|
--本篇博客理论基础:
登录项目->成功登录后后端返回Token信息->后面执行对应‘增-查’功能请求时需要携带登录成功后后端反馈回的Token信息进行身份验证
如果在没有登录的情况下->转到后续‘增-查’功能页,会直接跳转到登录页,提示需先登录
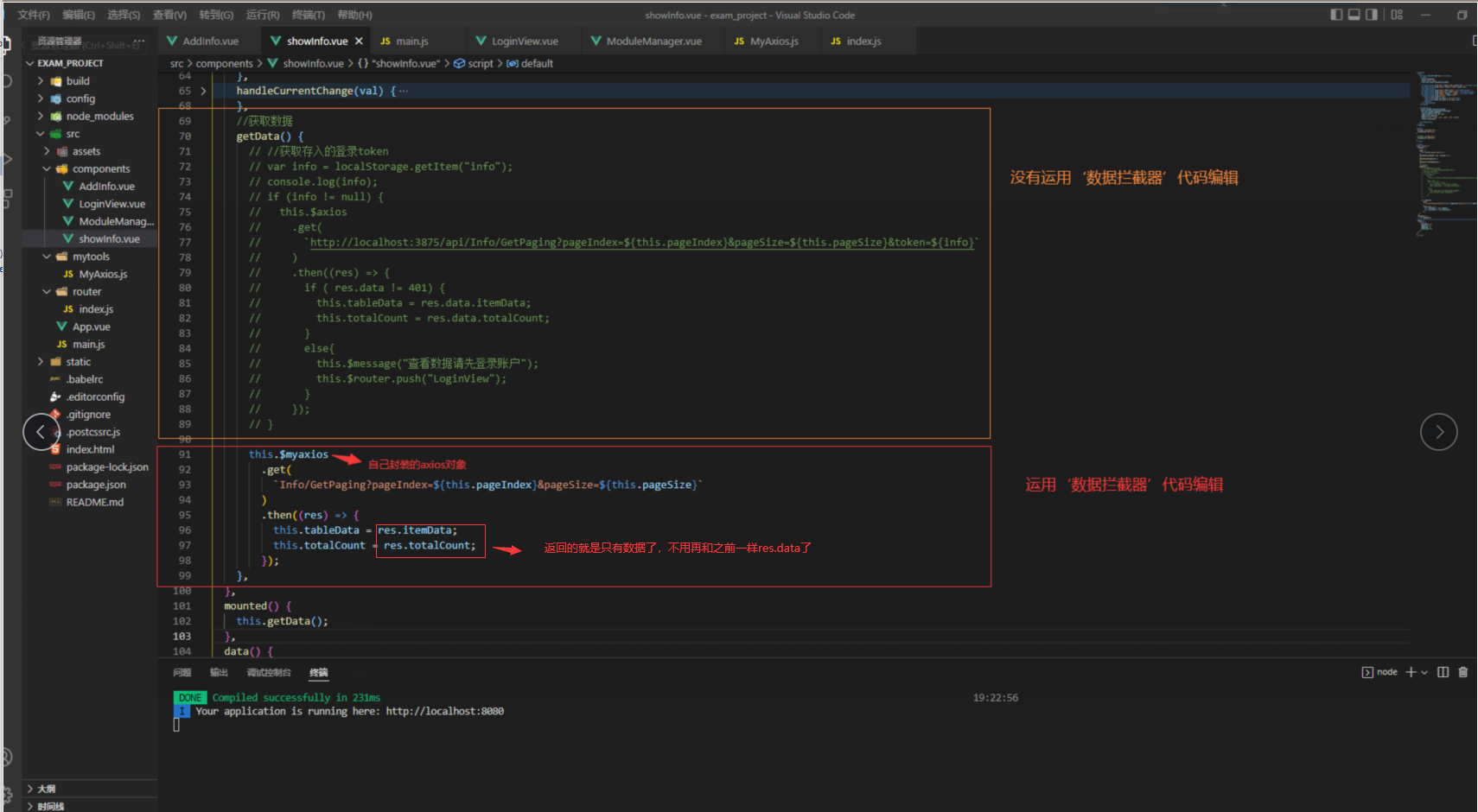
---实现此操作可以在登录成功后,将后端返回的token信息存到localStorage中,然后再在对应‘增-查’功能页axios请求地址中拼接传参(此时说指的是token)
通过返回结果进行判断是否登录;但是当后续代码量多的时候,此方法不可取,因为需要每个都拼接,所以我们需要借靠‘请求数据拦截器+返回数据拦截器’
可以实现统一操作,类似于.Net api中的 过滤器 功能
如此:
在需要拦截请求or响应的地方,就可以使用新建的axios实例来发起异步请求;而不需要拦截请求/响应的地方,就可以直接使用axios来发起异步请求!!!
准备:
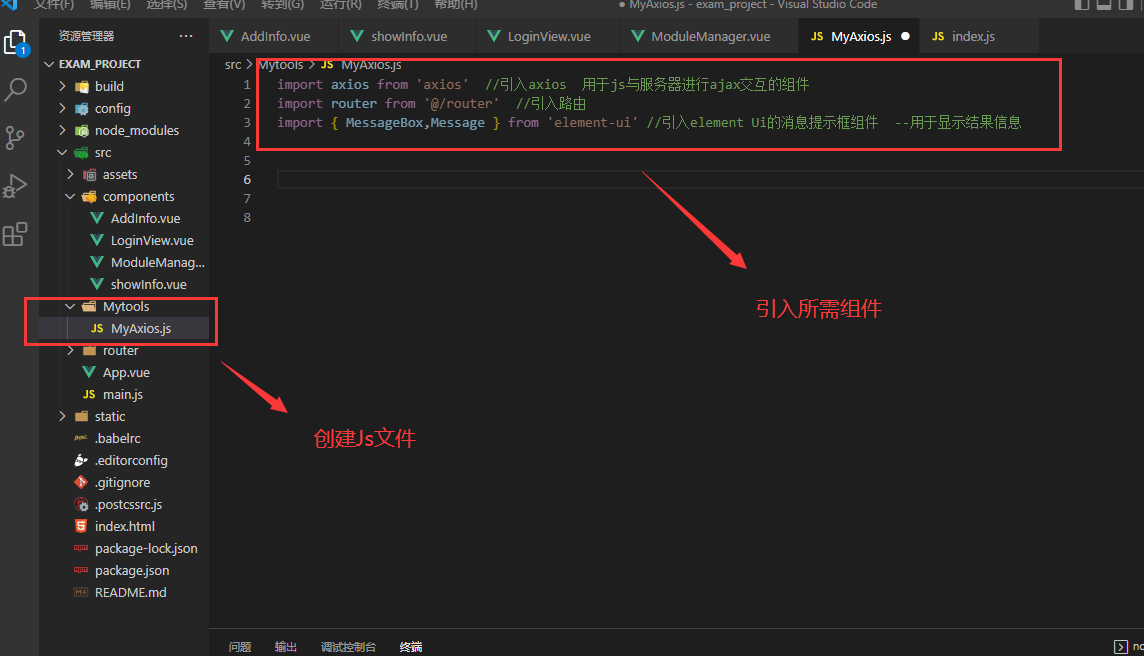
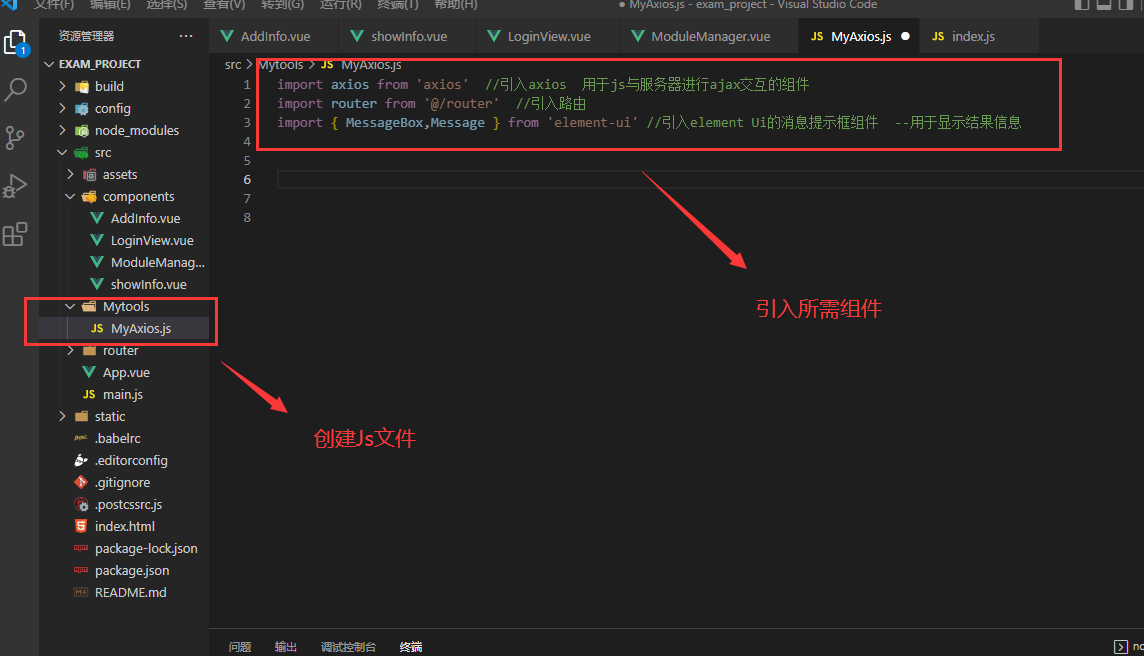
新建文件夹+新建--Js文件+引入所需组件

import axios from 'axios' //引入axios 用于js与服务器进行ajax交互的组件
import router from '@/router' //引入路由
import { MessageBox,Message } from 'element-ui' //引入element Ui的消息提示框组件 --用于显示结果信息
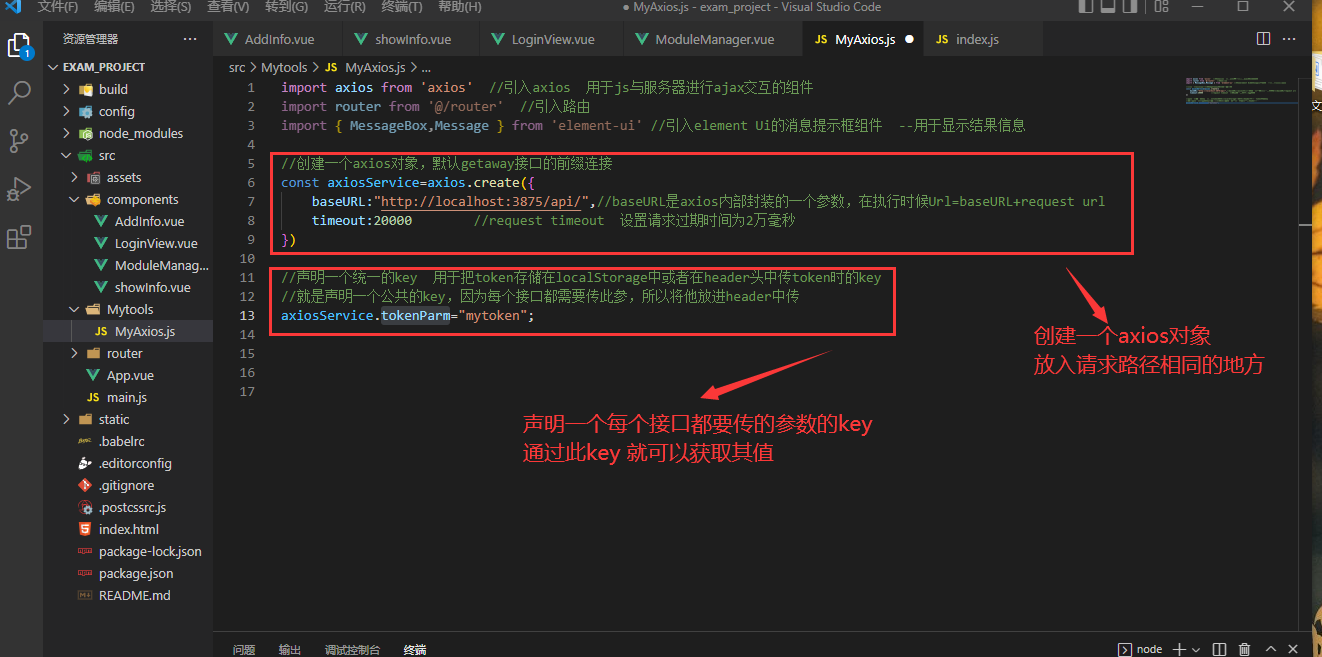
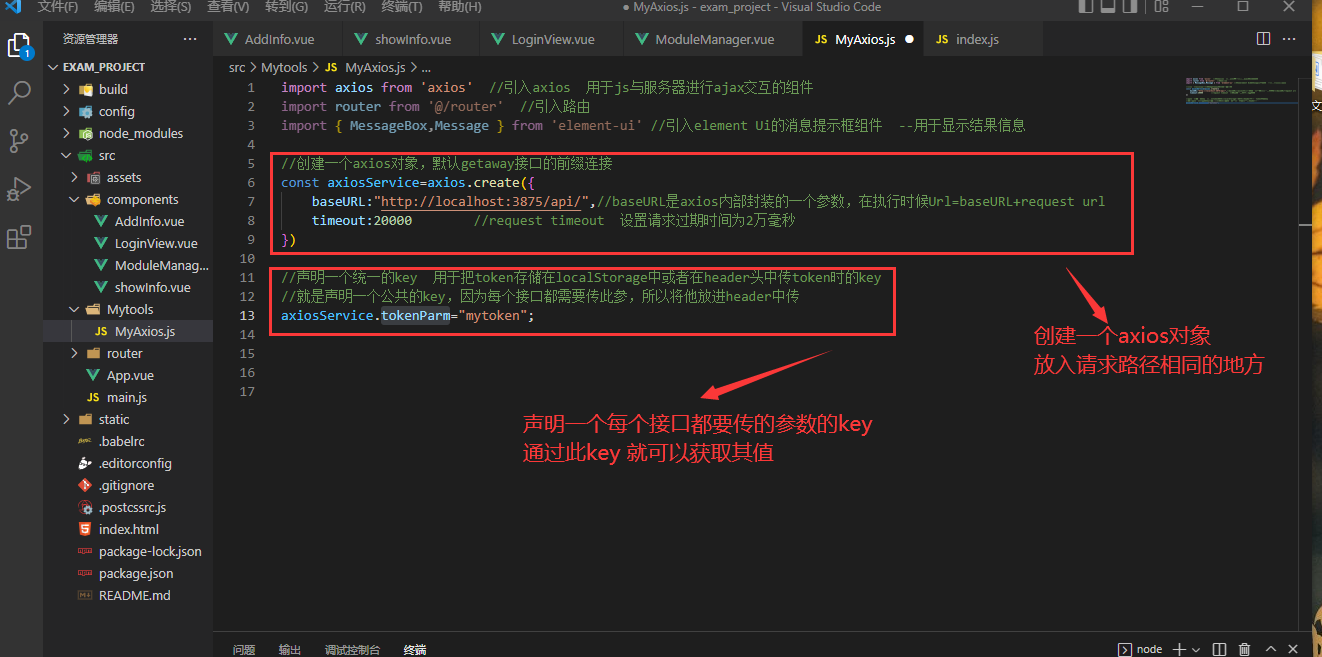
创建一个axios对象,默认getaway接口的前缀连接+声明一个统一的key

//创建一个axios对象,默认getaway接口的前缀连接
const axiosService=axios.create({
baseURL:"http://localhost:3875/api/",//baseURL是axios内部封装的一个参数,在执行时候Url=baseURL+request url
timeout:20000 //request timeout 设置请求过期时间为2万毫秒
})
//声明一个统一的key 用于把token存储在localStorage中或者在header头中传token时的key
//就是声明一个公共的key,因为每个接口都需要传此参,所以将他放进header中传
axiosService.tokenParm="mytoken";
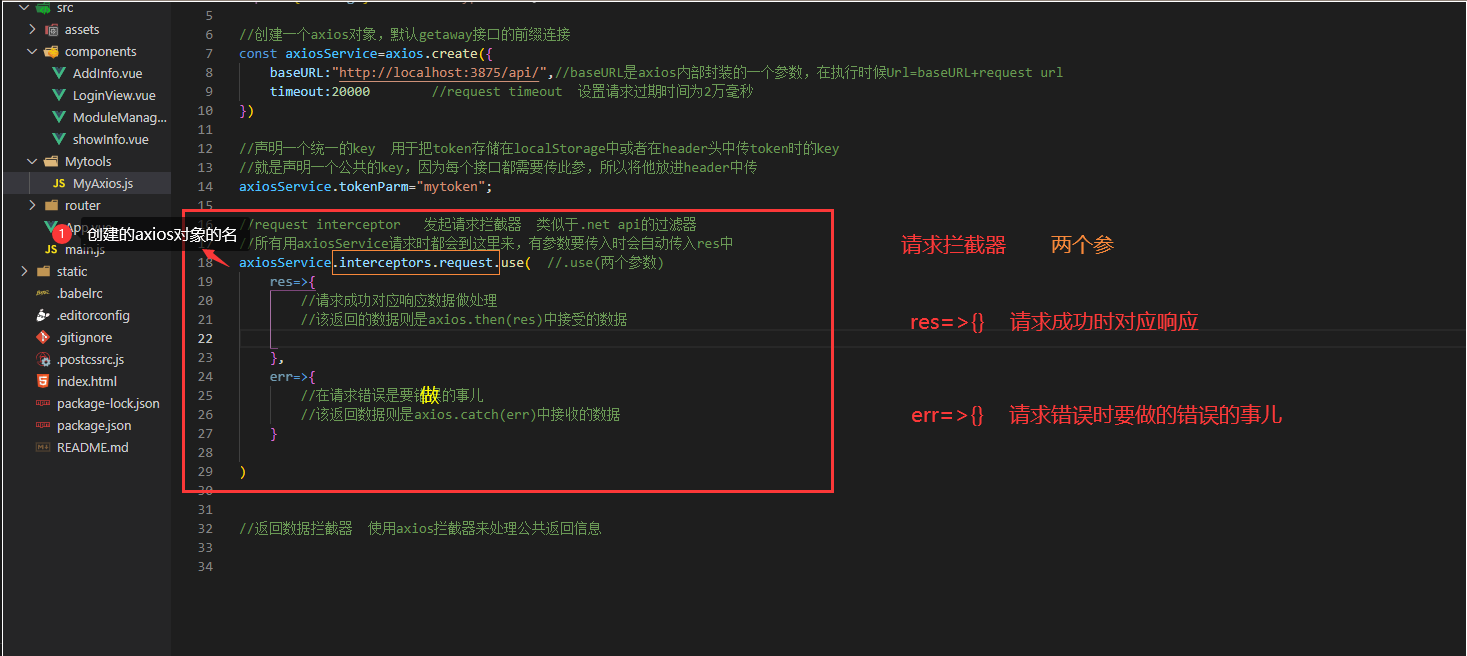
1、请求数据拦截器
对每个接口里相同操作的一个封装
在请求发送前进行必要操作处理,例如添加统一cookie、请求体加验证、设置请求头等
编写注解: 请求数据拦截器 与 返回数据(响应)拦截器 结构类似

案例:--将token放入请求头中

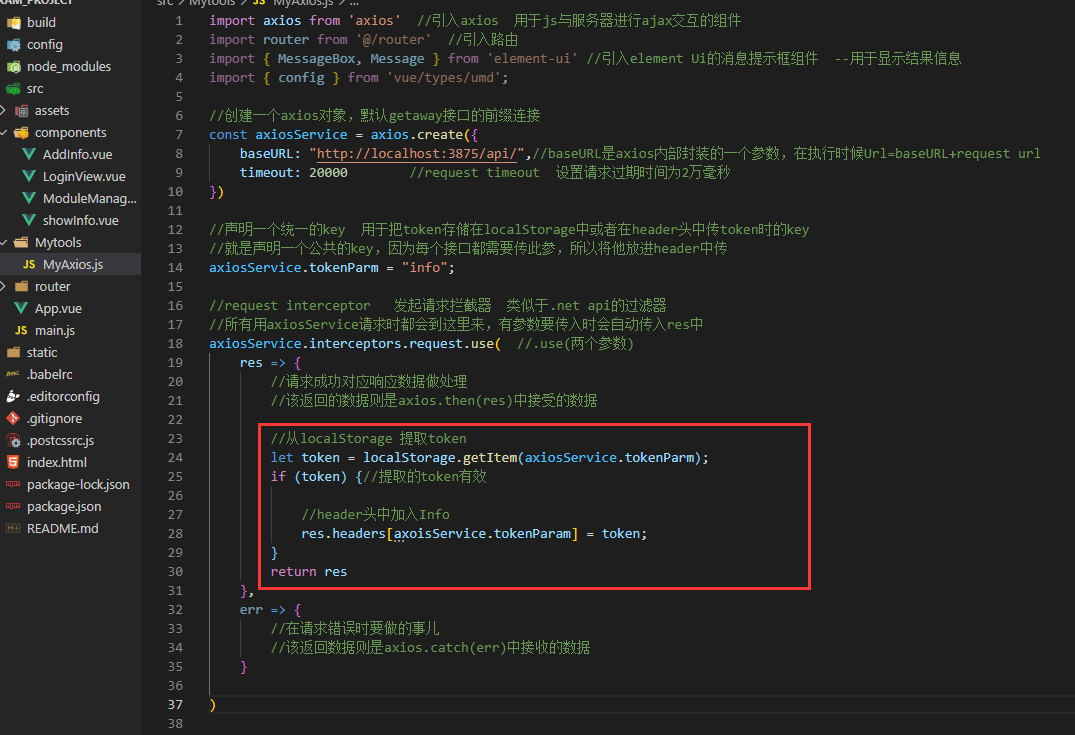
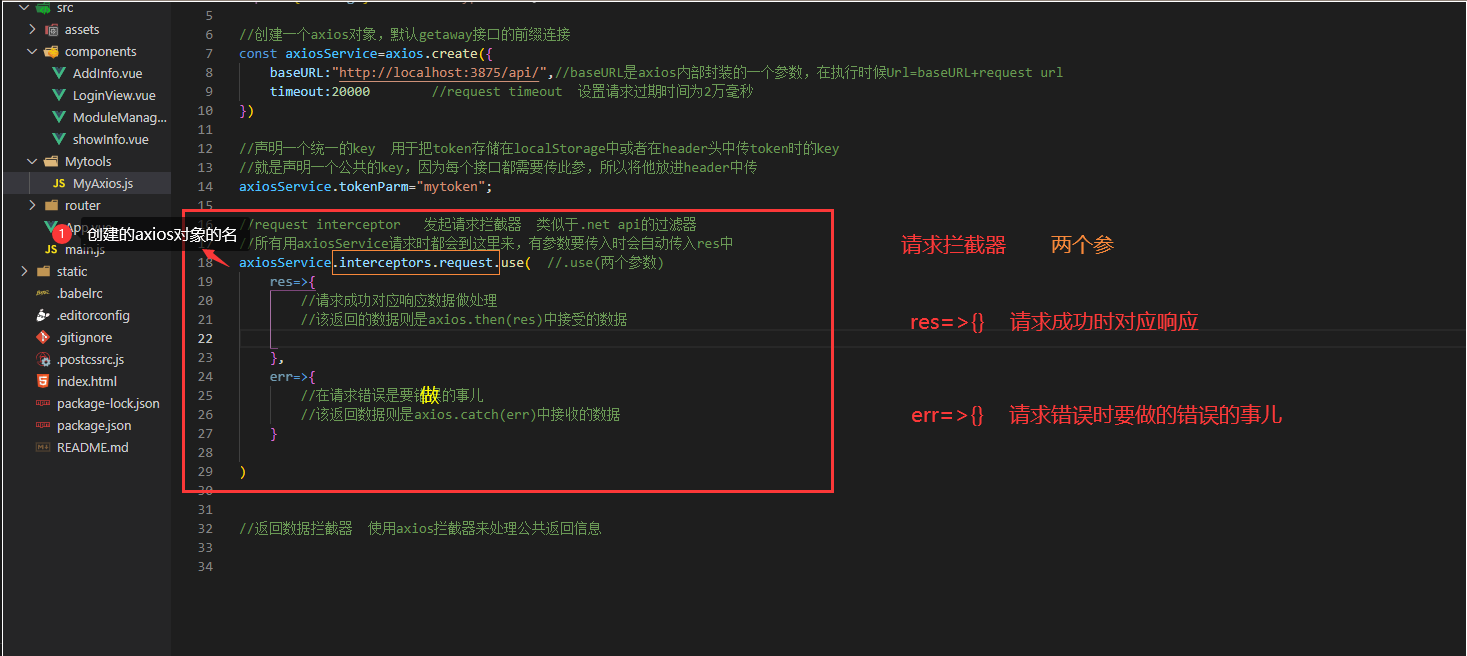
//request interceptor 发起请求拦截器 类似于.net api的过滤器
//所有用axiosService请求时都会到这里来,有参数要传入时会自动传入res中
axiosService.interceptors.request.use( //.use(两个参数)
res => {
//请求成功对应响应数据做处理
//该返回的数据则是axios.then(res)中接受的数据
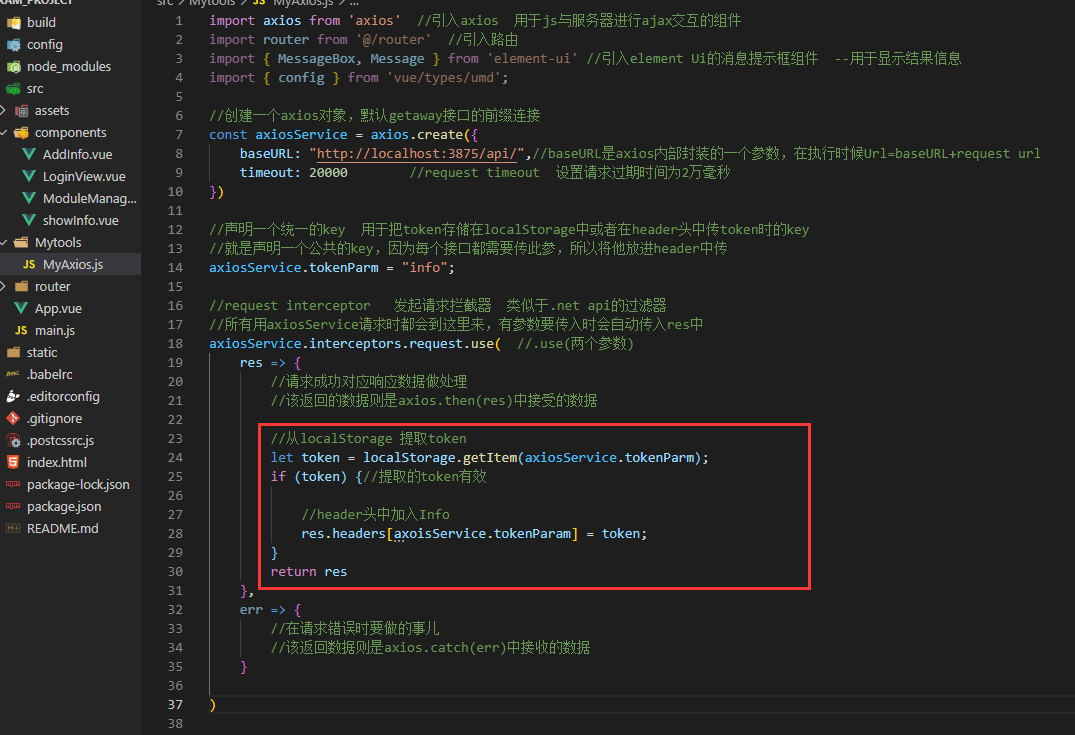
//从localStorage 提取token
let token = localStorage.getItem(axiosService.tokenParm);
if (token) {//提取的token有效
//header头中加入Info
res.headers[axiosService.tokenParm] = token;
}
return res
},
err => {
//在请求错误时要做的事儿
//该返回数据则是axios.catch(err)中接收的数据
}
)
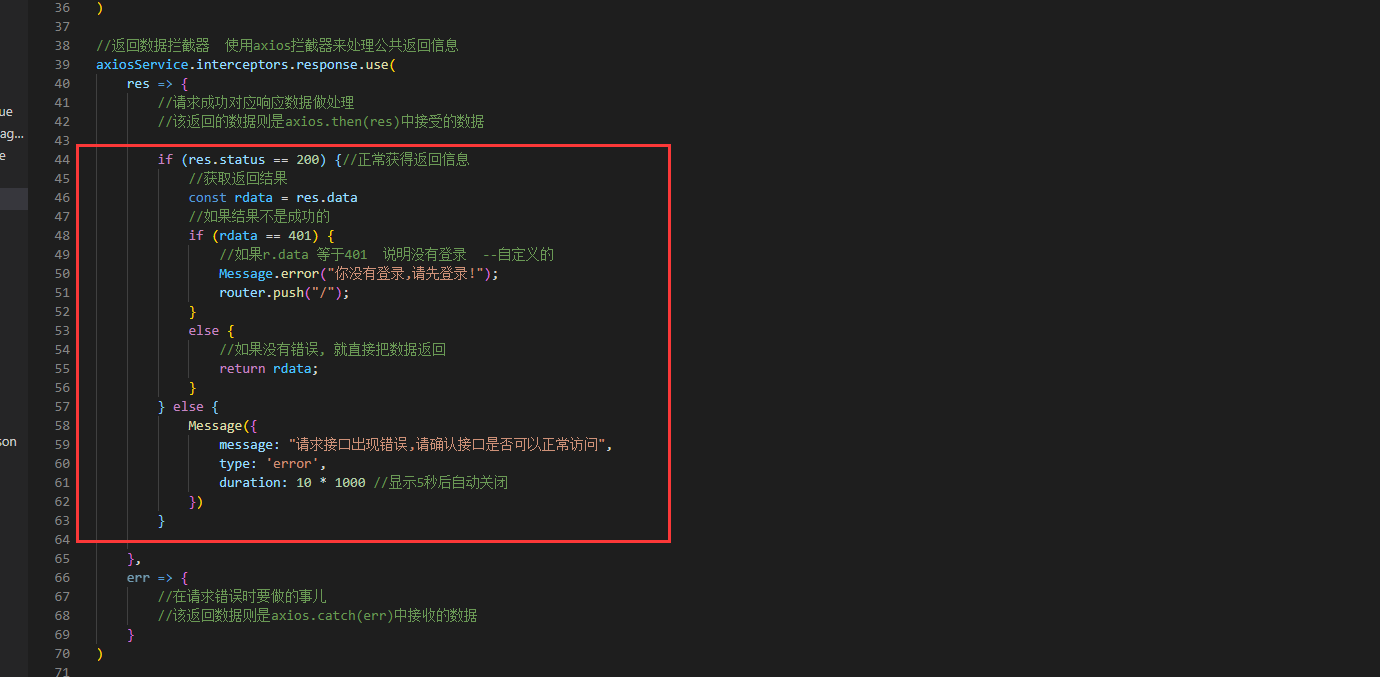
2、返回数据(响应)拦截器
在请求得到响应之后,对响应体的一些处理,通常是数据统一处理等,也常来判断登录失效等。

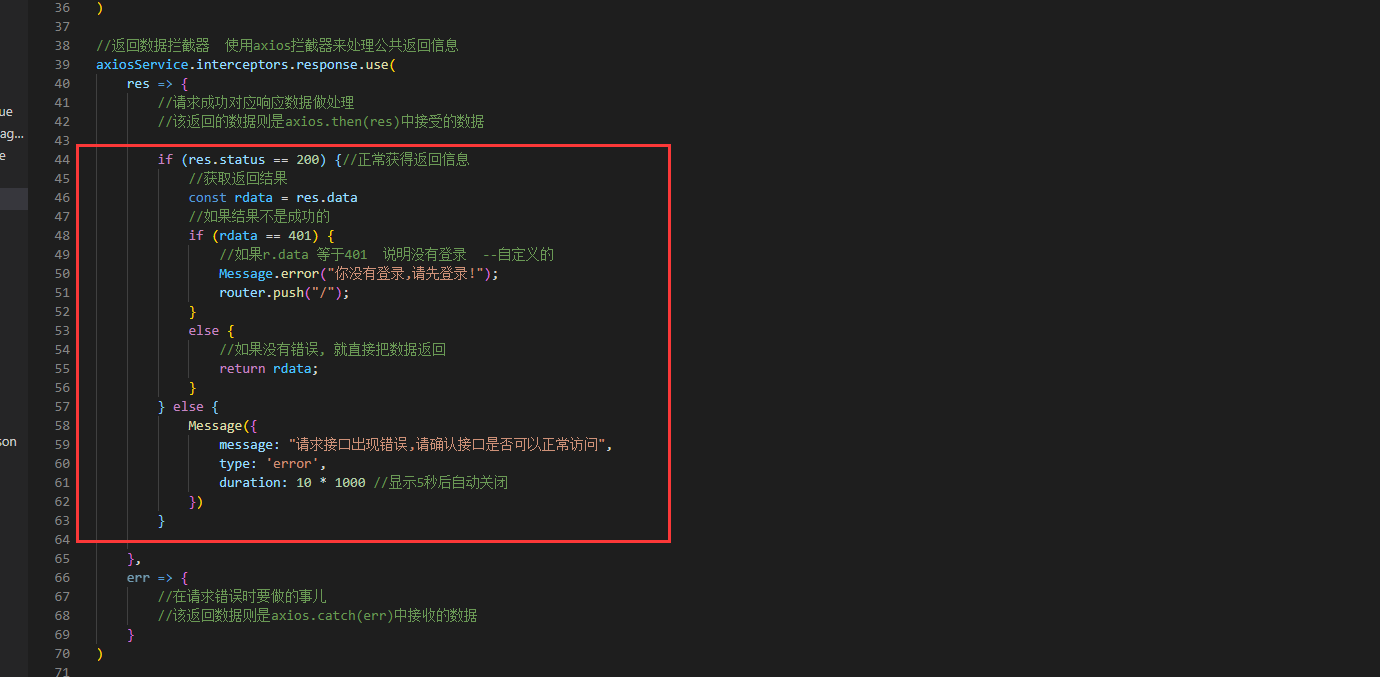
//返回数据拦截器 使用axios拦截器来处理公共返回信息
axiosService.interceptors.response.use(
res => {
//请求成功对应响应数据做处理
//该返回的数据则是axios.then(res)中接受的数据
if (res.status == 200) {//正常获得返回信息
//获取返回结果
const rdata = res.data
//如果结果不是成功的
if (rdata == 401) {
//如果r.data 等于401 说明没有登录 --401自定义的
Message.error("你没有登录,请先登录!");
router.push("/");
}
else {
//如果没有错误, 就直接把数据返回
return rdata;
}
} else {
Message({
message: "请求接口出现错误,请确认接口是否可以正常访问",
type: 'error',
duration: 10 * 1000 //显示5秒后自动关闭
})
}
},
err => {
//在请求错误时要做的事儿
//该返回数据则是axios.catch(err)中接收的数据
}
)
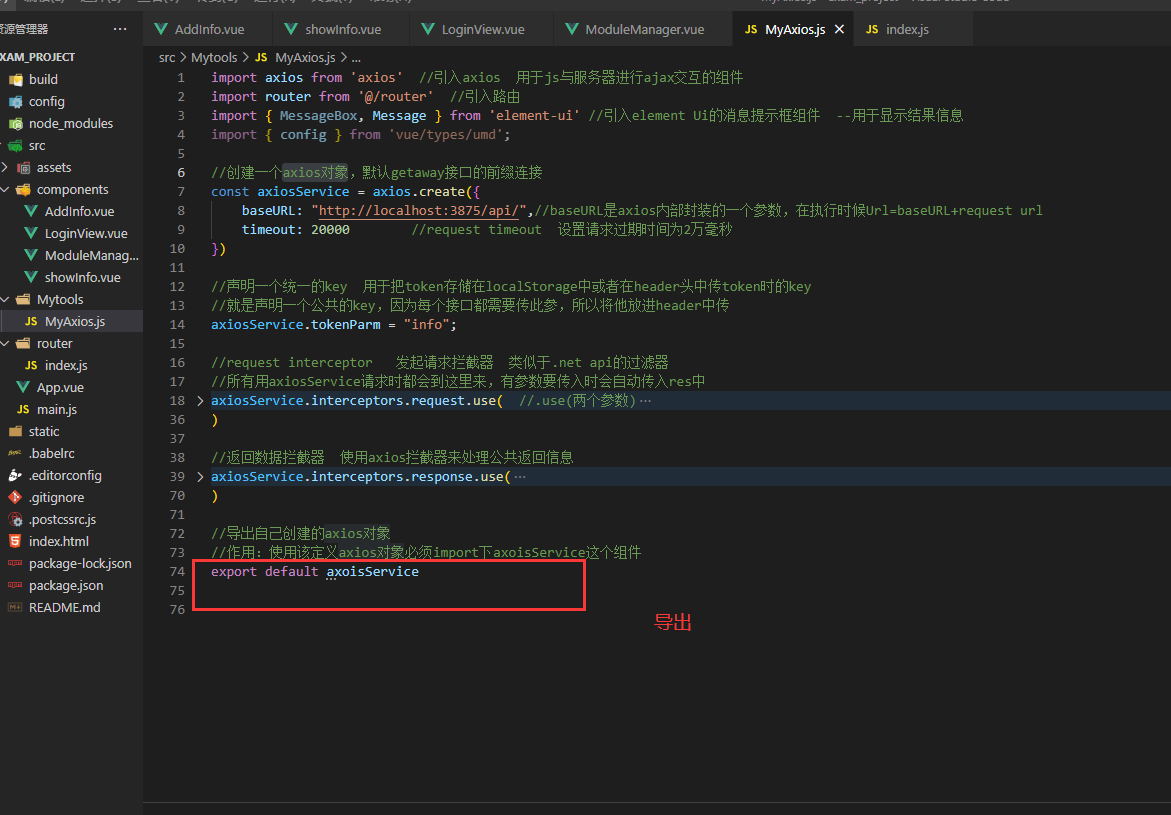
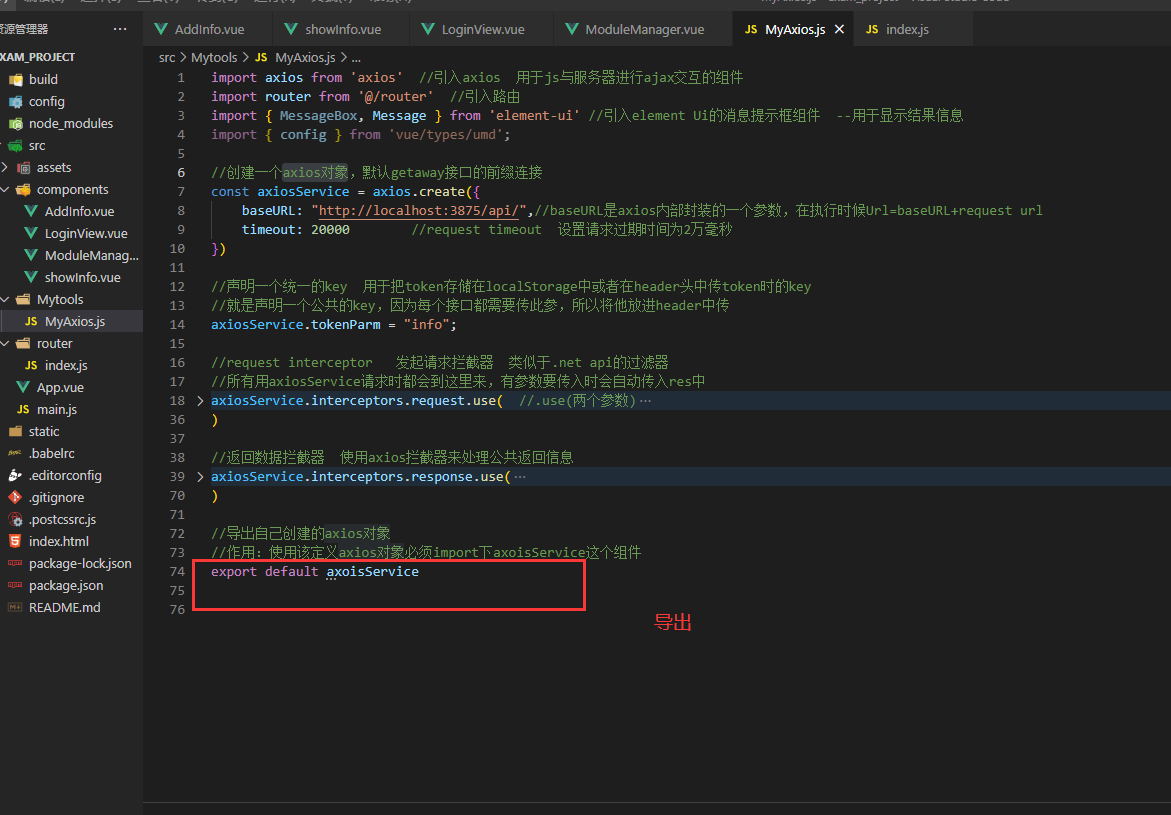
3、最后导出自创建的axios对象
--只有导出导出了才能引用 使用该定义axios对象时必须该页import下axoisService这个组件

//导出自己创建的axios对象
//作用:使用该定义axios对象必须import下axoisService这个组件
export default axoisService
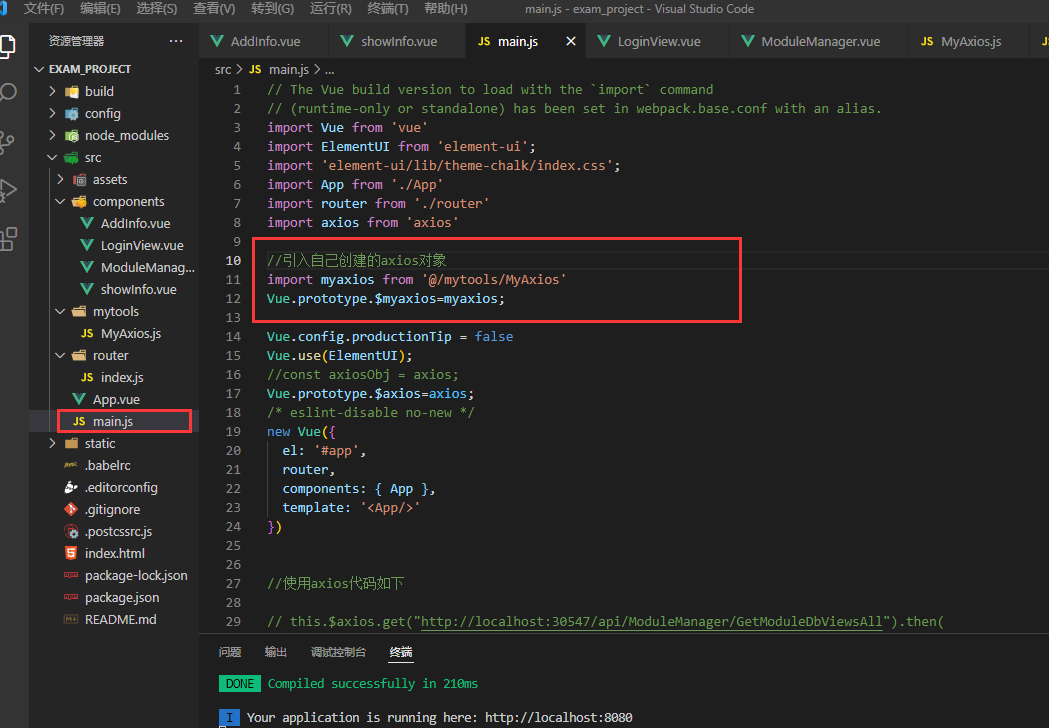
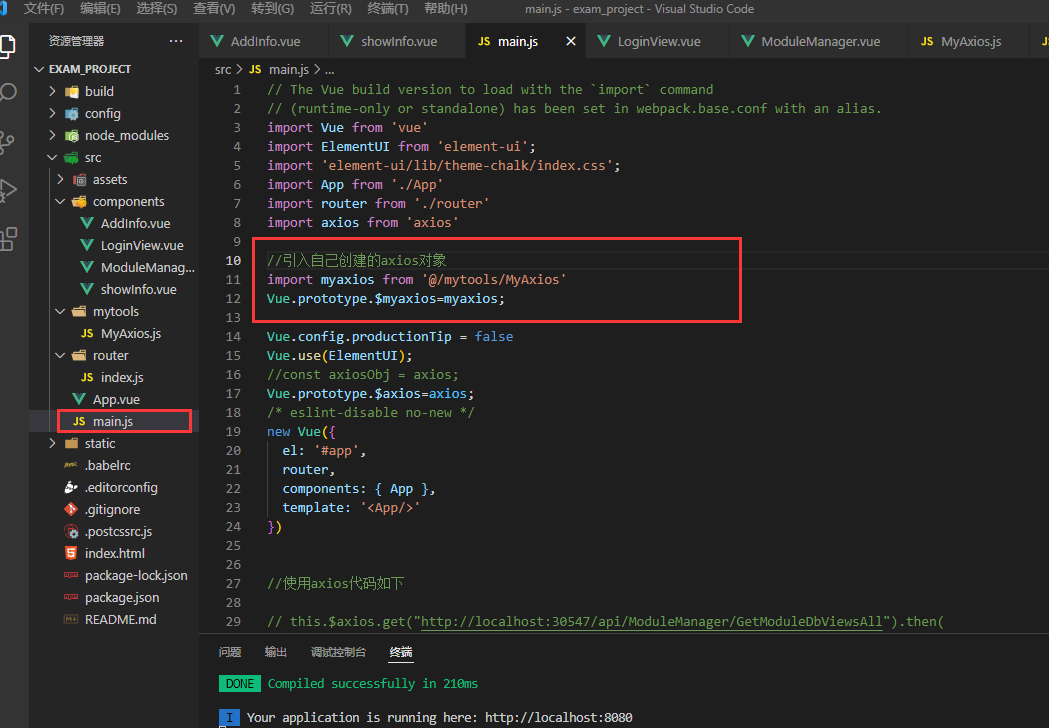
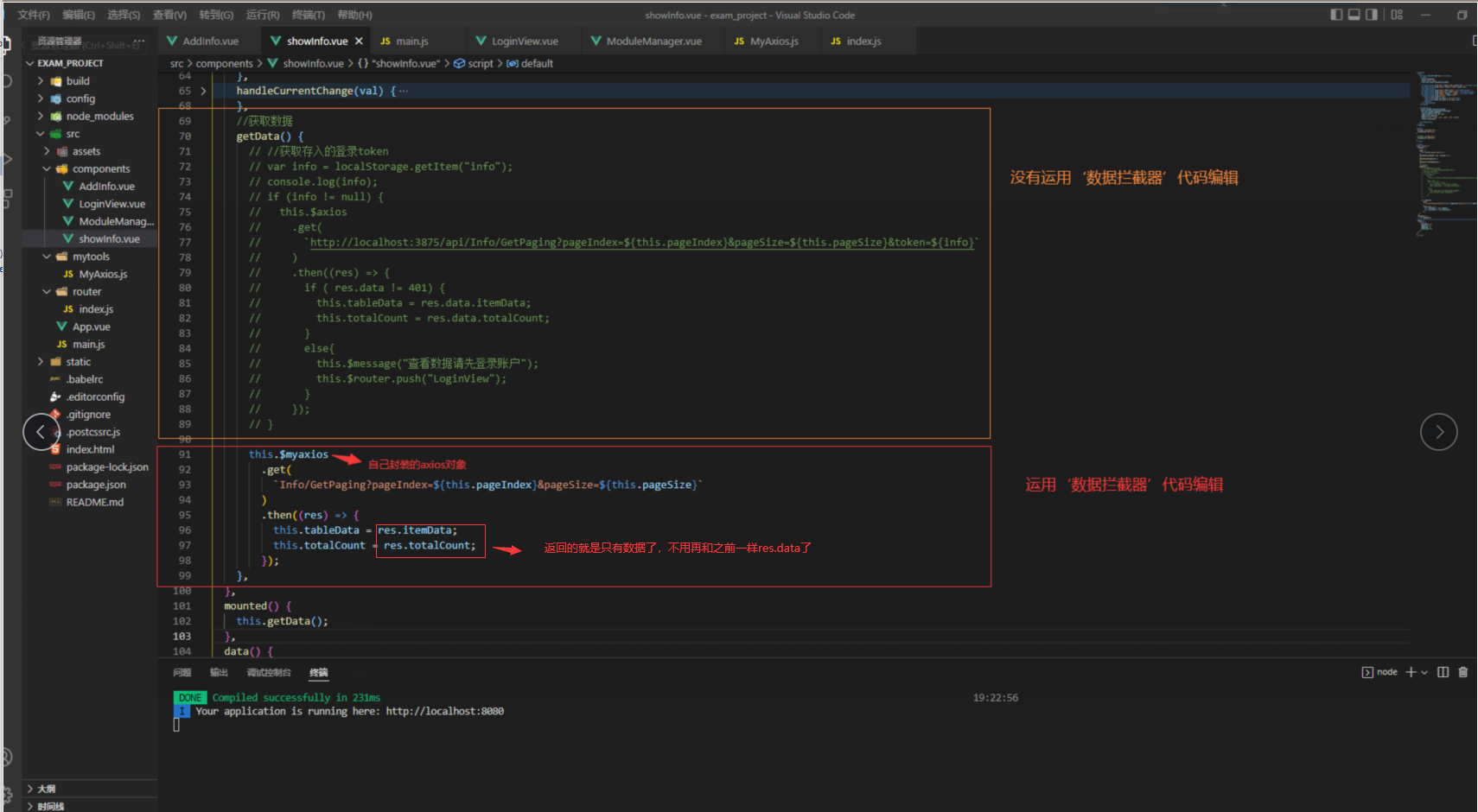
3、使用自创建的axios对象
1、Main中引入自己创建的axios对象--可全局使用

2、页面使用

本文来自博客园,作者:じ逐梦,转载请注明原文链接:https://www.cnblogs.com/ZhuMeng-Chao/p/16203709.html
|