在微信小程序开发中使用npm模块(超详细) |
您所在的位置:网站首页 › npm怎么使用 › 在微信小程序开发中使用npm模块(超详细) |
在微信小程序开发中使用npm模块(超详细)
|
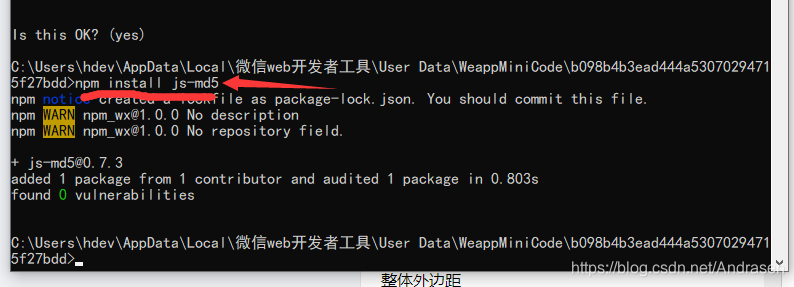
1.在编辑器的资源管理器的空白处右击选择 在终端中打开 2.在弹出来的命令窗口中输入npm init 进行初始化: 其中pakage name和version为必填项,其他项看自己情况填写。然后一直回车,最后会询问 Is this OK(yes) 直接回车即可完成初始化 3.初始化完成之后就可以使用npm的命令安装第三方模块了,比如我要安装js-md5模块,使用npm install js-md5即可(安装完成以后,你可能会关掉这个命令窗口,可以参考第1点重新打开窗口)。如果你对npm命令不熟悉,可以参考一下我的另一篇文章:npm常用命令 4.在微信IDE中右上角选择 详情—>本地设置,将使用npm模块的勾打上 5.最后需要转化一下npm模块,让微信项目能够使用安装好的模块: 在编辑器左上角选择 工具—>构建 npm,这样就可以把npm模块转化成小程序直接能用的js文件 需要注意的是:这个过程是必须的;每次安装模块之后都需要构建npm 6.使用npm模块:在需要使用npm模块的地方使用 require(模块名) 7.如何查看已经安装好的模块: npm初始化完成之后会在当前项目文件夹下生成一个package.json文件,文件中dependencies记录了已经安装好的模块信息 |
【本文地址】
今日新闻 |
推荐新闻 |