Markdown生成左边框目录 |
您所在的位置:网站首页 › markdown目录在vscode › Markdown生成左边框目录 |
Markdown生成左边框目录
|
自从接触了Markdown后就一直用这种语言写学习笔记。 但是一直在纠结如何生成方便的目录。 下面是我搞得一个简单的模板可以生成固定在屏幕左边的目录。
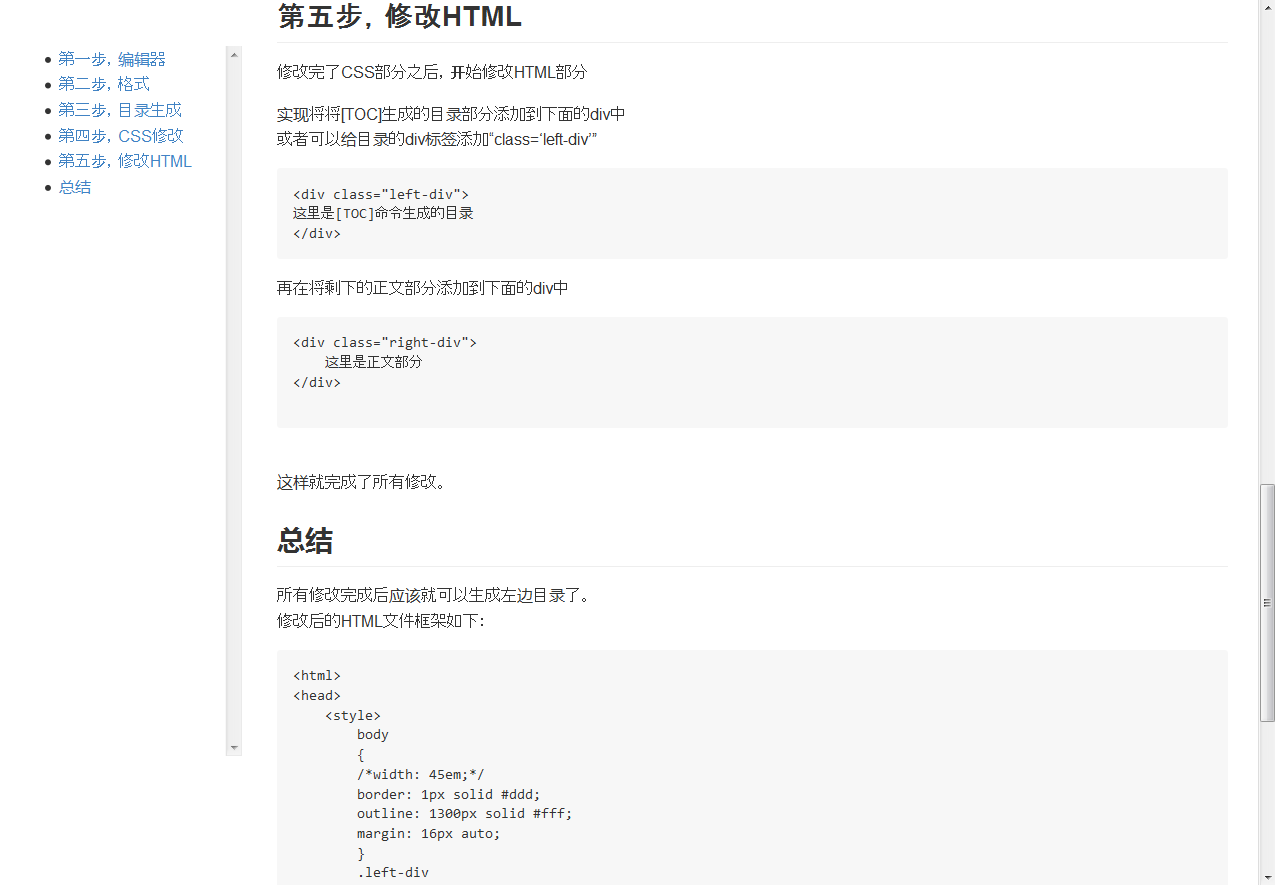
首先,需要一个可以自动生成HTML格式的Markdown编辑器。 相信看这篇文章的应该都有了。 我用的是装了插件的Sublime Text编辑器。 第二步,格式首先你要写一个格式正确的Markdown文本。 主要是每一级标题要使用正规的Markdown语法: # 这是一级标题 ## 这是二级标题 ### 这是三级标题 ###### 这是六级标题 第三步,目录生成使用[TOC]生成一个自带的目录。 [TOC]是Markdown自动生成目录的方法,建议将目录生成在文章最上边,方便下面操作。 第四步,CSS修改打开生成的HTML文件,修改CSS文件。 具体方法如下: 1.删除body样式 将CSS部分的body{}中限制大小和位置的语句删除。 或者干脆删除body{}中的全部内容。 或者将body{}如下修改: /*我的HTML中body样式如下,其中width: 45em;会限制文章的大小,我将它注释掉了。*/ body { /*width: 45em;*/ border: 1px solid #ddd; outline: 1300px solid #fff; margin: 16px auto; }2.添加样式 接下来在CSS中添加如下样式。 /*左边目录框的样式*/ .left-div { height: 80%; /*目录框的高度*/ float:left;/*目录框的位置*/ overflow-y:scroll;/*目录框添加滚动条*/ padding-right: 10px; position: fixed;/*目录框相对浏览器进行定位*/ width:17%;/*目录框的宽度*/ } /*右边正文的样式*/ .right-div { float:right;/*正文的位置*/ padding-left: 10px;/*边距*/ width:80%;/*正文的宽度*/ } 第五步,修改HTML修改完了CSS部分之后,开始修改HTML部分 实现将将[TOC]生成的目录部分添加到下面的div中 或者可以给目录的div标签添加“class=‘left-div’” 这里是[TOC]命令生成的目录再在将剩下的正文部分添加到下面的div中 这里是正文部分这样就完成了所有修改。 总结所有修改完成后应该就可以生成左边目录了。 修改后的HTML文件框架如下: body { /*width: 45em;*/ border: 1px solid #ddd; outline: 1300px solid #fff; margin: 16px auto; } .left-div {width:17%; float:left; padding-right: 10px; position: fixed; overflow-y:scroll; height: 80%} .right-div { width:80%; float:right; padding-left: 10px; } 这里是[TOC]命令生成的目录 这里是正文部分 |
【本文地址】
今日新闻 |
推荐新闻 |
 就是这种
就是这种