【问题篇】VScode中markdown不能显示预览图片 |
您所在的位置:网站首页 › markdown网页显示 › 【问题篇】VScode中markdown不能显示预览图片 |
【问题篇】VScode中markdown不能显示预览图片
|
【问题篇】VScode中使用markdown不能显示预览图片
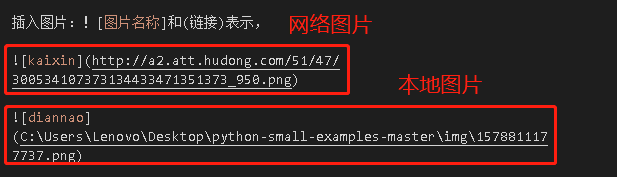
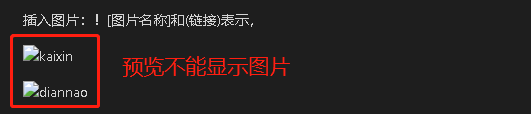
预览网页图片需要【更改预览安全设置】;预览本地图片需要更改为相对路径。 存在问题: markdown预览不能显示图片,如下图
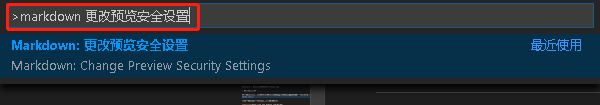
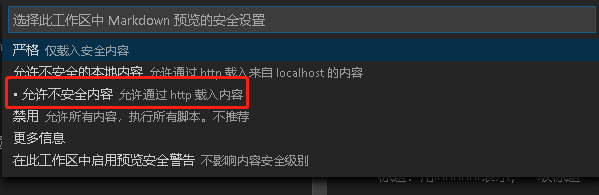
(1)在VScode编辑页面,按快捷键Ctrl+Shift+P,搜索markdown更改预览安全设置,选择允许不安全内容,即可显示预览网页图片。
预览结果:
原文地址:https://blog.csdn.net/qq_41821678/article/details/105007956?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522163949043816780261985004%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fnavwordall.%2522%257D&request_id=163949043816780261985004&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~navwordall~first_rank_ecpm_v1~rank_v31_ecpm-11-105007956.pc_search_result_cache&utm_term=markdown |
【本文地址】
今日新闻 |
推荐新闻 |

 具体办法:
具体办法:
 (2)本地图片显示预览,要注意.md文件的路径和图片存放的路径,使用图片的相对路径即可显示预览。(注意路径不能有引号" ")
(2)本地图片显示预览,要注意.md文件的路径和图片存放的路径,使用图片的相对路径即可显示预览。(注意路径不能有引号" ")