uniapp 生成H5调用摄像头识别二维码 |
您所在的位置:网站首页 › mumu怎么扫二维码 › uniapp 生成H5调用摄像头识别二维码 |
uniapp 生成H5调用摄像头识别二维码
|
在浏览器中调用手机摄像头进行扫码,无须任何sdk,支持市面上绝大部分手机。在安卓系统上可以打开闪光灯 重要提示:域名配置使用Https安全协议才能使用,http无法使用,会报错 准备工作: 1、插件:mumu-getQrcode 2、hbuildX生成的uniapp项目 兼容情况:
使用: 1、如果是通过脚手架创建的 uni 的项目,需要自行安装 jsQR 依赖,并且修改组件中源码中的引入。如果是通过 HBuilder 创建的项目,则跳过这一步。 # 安装 jsQR npm install jsqr --save # 修改组件源码对 jsQR 依赖 import jsQR from "jsqr"2、通过 HBuilder 创建的项目,从应用市场导入 mumu-getQrcode 到uniapp项目中
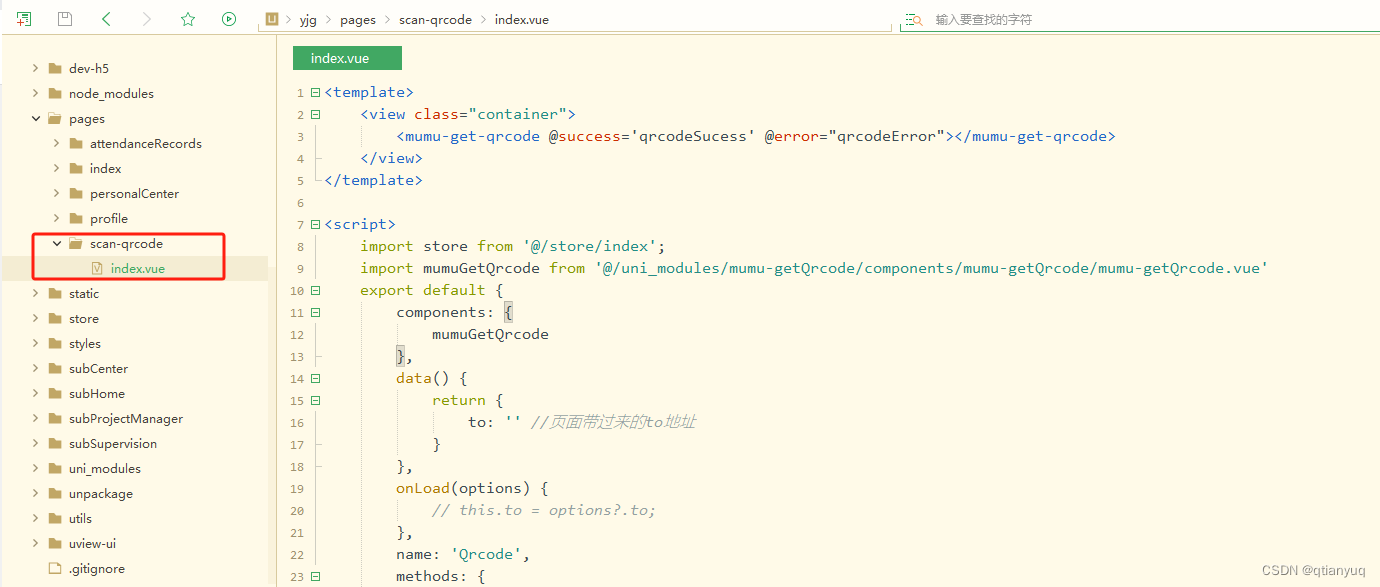
4、插件引入完毕之后,新建文件夹scan-qrcode,添加index.vue文件,作为插件拉起摄像头的页面。 注:此文件夹位置可根据个人喜好进行调整,只要pages.json中能正常引入即可,我这里是放在了pages文件夹中,加入代码。
注:这里的代码可以直接使用,返回成功后的执行语句可根据自身项目情况编写,返回的data是二维码的信息,直接使用 //插件 import mumuGetQrcode from '@/uni_modules/mumu-getQrcode/components/mumu-getQrcode/mumu-getQrcode.vue' //引入 export default { components: { mumuGetQrcode //注册 }, data() { return { } }, name: 'Qrcode', methods: { qrcodeSucess(data) { //摄像头扫码成功后返回 console.log(data) uni.showModal({ title: '成功', content: data, success: () => {} }) }, qrcodeError(err) { //摄像头扫码失败返回 uni.showModal({ title: '摄像头授权失败', content: '摄像头授权失败,请检测当前浏览器是否有摄像头权限。', success: () => { uni.navigateBack({}) //返回到上一页 } }) } } };5、在需要拉起扫码功能的页面加入页面跳转方法,跳转地址 '/pages/scan-qrcode/index' 为我新建的插件拉起摄像头页面,
至此H5页面拉起扫码能力已完成,经过测试能正常使用, 扩展, 1、很多时候会有H5嵌入到APP中的场景,则H5的扫码能力就与APP的摄像头权限有关,手机是否为APP开启摄像头调用关系到嵌入的H5是否有扫码功能 2、如果H5是嵌入到APP中的,则可以使用H5+plus 进行权限判断 为此我在页面拉起扫码能力之前加入了判断,如果判断APP有权限,则进入扫码页面进行扫码,如果没有权限,则拉起权限询问用户是否修改权限,否则不允许扫码。 plus.android.requestPermissions(['android.permission.CAMERA'], function(e) { if (e.deniedAlways.length > 0) { //权限被永久拒绝,永久拒绝后,便不可以再次调用。 console.log('Always Denied!!! ' + e.deniedAlways.toString()); } if (e.deniedPresent.length > 0) { //权限被临时拒绝 plus.android.requestPermissions(['android.permission.CAMERA']) console.log('Present Denied!!! ' + e.deniedPresent.toString()); } if (e.granted.length > 0) { //权限被允许 //调用依赖获取手机相机权限的代码 console.log('Granted!!! ' + e.granted.toString()); uni.navigateTo({ url:'/pages/scan-qrcode/index' //跳转到扫码页面 }) } }, function(e) { console.log('Request Permissions error:' + JSON.stringify(e)); });此文档作为备份记录,引用文件 H5调用摄像头识别二维码(原生H5调用,不需要任何sdk,本地扫描识别,不需要后端) |
【本文地址】
今日新闻 |
推荐新闻 |