VSCode集成ChatGPT插件:ChatGPT中文版 |
您所在的位置:网站首页 › mmdtools插件安装 › VSCode集成ChatGPT插件:ChatGPT中文版 |
VSCode集成ChatGPT插件:ChatGPT中文版
|
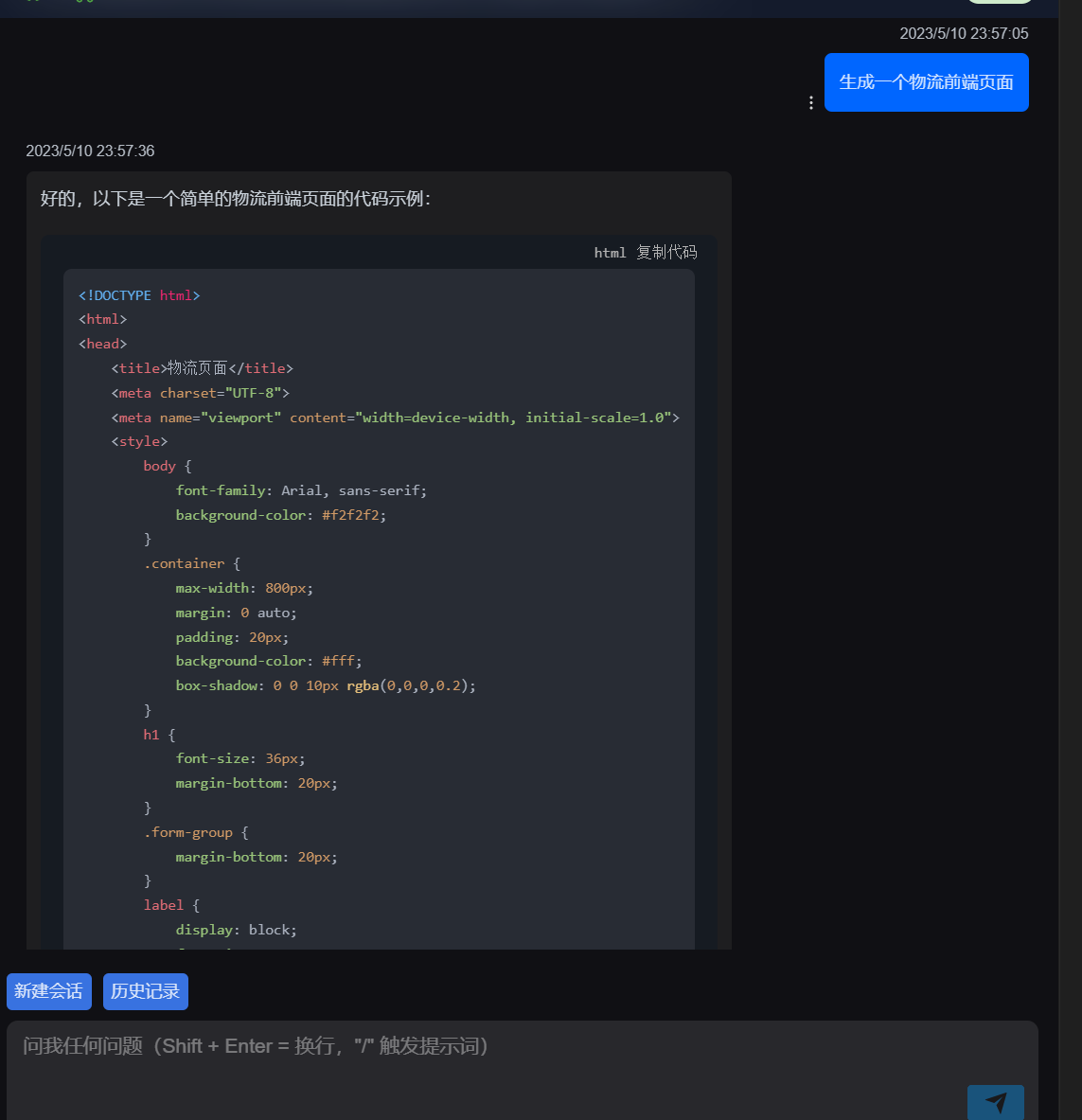
今天介绍一款牛逼的VsCode插件ChatGPT中文版 一、介绍ChatGPT中文版一个ChatGPT的插件_支持ChatGPT4.0,功能比丰富。
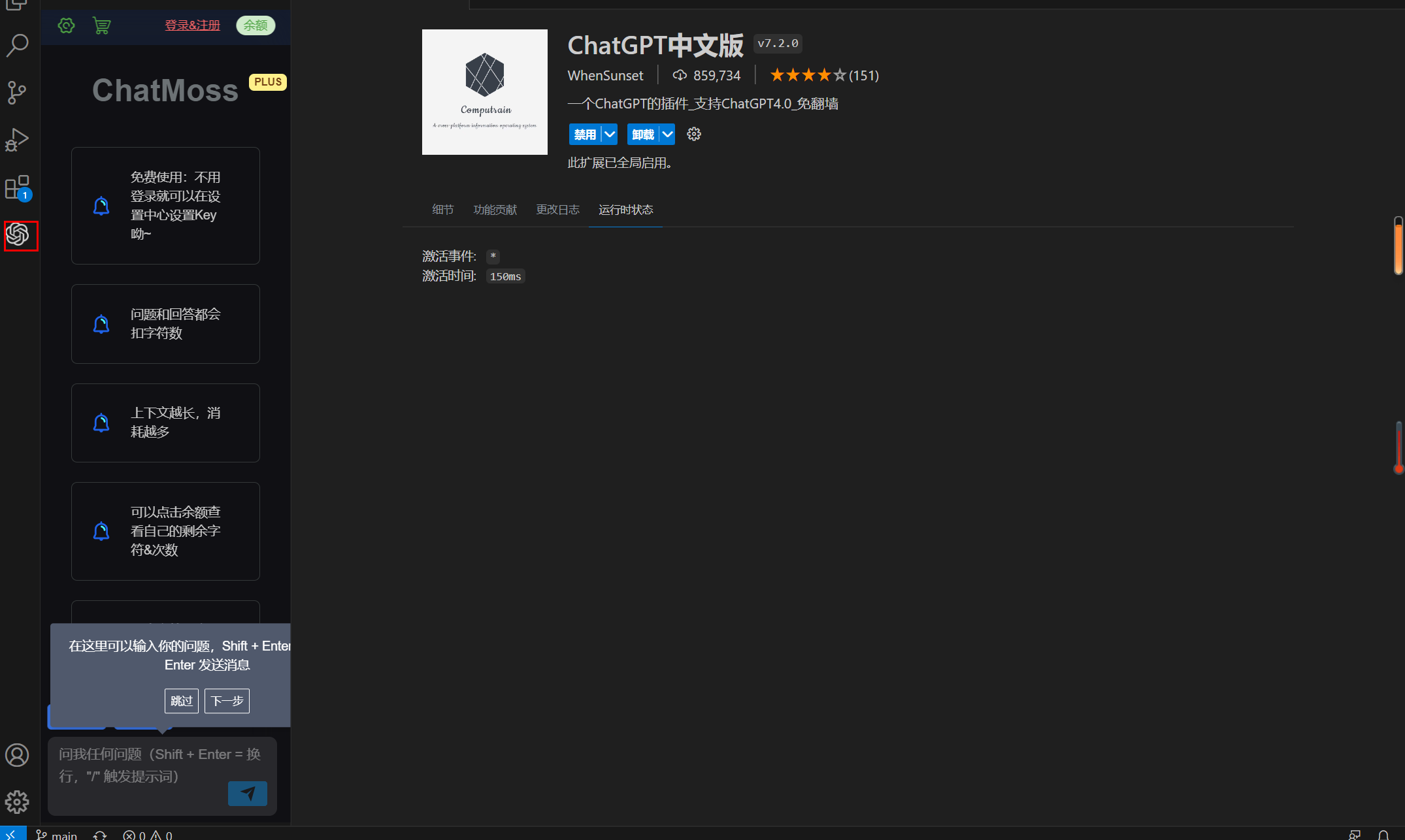
1.支持ChatGPT4.0 在个人中心可以选择ChatGPT4.0模型,回答更准确 2.网络回答 Vscode插件中第一家支持联网的ChatGPT服务,类new bing 3.无限次使用 绑定apiKey后,将可以无限使用ChatMoss的各种功能(可以的通话从官方购买apiKey,安全,并促进ChatMoss开发) 4.设置上百种角色 5.全新UI 6.代码分析 选择中一段代码,然后可以执行下面的操作: 优化这一段代码 解释这段代码 说明这一段代码可能存在的问题 二、安装1.在VsCode扩展李搜索“ChatGPT中文版”
2.安装
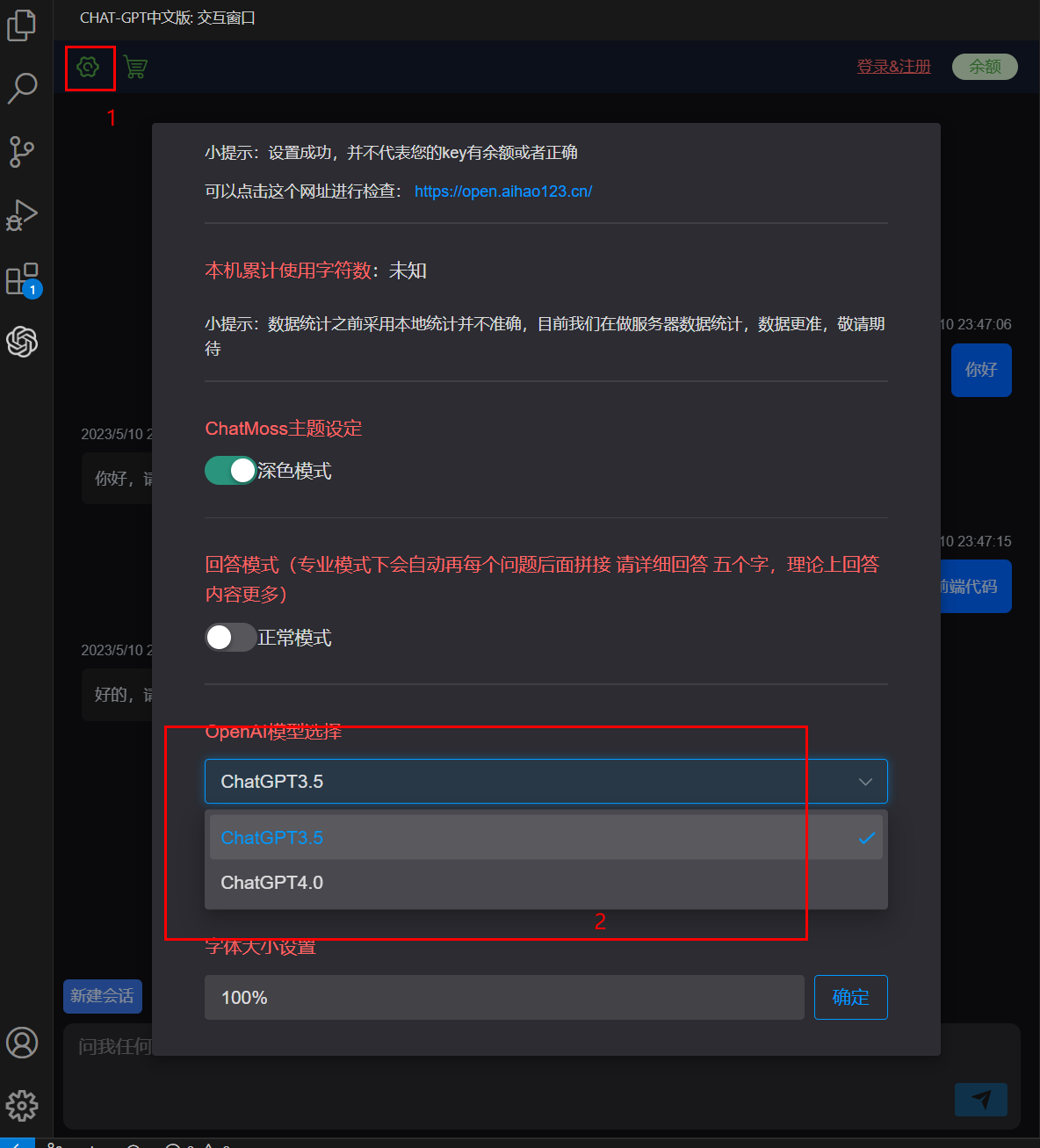
1.设置api-key 没有钥匙联系我,假如果你没有钥匙,可以使用赠送的余额:1w字符
2.支持ChatGPT4.0(收费)
需要自己去本插件的商店去购买余额,或者使用给自己的ChatGPT4密钥
3.网络回答
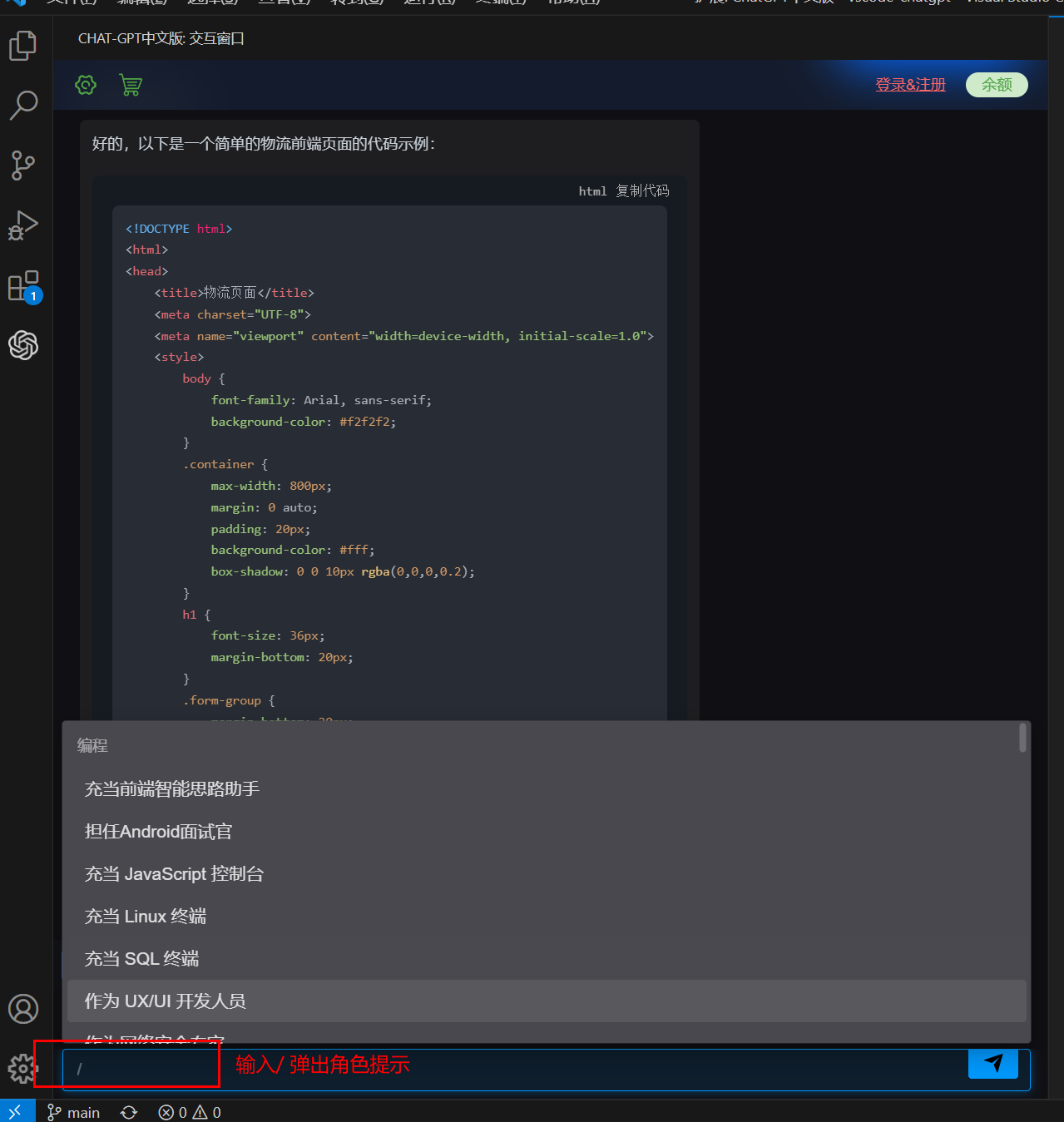
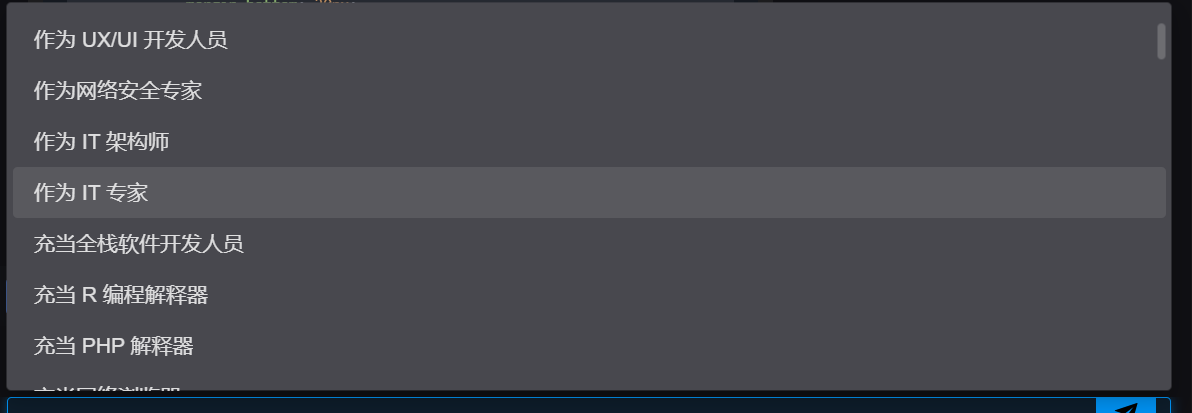
4.设置上百种角色
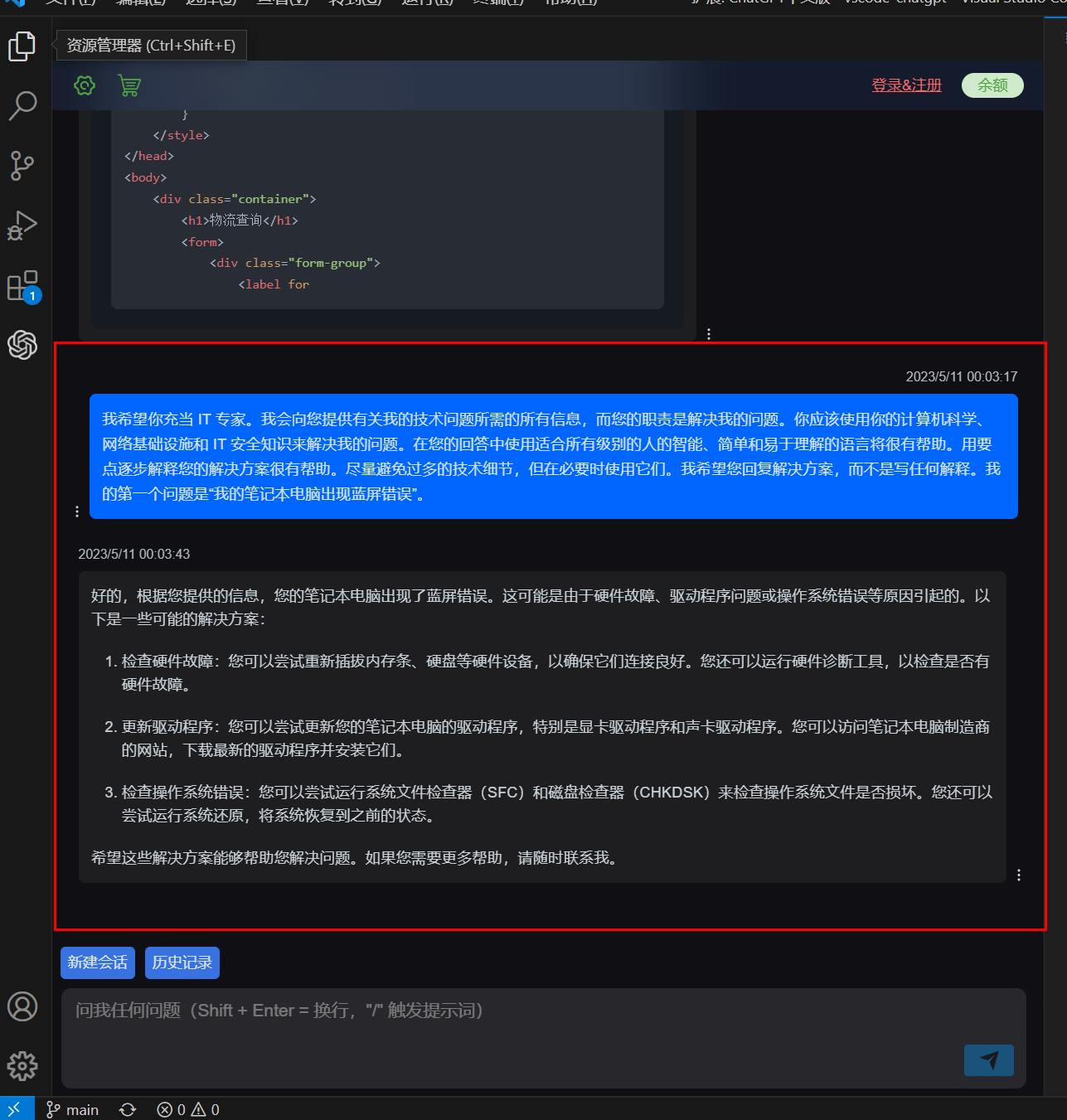
选择作IT专家,生成相关提示语
回答结果
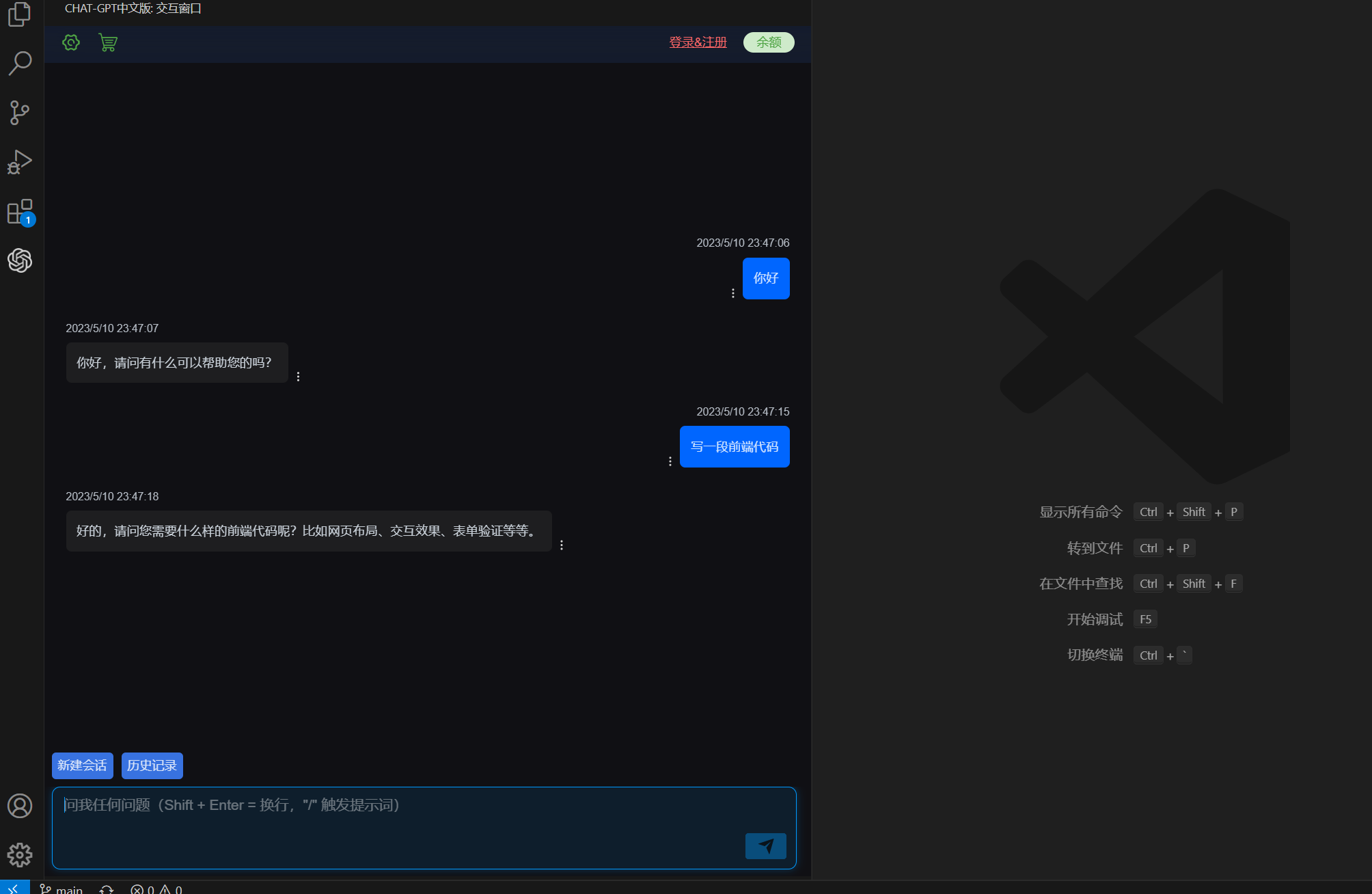
5.全新UI
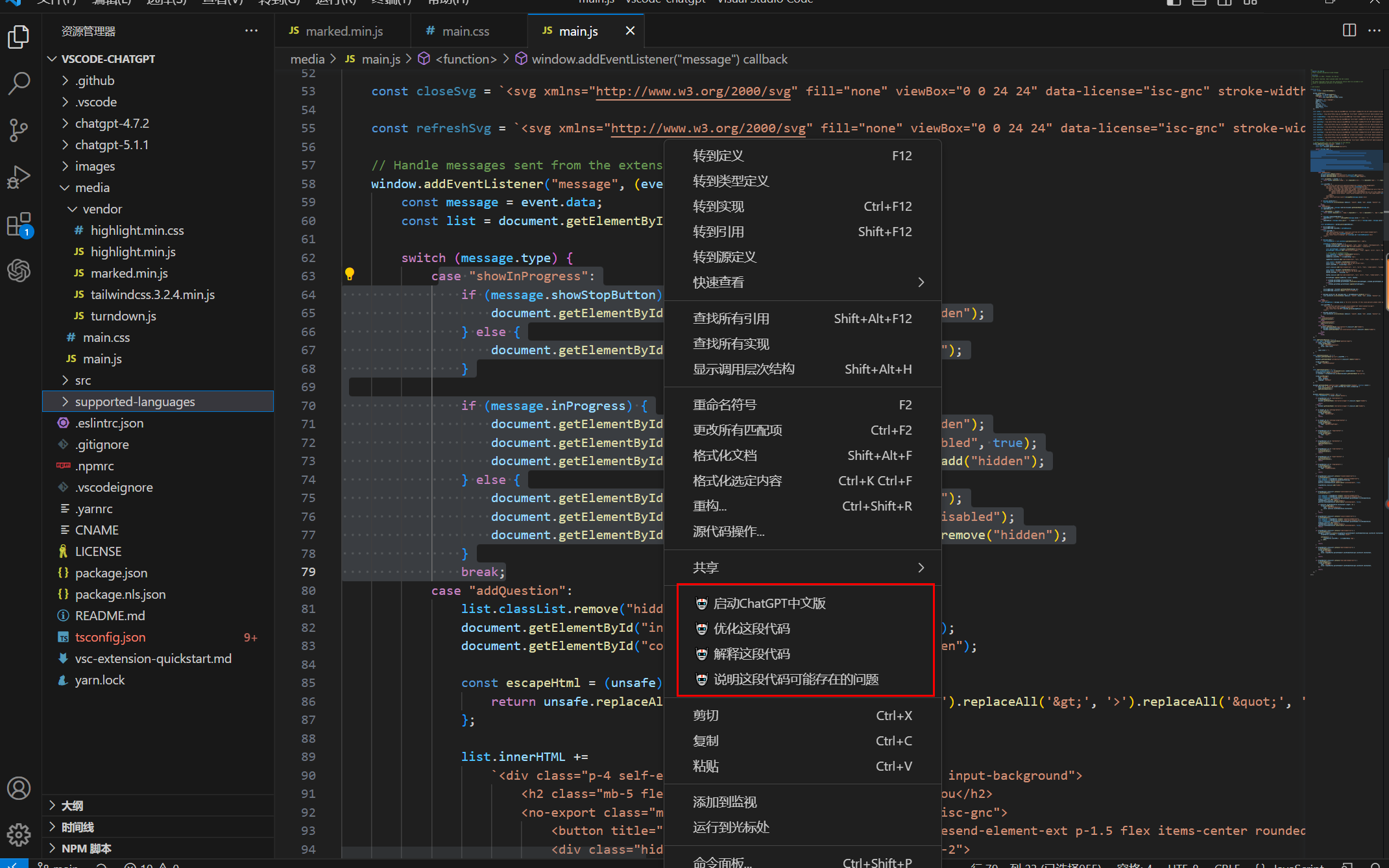
6.代码分析 代码分析主要包: 优化这一段代码 解释这段代码 说明这一段代码可能存在的问题 右击弹出
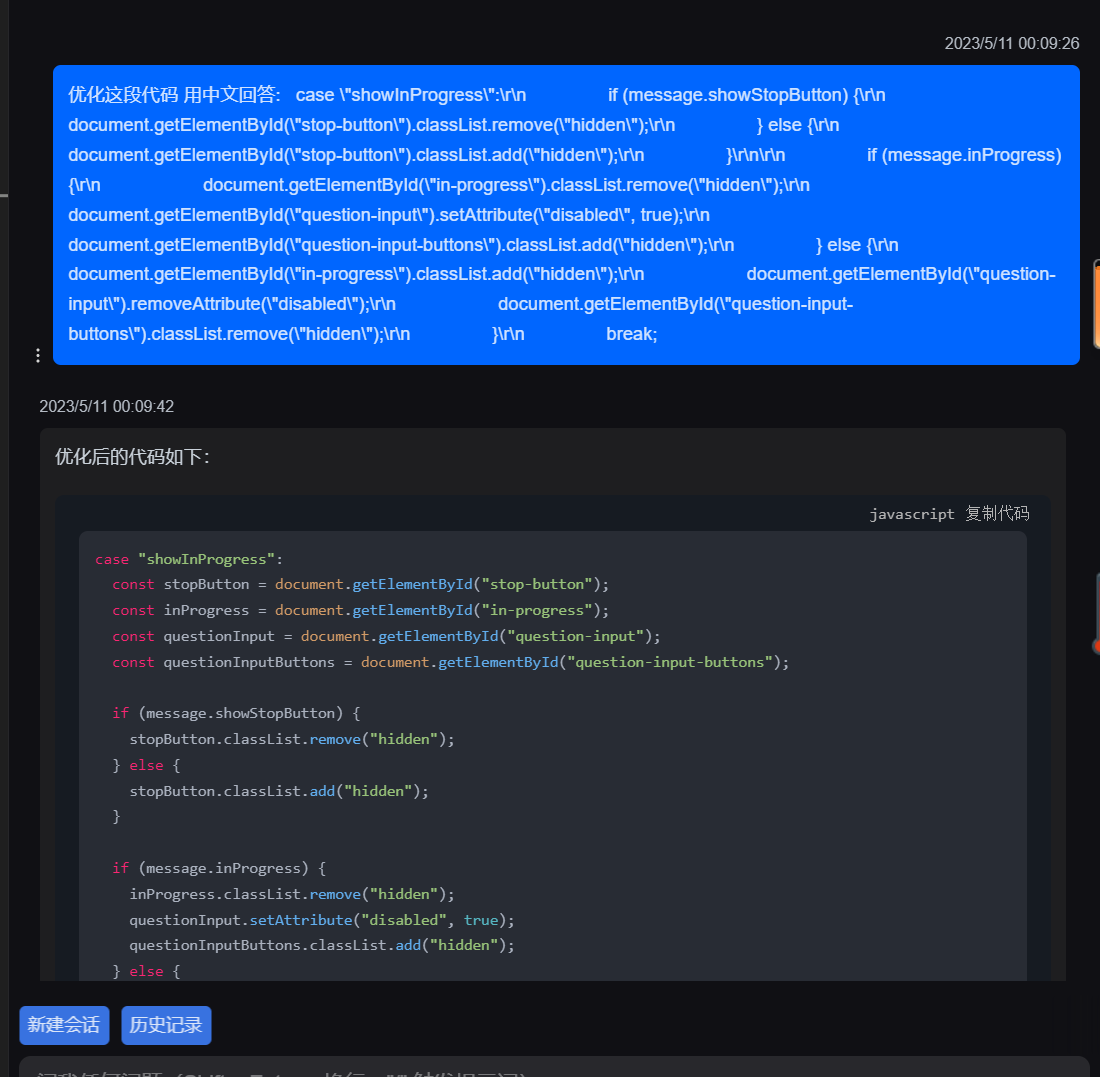
目标代码 案例 “showInProgress”: 如果(消息。showStopButton){ 文件。getElementById(“停止按钮”)。类列表。删除(“隐藏”); }否则{ 文件。getElementById(“停止按钮”)。类列表。添加(“隐藏”); } 如果(消息。进行中){ 文件。getElementById(“进行中”)。类列表。删除(“隐藏”); 文件。getElementById(“问题输入”)。setAttribute ( "禁用" , true ); 文件。getElementById(“问题输入按钮”)。类列表。添加(“隐藏”); }否则{ 文件。getElementById(“进行中”)。类列表。添加(“隐藏”); 文件。getElementById(“问题输入”)。removeAttribute ( "禁用" ); 文件。getElementById(“问题输入按钮”)。类列表。删除(“隐藏”); } 打破;优化这段代码: 选择中代码,执行优化这一段代码
优化结果
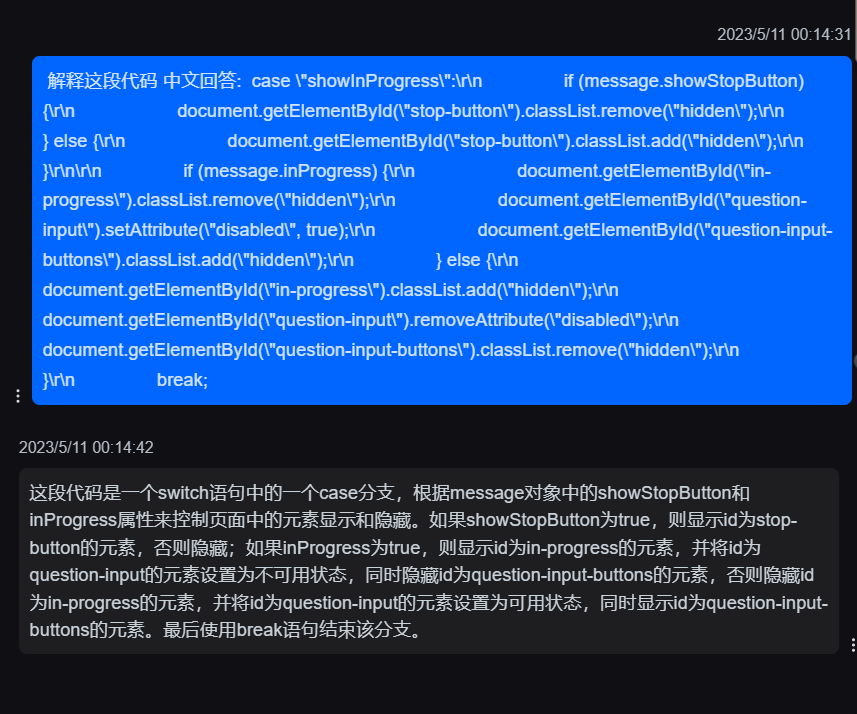
解释这段代码
说明这一段代码可能存在的问题 自己体验 |
【本文地址】
今日新闻 |
推荐新闻 |