总结:引入Iconfont |
您所在的位置:网站首页 › nikon750wifi怎么用 › 总结:引入Iconfont |
总结:引入Iconfont
|
1、首先,百度搜索“阿里矢量库”,点进去,然后注册一个账号登录进入。
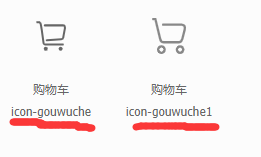
第一种:本地引入 1、选择下载至本地。 第二步:挑选相应的图标并获取类名,应用于页面: 注意:iconfont一定要写,不能省略。 span class="iconfont icon-xxx">注意:上面写的icon-xxx后面的xxx是根据你选的图标生成的字符, 比如我选择的购物车下面是icon-gouwuche,所以xxx指购物车,每个图标的代码都不一样。 第二种:在线引入。 这种方式不需要下载本地。但在最后你的项目全部写完之后再用第一种方式下载引入。 1、点击下面,会生成一串代码,可重复刷新,每次都不一样,然后复制,引入进来,href里面要加上http:然后把那段代码粘贴后面。 2、挑选相应的图标并获取类名,应用于页面。
|
【本文地址】
 2、比如你想要的一个购物车图片,搜索框里输入“购物车”,点击搜索。
2、比如你想要的一个购物车图片,搜索框里输入“购物车”,点击搜索。  3、选择加入你想要的购物车图标,点击框住的购物车图标,不要点线面的下载图标哦
3、选择加入你想要的购物车图标,点击框住的购物车图标,不要点线面的下载图标哦 4、此时在你的右上角购物车中已加入进去,当然,你可以选择同时加入多个图标进入你的购物车,在这里我加入了两种图标。
4、此时在你的右上角购物车中已加入进去,当然,你可以选择同时加入多个图标进入你的购物车,在这里我加入了两种图标。  5、点开你的右上角购物车,选择“添加至项目”。
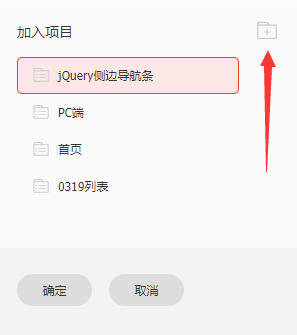
5、点开你的右上角购物车,选择“添加至项目”。  6、点击新建文件夹
6、点击新建文件夹  7、随意命名,在这里我命名为“举例子”,然后确定。
7、随意命名,在这里我命名为“举例子”,然后确定。  然后前期选好你想要的图标,然后下面介绍三种引入方式。
然后前期选好你想要的图标,然后下面介绍三种引入方式。 2、下载解压文件夹,把它里面的文件夹重新命名为iconfont,为了语义化(随意命名),然后取出来放到你的css文件里,然后引入进去。 引入步骤: 第一步:引入项目下面生成的fontclass代码:
2、下载解压文件夹,把它里面的文件夹重新命名为iconfont,为了语义化(随意命名),然后取出来放到你的css文件里,然后引入进去。 引入步骤: 第一步:引入项目下面生成的fontclass代码: 这种本地引入方式有弊端,如果下次你还想加入其它图标,只能再次加入你的购物车项目里,重新把所有的再次下载至本地,注意是所有的(包括你之前下载过的),不是你后来下载的那些,然后重新下载文档,重新解压,把新解压的文件夹代替之前文件夹重新引入。这样比较麻烦。
这种本地引入方式有弊端,如果下次你还想加入其它图标,只能再次加入你的购物车项目里,重新把所有的再次下载至本地,注意是所有的(包括你之前下载过的),不是你后来下载的那些,然后重新下载文档,重新解压,把新解压的文件夹代替之前文件夹重新引入。这样比较麻烦。
 3、第三种:彩色图标的引入。 把你要的图标下载至本地之后,文件解压之后里面有个demo_index.html文件,打开之后里面有具体的引入步骤。
3、第三种:彩色图标的引入。 把你要的图标下载至本地之后,文件解压之后里面有个demo_index.html文件,打开之后里面有具体的引入步骤。