安装vue |
您所在的位置:网站首页 › npm怎么安装vue › 安装vue |
安装vue
|
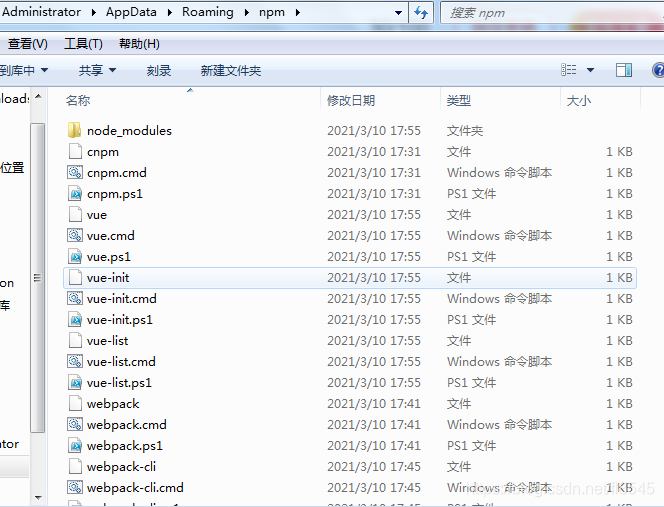
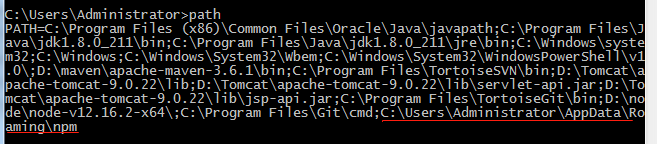
当我们使用npm 或cnpm使用命令npm install -g vue-cli 安装完脚手架后,使用命令vue init webpack project_name来初始化vue项目时,提示说 vue不是内部或外部命令时的解决方法; 原因很明显是因为没有找到vue.cmd,或者该命令没有在path环境变量中。我们可以打开cmd命令行窗口输入path 查看环境变量中是否配置了vue.cmd所在的路径; 一般我们使用npm全局安装会将vue-cli安装到node的本地仓库,可以使用命令npm config ls 查看本地仓库的位置,默认是"C:\Users\Administrator\AppData\Roaming\npm" 当我们打开这里的时候,如果vue-cli是安装成功的,则会显示 如果我们在安装node的时候自定义了仓库位置,那么出现这种情况就要去检查一下自定义仓库路径是不是在path中 可以修改或添加node的本地全局安装仓库的位置到环境变量,这样就不会存在安装其他例如webpack后webpack命令无法使用的问题。 参考:nodejs安装与环境变量的问题 |
【本文地址】
今日新闻 |
推荐新闻 |

 我们可以看到这里的vue.cmd 是默认在全局仓库这个位置的,这个时候再看path命令打出来的环境变量
我们可以看到这里的vue.cmd 是默认在全局仓库这个位置的,这个时候再看path命令打出来的环境变量  在安装nodejs的时候会默认配置本地仓库的环境变量,因此在安装完vue后不需要再配置环境变量即可使用vue命令。如果不能使用,多半是环境变量的问题;
在安装nodejs的时候会默认配置本地仓库的环境变量,因此在安装完vue后不需要再配置环境变量即可使用vue命令。如果不能使用,多半是环境变量的问题;