ColyseusJS 轻量级多人游戏服务器开发框架 |
您所在的位置:网站首页 › node游戏 › ColyseusJS 轻量级多人游戏服务器开发框架 |
ColyseusJS 轻量级多人游戏服务器开发框架
|
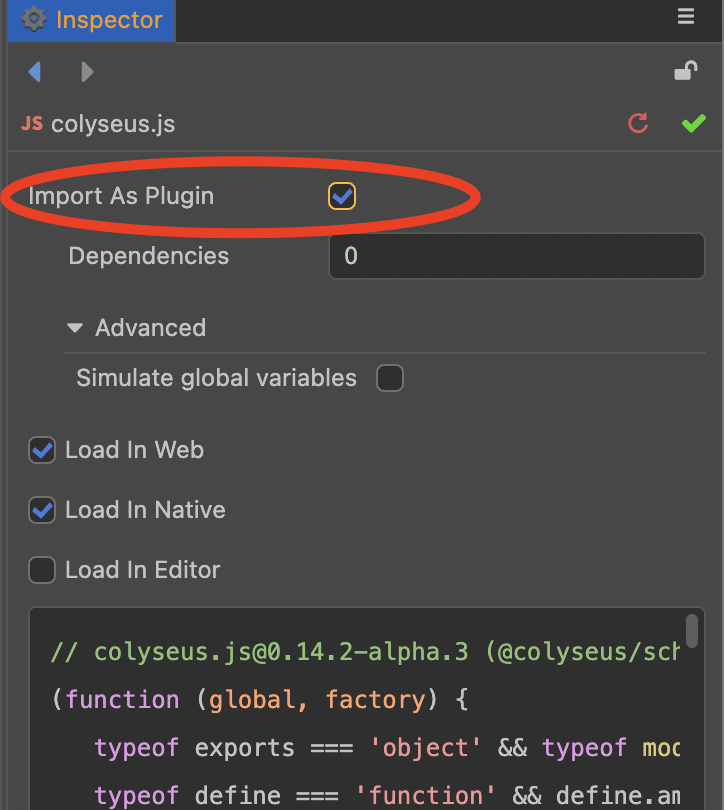
快速上手多人游戏服务器开发。后续会基于 Google Agones,更新相关 K8S 运维、大规模快速扩展专用游戏服务器的文章。拥抱☁️原生🤗 Cloud-Native! 快速开始在开始之前,让我们确保在您的本地机器上安装了必要的系统需求。 系统必需: Download and install Node.js v12.0 或更高版本。 Download and install Git SCM Download and install Visual Studio Code (或者你选择的其他编辑器) 创建一个 barebones(裸) Colyseus server使用 npm init colyseus-app 命令生成 barebones(裸) Colyseus server。您可以选择 TypeScript(推荐),JavaScript 和 Haxe 作为服务器的选择语言。 npm init colyseus-app ./my-colyseus-app 从官方的例子来看或者,您可以通过克隆示例项目并在本地运行它来查看一些实际示例。 git clone https://github.com/colyseus/colyseus-examples.git cd colyseus-examples npm install要在本地运行服务器,请运行 npm start,然后打开 http://localhost:2567 查看每个示例。 Colyseus 工作原理概述Presentation: Overview of how Colyseus works JavaScript/TypeScript SDKJavaScript/TypeScript SDK 与大多数平台兼容: 浏览器 (Google Chrome, Firefox, Safari, Opera, Brave, etc.) Node.js Electron React Native Cocos Creator 3.0 (请参阅说明) 用法 在项目中包括 JavaScript SDK如果你正在使用一个构建工具(webpack,rollup或类似的),这是首选的方法。 npm install --save colyseus.js如果你不使用构建工具,建议从 GitHub Releases 下载。 或者,您可以使用 unpkg 直接包括分发文件。确保用与您的服务器兼容的版本来替换其中的 @x.x.x 部分。 连接到服务器: import * as Colyseus from "colyseus.js"; // 如果通过 标记包含,则不需要。 var client = new Colyseus.Client('ws://localhost:2567'); 加入一个 room(房间): client.joinOrCreate("room_name").then(room => { console.log(room.sessionId, "joined", room.name); }).catch(e => { console.log("JOIN ERROR", e); }); Room 事件Room state(状态) 已经被更新: room.onStateChange((state) => { console.log(room.name, "has new state:", state); });从服务器广播或直接广播到此客户端的消息: room.onMessage("message_type", (message) => { console.log(client.id, "received on", room.name, message); });发生服务器错误: room.onError((code, message) => { console.log(client.id, "couldn't join", room.name); });client 离开 room: room.onLeave((code) => { console.log(client.id, "left", room.name); }); Cocos Creator 3.0 从 GitHub 下载最新的 colyseus-js-client.zip 版本。 解压 colyseus-js-client.zip 文件。 将 colyseus.js 和 colyseus.d.ts 文件移到 Cocos Creator 项目的 scripts 文件夹中。 单击 Assets 面板中的 colyseus.js 文件,并启用 "Import As Plugin"(见下图) TypeScript: 需要使用 import Colyseus from "./colyseus.js"; JavaScript: 需要使用 const Colyseus = require("./colyseus.js");
Colyseus 目前有客户端 SDK,可用于以下平台: Unity (source-code) JavaScript/TypeScript (source-code) Defold Engine (source-code) Haxe (source-code) Cocos2d-X (source-code) Construct3 (source-code)需要另一个平台的客户端?在discussion board分享你的兴趣吧! 实例化 Colyseus 客户端Client 实例用于执行配对调用,然后连接到一个或多个房间。 此时没有实际的服务器端连接。 import Colyseus from "colyseus.js"; // ... let client = new Colyseus.Client("ws://localhost:2567"); 方法 joinOrCreate (roomName: string, options: any)通过提供的 roomName 和 options 加入现有房间或创建新房间。 此方法将忽略锁定的房间或私人房间。 try { const room = await client.joinOrCreate("battle", {/* options */}); console.log("joined successfully", room); } catch (e) { console.error("join error", e); } create (roomName: string, options: any)通过提供的 roomName 和 options 创建新房间。 try { const room = await client.create("battle", {/* options */}); console.log("joined successfully", room); } catch (e) { console.error("join error", e); } join (roomName: string, options: any)通过提供的 roomName 和 options 连接一个现有的房间。 此方法将忽略锁定的房间或私人房间。 try { const room = await client.join("battle", {/* options */}); console.log("joined successfully", room); } catch (e) { console.error("join error", e); } joinById (roomId: string, options: any)通过 roomId 加入现有房间。私人房间可以通过 id 连接。 try { const room = await client.joinById("KRYAKzRo2", {/* options */}); console.log("joined successfully", room); } catch (e) { console.error("join error", e); }使用 getAvailableRooms() 检索可加入的 roomId 列表。 reconnect (roomId: string, sessionId: string)将客户端重新连接到他以前连接的房间。 必须与服务器端的 allowReconnection() 一起使用。 try { const room = await client.reconnect("wNHTX5qik", "SkNaHTazQ"); console.log("joined successfully", room); } catch (e) { console.error("join error", e); } getAvailableRooms (roomName?: string)列出要连接的所有可用房间。锁好的房间和私人房间不会被列出。roomName 是可选的。 client.getAvailableRooms("battle").then(rooms => { rooms.forEach((room) => { console.log(room.roomId); console.log(room.clients); console.log(room.maxClients); console.log(room.metadata); }); }).catch(e => { console.error(e); }); consumeSeatReservation (reservation)通过预订座位加入一个房间。 "高级用法": 请参阅Match-maker API以了解如何检索座位预订数据。 try { const room = await client.consumeSeatReservation(reservation); console.log("joined successfully", room); } catch (e) { console.error("join error", e); } Room API (Client-side) 属性 state: any当前房间的状态。此变量始终与服务器端的最新 state 同步。要侦听整个状态的更新,请参阅 onStateChange 事件。 您可以将 callbacks 附加到您 state 中的特定结构。参阅 schema callbacks。 sessionId: string当前连接的客户端的唯一标识符。此属性与服务器端的 client.sessionId 匹配。 id: string房间的唯一标识。您可以与其他客户端共享此 id,以便允许他们直接连接到此房间。 // get `roomId` from the query string let roomId = location.href.match(/roomId=([a-zA-Z0-9\-_]+)/)[1]; // joining a room by its id client.joinById(roomId).then(room => { // ... }); name: stringroom handler 的名称。例如:"battle"。 方法 send (type, message)向 room handler 发送一种类型的消息。消息是用 MsgPack 编码的,可以保存任何 JSON-seriazeable(JSON可序列化)的数据结构。 // // sending message with string type // room.send("move", { direction: "left"}); // // sending message with number type // room.send(0, { direction: "left"});从服务器端使用 Room#onMessage() 读取消息。 leave ()与房间断开连接。 room.leave();使用 Room#onLeave() 处理与服务器端的断开连接。 removeAllListeners()移除 onMessage,onStateChange,onLeave 和 onError 监听器。 如果您使用的是 Fossil Delta 序列化程序,还将删除所有 .listen() 调用。。 事件 onStateChange查看 State Handling » Schema » Client-side 部分了解更多详细信息。 此事件在服务器更新其状态时触发。 room.onStateChange.once((state) => { console.log("this is the first room state!", state); }); room.onStateChange((state) => { console.log("the room state has been updated:", state); }); onMessage当服务器直接向客户端或通过广播发送消息时,会触发此事件。 room.onMessage("powerup", (message) => { console.log("message received from server"); console.log(message); });要将消息从服务器直接发送到客户端,您需要使用 client.send() 或room.broadcast() onLeave当客户端离开房间时触发此事件。 可能出现的 code: 1000: 正常 Socket Shutdown 高于 1000: 异常 Socket Shutdown (更多详细信息) room.onLeave((code) => { console.log("client left the room"); }); onError当 room handler 中发生某些错误时,将触发此事件。 room.onError((code, message) => { console.log("oops, error ocurred:"); console.log(message); }); Refs中文手册同步更新在: https:/colyseus.hacker-linner.com 我是为少 微信:uuhells123 公众号:黑客下午茶 加我微信(互相学习交流),关注公众号(获取更多学习资料~) |
【本文地址】
今日新闻 |
推荐新闻 |