关闭新界面,刷新父界面 |
您所在的位置:网站首页 › opener什么意思 › 关闭新界面,刷新父界面 |
关闭新界面,刷新父界面
|
理论篇 一、在同一域名的情况下刷新 window.location.reload()刷新当前页面. parent.location.reload()刷新父亲对象(用于框架弹出) opener.location.reload()刷新父窗口对象(用于单开窗口)top.location.reload()刷新最顶端对象(用于多开窗口)
reload 方法,该方法强迫浏览器刷新当前页面。语法:location.reload([bForceGet])参数: bForceGet, 可选参数, 默认为 false,从客户端缓存里取当前页。 true, 则以GET 方式,从服务端取最新的页面, 相当于客户端点击 F5("刷新") replace 方法,该方法通过指定URL替换当前缓存在历史里(客户端)的项目,因此当使用replace方法之后,你不能通过“前进”和“后退”来访问已经被替换的URL。语法:location.replace(URL) 参数: URL 在实际应用的时候,重新刷新页面的时候,我们通常使用: location.reload() 或者是 history.go(0) 来做。因为这种做法就像是客户端点F5刷新页面,所以页面的method="post"的时候,会出现“网页过期”的提示。那是因为Session的安全保护机制。可以想到: 当调用 location.reload() 方法的时候, aspx页面此时在服务端内存里已经存在, 因此必定是 IsPostback 的。如果有这种应用: 我们需要重新加载该页面,也就是说我们期望页面能够在服务端重新被创建, 我们期望是 Not IsPostback 的。这里,location.replace() 就可以完成此任务。被replace的页面每次都在服务端重新生成。你可以这么写: location.replace(location.href)
注意点:通常在使用window.opener的时候要去判断父窗口的状态,如果父窗口被关闭或者更新,就会出错, 解决办法是加上如下的验证if(window.opener && !window.opener.closed)
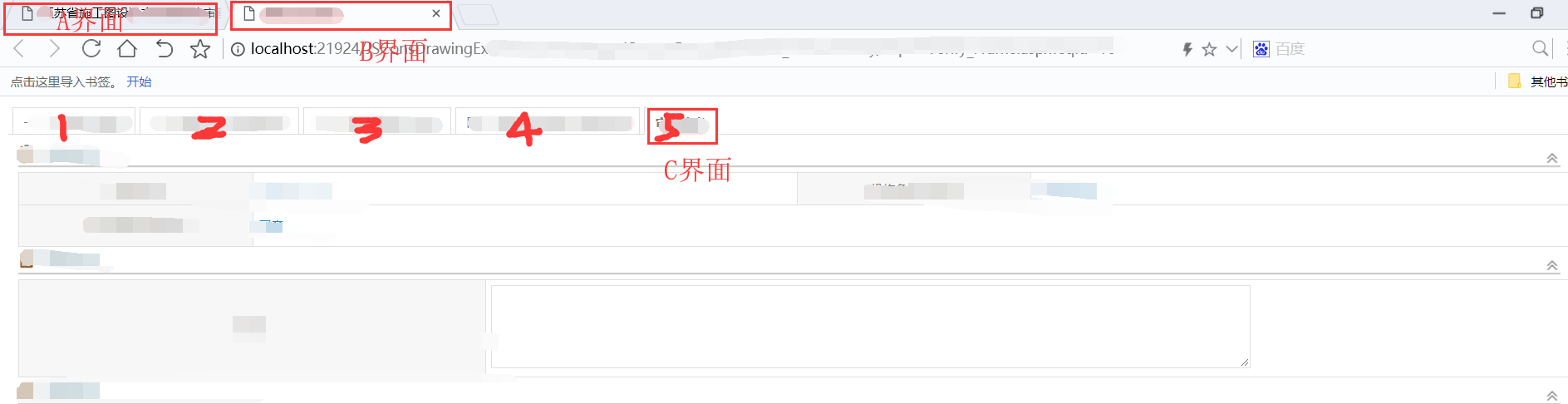
实践篇 多层嵌套刷新 A界面(父界面),B界面(由A界面跳转后界面),C界面(B为frame嵌套C界面) B界面包含五个标签,如图
A界面跳转代码: string url = "B.aspx?id=" + id; ClientScript.RegisterStartupScript(this.GetType(), "Sucess", "window.open('" + url + "','_blank')");
C界面关闭B界面,刷新A界面,在C界面添加这段JS, function BackParentWindow()//关闭弹出子窗口,刷新父窗口 { if (window.parent.opener && !window.parent.opener.closed)//判断父窗口是否还存在 { window.parent.opener.location = window.parent.opener.location; } window.parent.close(); return false; }
window.parent.opener.location.reload()(简称reload); 与window.parent.opener.location = window.parent.opener.location(简称路径赋值); 使用reload,发现是可以进入A界面,但是进入A界面后,会再次跳转到B界面,以之前A传的参数进入到B界面 并且进入A界面后,是属于第二次进入界面 window.parent.opener.location的值即为A界面的路径 window即为C界面,parent即为B界面 使用window.open 打开界面,子界面使用opener.location可以获取父界面路径 (原因应该是:理论中提到reload是缓存的当前页面的,而此时界面中缓存的就是跳转 "B.aspx?id=" + id;的操作) 使用路径赋值,其实就是属于重新进入A界面,重新加载数据
|
【本文地址】