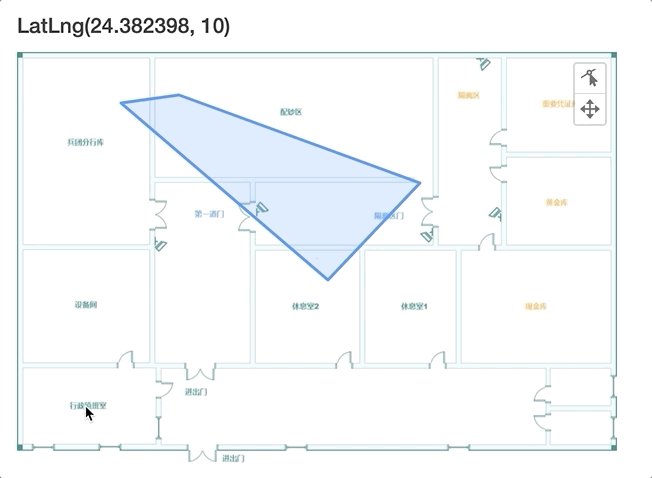
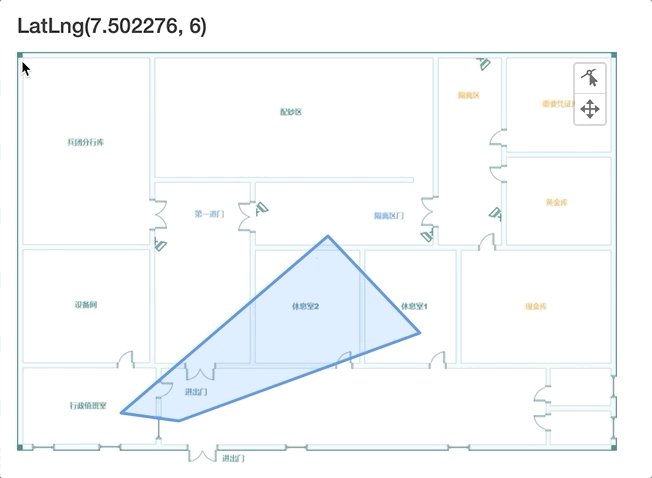
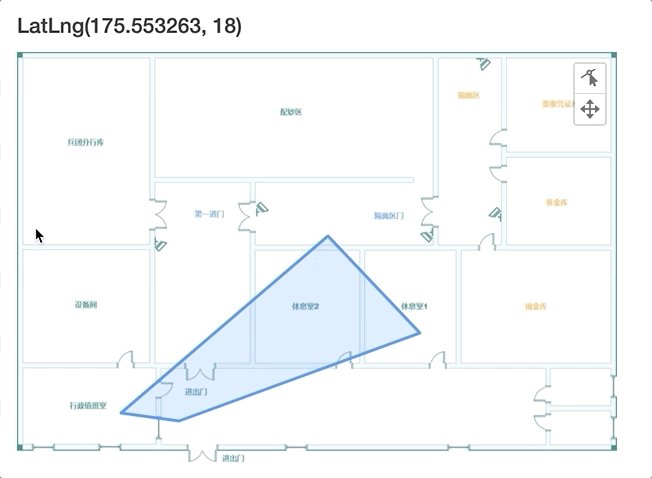
先观察一下leaflet的默认原点位置,地图初始化后 添加地图点击事件, 观察坐标原点位置 this.map.on('click', workingLayer => { let cordinate = workingLayer.latlng this.testCor = cordinate console.log('cordinate', cordinate) })在地图L.CRS.Simple简单模式下 坐标的原点(0 , 0) 在左下角
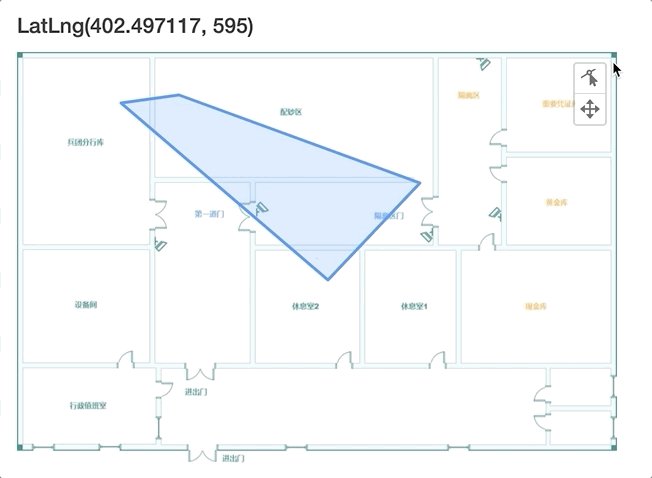
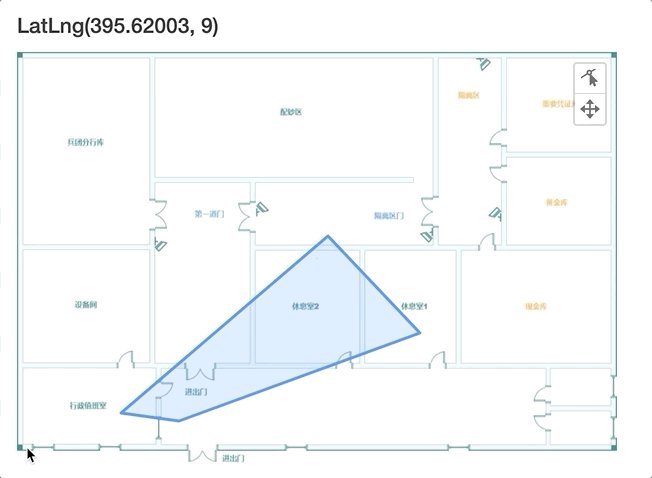
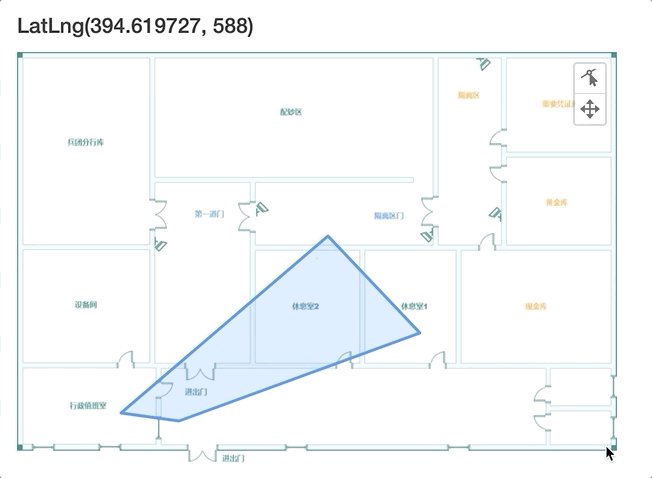
由于业务需求, 需要将坐标原点更改为左上角, 查阅资料和源码找到方法 L.CRS.Simple.transformation = new L.Transformation(1, 0, 1, 0)添加本行代码后 改坐标原点变成了左上角
在 L.CRS.Simple模式下, leaflet与笛卡尔坐标系中的坐标向上向右保持一致,所以原点定在了左下。 同时原点(0,0)并不代表这个是地图的某个角,因为在leaflet中垂直和水平方向都是无限延续的,可以理解为你根据业务需求,在无限的地图上,选了一个点为原点,这个点可以是某个图片的角落(如上动图),一个圆柱的底面圆心等 Transformation官网描述: Represents an affine transformation: a set of coefficients a, b, c, d for transforming a point of a form (x, y) into (ax + b, cy + d) and doing the reverse. Used by Leaflet in its projections code. 译:一个仿射变换:一组系数a, b, c, d,用于将一个形式为(x, y)的点变换为**(ax + b, cy + d)并做相反的变换**。由leaflet在其投影代码中使用。 var transformation = L.transformation(2, 5, -1, 10), p = L.point(1, 2), p2 = transformation.transform(p), // L.point(7, 8) p3 = transformation.untransform(p2); // L.point(1, 2)这里可以得出a值控制x轴方向, b控制x轴补偿值,同理c控制y轴方向,d控制y轴补偿值 L.Transformation(a, b, c, d)对应的映射为 a 0 b 0 c d 0 0 1根据L.CRS.Simple源码 找到默认值, transformation: toTransformation(1, 0, -1, 0)对应的映射 1 0 0 0 -1 0 0 0 1PS:仿射变换转换x轴与y轴方法
|
【本文地址】
今日新闻 |
推荐新闻 |

 完整初始化代码
完整初始化代码 所以根据业务需求,修改对应的ac值即可
所以根据业务需求,修改对应的ac值即可