将Vue项目部署在Nginx,解决前端路由、反向代理和静态资源问题 |
您所在的位置:网站首页 › nginx跳转到指定html页面 › 将Vue项目部署在Nginx,解决前端路由、反向代理和静态资源问题 |
将Vue项目部署在Nginx,解决前端路由、反向代理和静态资源问题
|
将Vue项目部署在Nginx,解决前端路由、反向代理和静态资源问题
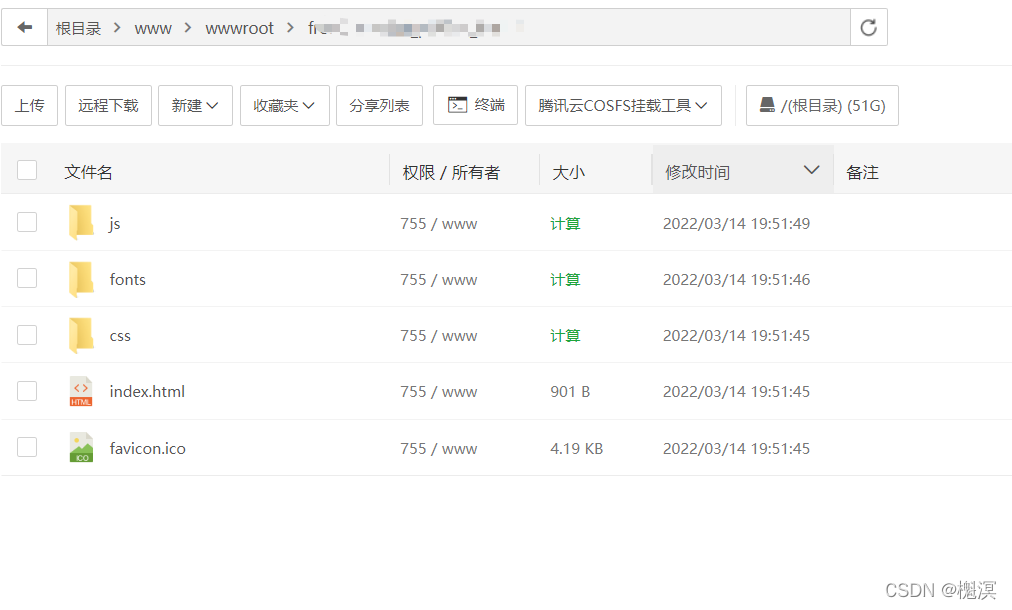
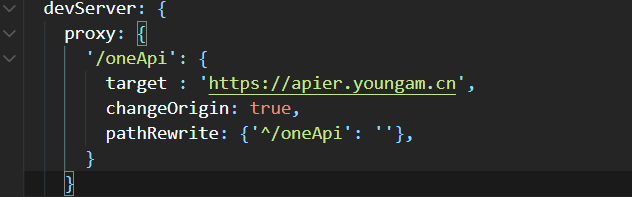
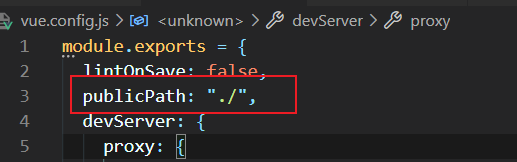
需求: 一台服务器,Linux 安装了Nginx 使用Vue脚手架编写的Vue项目 第一步:将Vue项目打包,然后将生成的dist文件夹中的内容放入服务器中的 打包 npm run build生成的dist目录 上传在服务器上(这里用的是宝塔管理面板) (因为是多个项目同用一个端口,所以需要添加一个路由名给此Vue项目) 前端路由需要添加此配置项 try_files $uri $uri/ /此Vue路由名/index.html;(此项配置是为了前端路由的跳转,当所有的后端路由都找不到页面时,从新发送给前端index页面,让index页面查找前端路由) 应为Vue项目打包成静态资源后无法在用proxy进行服务器代理,但可以使用Nginx来实现服务器代理 Vue项目中的服务器代理
在Nginx中进行服务器代理 server { listen 80; server_name xxxx.xyz; …… 其他路由 location /此Vue路由名 { alias /www/wwwroot/放置Vue页面的目录/; try_files $uri $uri/ /此Vue路由名/index.html; index index.html index.htm; } location /oneApi { rewrite ^.+oneApi/?(.*)$ /$1 break; proxy_pass https://apier.youngam.cn; } } 第三步,为了让路由正确跳转,修改前端路由的base选项 在前端路由配置页面,配置base为此路由名,让前端路由从此项目的路由名开始查找,而不是从’/'开始
|
【本文地址】
今日新闻 |
推荐新闻 |