OpenLayers加载天地图方法 |
您所在的位置:网站首页 › openlayers和cesium哪个更好 › OpenLayers加载天地图方法 |
OpenLayers加载天地图方法
|
1、ol.layer.Tile及数据源类结构
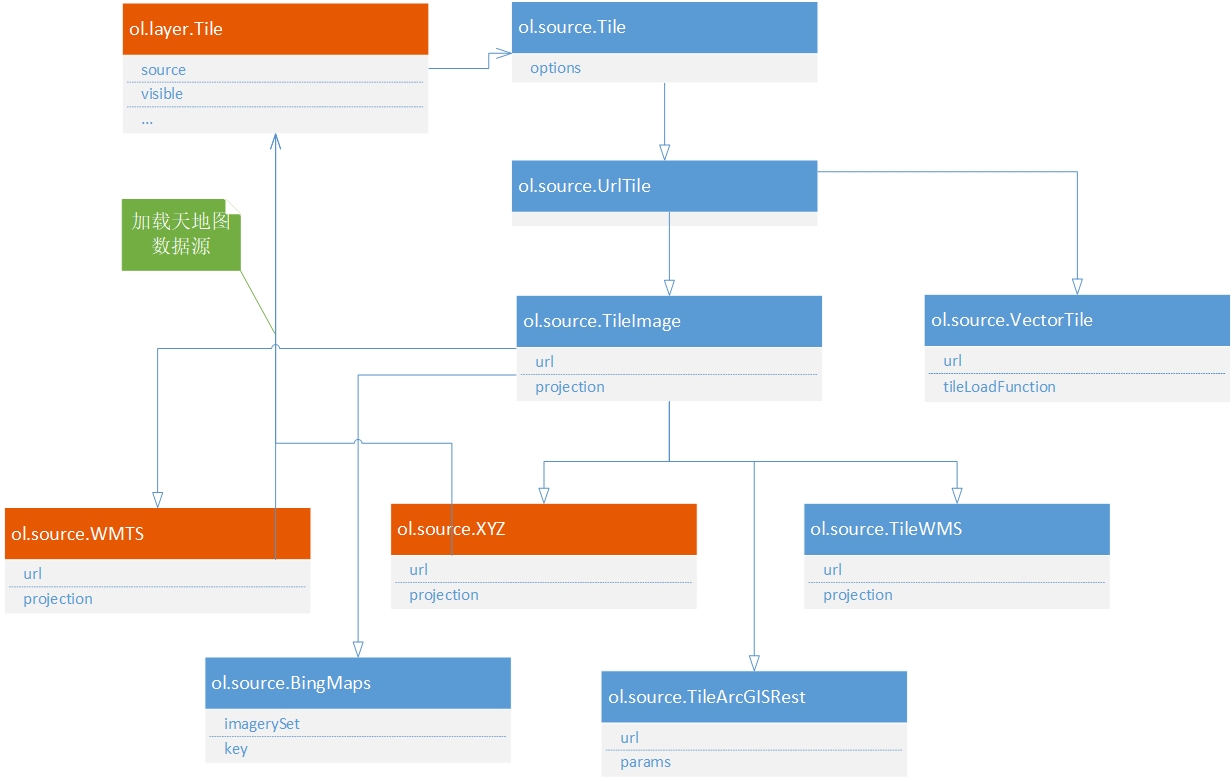
openlayers中,图层(layer)不可缺少的组成部分是数据源(source),天地图是切片的数据服务,对应的图层是ol.layer.Tile,下图是其数据源对应的类结构图,红色部分是重点内容。 从图可以看到,加载天地图的数据源,可以是ol.source.WMTS(简称WMTS) 和 ol.source.XYZ(简称XYZ)。下面首先以实际的代码对分别使用WMTS和XYZ的方式加载天地图进行说明,然后总结他们的区别。 2、WMTS的方式加载天地图 //创建图层(WMTS方式) function crtLayerWMTS(type, proj, opacity){ var projection = ol.proj.get(proj); var projectionExtent = projection.getExtent(); var size = ol.extent.getWidth(projectionExtent) / 256; var resolutions = new Array(19); var matrixIds = new Array(19); for (var z = 1; z < 19; ++z) { // generate resolutions and matrixIds arrays for this WMTS resolutions[z] = size / Math.pow(2, z); matrixIds[z] = z; } var layer = new ol.layer.Tile({ opacity: opacity, source: new ol.source.WMTS({ attributions: 'Tiles © 天地图', url: 'http://t'+Math.round(Math.random()*7)+'.tianditu.com/'+type+'/wmts', layer: type.substr(0, 3), matrixSet: type.substring(4), format: 'tiles', projection: projection, tileGrid: new ol.tilegrid.WMTS({ origin: ol.extent.getTopLeft(projectionExtent), resolutions: resolutions, matrixIds: matrixIds }), style: 'default', wrapX: true }) }); layer.id = type; return layer; }重要说明: (1)天地图有7个服务节点,代码中没有固定使用哪个节点的服务,而是使用 Math.round(Math.random()*7)的方式随机决定从哪个节点请求服务,避免指定节点因故障等原因停止服务的风险。 (2)天地图服务分经纬度和墨卡托投影两种类型,所以url中地图类型的投影方式应与参数 projection中保持一致(EPSG4326或EPSG3857)。 (3)天地图切片服务共有18级,在计算分辨率时,最大计算到18级;经实验发现,若指定到19或更高级别,放大到对应级别后,地图出现空白。 (4)WMTS方式加载的参数中,layer、matrixSet的可取值见下面【天地图地图类型及url】,format的取值固定为tiles, style参数为天地图服务默认的'style'。 天地图的地图类型及url如下所示: // 全球影像地图服务(经纬度) http://t0.tianditu.com/img_c/wmts // 全球影像注记服务(经纬度) http://t0.tianditu.com/cia_c/wmts // 全球影像地图服务(墨卡托投影) http://t0.tianditu.com/img_w/wmts // 全球影像注记服务(墨卡托投影) http://t0.tianditu.com/cia_w/wmts // 全球矢量地图服务(经纬度) http://t0.tianditu.com/vec_w/wmts // 全球矢量注记服务(经纬度) http://t0.tianditu.com/cva_w/wmts // 全球矢量地图服务(墨卡托投影) http://t0.tianditu.com/vec_c/wmts // 全球矢量注记服务(墨卡托投影) http://t0.tianditu.com/cva_c/wmts // 全球地形晕渲地图服务(经纬度) http://t0.tianditu.com/ter_c/wmts // 全球地形晕渲注记服务(经纬度) http://t0.tianditu.com/cta_c/wmts // 全球地形晕渲地图服务(墨卡托投影) http://t0.tianditu.com/ter_w/wmts // 全球地形晕渲注记服务(墨卡托投影) http://t0.tianditu.com/cta_w/wmts 3、XYZ的方式加载天地图 //创建图层(xyz方式) function crtLayerXYZ(type, proj, opacity){ var layer = new ol.layer.Tile({ source: new ol.source.XYZ({ url: 'http://t'+Math.round(Math.random()*7)+'.tianditu.com/DataServer?T='+type+'&x={x}&y={y}&l={z}', projection: proj }), opacity: opacity }); layer.id = type; return layer; }代码中应注意问题与上述WMTS加载方式(1)、(2)一致。 4、WMTS与XYZ方式比较相同点:(1)不管采用哪种方式,显示的效果是一致的; (2)加载地图的类型参数应与投影参数保持一致。 不同点:(1)WMTS使用的数据源类型为ol.source.WMTS,XYZ方式使用的数据源类型为ol.source.XYZ; (2)WMTS方式遵从标准的OGC规范,需要计算、指定分辨率、显示级别等,根据WMTS服务加载的标准规范加载天地图,XYZ方式只需根据天地图规定组装简单的url即可; (3)实际使用中,难度上WMTS更繁琐,效率上XYZ更优。 结论:推荐使用XYZ的方式加载天地图服务(同时也是加载Google地图的首选)。 |
【本文地址】
今日新闻 |
推荐新闻 |