手机/微信/浏览器的字体设置太大,rem 计算不准确 |
您所在的位置:网站首页 › nova短信字体大小怎么设置不了 › 手机/微信/浏览器的字体设置太大,rem 计算不准确 |
手机/微信/浏览器的字体设置太大,rem 计算不准确
|
手机/微信/浏览器的字体设置太大,rem 计算不准确的问题
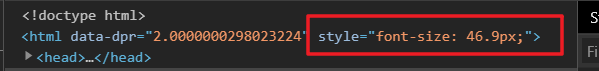
鉴于用微信的人特别的多,而且微信出了特别贴心的功能就是调整界面字体大小。 可是这一调 H5 就出问题咯。。。页面变得特别大,记录一下这个爬坑过程(H5 用的是 REM 单位) 单刀直入,直接贴出正常的font-size的值。我这边正常应该是 46.9
在微信上把字体调大后。通过 spy-debugger 来进行调试。发现如果微信的字号变大了。并不会影响 rem 的判断,因为之前的代码中 rem 是基于屏幕宽度和 1rem = 16px 的比例进行计算的。那如果浏览器字体变大了。单位自然而然也跟着变化 根据一位大佬的文章 REM 如何无视手机系统字号调整 发现一个 API s 具体代码如下: var docEl = document.documentElement // 用原生方法获取用户设置的浏览器的字体大小(兼容ie) if (docEl.currentStyle) { var user_webset_font = docEl.currentStyle['fontSize'] } else { var user_webset_font = getComputedStyle(docEl, false)['fontSize'] }发现微信调整字体最大后,font-size 达到了 77px 左右,正常的字体大小为 46.875。 于是我就算出正常字体大小(以 46.875 为基准)的比例 var docEl = document.documentElement // 用原生方法获取用户设置的浏览器的字体大小(兼容ie) if (docEl.currentStyle) { var user_webset_font = docEl.currentStyle['fontSize'] } else { var user_webset_font = getComputedStyle(docEl, false)['fontSize'] } user_webset_font = parseFloat(user_webset_font) // rem缩放比例 var fontScale = user_webset_font / 46.875在经过 rem 原先方法的判断,在赋值页面 font-size 的时候用 rem/求出来的缩放比例,即可达到想要的效果 // docEl 就是 document.documentElement 上面有定义变量 docEl.style.fontSize = rem / fontScale + 'px'H5 的适配我是基于 MobileWeb这个 JS 库的,用于计算页面合适的 font-size。下面贴出我修改的全部代码: /** * MobileWeb 通用功能助手,包含常用的 UA 判断、页面适配、search 参数转 键值对。 * 该 JS 应在 head 中尽可能早的引入,减少重绘。 * * fixScreen 方法根据两种情况适配,该方法自动执行。 * 1. 定宽: 对应 meta 标签写法 -- * 该方法会提取 width 值,主动添加 scale 相关属性值。 * 注意: 如果 meta 标签中指定了 initial-scale, 该方法将不做处理(即不执行)。 * 2. REM: 不用写 meta 标签,该方法根据 dpr 自动生成,并在 html 标签中加上 data-dpr 和 font-size 两个属性值。 * 该方法约束:IOS 系统最大 dpr = 3,其它系统 dpr = 1,页面每 dpr 最大宽度(即页面宽度/dpr) = 750,REM 换算比值为 16。 * 对应 css 开发,任何弹性尺寸均使用 rem 单位,rem 默认宽度为 视觉稿宽度 / 16; * scss 中 $ppr(pixel per rem) 变量写法 -- $ppr: 750px/16/1rem; * 元素尺寸写法 -- html { font-size: $ppr*1rem; } body { width: 750px/$ppr; }。 */ window.mobileUtil = (function(win, doc) { var UA = navigator.userAgent, isAndroid = /android|adr/gi.test(UA), isIos = /iphone|ipod|ipad/gi.test(UA) && !isAndroid, // 据说某些国产机的UA会同时包含 android iphone 字符 isMobile = isAndroid || isIos // 粗略的a判断 return { isAndroid: isAndroid, isIos: isIos, isMobile: isMobile, isNewsApp: /NewsApp\/[\d\.]+/gi.test(UA), isWeixin: /MicroMessenger/gi.test(UA), isQQ: /QQ\/\d/gi.test(UA), isYixin: /YiXin/gi.test(UA), isWeibo: /Weibo/gi.test(UA), isTXWeibo: /T(?:X|encent)MicroBlog/gi.test(UA), tapEvent: isMobile ? 'tap' : 'click', /** * 缩放页面 */ fixScreen: function() { var metaEl = doc.querySelector('meta[name="viewport"]'), metaCtt = metaEl ? metaEl.content : '', matchScale = metaCtt.match(/initial\-scale=([\d\.]+)/), matchWidth = metaCtt.match(/width=([^,\s]+)/) if (!metaEl) { // REM var docEl = doc.documentElement, maxwidth = docEl.dataset.mw || 750, // 每 dpr 最大页面宽度 dpr = isIos ? Math.min(win.devicePixelRatio, 3) : 1, scale = 1 / dpr, tid // 用原生方法获取用户设置的浏览器的字体大小(兼容ie) if (docEl.currentStyle) { var user_webset_font = docEl.currentStyle['fontSize'] } else { var user_webset_font = getComputedStyle(docEl, false)['fontSize'] } user_webset_font = parseFloat(user_webset_font) // rem缩放比例 var fontScale = user_webset_font / 46.875 docEl.removeAttribute('data-mw') docEl.dataset.dpr = dpr metaEl = doc.createElement('meta') metaEl.name = 'viewport' metaEl.content = fillScale(scale) docEl.firstElementChild.appendChild(metaEl) var refreshRem = function() { var width = docEl.getBoundingClientRect().width if (width / dpr > maxwidth) { width = maxwidth * dpr } var rem = width / 16 // var rem = 14.5; docEl.style.fontSize = rem / fontScale + 'px' } win.addEventListener( 'resize', function() { clearTimeout(tid) tid = setTimeout(refreshRem, 300) }, false ) win.addEventListener( 'pageshow', function(e) { if (e.persisted) { clearTimeout(tid) tid = setTimeout(refreshRem, 300) } }, false ) refreshRem() } else if ( isMobile && !matchScale && matchWidth && matchWidth[1] != 'device-width' ) { // 定宽 var width = parseInt(matchWidth[1]), iw = win.innerWidth || width, ow = win.outerWidth || iw, sw = win.screen.width || iw, saw = win.screen.availWidth || iw, ih = win.innerHeight || width, oh = win.outerHeight || ih, ish = win.screen.height || ih, sah = win.screen.availHeight || ih, w = Math.min(iw, ow, sw, saw, ih, oh, ish, sah), scale = w / width if (scale return ( 'initial-scale=' + scale + ',maximum-scale=' + scale + ',minimum-scale=' + scale ) } }, /** * 转href参数成键值对 * @param href {string} 指定的href,默认为当前页href * @returns {object} 键值对 */ getSearch: function(href) { href = href || win.location.search var data = {}, reg = new RegExp('([^?=&]+)(=([^&]*))?', 'g') href && href.replace(reg, function($0, $1, $2, $3) { data[$1] = $3 }) return data } } })(window, document) // 默认直接适配页面 mobileUtil.fixScreen() |
【本文地址】
今日新闻 |
推荐新闻 |