[转]html结合js实现简单的树状目录(实用) |
您所在的位置:网站首页 › mac文件夹里的图片怎么放大缩略图 › [转]html结合js实现简单的树状目录(实用) |
[转]html结合js实现简单的树状目录(实用)
|
最近在学jsp,期末了要做项目,需要用到树状目录,百度了很多,都没有找到想要的答案,最后自己折腾了半天,才搞定。
下面我就来分享一下怎么实现一个简单的树状目录:
1. 下载jquery-treeview插件:github 百度云
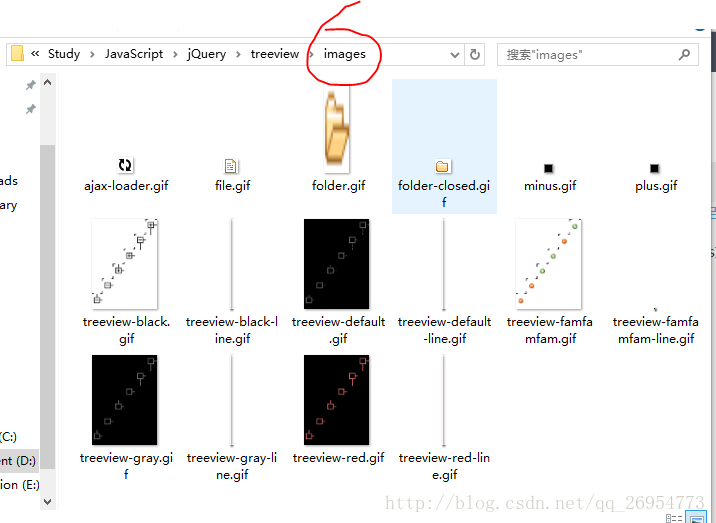
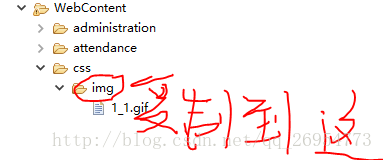
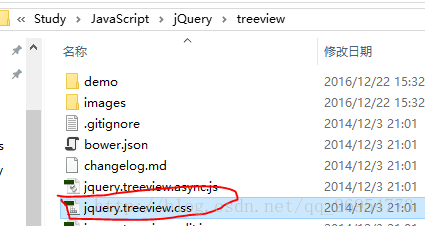
2. 解压刚才下载的压缩包,并将images文件夹的中gif复制到项目中的图片管理文件夹中,如下图:
当然复制到什么地方是你自己选择
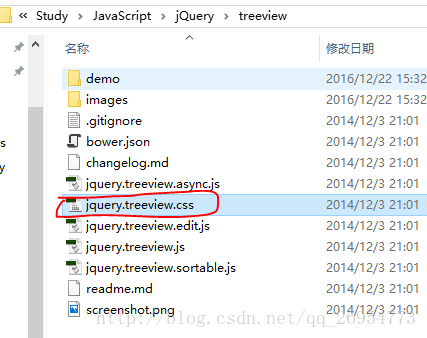
3. 然后将jquery.treeview.css复制到你项目的css管理文件中:
可选:复制demo/screen.css到项目中
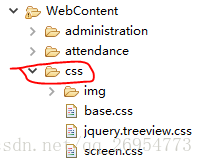
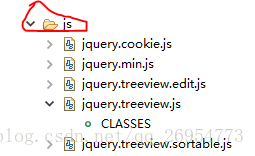
4. 复制jquery.treeview.js到项目中的js管理文件夹中:
可选:复制demo/jquery.cookie.js到项目中
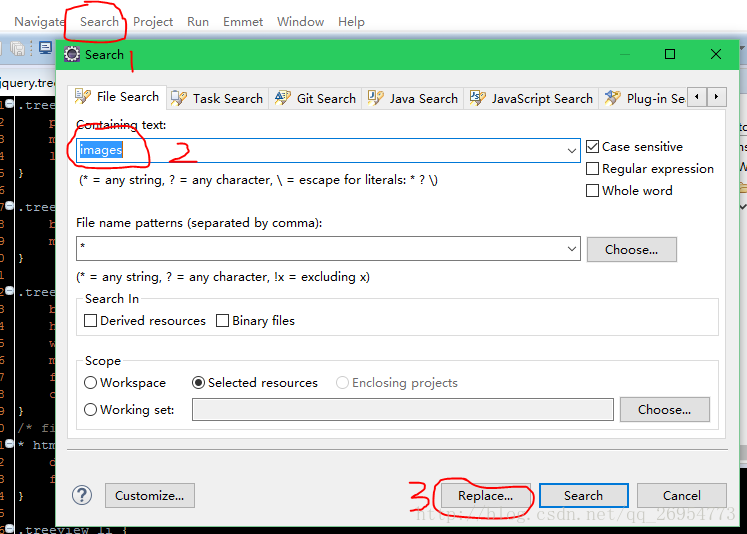
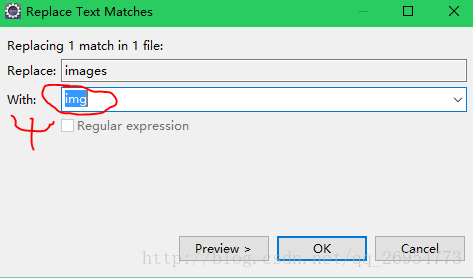
5. 修改jquery.treeview.css中图片的路径(一样的就可以不修改了):
步骤4中的img是你图片所在的文件夹
6.在head标签中添加连接: Insert title here $(document).ready(function(){ $("#treeview").treeview({ toggle: function() { console.log("%s was toggled.", $(this).find(">span").text()); } }); });
7.写一点代码来测试下: 密码修改 密码修改 系统管理 系统管理 行政部门 合同管理 加班信息 业绩报告 考勤部门 考勤信息 人力资源部 添加员工 删除员工 信息跟踪 修改员工信息 员工信息查询 合同过期查询 请假管理 请假审批 招聘管理 求职者信息管理 添加 查询 添加招聘信息 修改招聘信息 财务部门 密码修改 薪资管理 加班信息 考勤信息 业绩报告 固定薪资 培训管理 添加培训 修改培训信息
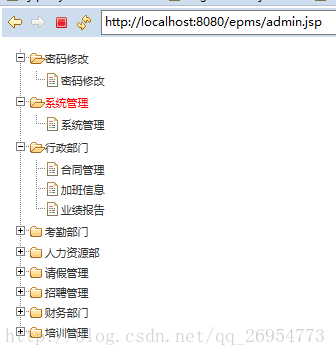
8.运行效果:
--------------------- 作者:easepan 来源:CSDN 原文:https://blog.csdn.net/qq_26954773/article/details/53818778 版权声明:本文为作者原创文章,转载请附上博文链接! 内容解析By:CSDN,CNBLOG博客文章一键转载插件 |
【本文地址】
今日新闻 |
推荐新闻 |